はじめに
HTMLメールではtableタグにcellspacing="0" cellpadding="0"を設定して意図しない余白が入らないように制御するのが一般的。
一方で、tdにはpaddingを適用できるが、HTMLメールにおいてはタグやメーラーなどの環境ごとに余白が意図通りに適用されないケースがある。
余白を実装する選択肢としてpaddingやスペーサー画像を使う代替手段として、cellspacing cellpaddingの属性による指定が有効なのかを試してみた。
結論
cellspacing cellpaddingは0で指定して使うことが多いが、上下左右同じ余白など場合によっては有効に活用ができる場面もありそうではある。
検証
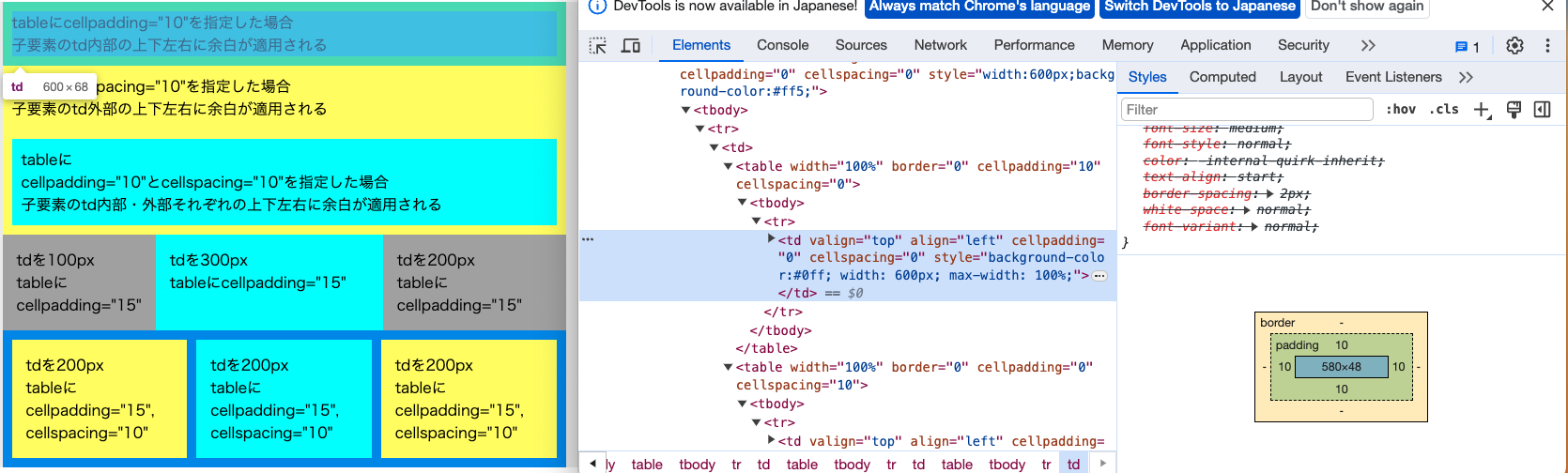
tableにcellpaddingを適用
-
tdにpaddingを記述せずとも、内部の上下左右に余白が適用される
<table width="100%" border="0" cellpadding="10" cellspacing="0">
<tr>
<td valign="top" align="left" style="background-color:#0ff;">
tableにcellpadding="10"を指定した場合<br>
子要素のtd内部の上下左右に余白が適用される
</td>
</tr>
</table>
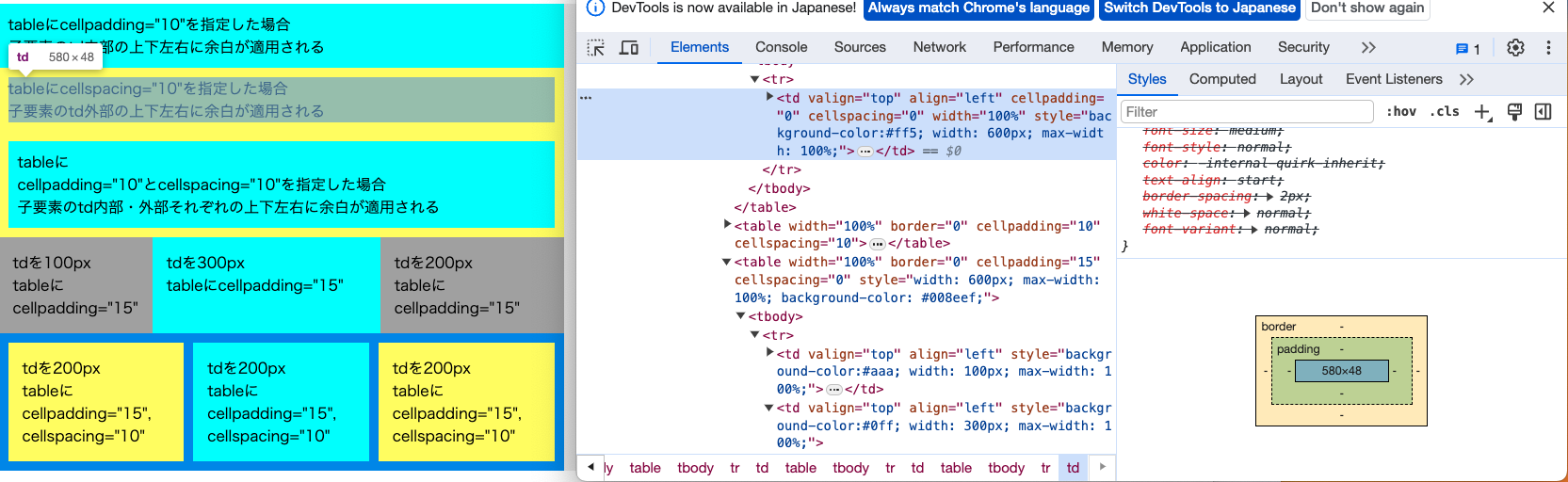
tableにcellspacingを適用
-
tdの外部の上下左右に余白が適用される
<table width="100%" border="0" cellpadding="0" cellspacing="10">
<tr>
<td valign="top" align="left" style="background-color:#ff5;">
tableにcellspacing="10"を指定した場合<br>
子要素のtd外部の上下左右に余白が適用される
</td>
</tr>
</table>
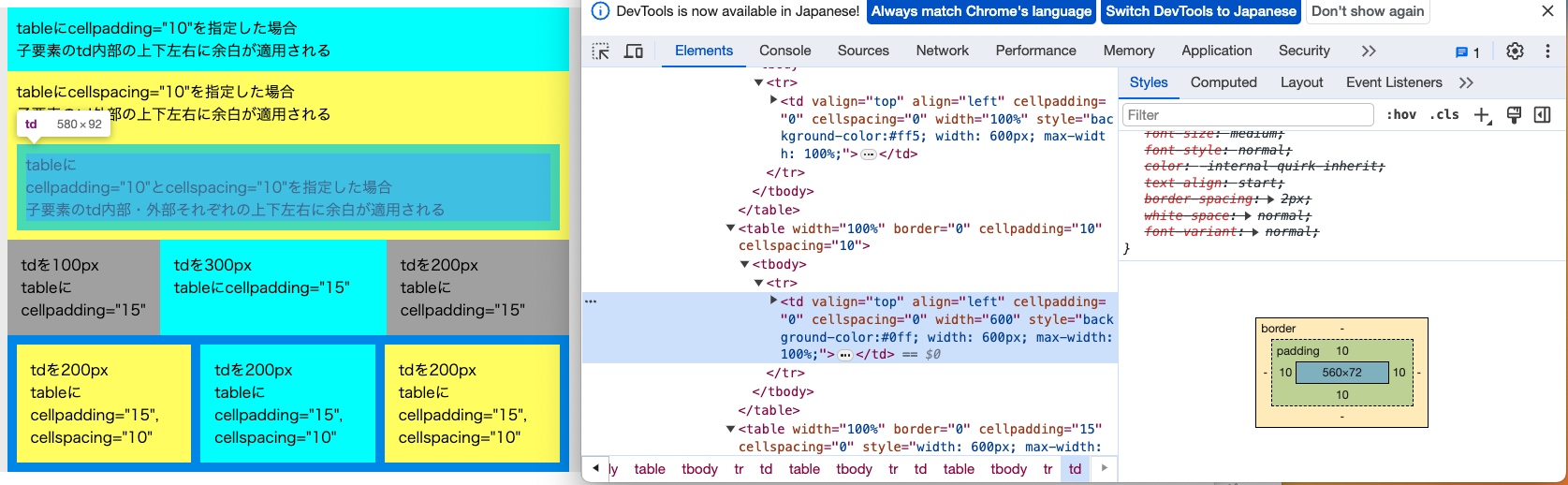
