カリグラフィペン...縦だと細くて横だと太目な、万年筆っぽいアレ ![]()
もともとhtmlのcanvasにマウスでお絵描きするアプリがあったのですが、ちょっとだけカッコつけたくてこのペンを作りました。
結果的にカリグラフィではないかもしれません ![]()
結果
どうやるか
アプリによって実装が違うみたいですが、基本的には楕円形で軌道を描くもののようです。
本来、圧や速度と手首の捻りで影響を受けるものでしょうが、マウスなのでこの方針。
しかしcanvasで「楕円形で軌跡を描く」のは結構めんどくさそう...
なので平行四辺形にします。
- mousedownで斜め線を描く
- mousemove毎に
- 斜め線を描き、前回引いた線と合わせて平行四辺形を塗る
結果:平行四辺形カリグラフィペン
なーんかカクついています。
もうちょっと工夫します。
滑らかにしたい
マウスの軌跡をバッファに取って、その平均で描画していくことにします。
こんな感じにすると、最初に定義した数を容量とするqueみたいになります。
const que = [
{ x: 0, y: 0 },
{ x: 0, y: 0 },
{ x: 0, y: 0 },
];
// dequeue
que.shift();
// enqueue
que.push(pos);
流れとしてはこうなる
- mousedownで斜め線を描く
- mousemove毎に
- 移動軌跡を上限付きのqueに入れる
- 移動軌跡過去数回分の平均位置を今回のposとして決定
- 斜め線を描き、前回引いた線と合わせて平行四辺形を塗る
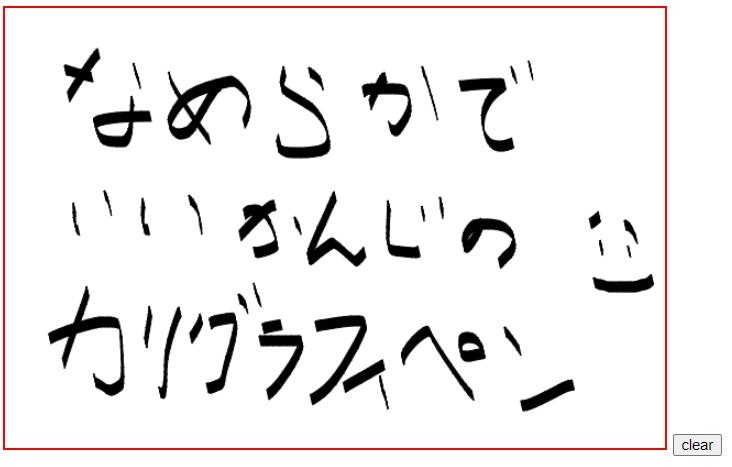
結果:なめらかな平行四辺形カリグラフィペン
ぶっちゃけカリグラフィペンではないですが、普通の線よりはいい感じです![]()