はじめに
この記事は アイレット株式会社 22新卒 Advent Calendar 2022 17日目の記事になります。
私は、4月に文系未経験でアイレットに入社したばかりのひよっこエンジニアです。
記事を投稿するのも初めてなので、暖かい目で見ていただけるとありがたいです。
背景
2023年3月7日に改訂されるAWS Certified DevOps Engineer - Professional資格取得への学習の一部として“AWS Hands-on for Beginners"のAWS Code サービス群を活用して、CI/CD のための構成を構築しよう!に取り組んだので、その内容を記事にまとめました。
CI/CDとは何か
CI/CDとは継続的インテグレーション(Continuous Integration) / 継続的デリバリー(Continuous Delivery)の略であり、特定の技術を指すものではなく、ソフトウェアの変更を常にテストし、自動で本番環境に適用できるような状態にしておく開発手法のことです。

※こちらの記事の説明と図がわかりやすかったので参考にさせて頂きました。
登場人物(AWSサービス)
今回のハンズオンで登場するAWSサービスについて簡単に説明します
AWS CodeCommit
- フルマネージド型のソース管理サービスで、ソースコードをアップロードするリポジトリ
AWS CodeBuild
- ソースコードをコンパイル・テスト実行し、デプロイ可能なソフトウェアパッケージを作成できるフルマネージド型のビルドサービス
AWS CodeDeploy
- 様々なコンピューティングリソース(EC2,Lambda,オンプレ環境など)に対してデプロイを行う
AWS CodePipeline
- フルマネージド型の継続的デリバリーサービス
- CodeCommit, CodeBuild, CodeDeployの3つのサービス群をパイプライン化して、ソースコードの変更をトリガーにビルド、デプロイといった一連の流れを自動的に実行する
Cloud9
- ブラウザのみでコードを記述、実行、デバッグ可能なクラウドベースの統合開発環境(IDE)
Amazon EC2
- 皆さんおなじみの仮想サーバサービス
Amazon S3
- 皆さんおなじみのオブジェクトストレージサービス
ハンズオン
構成図
S3
1. S3バケット作成
AmazonS3>バケット>"バケットを作成"にてS3バケットを作成
※バケット名以外はデフォルト設定にて作成

EC2
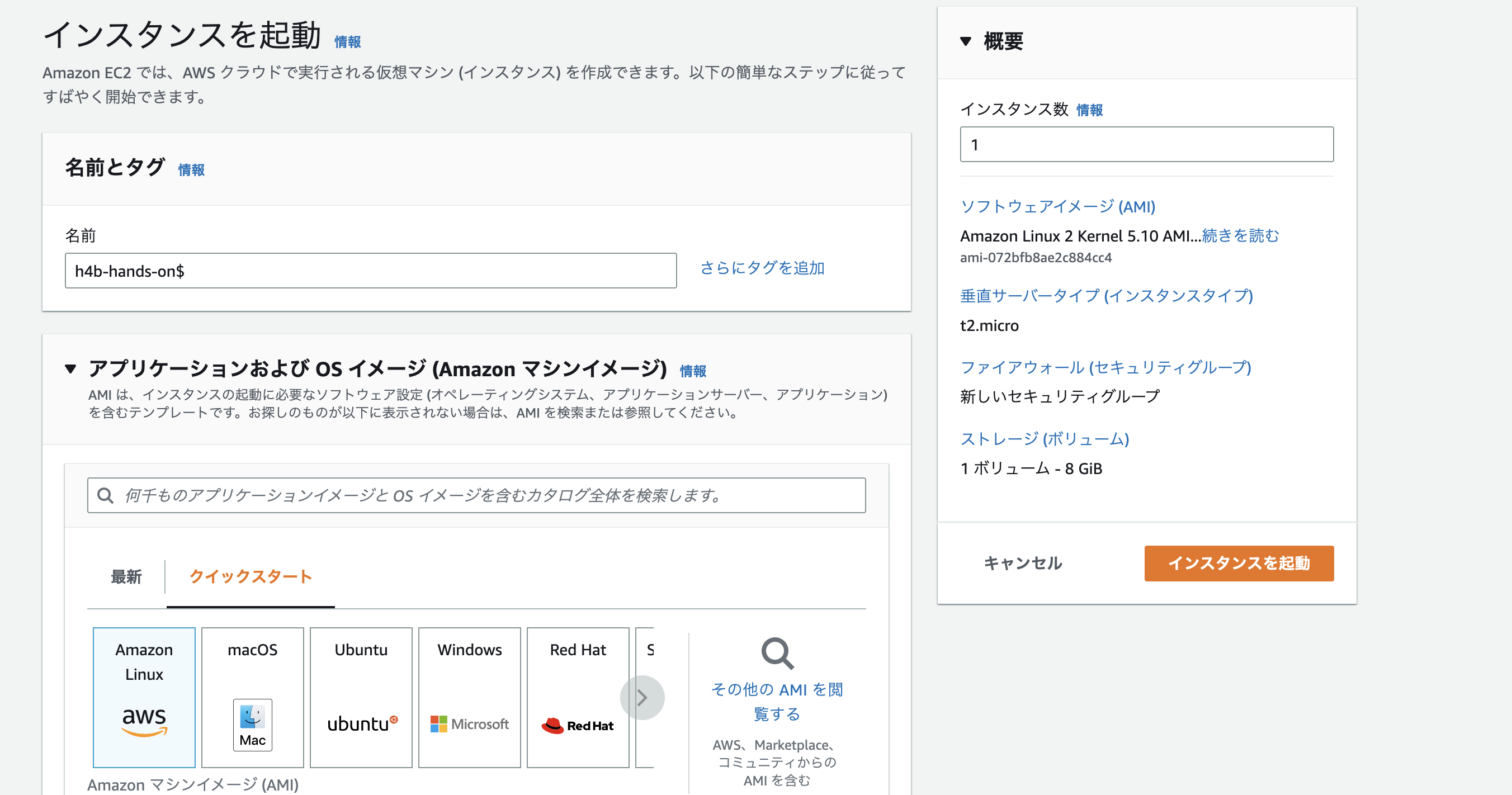
1.EC2インスタンスを起動する
OSはAmazonLinux2を設定し、あまり良くないですがVPCなどはデフォルトのものを設定しました

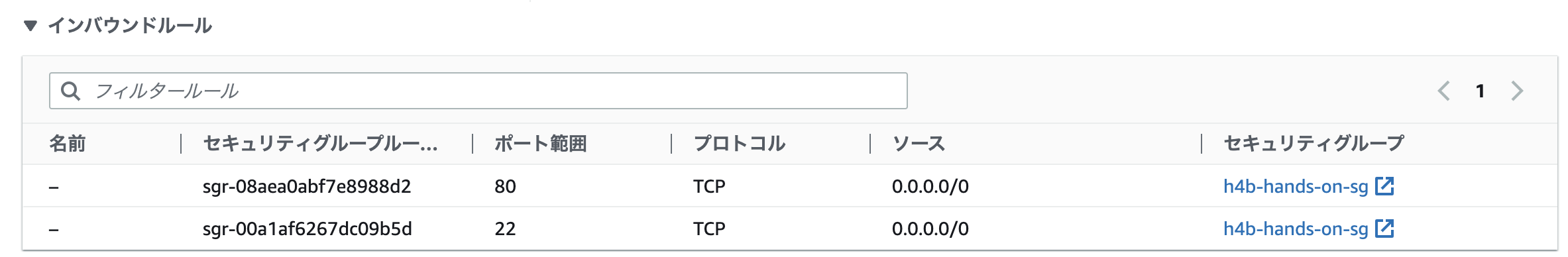
こちらもあまり良くないですが、セキュリティグループはSSHとHTTPを0.0.0.0で設定しました