tableにcellpaddingとcellspacingの両方を適用
-
tdの内部、外部それぞれに上下左右に余白が適用される
<table width="100%" border="0" cellpadding="10" cellspacing="10">
<tr>
<td valign="top" align="left" style="background-color:#0ff;">
tableに<br>
cellpadding="10"とcellspacing="10"を指定した場合<br>
子要素のtd内部・外部それぞれの上下左右に余白が適用される
</td>
</tr>
</table>
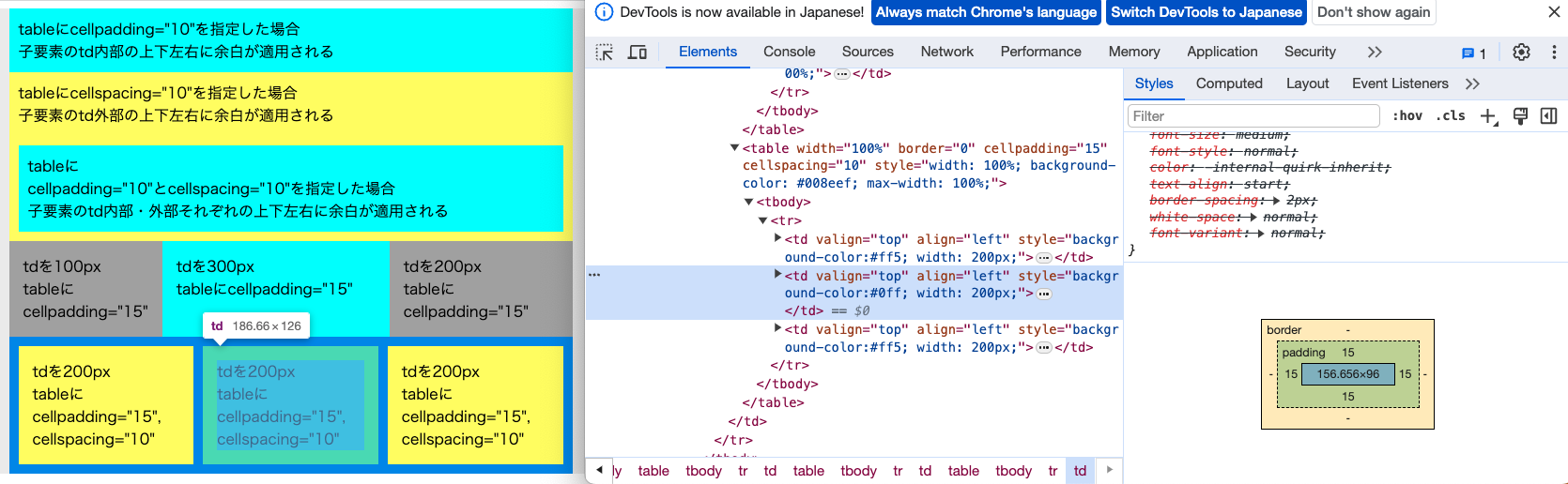
tableにcellpaddingとcellspacingの両方を適用(tdが複数の場合)
-
tdの内部、外部それぞれに上下左右に余白が適用される -
td間の間隔も一様に余白が適用される
<table width="100%" border="0" cellpadding="15" cellspacing="10"
style="width: 100%; background-color: #008eef; max-width: 100%;">
<tr>
<td valign="top" align="left" style="background-color:#ff5; width: 200px;">
tdを200px<br>
tableに<br>
cellpadding="15",<br>
cellspacing="10"
</td>
<td valign="top" align="left" style="background-color:#0ff; width: 200px;">
tdを200px<br>
tableに<br>
cellpadding="15",<br>
cellspacing="10"
</td>
<td valign="top" align="left" style="background-color:#ff5; width: 200px;">
tdを200px<br>
