初めまして。
僕は休日に趣味でProgramをやってますが、この度、ステップアップの為にQiitaを始めようと思います。
まずは現在、どのProgramをするにもまずは覚えた方がいいSouce管理SystemのGitについて書きたいと思います。
Gitは便利だけど、けっこう導入でハマります。
手早く開発環境を構築したい人で、GUIでのサポートも受けたい人はVS codeを使う事をお勧めします。
環境としては下記を想定しています。
- WindowsのPortable環境でGit Hubを使用する。
- VScodeからGit HubにはSSH接続する。
(Securityの強化でHTMLでは接続できないと思います。) - PythonはWinPythonを使用する。
また、batファイルでの一括設定も用意しました。
ただし、完全にPortable化してしまうので、例えばVScode拡張機能もPortableへ保存する設定になります。
今までの環境とは大きく変わる可能性が有りますので、自己責任で実施してください。
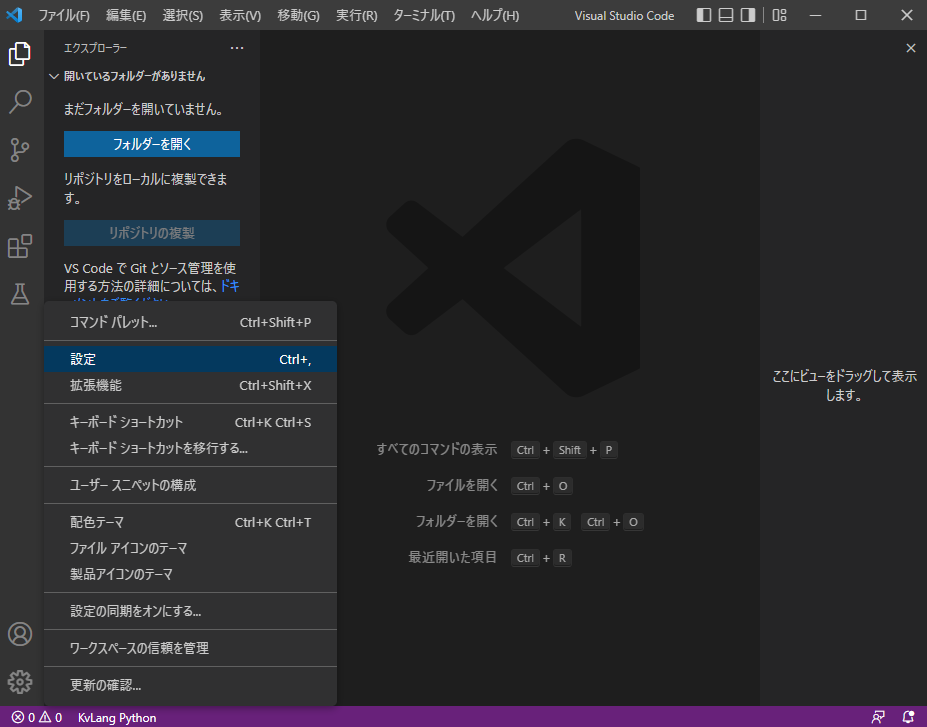
VS codeを入手
https://code.visualstudio.com/Download
からWindowsのZIPをDownloadします。
好きな場所にZIPを解凍すれば使用可能になります。
Gitの入手
https://git-scm.com/download/win
からGit for Windows PortableをDownload。
Git Hubのリモートリポジトリを用意する。
Mypage右上のアイコンを押してYour repositoriesを選択。