2.インスタンスの環境を設定する
セッションマネージャーにて、対象のインスタンスに接続し、下記コマンド実行する
sudo yum update -y
sudo yum install httpd -y
sudo systemctl start httpd.service
sudo systemctl enable httpd.service
3.code deployエージェントインストール
手順2と同様に下記コマンドを実行し、デプロイ作業を行うCode Deployエージェントをインストールする
sudo yum install ruby
sudo yum install wget
cd /home/ec2-user
wget https://aws-codedeploy-ap-northeast-1.s3.ap-northeast-1.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto
sudo service codedeploy-agent status
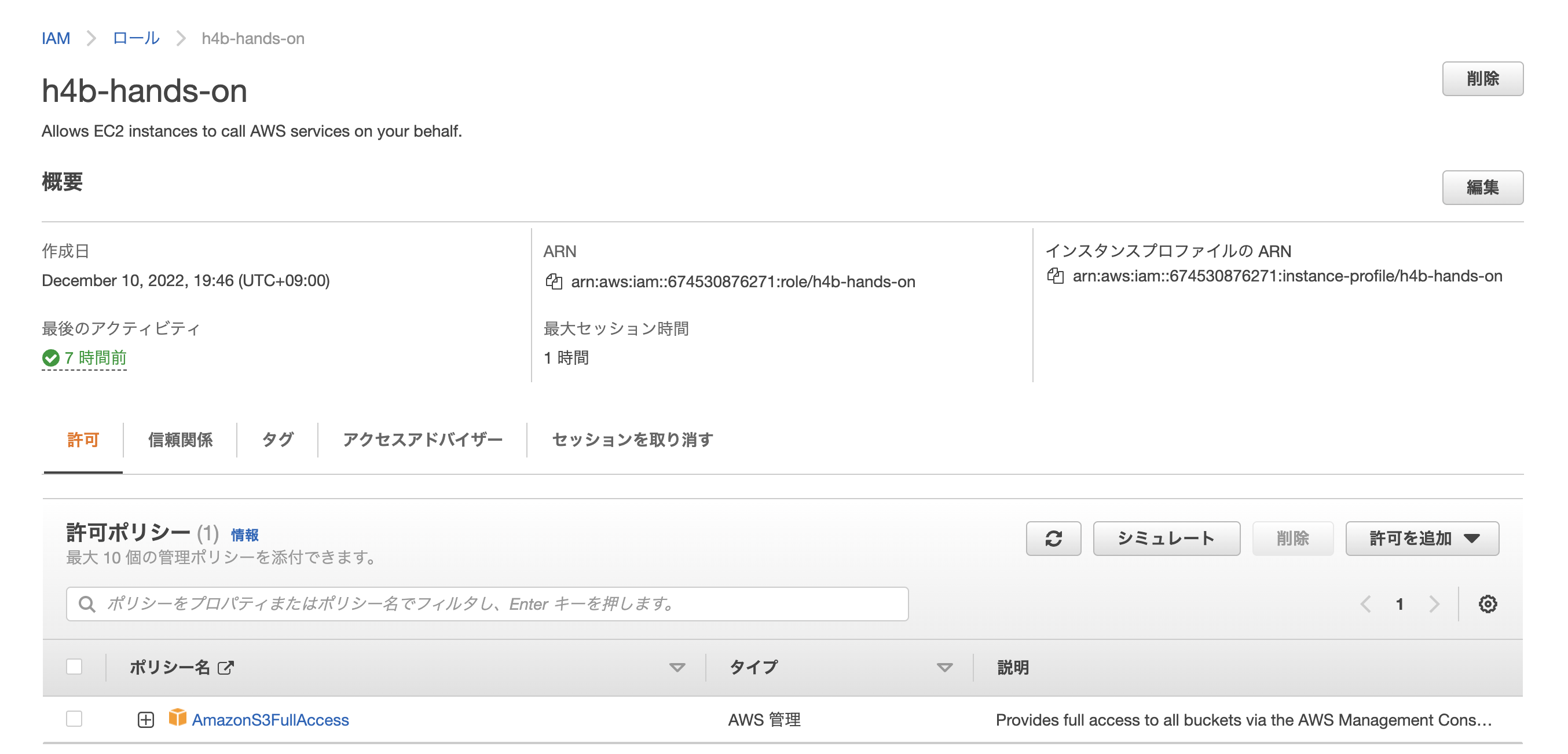
4.IAMロールを作成しアタッチ
IAM>ロール>ロールを作成にてロール作成し、ポリシーはAmazonS3FullAccessに設定する

AWS CodeCommit
リポジトリの作成
デベロッパー用ツール>CodeCommit>リポジトリ>リポジトリを作成にてリポジトリを作成する
Cloud9
1.Environment作成
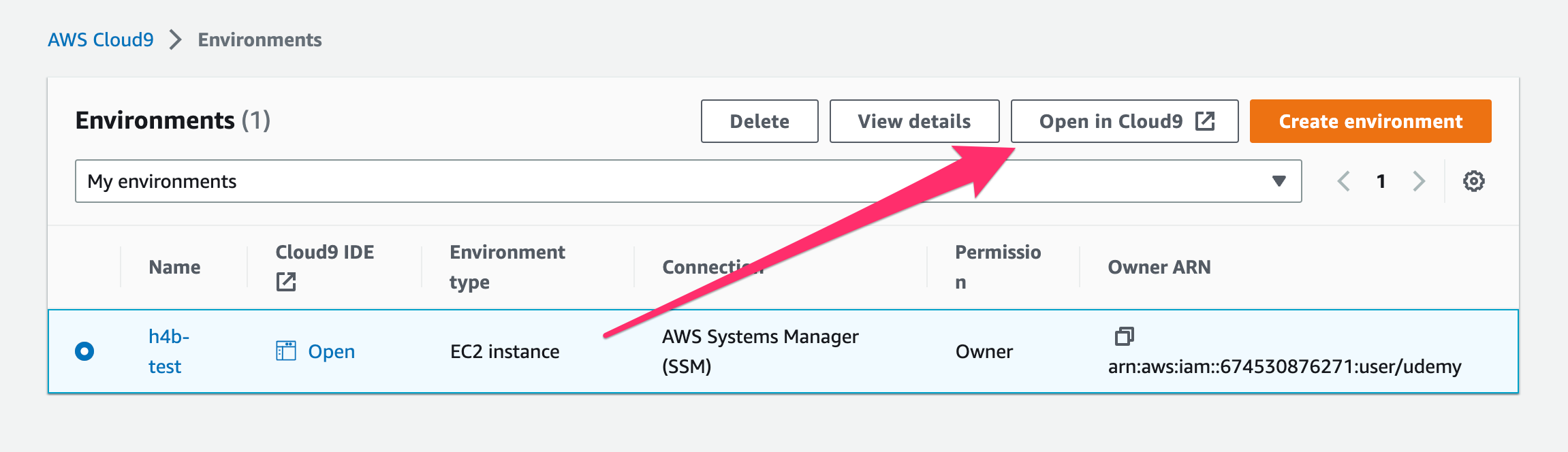
AWS Cloud9>Environments>Create environmentにてEnvironmentを作成する