tableに<br>
cellpadding="15",<br>
cellspacing="10"
</td>
</tr>
</table>
上記を踏まえて実装したもの
Gmail(Mac Chrome)
Gmail(iOS アプリ)
Outlook(Windows デスクトップアプリ)
- Windows 10
- Outlook: バージョン 2302
※ボタンのaタグの余白が効いていないが、今回の検証対象はtable, tdに絞るため割愛

全体の大枠の構成
一番外側(祖先要素)のtableタグ
width="100%"cellspacing="0"cellpadding="0"max-width: 600px;
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="0" style="max-width: 600px; margin: auto; font-family: sans-serif; font-size: 16px;">
<!-- ヘッダー -->
<tr>
</tr>
<!-- メインコンテンツ -->
<tr>
</tr>
<!-- フッター -->
<tr>
</tr>
</table>
</body>
</html>
ヘッダー、メインコンテンツ、フッター
- それぞれ
tr,tdで構成
ヘッダー、フッター
- いずれもtrの中に
tdという構成。 - 余白:
tdにpaddingを適用。
ヘッダー
<tr>
<td style="padding: 20px; text-align: center; background-color: #bc9147; color: #ffffff; font-size: 24px; font-weight: bold; font-family: serif;">
虹箱洋菓子店 おすすめ商品
</td>
</tr>
フッター
<tr>
<td style="padding: 20px; text-align: center; background-color: #777; color: #ffffff;">
© 2023 虹箱洋菓子店 All rights reserved.
