はじめに
今回はUV展開、テクスチャペイントについて書いていこうと思います。
UV展開は少々面倒な作業ですが大事なところなのでしっかり押さえておきましょう。
UV展開
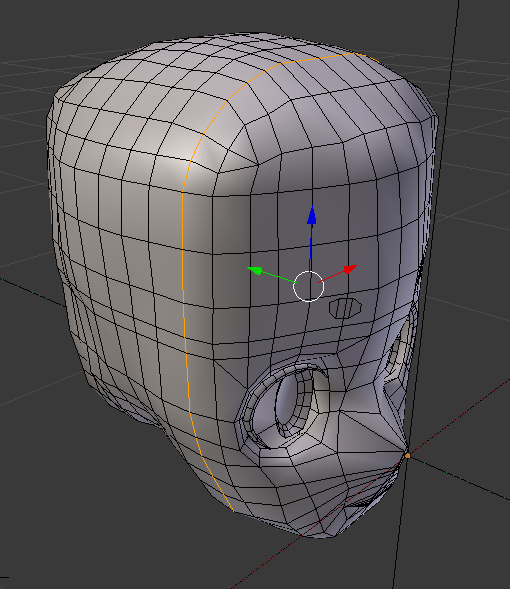
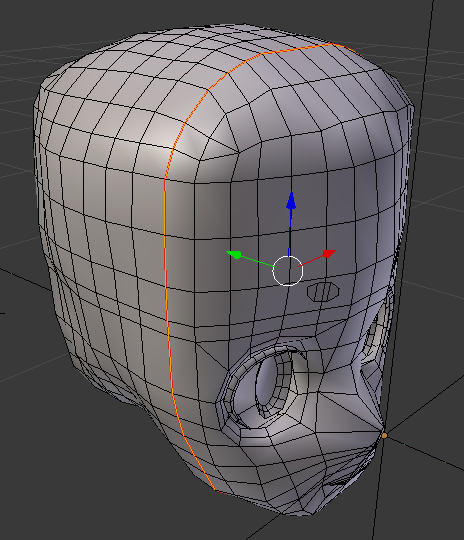
まずはシームを付けていきましょう。