2.認証情報ヘルパーなどを設定する
AWS Cloud9>Environments>Open in Cloud9に移動し、認証ヘルパー設定・ユーザ-ネーム・メールアドレスを設定するコマンド実行

実行コマンド
git config --global credential.helper '!aws codecommit credential-helper $@'
git config --global credential.UseHttpPath true
git config --global user.name "ユーザーネーム"
git config --global user.email "メールアドレス"
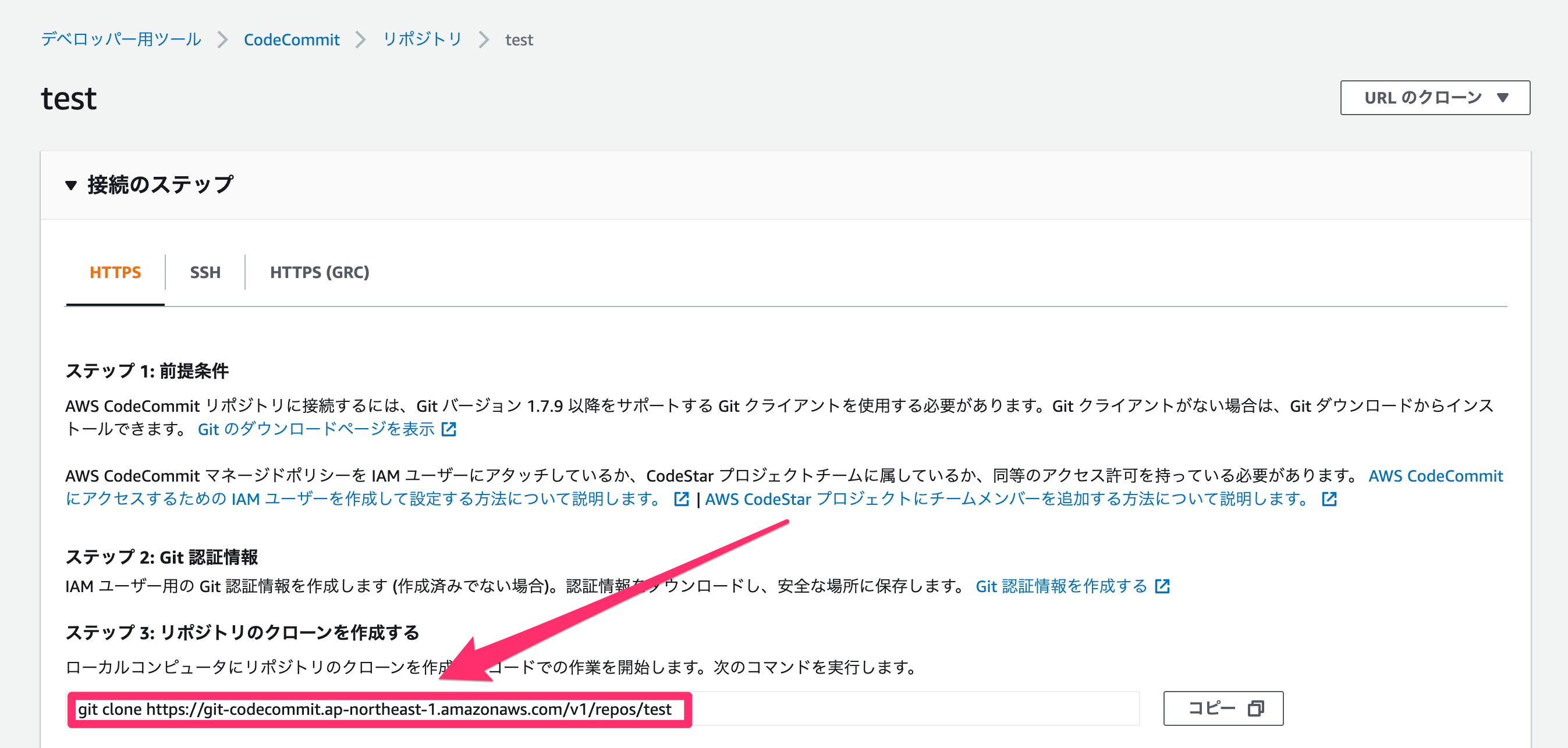
3.リポジトリのクローンを作成
Codecommit>リポジトリ>対象のリポジトリを選択し、HTTPS欄に記載のコマンドをコピーする。Cloud9に移動し、上記でコピーしたコマンド実行

4.index.htmlファイルをCloud9にアップロード
index.htmlファイルをドラッグし、Cloud9にアップロードする。
index.htmlファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>S3 Static Web Hosting</title>
</head>
<body>
Hello, AWS World!!
</body>
</html>
5.CodeCommitへ変更をプッシュする
Cloud9にて、下記コマンド実行
cd h4b-hands-on/
git add -A
git commit -m "init."
git push origin master
CodeBuild
1.ビルドを作成する
デベロッパー用ツール>CodeBuild>ビルドプロジェクトより下記の通りビルドプロジェクトを作成

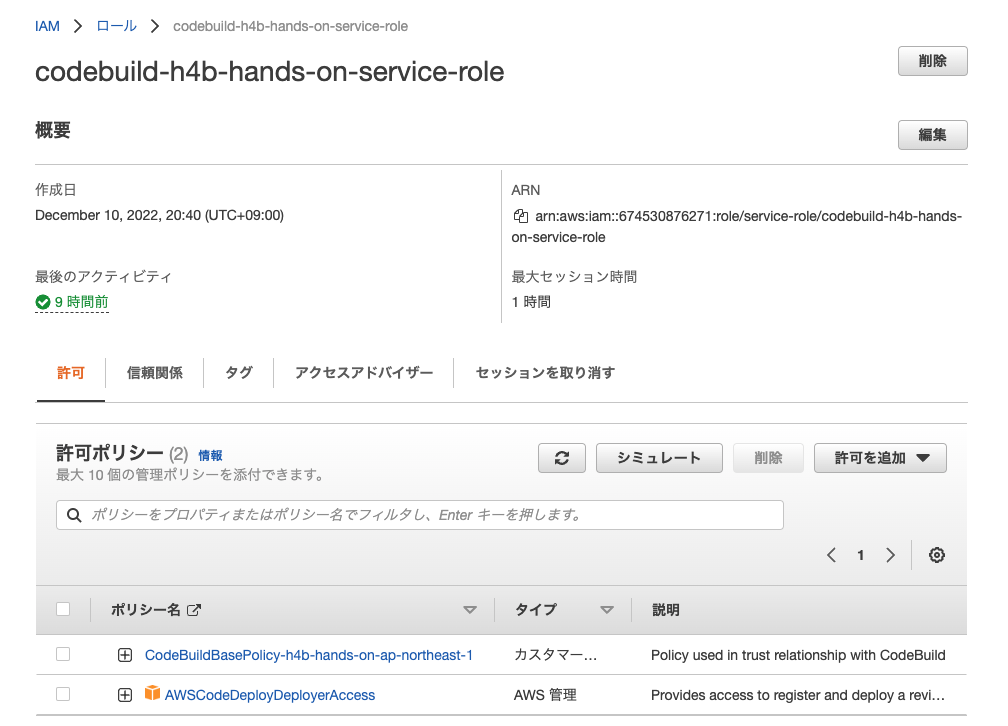
2. IAMロールにポリシーを追加
作成されたcodebuild-h4b-hands-on-service-roleロールにAWSCodeDeployDeployerAccessポリシーを追加する