アドレス「https://github.com/*********/*****.git」をメモしておきます。

VS codeでローカルのGitを関連付ける。
設定のGitの項目を地道に探しても良いですが、Git.pathで検索し、settings.jsonで編集します。

バックスラッシュ2個でGitのPathを記述し、保存します。
ついでに、
- ターミナルもGit機能を含んだgit-cmd.exeにしましょう。
- sshもPortableを使いましょう。
- gitの設定もPortable化しましょう。
- pythonもPortableのWinPythonにしましょう。
{
"git.path": "d:\\ProgramFiles\\Coding\\PortableGit\\cmd\\git.exe",
"git.ssh.path": "d:\\ProgramFiles\\Coding\\PortableGit\\usr\\bin\\ssh.exe",
"git.configLocation": "d:\\ProgramFiles\\Coding\\PortableGit\\portable_gitconfig",
"terminal.integrated.profiles.windows": {
"Git CMD": {
"path": "D:\\ProgramFiles\\Coding\\PortableGit\\git-cmd.exe",
"args": []
},
"Git Bash": {
"path": "D:\\ProgramFiles\\Coding\\PortableGit\\git-bash.exe",
"args": []
}
},
"python.defaultInterpreterPath": "d:\\ProgramFiles\\Coding\\WPy64-38100\\python-3.8.10.amd64\\python.exe"
}
※Pathは各自の環境に合わせてください。
git.configLocationで設定したGitの設定ファイルは下記のような感じで設定します。
[user]
email = kouzim3@gmail.com
[core]
sshCommand = \"d:\ProgramFiles\Coding\PortableGit\usr\bin\ssh.exe\" -i \"d:\ProgramFiles\Coding\PortableGit\ssh_keys\id_rsa\"
※Pathは各自の環境に合わせてください。
設定を反映する為にVS codeを一度再立ち上げします。
設定ファイル一覧
なお、Gitに関わる設定についてはトラブルになる事もあるので、一覧表を書いておきます。
| 設定項目(一般) | 設定ファイル / ディレクトリ | 役割・説明 |
|---|---|---|
| Git設定 |
%USERPROFILE%\.gitconfig (Windows) |
PC 全体の Git 設定。通常のユーザー用 Git 設定。 |
| Gitリポジトリ設定 | <repo>\.git\config |
各リポジトリ固有の設定。リモート URL やブランチ設定など。 |
| SSH鍵 | %USERPROFILE%\.ssh\id_rsa |
Windows 標準のユーザー SSH 鍵保存場所。バッチを使わない場合はこちらが参照される。 |
| VSCode User設定 | %APPDATA%\Code\User\,%APPDATA%\Code - Insiders\User\ |
ユーザー個別の設定(拡張機能や Git パス、Python パスなど)を JSON 形式で保存。 |
本PageでPortable版にした場合は下記の配置になります。
| 設定項目(Portable) | 設定ファイル / ディレクトリ | 役割・説明 |
|---|---|---|
| Git設定 | PortableGit\portable_gitconfig |
今回USB 上だけで使う場合のGit 設定。ユーザー名・メール・SSH キーなどをここに保存。 |
| Git設定 | PortableGit\etc\gitconfig |
PortableGitのSystemのGit 設定。ここに設定が残っていると誤動作することも |
| SSH鍵 | PortableGit\ssh_keys\id_rsa |
GitHub などへの SSH 公開鍵認証用の秘密鍵。USB 上に持ち運び可能。 |
| VSCode User設定 | VSCode\data\user-data\User\settings.json |
ユーザー個別の設定(拡張機能や Git パス、Python パスなど)を JSON 形式で保存。 |
VS codeでリモートリポジトリをクローンする。
他のサイトでGitの立ち上げ方の手順を見てると、この辺りでローカルリポジトリ作成とかするのですが・・・・ローカルリポジトリとリモートリポジトリが不一致で何かトラブって関連付けられませんみたいなトラブルが頻発します。
で、トラブル解決するためにローカルリポジトリ全部消してクローンしなさいってのが流れです・・・。
最初からローカルリポジトリとか作らずに、空の状態から始めてリモートリポジトリからクローンでローカルリポジトリ作成で良くね?って話で。
左タブのソース管理を開き、リポジトリのクローンを押します。
リポジトリのURL入力欄が出るので、先ほどメモしたURLを貼り付けます。

