目次
| 章 | タイトル | 内容 |
|---|---|---|
| 1 | はじめに | 今回のテーマ「エディタ」について説明 |
| 2 | 【Step 1】VSCodeのインストール | VSCodeのインストール |
| 3 | 【Step 2】VSCodeの日本語化 | VSCodeのセットアップ |
| 4 | 【Step 3】WSL拡張機能導入 | VSCodeにWSL用の拡張機能を入れる |
| 5 | 【Step 4】C/C++の拡張機能 | C言語開発用の拡張機能を導入 |
| 6 | まとめ | 今回のまとめと次回について |
1. はじめに
前回、SPIKE-RTを使うためにWSL/Linuxのインストール、およびビルド環境の構築、プログラム転送方法の構築、最後にビルドのテストを行いました。
前回の記事👇
今回は、開発をより効率的に進めるために、「エディタ」のインストールとその設定を行っていきます。
エディタとは?
前回も登場した、SPIKE-RTの開発の流れを示したイラストを見ながら説明していきたいと思います。
SPIKE-RTのプログラムは「C言語」で書きますが、その「ファイルにプログラムを書くツール」を 「エディタ」 と言います。
エディタはファイルに文章を書くツールの総称なので、Windowsに標準搭載されている「メモ帳」もエディタの一つと言えます。
ただ、実際のところ、プログラムを書く場合はそれに特化したエディタを使う方が良いです。
近年のエディタには以下のような機能が搭載されています。
- 検索・置換機能
- コードの自動補完機能
- ウィンドウ内のターミナル
- その他あまたの拡張機能
その中でも、本シリーズではMicrosoft社が開発している 「Visual Studio Code」 を使っていきたいと思います。
Visual Studio Code (以降、VSCode) は近年非常に人気のコードエディタで、Microsoftが開発しているということもありPowershellやWSLとの親和性も非常に高いです。
今回はVScode自体のインストール、その後にソフト内で拡張機能のインストール、各種設定を行っていきます。