3.buildspec.ymlを設定
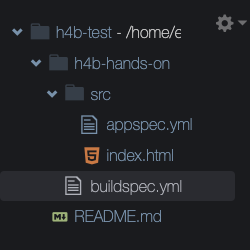
Cloud9にbuildspec.ymlファイルをアップロード、またsrcフォルダを作成しindex.htmlファイルの配置を変更
※それぞれのフォルダはh4b-hands-onリポジトリの下に配置

buildspec.ymlファイル
version: 0.2
phases:
build:
commands:
- aws deploy push --application-name h4b-app --s3-location s3://h4b-hands-on/h4b-hands-on.zip --source src
artifacts:
files:
- '**/*'
base-directory: src
CodeDeploy
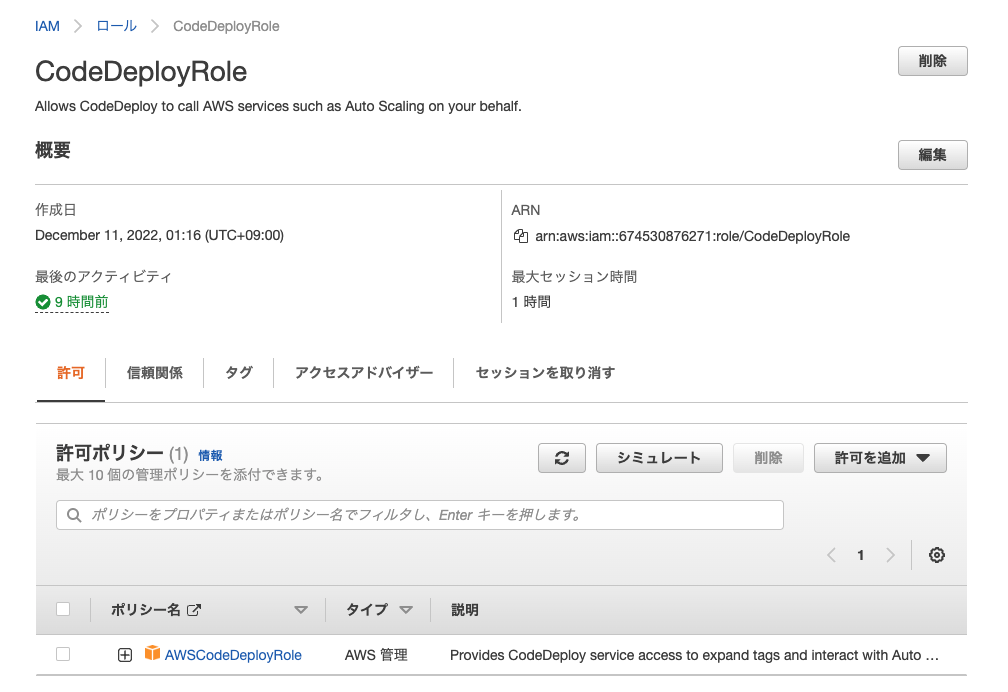
1.IAMロールの作成
CodeDeployロールを作成し、ポリシーはAWSCodeDeployRoleに設定

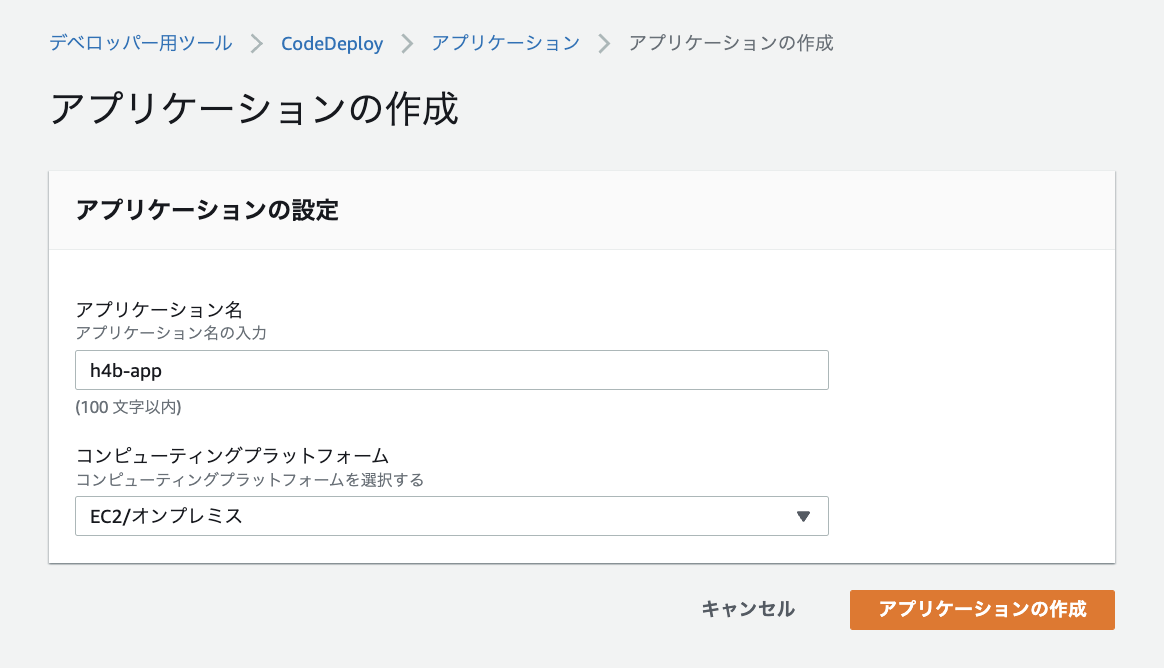
2.アプリケーションの作成
デベロッパー用ツール>CodeDeploy>アプリケーション>アプリケーションの作成にてアプリケーションを作成する

