良いプレゼンにはいいスライドが必要。いいスライドはいいテンプレからできている。自分や会社の個性を印象付けたいならオリジナルのテンプレを作ろう。
大学の研究室や会社には大抵テンプレがあるものだけれど、バージョンが古かったりセンスが悪かったり無かったり。私の会社にはパワーポイントの決まったテンプレというものが無かったので、HPから素材を集めて作りました。その手順を残します。
この記事に書くこと
基本的なことはofficeのホームページにあるし、いいスライドとは!みたいな記事は他にたくさんあるので、テンプレを作って使えるまでの具体的なハナシを手順に沿って書きます。
使っているPowerPointは2013です。
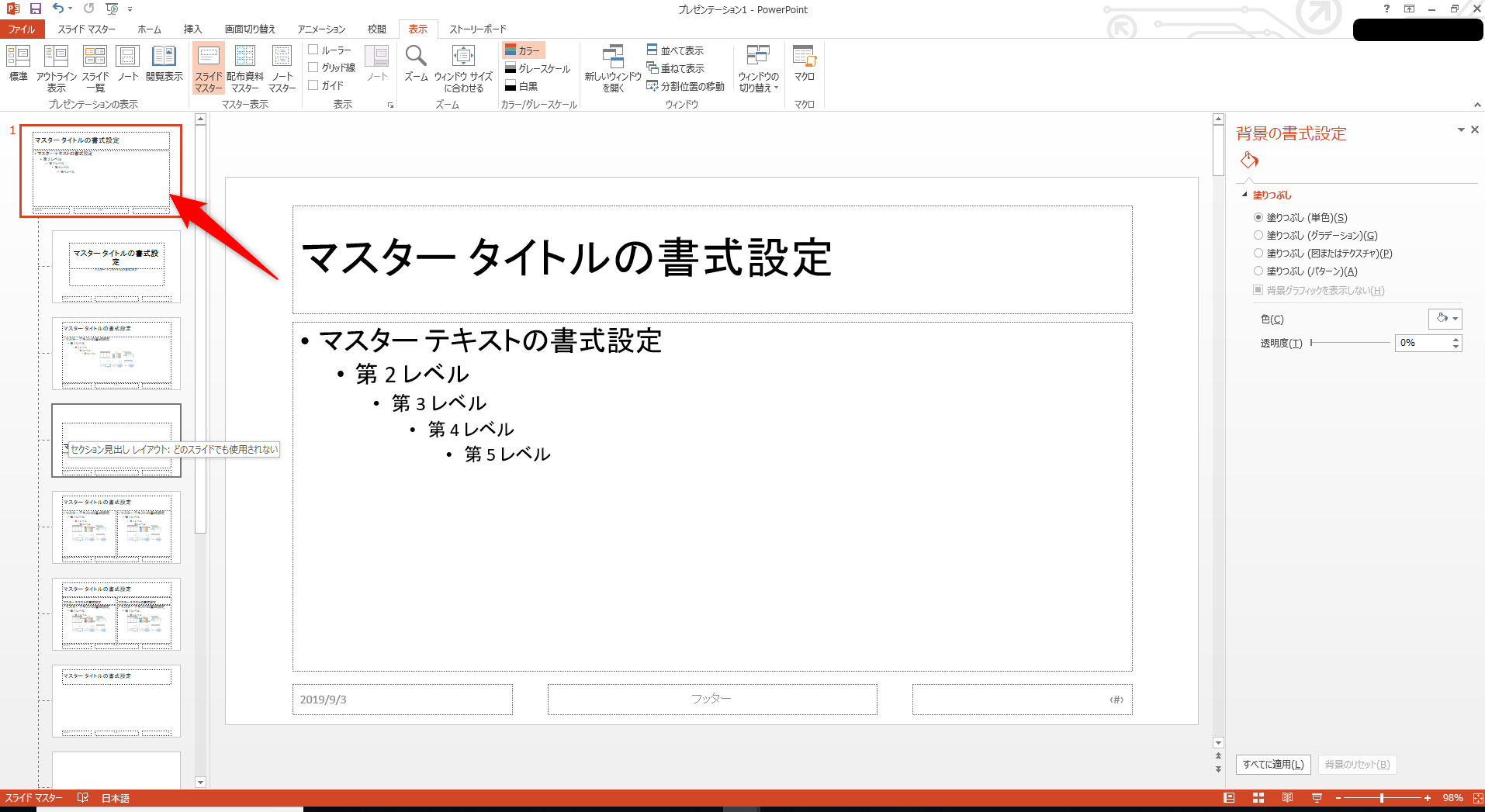
スライドマスターを作る
スライドマスターとはこれです。[表示->スライドマスター->一番上のやつ]

