TL;DR
はじめに
Vuexを使っている場合、ほとんどの割合でモジュールを使用すると思いますが
モジュールを作成するときの作業って面倒ですよね。
そんなときにうってつけのジェネレータをご紹介します。
GitHub : https://github.com/lyonlai/generator-vuex
このジェネレータを使用したプロジェクトのサンプルはGitHubに置いています。
(カウントのインクリメントとリセットをストアで管理するアプリ)

使い方
READMEにも説明を書いてくれてますが、一応こちらでも使い方を説明しておきます。
yeomanをインストール
yeomanを使用するので、yeomanをインストールします。
npm install -g yo
ジェネレータをインストール
npm install -g generator-vuex
実行
最初に一度のみ使用するストア生成コマンドと、
モジュールを生成するコマンドの2種類が用意されています。
ストア生成
ストアを生成する場合、vuex-module-configuration-composerを追加する必要がありま
す。
npm install vuex-module-configuration-composer
インストールできたらyeomanのコマンドを実行します。
yo vuex

2つ質問されますが、何も入力せずエンターで大丈夫です。
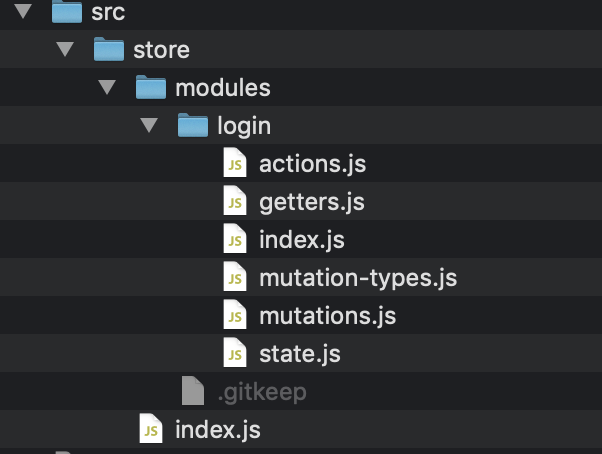
終了するとsrc/storeにファイルが生成されます。
- modules(空のフォルダ)
- actions.js
- getters.js
- index.js
- mutation-types.js
- mutations.js
- state.js
こちらのindex.jsがVuexのインスタンスを生成するため、プロジェクトに組み込みます。
モジュール生成
package.jsonと同じディレクトリでyeomanのコマンドを実行します。
yo vuex:modules

質問に対してモジュール名を入力します。(画像のモジュール名はlogin)
使用方法の説明は以上です。
モジュール追加後
生成されたモジュールにはresetStateというアクションのみ用意されています。
このアクションを呼び出すと該当のモジュールのstateを初期化することができます。
これで手作業でファイルをコピーして書き直すような作業からは開放されましたね!
yeomanは割と古いので、他に使っているツールがあれば、コメントいただけるとうれしいです![]()