2. 【Step 1】VSCodeのインストール
まずは、以下のリンクからVSCodeのダウンロードサイトにアクセスしましょう。
下の画像の赤丸で囲んだボタンを押して、インストーラーをダウンロードします。
ダウンロード出来たら、インストーラーを起動してください。
そうすると、以下のような同意画面が表示されるので、「同意する」にチェックをいれた上で次に進んでください。
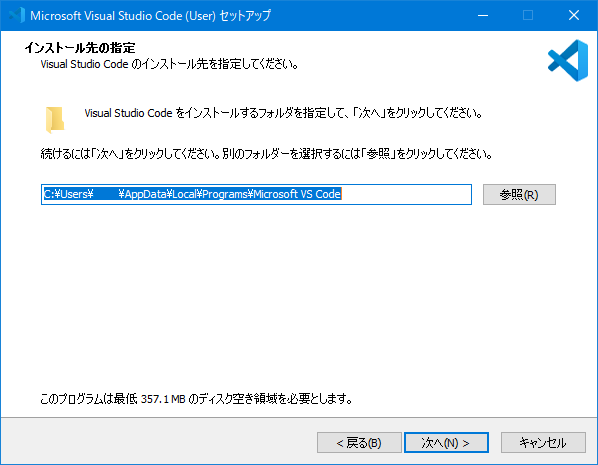
次に、VSCodeのインストール先について聞かれますが、特にこだわりがなければそのままの状態で次に進んでください。
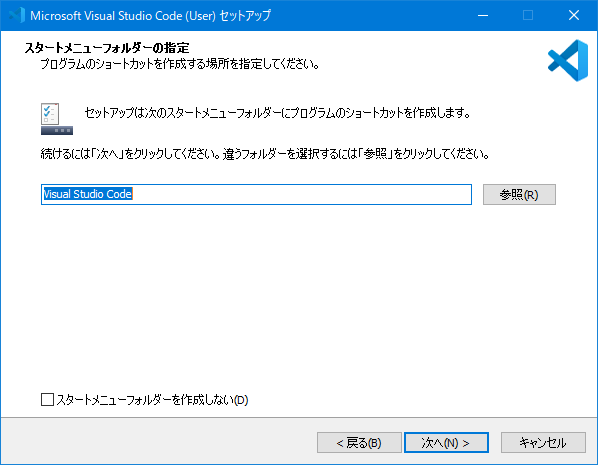
次に、スタートメニューのショートカットについて聞かれますが、これもこだわりがなければそのままの状態で次に進んでください。
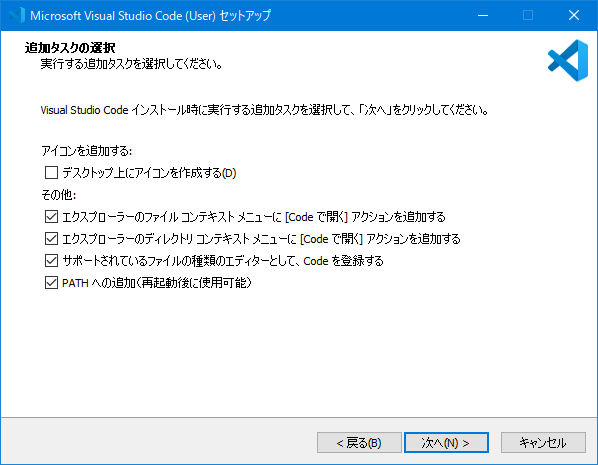
最後に追加タスクの選択としていくつかオプションが表示されていますが、以下の画像のようにチェック☑を入れておくことをお勧めします。
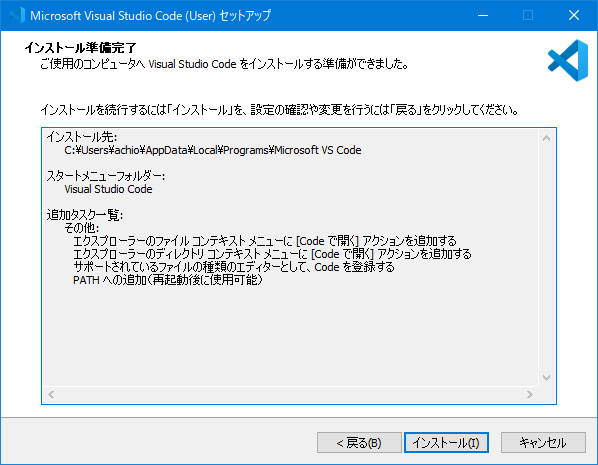
以下の画面まで進んだら、「インストール」を押してVSCodeをインストールしましょう。
以下の画面が表示されたら、インストール完了です。
☑Visual Studio Code を実行する にチェックを入れた状態で「完了」を押し、そのままVSCodeを開いてセットアップに移りましょう。
3. 【Step 2】VSCodeの日本語化
VSCodeを開くと以下のような画面が表示されます。
ここから、拡張機能を導入していき、VSCodeを使いやすくしていきます。
VSCodeの日本語化
まずは、VSCodeを日本語化していきます。
下の画像に示すように、左のタブバーの「Extensions」のアイコンを開きます。
すると、Extensionsのサブウィンドウが表示されます。
上の画像の赤丸で囲んだ部分の検索ボックスに、 「Japanese」 と入力します。