この作業はこの先UV展開をする前準備で、UV展開をした時にはシームを付けたところから切り開かれて展開されます。
するとシームを付けたところが赤くなると思います。
赤くなっているところ=シームがついている

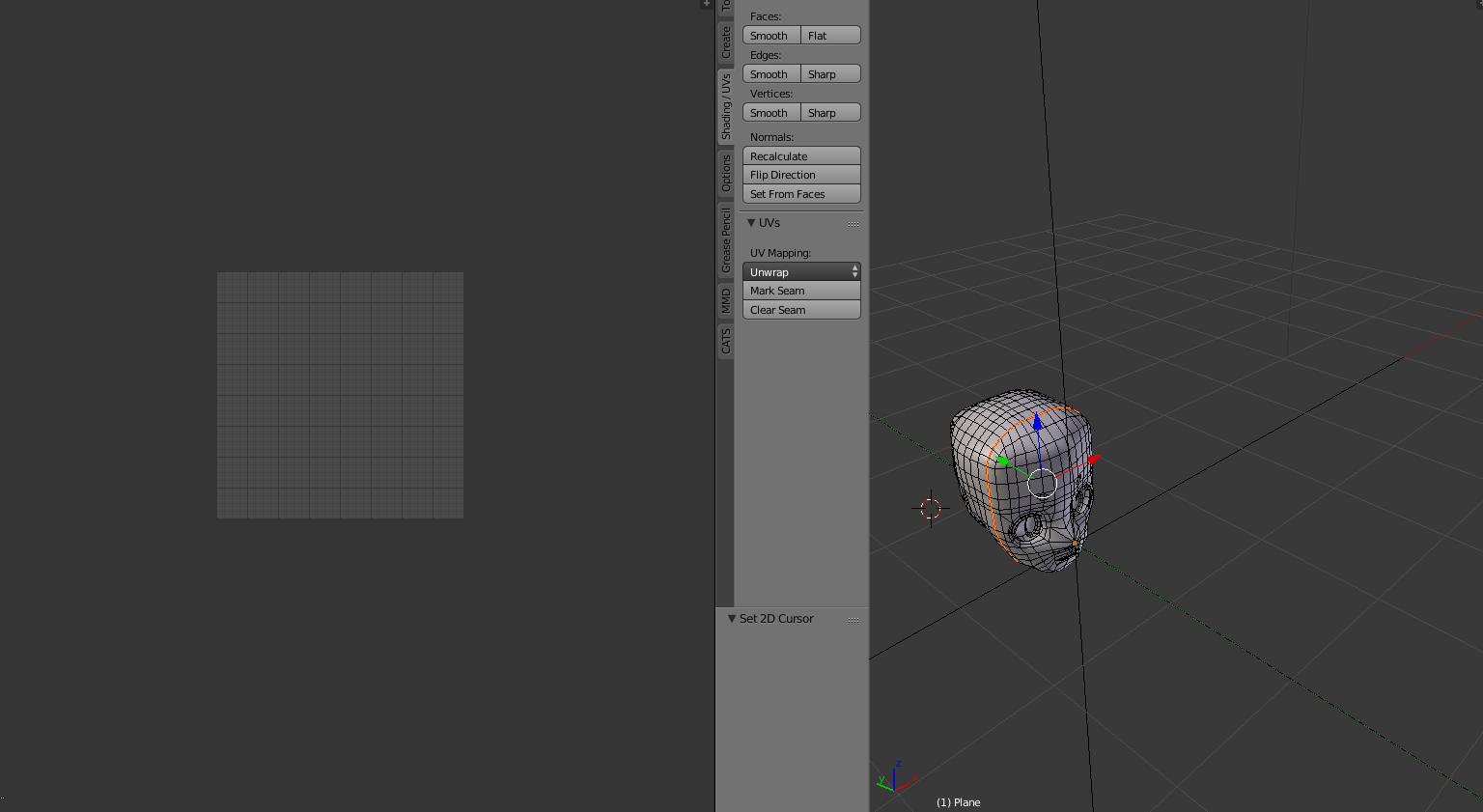
画面を2つに分割しましょう。
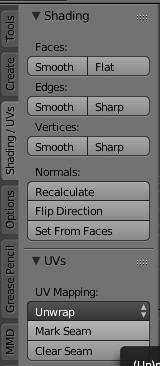