</td>
</tr>
メインコンテンツ
※商品3カラム部分の解説は割愛
外側の大枠
- 商品2カラム、3カラムのエリアをそれぞれ個別の
tableで実装 - 上記のtableには
cellspacing="10"cellpadding="0" - これにより、商品ごとのカードUI同士は垂直方向にも水平方向にも10pxの間隔を空けることができる。
- ※ただし、商品間の間隔の余白と、一番外側の余白部分で異なる値を当てる場合は
cellpaddingだと柔軟性に欠けるので不適。別途スペーサー画像などでの対応が必要になる。
- ※ただし、商品間の間隔の余白と、一番外側の余白部分で異なる値を当てる場合は
<!-- メインコンテンツ -->
<tr>
<td style="background-color: #ffe76f;">
<table width="100%" cellspacing="10" cellpadding="0">
<tr>
<!-- 商品 2カラム -->
</tr>
</table>
<table width="100%" cellspacing="10" cellpadding="0" style="background-color:#bc9147; font-size: 12px;">
<tr>
<!-- 商品 3カラム -->
</tr>
</table>
</td>
</tr>
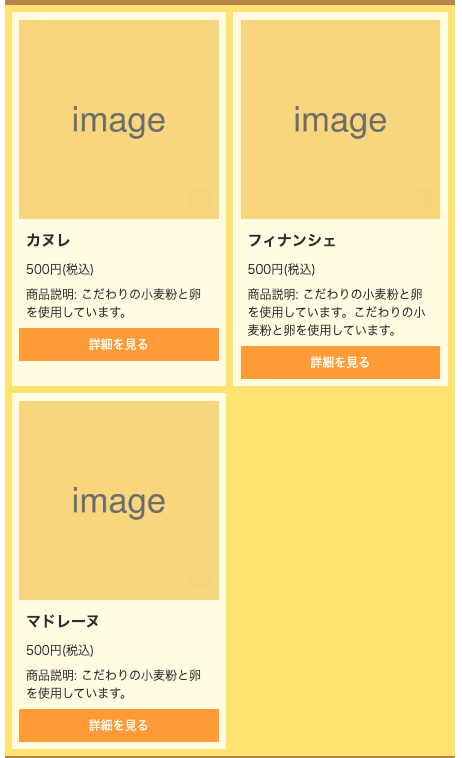
商品2カラム部分の大枠
- 1つの
tr内にtdを2つずつwidth="50%"padding: 10px;- tr内にtdが一つしかない場合は左寄せになり、右側は空く
<table width="100%" cellspacing="10" cellpadding="0">
<!-- 商品行 -->
<tr>
<!-- 商品1 -->
<td align="center" width="50%" valign="top" style="padding: 10px; background-color: #fffde4;">
<!-- 商品1 中身 -->
</td>
<!-- 商品2 -->
<td align="center" width="50%" valign="top" style="padding: 10px; background-color: #fffde4;">
<!-- 商品2 中身 -->
</td>
</tr>
<tr>
<!-- 商品3 -->
<td align="center" width="50%" valign="top" style="padding: 10px; background-color: #fffde4;">
<!-- 商品3 中身 -->
</td>
<!-- 商品4 (省略) -->
</tr>
<!-- 他の商品行(省略) -->
</table>
商品2カラムの詳細(特に画像下部のエリアについて)
-
tablewidth="100%"-
cellspacing="10"- 子要素の
td同士に10pxの間隔が開く- この例だと、画像・商品名・価格・商品説明・ボタンが互いに10px間隔で配置されている
- 子要素の
cellpadding="0"
※今回の検証対象はtable, tdに絞るため、ボタンのaタグについては解説を割愛
<td align="center" width="50%" valign="top" style="padding: 10px; background-color: #fffde4;">
<img src="https://placehold.jp/F7DC7F/777/300x300.png?text=image" alt="カヌレ" width="100%" style="width: 100%;">
<table width="100%" cellspacing="10" cellpadding="0">
<tr>
<td>
<p style="margin: 0; color: #333; text-align: left; font-weight: bold; font-size: 20px;">カヌレ</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333;">500円(税込)</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333;">商品説明: こだわりの小麦粉と卵を使用しています。</p>
</td>
</tr>
</table>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-color: #FFA726; text-align: center;">
<a href="https://www.google.co.jp/" width="100%" style="display: block; text-decoration: none; padding: 10px; color: #ffffff;">
詳細を見る
</a>
</td>
</tr>
</table>
</td>
全体のコード
- 解説を割愛した商品3カラム部分も含めた全体のコードは以下を参照
全体のコードはこちら
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="0" style="max-width: 600px; margin: auto; font-family: sans-serif; font-size: 16px;">
<!-- ヘッダー -->
<tr>
<td style="padding: 20px; text-align: center; background-color: #bc9147; color: #ffffff; font-size: 24px; font-weight: bold; font-family: serif;">
虹箱洋菓子店 おすすめ商品
</td>
</tr>
<!-- メインコンテンツ -->
<tr>
<td style="background-color: #ffe76f;">
<table width="100%" cellspacing="10" cellpadding="0">
<!-- 商品行 -->
<tr>
<!-- 商品1 -->
<td align="center" width="50%" valign="top" style="padding: 10px; background-color: #fffde4;">