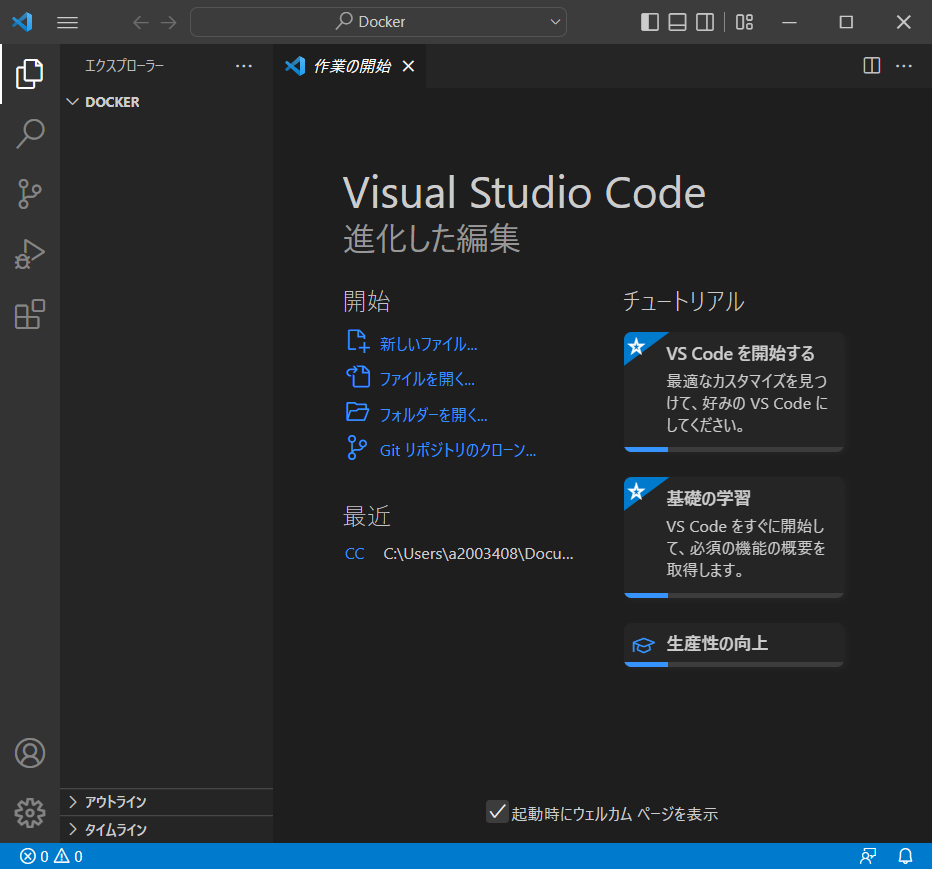
※または、VS codeを立ち上げた時の「作業の開始画面」で「Gitリポジトリのクローン」を選択します。