そしてか片方を「UVImage Editor」にしておきます。

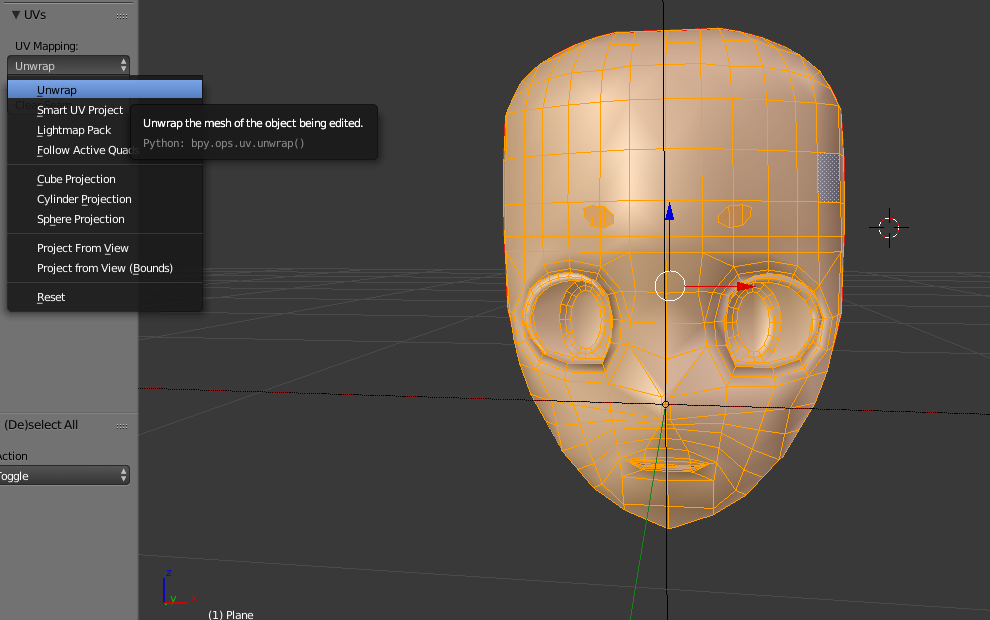
Aキーでオブジェクトを全選択し、Unwrapをクリックします。
Unwrapをクリックすることで展開が行われます。

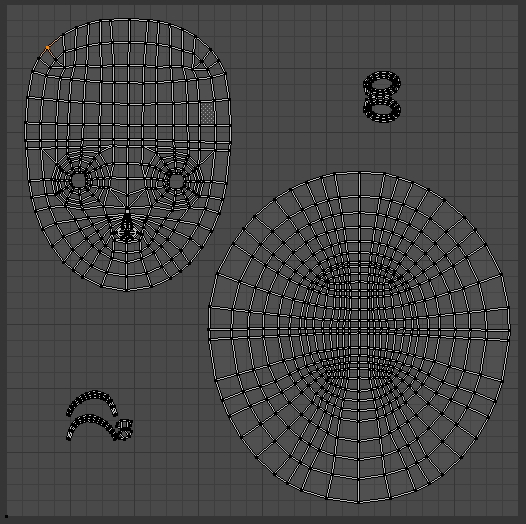
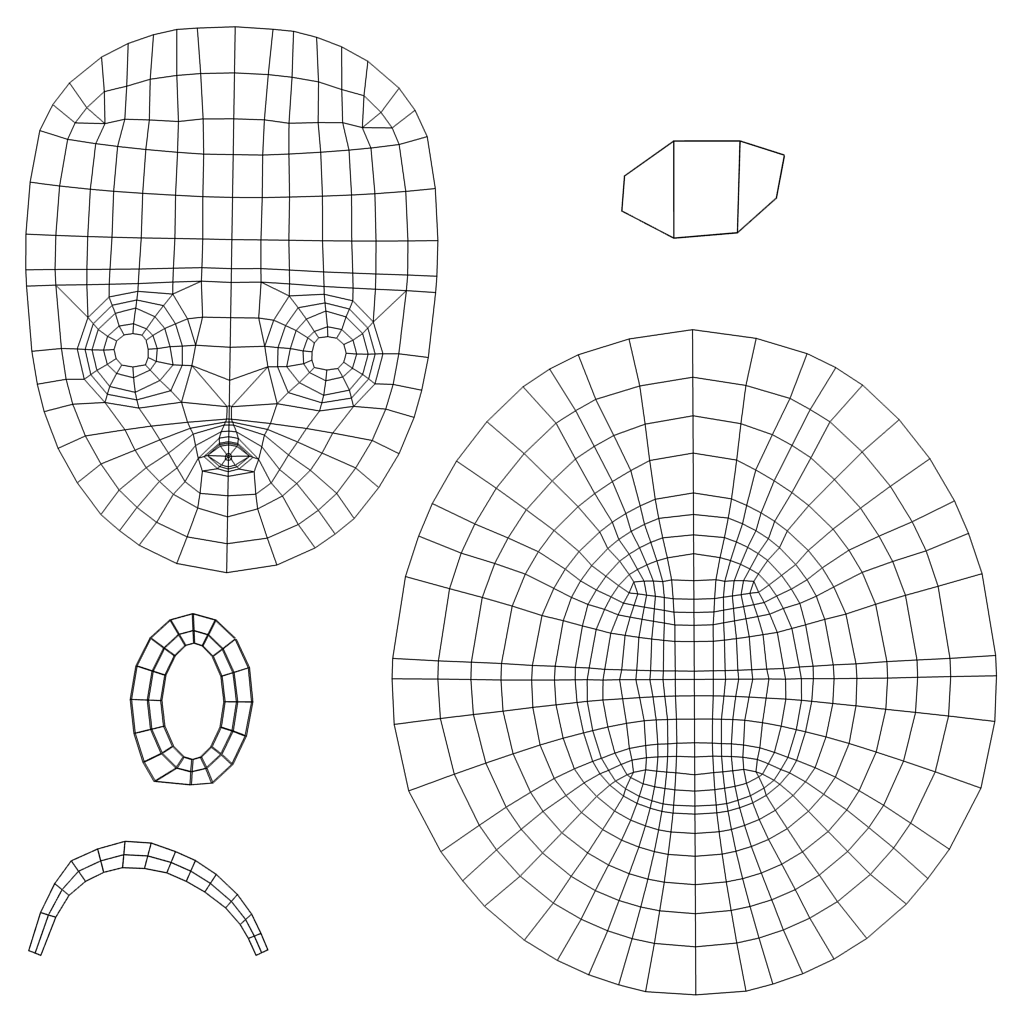