<img src="https://placehold.jp/F7DC7F/777/300x300.png?text=image" alt="カヌレ" width="100%" style="width: 100%;">
<table width="100%" cellspacing="10" cellpadding="0">
<tr>
<td>
<p style="margin: 0; color: #333; text-align: left; font-weight: bold; font-size: 20px;">カヌレ</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333;">500円(税込)</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333;">商品説明: こだわりの小麦粉と卵を使用しています。</p>
</td>
</tr>
</table>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-color: #FFA726; text-align: center;">
<a href="https://www.google.co.jp/" width="100%" style="display: block; text-decoration: none; padding: 10px; color: #ffffff;">
詳細を見る
</a>
</td>
</tr>
</table>
</td>
<!-- 商品2 -->
<td align="center" width="50%" valign="top" style="padding: 10px; background-color: #fffde4;">
<img src="https://placehold.jp/F7DC7F/777/300x300.png?text=image" alt="フィナンシェ" width="100%" style="width: 100%;">
<table width="100%" cellspacing="10" cellpadding="0">
<tr>
<td>
<p style="margin: 0; color: #333; text-align: left; font-weight: bold; font-size: 20px;">フィナンシェ</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333;">500円(税込)</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333;">商品説明: こだわりの小麦粉と卵を使用しています。こだわりの小麦粉と卵を使用しています。</p>
</td>
</tr>
</table>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-color: #FFA726; text-align: center;">
<a href="https://www.google.co.jp/" width="100%" style="display: block; text-decoration: none; padding: 10px; color: #ffffff;">
詳細を見る
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<!-- 商品3 -->
<td align="center" width="50%" valign="top" style="padding: 10px; background-color: #fffde4;">
<img src="https://placehold.jp/F7DC7F/777/300x300.png?text=image" alt="マドレーヌ" width="100%" style="width: 100%;">
<table width="100%" cellspacing="10" cellpadding="0">
<tr>
<td>
<p style="margin: 0; color: #333; text-align: left; font-weight: bold; font-size: 20px;">マドレーヌ</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333;">500円(税込)</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333;">商品説明: こだわりの小麦粉と卵を使用しています。</p>
</td>
</tr>
</table>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-color: #FFA726; text-align: center;">
<a href="https://www.google.co.jp/" width="100%" style="display: block; text-decoration: none; padding: 10px; color: #ffffff;">
詳細を見る
</a>
</td>
</tr>
</table>
</td>
<!-- 商品4 -->
</tr>
<!-- 他の商品行(省略) -->
</table>
<table width="100%" cellspacing="10" cellpadding="0" style="background-color:#bc9147; font-size: 12px;">
<tr>
<!-- 商品1 -->
<td align="center" width="33%" valign="top" style="padding: 10px; background-color: #fffde4;">
<img src="https://placehold.jp/F7DC7F/777/300x300.png?text=image" alt="カヌレ" width="100%" style="width: 100%;">
<table width="100%" cellspacing="10" cellpadding="0">
<tr>
<td>