ポップアップが何個か出てくるので「開く」とか、「はい」を選択。

Cloneができない場合(pingしてみよう)
まずは基本としてpingが通らないならCloneできません。 pingが通らないならInternet接続やSecurityを疑いましょう。案外馬鹿にできない方法で、SecurityがServerをはじいてる場合にWebは表示するけどpingは通らない事が有ります。
ping github.com
github.com [20.27.177.113]に ping を送信しています 32 バイトのデータ:
要求がタイムアウトしました。
要求がタイムアウトしました。
要求がタイムアウトしました。
要求がタイムアウトしました。
Cloneができない場合(Safe Directory登録)
https://chigusa-web.com/blog/git-fatal-error/
このページにあるようにgit cloneするFolderによってはgitが動作しないようです。
私の場合はd: driveにCloneすると動作しませんでした。
command promptでpullしてやるとError messageが出ます。
Portableでやってるなら下記のように絶対Passでgit commandを実行します。
D:\\ProgramFiles\\Coding\\PortableGit\\cmd\\git.exe pull origin master
fatal: detected dubious ownership in repository at 'D:/NowWorks_Git/study'
'D:/NowWorks_Git/study' is on a file system that doesnot record ownership
To add an exception for this directory, call:
git config --global --add safe.directory D:/NowWorks_Git/study
Helpの通りsafe directoryに登録してあげると動作するようになりました。
D:\\ProgramFiles\\Coding\\PortableGit\\cmd\\git.exe config --global --add safe.directory D:/NowWorks_Git/study
Cloneができない場合(他人のGithub Private Repository)
Private Repositoryは一般公開されていないRepositoryです。 それにAccessする為にはCollaboratorsに登録されている必要が有ります。RepositoryのSettingから登録してもらう様に連絡しましょう。
登録してもらえないならAccessはできません。
Cloneができない場合(Github Private Repository)
Git hubでPrivate RepositoryをCloneへの接続の場合、SSH接続も一度試してみてください。Git hubのセキュリティの変更でHTTPでは接続されないみたいな話もあります。(でも接続できる時もあるような・・・)SSHでもだめなら、VS codeの設定に関わるものかもしれないですが、変にVS codeにこだわって頑張るより、普通にコマンドでCloneする事をお勧めします。
今後も細かくMerge動作やCommit Resetなどをしたいという時にはVS codeでは対応できません。困ったときはコマンドで解決するのが一番早いです。
①VS codeの上メニューの表示でターミナル表示状態にします。
ターミナル上にcd ****を入力し、CloneしたいFolderへ移動します。
②下記のCommandでCloneします。
git clone https://(AcesssしたいUserのGithubアカウント)@github.com/(CloneしたいGithubアカウント)/(Repository名).git
③ブラウザが開いてGit hubのログイン画面が出ますのでログインしてください。
SSHで接続する場合(現在、GitHub等では必須だと思います。)
SSH Keyを生成します。
ssh-keygen -t rsa -b 2048 -C "your_email@example.com"
Windowsの場合はssh接続の設定は下記に保存されます。
C:\Users<user name>/.ssh/id_rsa/
このid_rsa.pubの中のテキストをコピーします。

Git hubの自分のページに行き、自分のアカウントのSSH設定に登録します。右上のアカウントのマークを押します。

SSH and GPG keys


New SSH key

Titleはなんでもいいので、Keyに先ほどのpubファイルの中身をペーストします。

gitで使用するsshCommandの設定を確認しましょう。
[core]
quotepath = false
sshCommand = C:/Windows/System32/OpenSSH/ssh.exe
Portable gitを使用する場合は下記のような設定が必要です。
[core]
quotepath = false
sshCommand = ****/PortableGit/usr/bin/ssh.exe
"git.path": "****\\PortableGit\\bin\\git.exe",
"git.sshCommand": "D:\\ProgramFiles\\Coding\\PortableGit\\usr\\bin\\ssh.exe",
"python.autoComplete.extraPaths": [],
"python.defaultInterpreterPath": "****\\WPy64-38100\\python-3.8.10.amd64\\python.exe",
下記のコマンドでGithubにSSH接続ができるか確認します。
ssh -T git@github.com
Hi ****! You've successfully authenticated, but GitHub does not provide shell access.
SSH接続が確立したなら前に戻ってCloneとPull操作をしてみてください。
もしも、CloneはできたがPullできない場合は実はhttpで接続する設定になっているかもしれません。Local Repositoryの./gitのremoteの設定を確認してください。
[remote "origin"]
url = git@github.com:****/****.git
fetch = +refs/heads/*:refs/remotes/origin/*
まとめてコミット
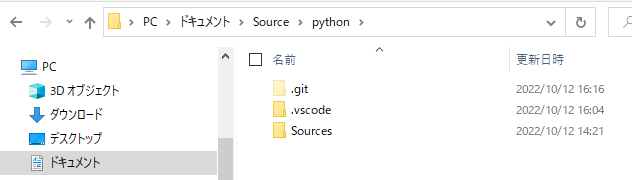
ローカルリポジトリに移動すると、下記のように.gitフォルダができています。
登録したいソースファイルをまとめて追加します。(下記画像ではSourcesフォルダを追加しています。)

