はじめに
Qiitaの記事を書こうとVisual Studio Code(以下、VSCode)でMarkdownファイルを編集していたら、意図しない形に自動整形されてしまい困りました。
事象としてはこんな感じ。
before
ITエンジニア
↓
after
IT エンジニア
英語と日本語の間に半角スペースが入ってしまう。。。解決まで少し手間取ったので、備忘として試したことを残しておきます。
試したことその1:VSCodeの設定変更
とりあえず、フォーマット機能を無効にしようと思いVSCodeの設定を確認しました。
手順1. 「Ctrl + ,」で設定を開く。
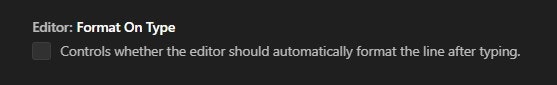
手順2. 「Editor:Format On Type」と検索して、これのチェックを外す。

結果:なおらない
試したことその2:Prettierの対象ファイルから除外
VSCodeのフォーマット機能ではなく別に原因があるらしい、ということで調べてみると以下記事に辿り着きました。
https://qiita.com/the_red/items/e121cbb659c52a60bca6
どうやら原因はPrettierのようです。
JavaScriptなどフロントエンド系の言語を自動的に整形してくれる便利なコードフォーマッターなのですが、日本語との相性はよくなさそうです。
筆者の場合は、VSCodeのプラグインとしてPrettierを導入していました。
調べたところ解決方法はいくつかありそうでしたが、以下の2点より.prettierignoreを作成して.mdのみで無効化することにしました。
- 使用しているPrettierはVSCodeプラグイン版
- 特定のプロジェクトの
.mdに対してPrettierを無効化したい
(英語・日本語のスペース問題だけではなく、フォーマット機能自体を無効にしたい)
.prettierignoreの作成方法は以下記事を参考にしました。
https://qiita.com/sugasaki/items/0ccb272b03b5ef3aeb86
手順1. ルートディレクトリに.prettierignoreを作成。
手順2. .prettierignoreに以下を記述。
*.md
結果:解決
さいごに
ということで無事問題は解決しました。
今回はPrettierが原因でしたが、Markdownを書く際に便利な拡張機能もVSCodeには揃っているようです。仕事でMarkdownを使うことが多いので、これを機に編集しやすい環境を整えてみようと思いました。