<p style="margin: 0; color: #333; text-align: left; font-weight: bold; font-size: 16px;">カヌレ</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333; font-size: 12px;">500円(税込)</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333; font-size: 12px;">商品説明: こだわりの小麦粉と卵を使用しています。</p>
</td>
</tr>
</table>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-color: #FFA726; text-align: center;">
<a href="https://www.google.co.jp/" width="100%" style="display: block; text-decoration: none; padding: 10px; color: #ffffff;">
詳細を見る
</a>
</td>
</tr>
</table>
</td>
<!-- 商品2 -->
<td align="center" width="33%" valign="top" style="padding: 10px; background-color: #fffde4;">
<img src="https://placehold.jp/F7DC7F/777/300x300.png?text=image" alt="フィナンシェ" width="100%" style="width: 100%;">
<table width="100%" cellspacing="10" cellpadding="0">
<tr>
<td>
<p style="margin: 0; color: #333; text-align: left; font-weight: bold; font-size: 16px;">フィナンシェ</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333; font-size: 12px;">500円(税込)</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333; font-size: 12px;">商品説明: こだわりの小麦粉と卵を使用しています。こだわりの小麦粉と卵を使用しています。</p>
</td>
</tr>
</table>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-color: #FFA726; text-align: center;">
<a href="https://www.google.co.jp/" width="100%" style="display: block; text-decoration: none; padding: 10px; color: #ffffff;">
詳細を見る
</a>
</td>
</tr>
</table>
</td>
<!-- 商品3 -->
<td align="center" width="33%" valign="top" style="padding: 10px; background-color: #fffde4;">
<img src="https://placehold.jp/F7DC7F/777/300x300.png?text=image" alt="マドレーヌ" width="100%" style="width: 100%;">
<table width="100%" cellspacing="10" cellpadding="0">
<tr>
<td>
<p style="margin: 0; color: #333; text-align: left; font-weight: bold; font-size: 16px;">マドレーヌ</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333; font-size: 12px;">500円(税込)</p>
</td>
</tr>
<tr>
<td>
<p style="margin: 0; color: #333; font-size: 12px;">商品説明: こだわりの小麦粉と卵を使用しています。</p>
</td>
</tr>
</table>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="background-color: #FFA726; text-align: center;">
<a href="https://www.google.co.jp/" width="100%" style="display: block; text-decoration: none; padding: 10px; color: #ffffff;">
詳細を見る
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- フッター -->
<tr>
<td style="padding: 20px; text-align: center; background-color: #777; color: #ffffff;">
© 2023 虹箱洋菓子店 All rights reserved.
</td>
</tr>
</table>
</body>
</html>
まとめ
- HTMLメールでは
tableタグにcellspacing="0"cellpadding="0"を設定して意図しない余白が入らないように制御するのが一般的 -
tdにはpaddingが適用できるが、HTMLメールにおいてはタグやメーラーなどの環境ごとに余白が意図通りに適用されないケースがある -
tableタグにcellspacingで値を適用した場合- 子要素の
td外部の上下左右に余白が適用される -
tdが複数ある場合はtd同士の間隔にもその値が適用される-
gapに少し似た振る舞いをする
-
- 子要素の
-
tableタグにcellpaddingで値を適用した場合- 子要素の
td内部の上下左右に余白が適用される -
tdにはpaddingが適用できるので、上下左右違う値を適用したい場合はpaddingの方が適してそう
- 子要素の
-
cellspacingcellpaddingは0で指定して使うことが多いが、上下左右同じ余白など場合によっては有効に活用ができる場面もありそうではある。今回の挙動の確認を通して、実装の選択肢の一つになり得ることがわかった。