VS codeのソース管理を開くと追加したファイルがリストアップされています。
コミットの上に更新内容のメッセージを記述し、コミットボタンを押します。

ちなみに、レアな状況とは思いますが、Gitを置いているDrive容量が足りなくなると下記のようにErrorが出ます。
fatal: unable to write new_index file
コミットや変更の取り消し、Git操作をするごとにGitへ記録が書かれますので、空き容量0になるとあらゆる状況でこのようなErrorが出るかもしれません。
頭の片隅に覚えておくと良いかもです。
このままプッシュまでやろう
ここでプッシュまでやるのをお勧めします。
ローカルで頑張って更新してもプッシュの時点で不整合が起こる事があるので・・・。😓
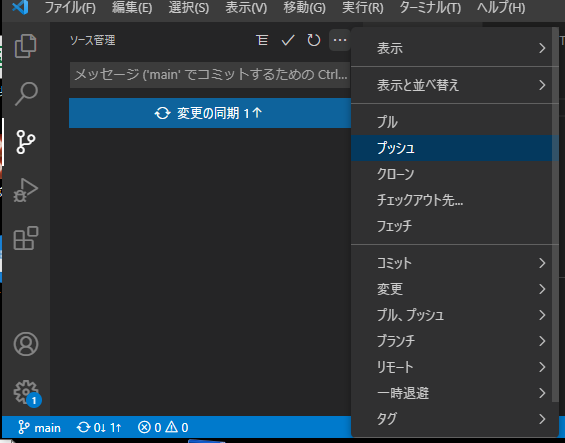
ソース管理の右上の・・・のプッシュを押すか、変更の同期ボタンを押します。

CredentialHelperSelectorというポップアップが出ますがmanagerでも選べば良いと思います。no helperを選ぶとパスワード入力になります。