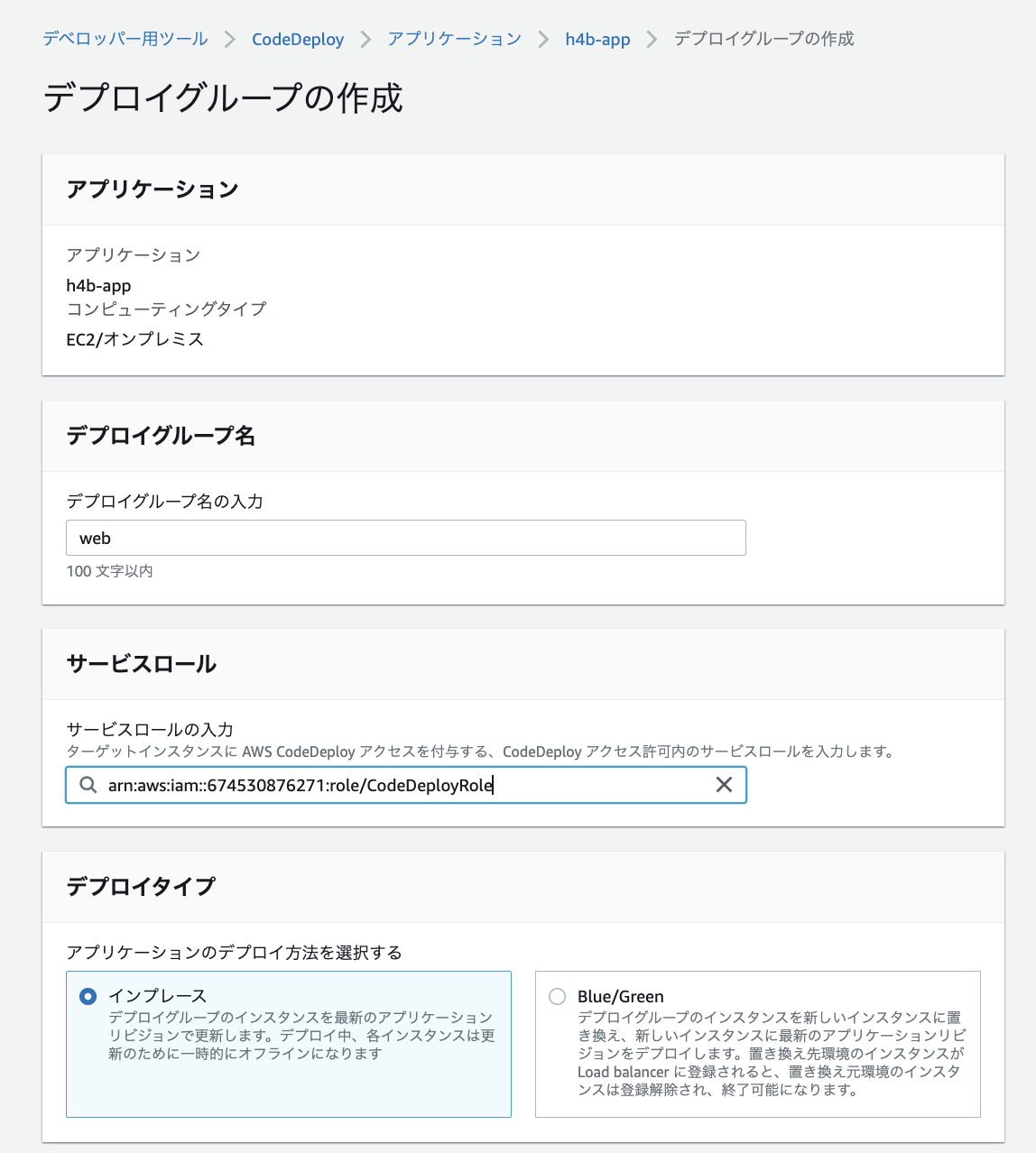
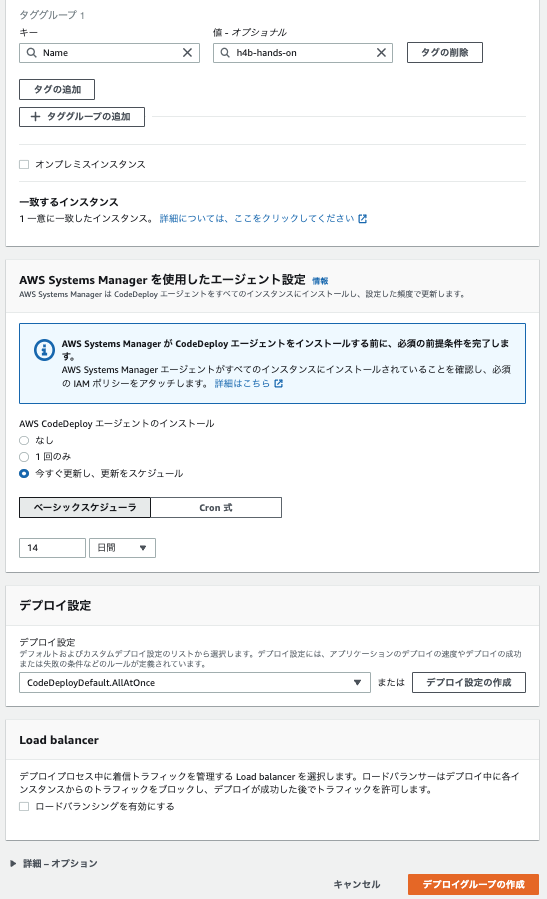
3.デプロイグループの作成
デベロッパー用ツール
CodeDeploy>アプリケーション>手順2で作成したアプリケーション>デプロイグループの作成にて作成する。
サービスロールにて手順1で作成した、IAMロールを指定し、タググループにてEC2インスタンスを指定して作成。


4.appspec.yml作成と配置
appspec.ymlファイルはsrcフォルダの下に配置する

appspec.ymlファイル
version: 0.0
os: linux
files:
- source: index.html
destination: /var/www/html/
5.CodeCommitリポジトリにプッシュする
Cloud9にて下記コマンドを実行し、CodeCommitリポジトリにプッシュする
git add -A
git commit -m "fix"
git push origin master
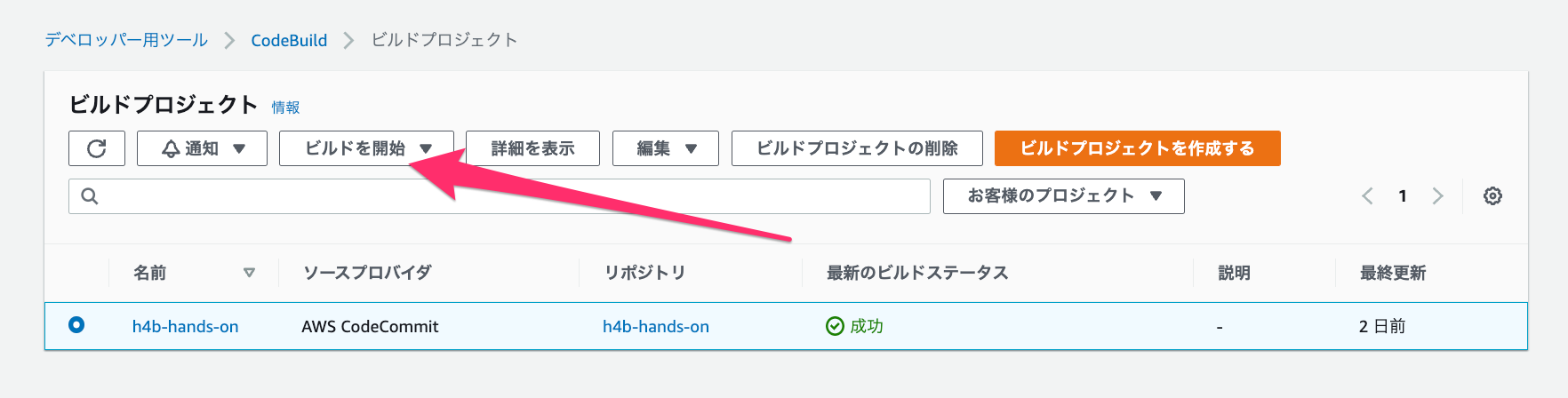
6.ビルドする
デベロッパー用ツール>CodeBuild>ビルドプロジェクトにて作成したビルドプロジェクトのラジオボタンにチェックを入れ、ビルドを開始を押出