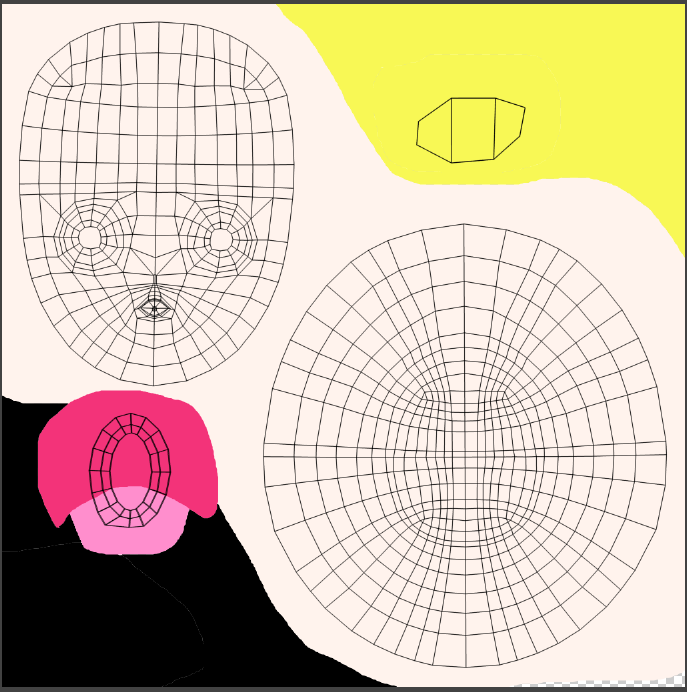
展開されるとUVImage Editorの方に展開された面が表示されると思います。

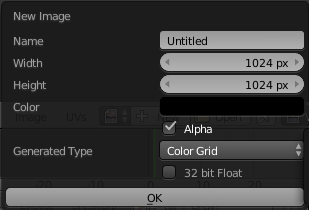
画面下の+ボタンから画像を作成しましょう。
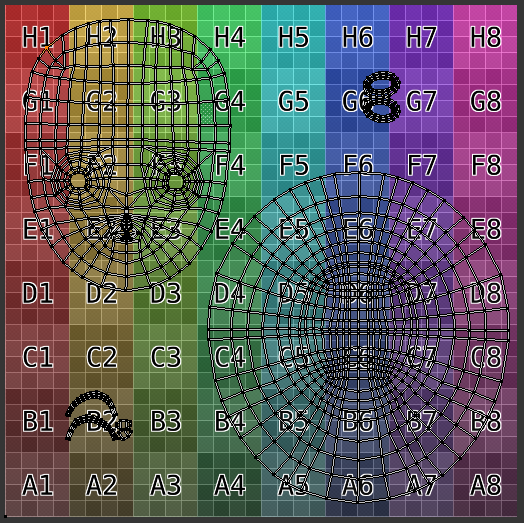
