useEffectで非同期処理を実行したかった時に怒られたのでメモ。
起こったこと
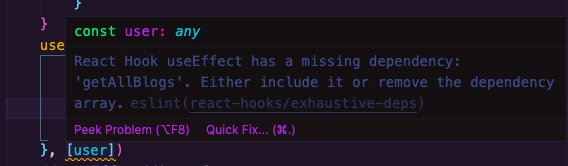
こういうふうにasync関数をuseEffectの第一引数に設定したところ
const getAllBlogs = async () => {
if (user) {
blogService.setToken(user.token)
const blogs = await blogService.getAll()
setBlogs(blogs)
}
}
useEffect(getAllBlogs, [user])
Put the async function inside らしいです。丁寧にサンプルコードまで提示してくれています。
修正
useEffectの第一引数の関数内に新しくfetchBlogsというasync関数を定義し、その中でawait getAllBlogs()としました。
const getAllBlogs = async () => {
if (user) {
blogService.setToken(user.token)
const blogs = await blogService.getAll()
setBlogs(blogs)
}
}
useEffect(() => {
const fetchBlogs = async () => {
await getAllBlogs()
}
fetchBlogs()
}, [user])
fetchBlogsの中に全部入れるとエラーは出なくなりました。
useEffect(() => {
const fetchBlogs = async () => {
if (user) {
blogService.setToken(user.token)
const blogs = await blogService.getAll()
setBlogs(blogs)
}
}
fetchBlogs()
}, [user])