Git hubに行くとこのようにrepositoryが登録されていたら完成です。

あとはSourceを変更するたびにコミットをしたり、戻したりするわけです。ただ、調子に乗って10000件とか更新するとVisualStudioCodeからお𠮟りを受けます。その場合は粛々と.ignore fileを書いてください。
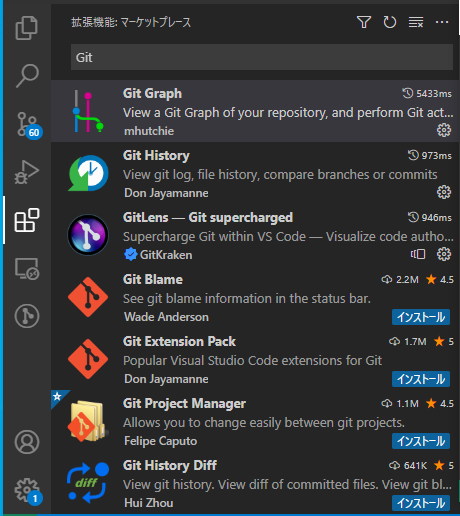
VScode拡張
今後、Gitを使ったSoft変更管理を行うのであれば、変更履歴がビジュアル的に見えるビューワーを使う方が良いです。
VS codeの拡張機能TabでGitで検索すると色々出てきますので好みでInstallします。
個人的にはGit Graphがあれば困らないと思います。
設定用Batファイル
さて、上記の設定をbatファイルにしました。
更には上記では解説していないVScodeの設定もPortable化を加えて、開発環境のUSB持ち運びを想定したbatファイルとなります。
必要なユーザー設定、ファイルパスについては各自修正してもらえれば使えるのではないかと思います。
@echo off
REM -------------------------------------------
REM USB Portable Git + SSH Setup for VSCode + GitHub Test
REM -------------------------------------------
REM 1. ユーザー設定
SET USER_NAME=kouzimiso
SET USER_EMAIL=kouzim3@gmail.com
REM 2. 実行ドライブを取得
SET ROOT_DRIVE=%~d0
REM 3. パス定義
SET GIT_DIR=%ROOT_DRIVE%\ProgramFiles\Coding\PortableGit
SET SSH_DIR=%GIT_DIR%\usr\bin
SET KEY_DIR=%GIT_DIR%\ssh_keys
SET KEY_FILE=%KEY_DIR%\id_rsa
SET GIT_CMD=%GIT_DIR%\cmd\git.exe
SET VSCODE_DIR=%ROOT_DRIVE%\ProgramFiles\Coding\VSCode-win32-x64-1.103.0-insider
SET VSCODE_SETTINGS=%VSCODE_DIR%\data\user-data\User\settings.json
SET PORTABLE_GITCONFIG=%GIT_DIR%\portable_gitconfig
SET PYTHON_PATH=%ROOT_DRIVE%\ProgramFiles\Coding\WPy64-38100\python-3.8.10.amd64\python.exe
REM 4. グローバル SSH 設定を削除
%GIT_CMD% config --global --unset core.sshCommand
REM 5. パス確認
if not exist "%GIT_CMD%" (
echo ERROR: Git not found at %GIT_CMD%
pause
exit /b
)
if not exist "%SSH_DIR%\ssh-keygen.exe" (
echo ERROR: ssh-keygen.exe not found at %SSH_DIR%\ssh-keygen.exe
pause
exit /b
)
REM 6. SSHキー作成
if not exist "%KEY_DIR%" mkdir "%KEY_DIR%"
if not exist "%KEY_FILE%" (
echo Generating SSH key...
"%SSH_DIR%\ssh-keygen.exe" -t rsa -b 4096 -f "%KEY_FILE%" -C "%USER_EMAIL%" -N ""
) else (
echo SSH key already exists.
)
REM 7. Portable Git config 作成
(
echo [user]
echo name = %USER_NAME%
echo email = %USER_EMAIL%
echo [core]
echo sshCommand = "\"%SSH_DIR%\ssh.exe\" -i \"%KEY_FILE%\""
) > "%PORTABLE_GITCONFIG%"
REM 8. VSCode 設定更新
if not exist "%VSCODE_DIR%\data\user-data\User" mkdir "%VSCODE_DIR%\data\user-data\User"
powershell -NoProfile -ExecutionPolicy Bypass ^
"$settings = '%VSCODE_SETTINGS%';" ^
"if (!(Test-Path $settings)) { '{}' | Out-File -Encoding UTF8 $settings };" ^
"$jsonText = Get-Content $settings -Raw;" ^
"if ([string]::IsNullOrWhiteSpace($jsonText)) { $json = @{} } else { $json = $jsonText | ConvertFrom-Json };" ^
"$json.'git.path' = '%GIT_CMD%';" ^
"$json.'git.ssh.path' = '%SSH_DIR%\ssh.exe';" ^
"$json.'git.configLocation' = '%PORTABLE_GITCONFIG%';" ^
"$json.'python.defaultInterpreterPath' = '%PYTHON_PATH%';" ^
"$json | ConvertTo-Json -Depth 10 | Out-File -Encoding UTF8 $settings"
REM 9. 公開鍵表示
echo ---------------------------------------
echo Public key for GitHub:
"%SSH_DIR%\ssh-keygen.exe" -y -f "%KEY_FILE%"
echo ---------------------------------------
echo "Copy this key to GitHub. Settings -> SSH and GPG keys -> New SSH Key"
pause
REM 10. GitHub 接続テスト
echo Testing GitHub SSH connection...
"%SSH_DIR%\ssh.exe" -i "%KEY_FILE%" -T git@github.com
if ERRORLEVEL 1 (
echo.
echo WARNING: SSH connection failed. Check the key and GitHub settings.
) else (
echo.
echo SUCCESS: GitHub SSH connection OK.
)
pause