カラーグリッドを選択します。

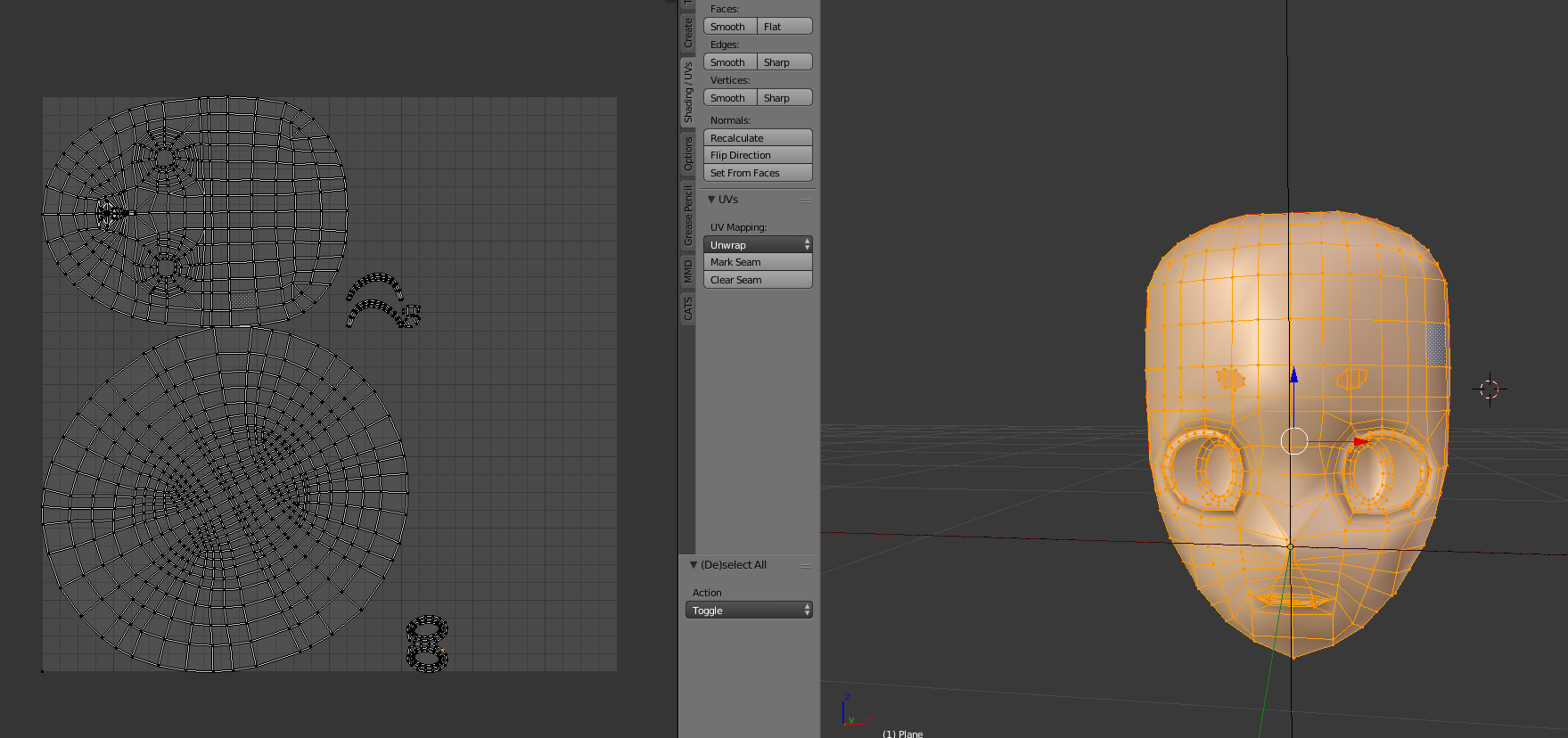
すると画像のようなカラーグリッドが表示されます。
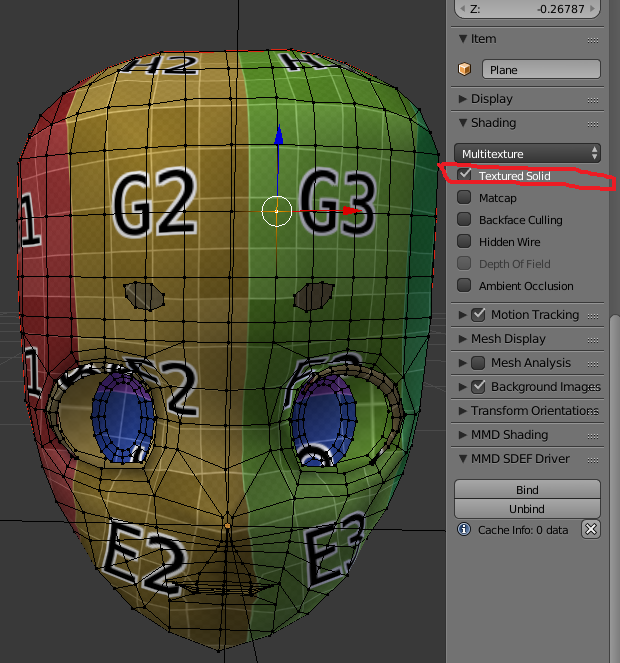
オブジェクトの方にも表示させるにはShading -> Texture Solidにチェックを入れます。
これでパーツの対応位置が分かりやすくなりましたね!