ここにした設定は配下のレイアウトすべてで適応されます。
スライドのサイズについて
4:3なのか16:9なのか、最初に決めておくべきです。
発表用のディスプレイやプロジェクタが小さい上に4:3なら合わせた方がいいですが、十分大きいなら標準の16:9でいいでしょう。
[スライドマスタータブ->スライドのサイズ]で設定します。
配色
色々と理論はありますが、結局のところかっこいいHP、ポスター、写真などを真似ればよいと思います。ただプレゼン用なので、文字が読みやすいことは重要です。
今回はQiitaから色を採取して使います。ベースは白で、差し色に緑、文字はグレーでしょうか。
Webアプリ、画像から色を取得するツールを使ってQiitaのTop画面スクショから色をスポイトしたところ、以下の通りでした。
-
#55C500:RGB( 85, 197, 0): メインの緑 -
#3B8A00:RGB( 59, 138, 0): ボタンの濃い緑 -
#EDFCE2:RGB(237, 252, 226): ボタンの薄い緑 -
#F6F6F6:RGB(246, 246, 246): 背景のグレー -
#FFFFFF:RGB(255, 255, 255): テキストエリアの背景 -
#333333:RGB( 51, 51, 51): 文字
追加で、強調する為の色(赤)、ネガティブな強調の色(青)、引用文用の色(グレー)辺りも入れたいところです。適当に選びます。
配色の設定
[スライドマスタータブ->配色->色のカスタマイズ]で、新しい配色のセットを作ります。
各々の色に対して[その他の色->ユーザ設定]で色を指定するのですが、10進数のRGBを入れなくてはならないので面倒です。以下の用になります。

背景
真っ白は眩しいので避けたい。写真や絵を下から上にグラデーションとかもいいけど面倒。
→ 白黒のグラデーションにします。
- 中心からの放射状グラデーション
- 分岐は2つ
- 左2つは白、右は1つは少し暗い色
ロゴ
すべてのページにロゴはつけたいものです。準備がなければHPからスクショしてしまいます。

スライドマスターの好きなところに貼り付けます。
スライドマスターの完成
その他、位置やサイズ、フォントサイズなどを設定して、こんな感じになります。
配置を揃えたいときは、オブジェクトをShiftで複数選択して[書式タブ->配置->左右中央揃え]などすると楽です。
デフォルトのフォント、MS Pゴシックは上下中央揃えにしても若干下寄りになるので、タイトルのテキストボックスの文字のオプションで上余白を多めに設定します。

フッターを設定する
[挿入タブ->(テキスト)ヘッダートフッター]で設定します。
日付
開いた日付が入る設定のスライドがたまにありますが、記録として残すことも考えると、発表した日付けを固定しておきたいです。
タイトルスライドを作る
タイトルスライドは大胆にフォントサイズを60で取り、Qiitaのヘッダーをスクショしてくっつけてみました。
ポイントは、上記のロゴが、このヘッダーから左寄せでトリミングされているところです。タイトルスライドから他のスライドへ写ったとき、ロゴの部分だけはピッタリそのままとなるわけです。

その他のレイアウトを作る
本文を書くレイアウトは、場合に寄ると思いますが、テンプレが用意されていないような状況の大抵の場合、以下くらいで十分かと思います。デフォルトで作られている縦書きなど、他のレイアウトは消してしまってよいでしょう。
- タイトルとコンテンツ(=マスタースライドそのまま)
- 2つのコンテンツ(メリット・デメリットや比較)
- コンテンツのみ(図形などを全面配置)
- 図形とその説明(右に図形、左にその説明)
いくつかのレイアウトをテンプレとして用意する上で重要なのは、統一感です。スライドからスライドへ写ったとき、タイトルやコンテンツの書き出し位置や収まる範囲が同じだとスムーズに見えます。逆にそれらがずれていると非常に見栄えが悪いです。合わせられるところは他のスライドと合わせていきます。
タイトルとコンテンツ
デフォルトである、マスタースライドと同等のレイアウトです。そのままにしておきます。
2つのコンテンツ
こちらもデフォルトで作られているが、微調整が必要。
メリット・デメリット用として、赤と青で作ってみました。

コンテンツのみ
タイトルとコンテンツから複製し、タイトルを消してその分コンテンツの領域を上げます。
図形とその説明
タイトルとコンテンツから複製し、コンテンツの左端を右に寄せたら、下の方にキャプション用のテキストボックスを置きます。キャプションは文字色をグレーにしておくことにします。
素材と使い方を書いておく
スライドマスターの設定は以上で完了です。[スライドマスタータブ->マスター表示を閉じる]をクリックして閉じます。
テンプレとして共有する/使い回すなら、使い方と素材を置いておくと親切です。
完成!
スライドの追加は必ずコピーではなく[挿入タブ->新しいスライド]で追加しましょう。
フォントでも枠でも、変えたいときはマスタースライドを変えましょう。