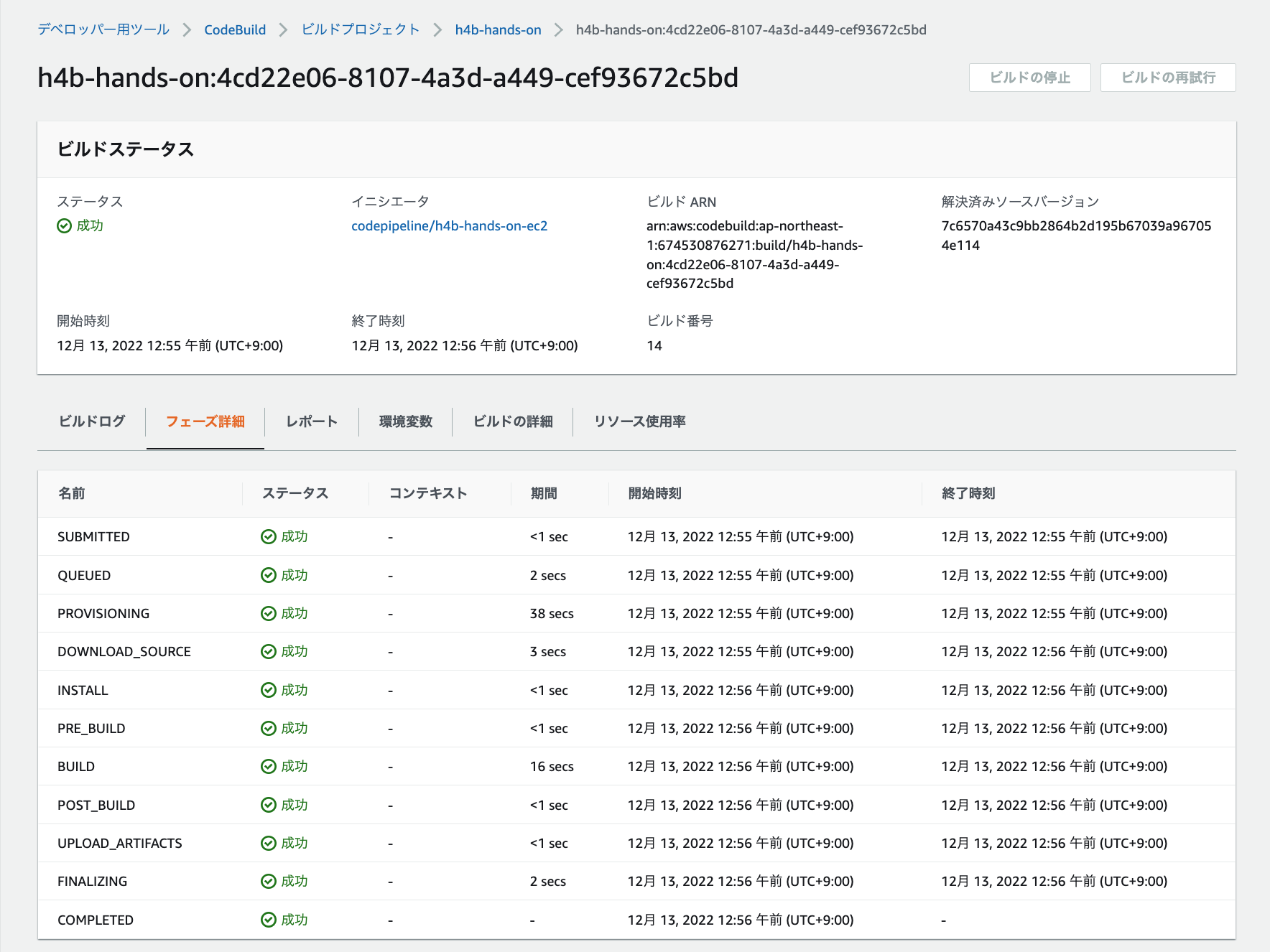
全てのステータスが成功になり、ビルドが完了

7.アプリケーションをデプロイする
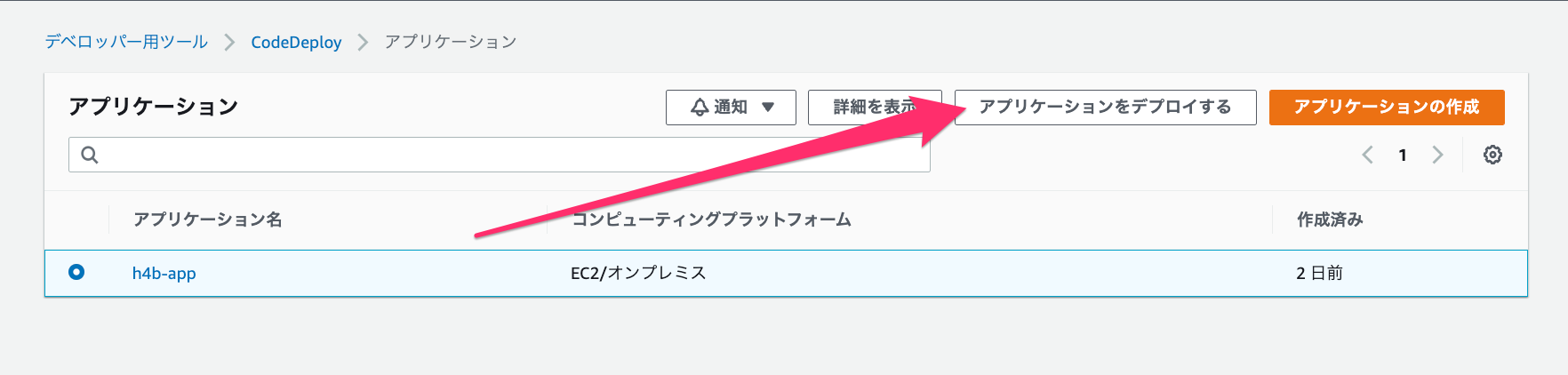
デベロッパー用ツール>CodeDeploy>アプリケーションにて作成したアプリケーションのラジオボタンにチェックを入れ、アプリケーションをデプロイするを押出