次に展開されたUVを調整していきます。
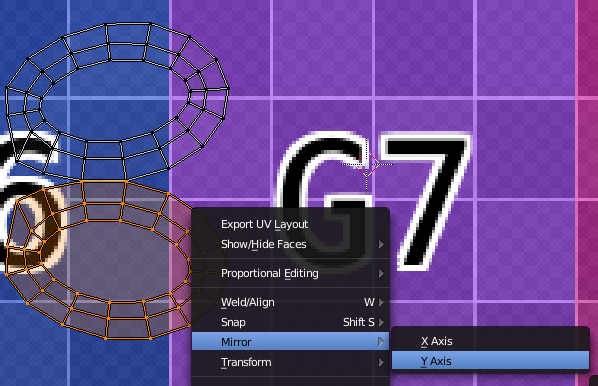
顔などのパーツは左右対称であることが多いため、左右対称な箇所は1つにまとめてしまいましょう。
ミラーを使って左右反転させることができるので今回は目、眉毛、まつげをまとめました。
GキーやSキーで適当な大きさに調整しましょう。
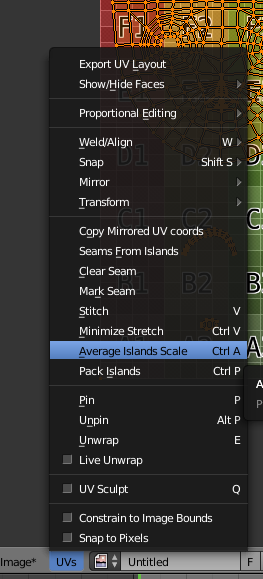
大きさを平均化する機能もあります。

テクスチャペイント
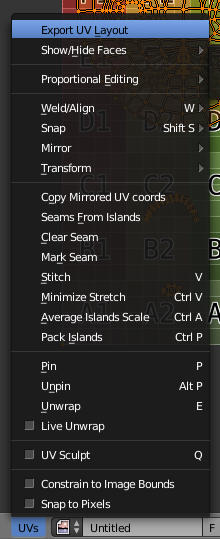
いい感じに調整できたらpng形式でエクスポートします。
適当な場所に保存しましょう。

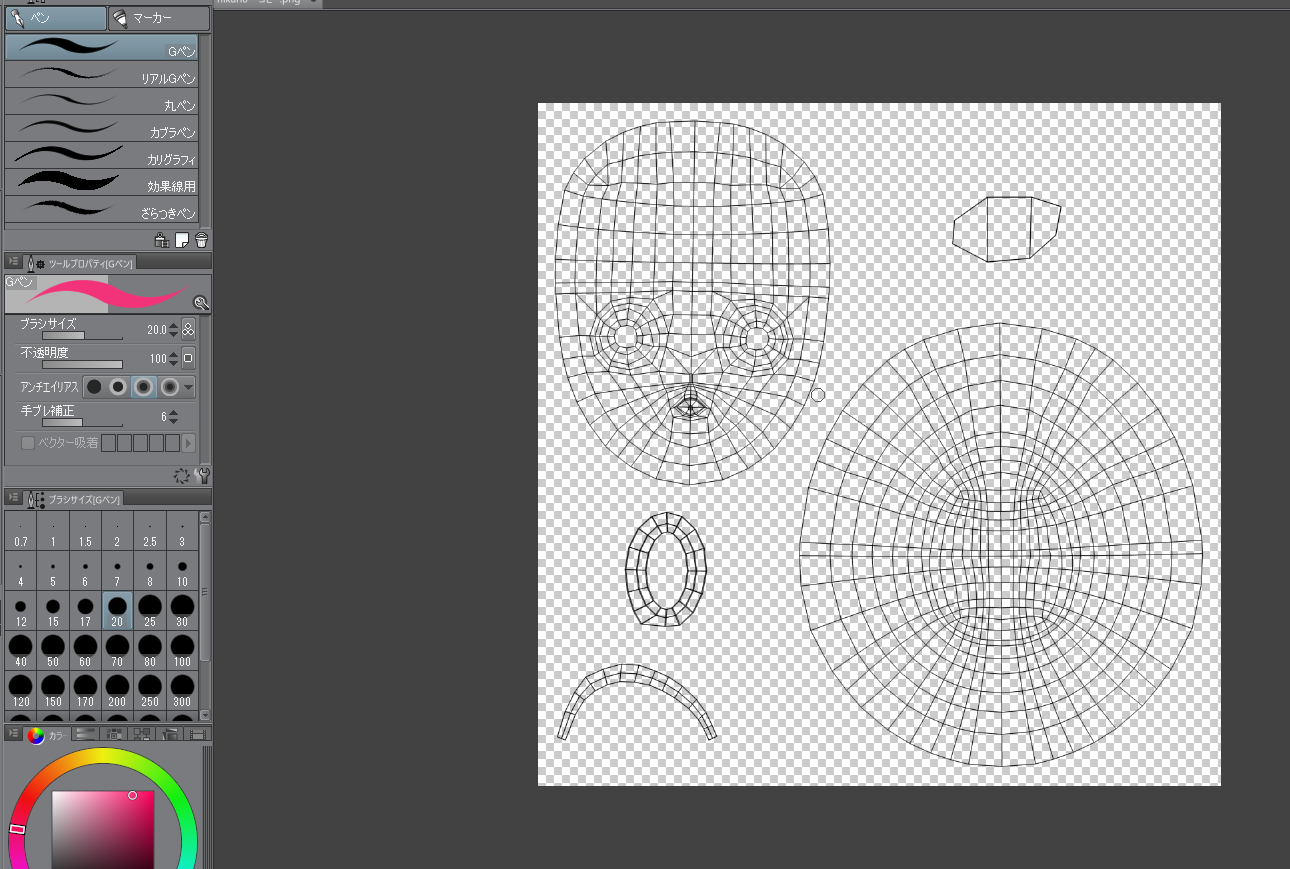
エクスポートした画像をペイントソフトで開きます。
私はClipStudioを使用していますが、Photoshopなどでも構いません。

あとは自由に書いていきましょう。
画像は塗りつぶしツールで適当に塗りつぶしただけです。

書き終わった画像を保存してBlenderで開きましょう。
画面下のOpenImageがら開けます。

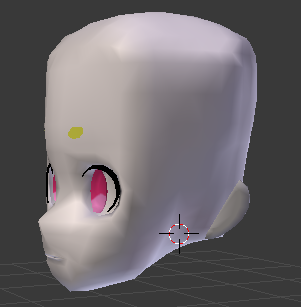
そして開いた画像をテクスチャに指定すれば、、、
まとめ
今回テクスチャの書き込みには別のソフトを使用しましたが、BlenderのTexturePaintモードでもテクスチャを書くことができます。
ペンタブも使えるようなので興味のある方はしらべてみてください!