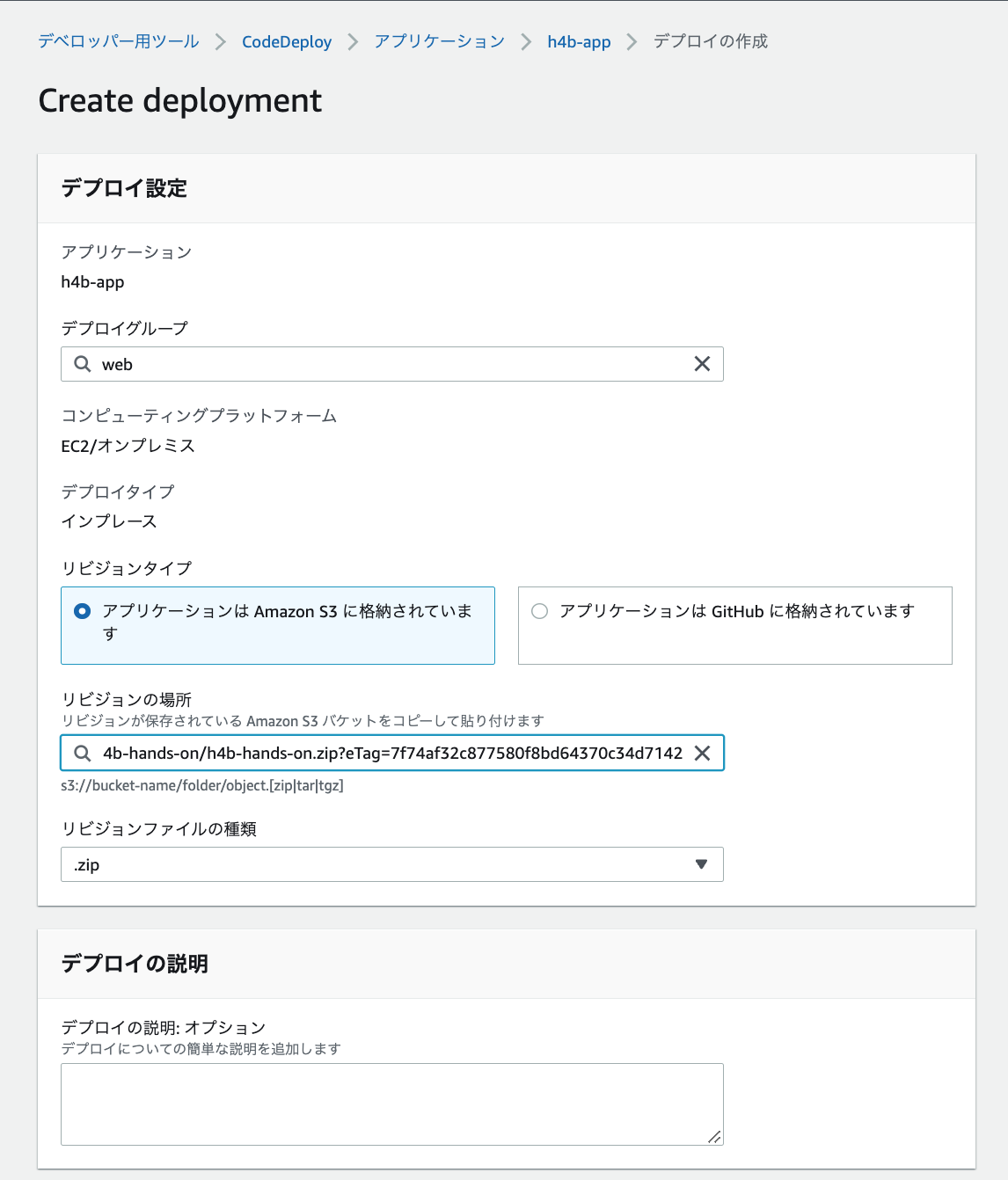
デプロイの作成画面に推移するので、下記画像の部分のみ入力しデプロイの作成を押出。
リビジョンは作成したS3のアーティファクトを選択する。

下記画像の通り、ステータスが成功となりデプロイが完了する

8.結果を確認する
ここまでの作業で、Cloud9で設定したアプリケーションがEC2にデプロイされているはずなのでEC2のパブリックIPで検索し結果を確認する。
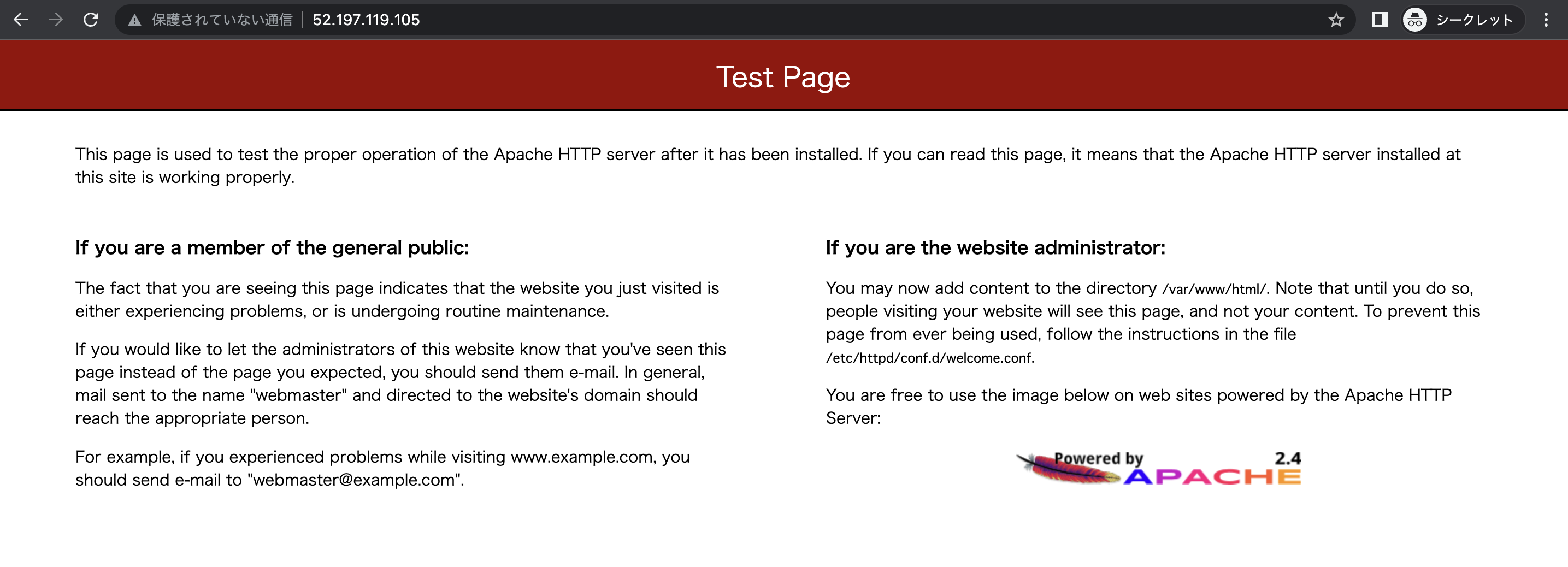
アプリケーションデプロイ前

アプリケーションデプロイ後

Cloud9のindex.htmlの内容が表示されることが確認できたため、正常にデプロイできていることがわかる。
CodePipeline
1.パイプラインを作成する
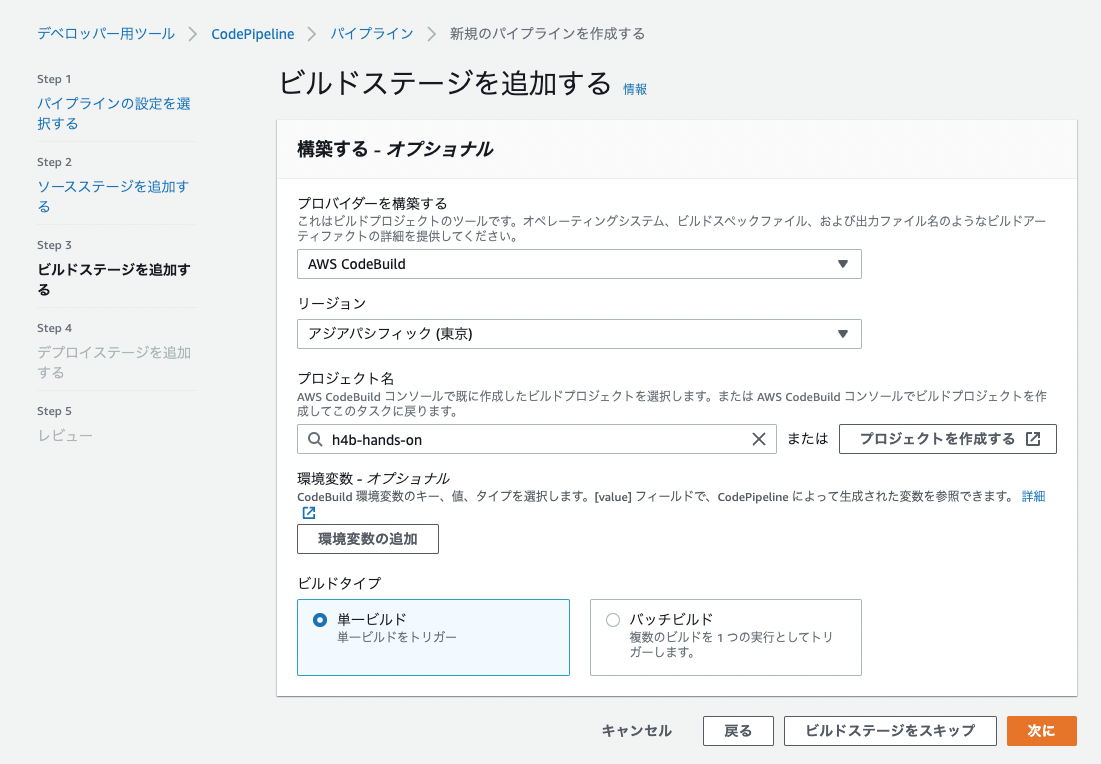
デベロッパー用ツール>CodePipeline>パイプライン>"新規のパイプラインを作成する"にてパイプラインを作成

ソースプロバイダーにはCodeCommitを指定し、リポジトリ名とブランチ名を入力

ビルドプロバイダーにはCodeBuildを設定

デプロイプロバイダーにはCodeDeployを設定し、アプリケーションとデプロイグループもそれぞれ設定する

ステップ5にて、記載した内容を確認し、問題なければ"作成"を押出
2.ソースコードを修正してみる
実際にCloud9にてindex.htmlの内容を修正し、CodeCommitへプッシュしてみる
index.html(body)修正前
<body>
Hello, AWS World!!
</body>
index.html(body)修正後
<body>
Hello, Advent Calendar 2022!!
</body>
ソースコード修正後、Cloud9にて下記コマンド実行しプッシュ
git add -A
git commit -m "fix"
git push origin master
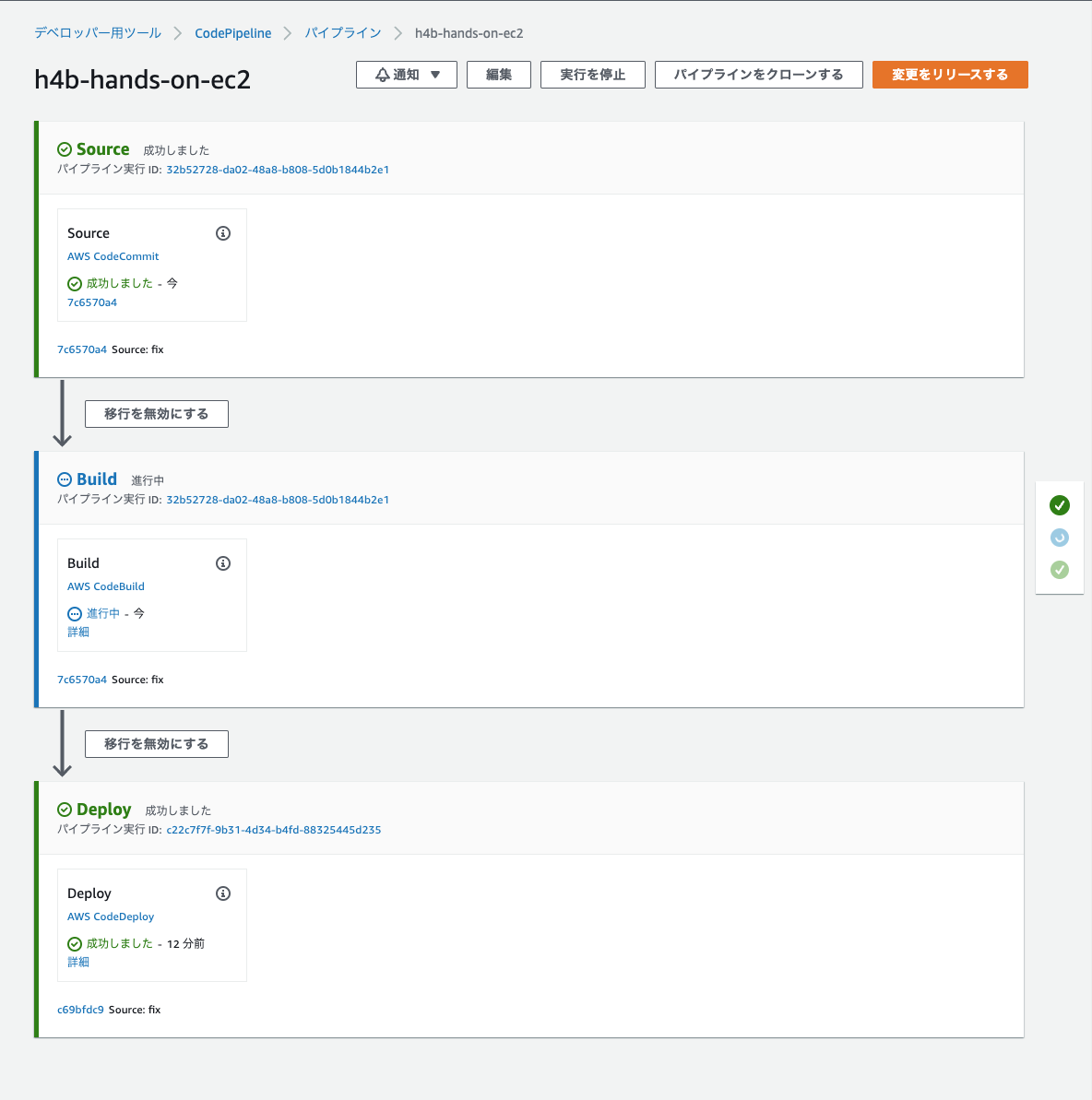
すると。。自動でCodeCommitが変更を検知し、ビルド作業が実行され始めました

ビルド作業が完了すると、自動でデプロイ作業に移ります

デプロイ作業も完了し、一連の動作が全て完了されました

3.サイト内容の変更を確認する
EC2インスタンスのパブリックIPで検索すると、無事に変更が反映されていました!

さいごに
今回、CI/CD環境を初めて作成しましたが、変更後のビルドやデプロイが自動で行われると、導入にリソースを割かれることが減り、より開発に注力できると感じました。
また、buildspec.ymlやappspec.ymlなどを自分で設定することで、よりそれぞれの役割や意味などの理解が深まりました。
今回はAWS認定資格取得への学習の一部としてハンズオンに取り組みました、
やはり書籍や過去問での学習方法もいいですが、余裕のある方はハンズオンなどで実際に作成・設定してみることでより体系的に理解できると感じました。