すると、 「Japanese Language Pack for Visual Studio Code」 という拡張機能が提示されます。
青い 「Install」 ボタンを押して、インストールをしましょう。
インストールが完了すると、画面右下に以下のようなダイアログが表示されます。
この、 「Change Language and Restart」 を押し、VSCodeを再起動してください。
再起動すると、VSCodeの日本語化が完了するはずです。
4. 【Step 3】WSL拡張機能導入
引き続きVSCodeに拡張機能を導入し、セットアップを行っていきます。
次は、VSCodeと前回導入したWSLを連携させるための拡張機能をインストールします。
この拡張機能の導入により、VSCodeをまるでWSLの中に入れたかのように振舞わせることが出来るようになります。
WSL拡張機能インストール
では、先ほど同様サイドバーから「拡張機能」を開き、下の画像👇のように検索欄に 「WSL」 と入力しましょう。
検索トップに「WSL」拡張機能が表示されるはずです。
選択出来たら、「インストーラ」ボタンを押してインストールしましょう。
インストールが完了すると、自動的に左のタブバーに新しい「リモートエクスプローラー」のアイコンが表示されるはずです。
(されない場合はVSCodeを再起動してみてください。)
これを押すと、以下👇のように「WSLターゲット」として、インストール済みのWSL上のLinuxが表示されます。
WSLに接続
では、インストールしたWSL上のLinuxに接続してみましょう。
上の画像で言えば、「Ubuntu-22.04」のところを選択すると、右矢印「→」が表示されるので、それを押してください。
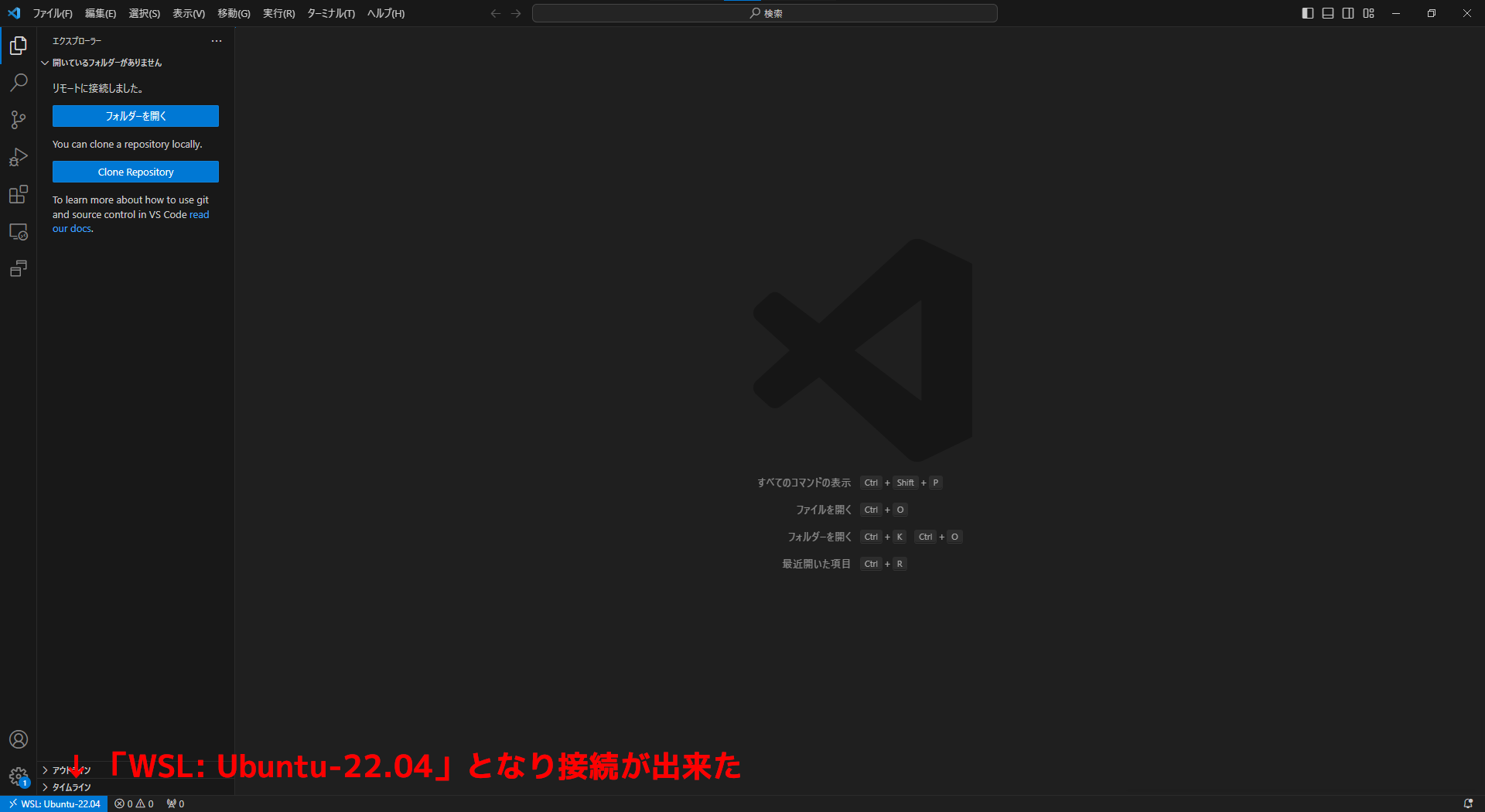
正しく接続できると、VSCodeウィンドウの左下の青い部分に「WSL: Ubuntu-22.04」のように表示されるはずです。
フォルダを開く
接続出来たら、VSCode内でフォルダを開きたいと思います。
左のタブバーから「エクスプローラー」を選択します。
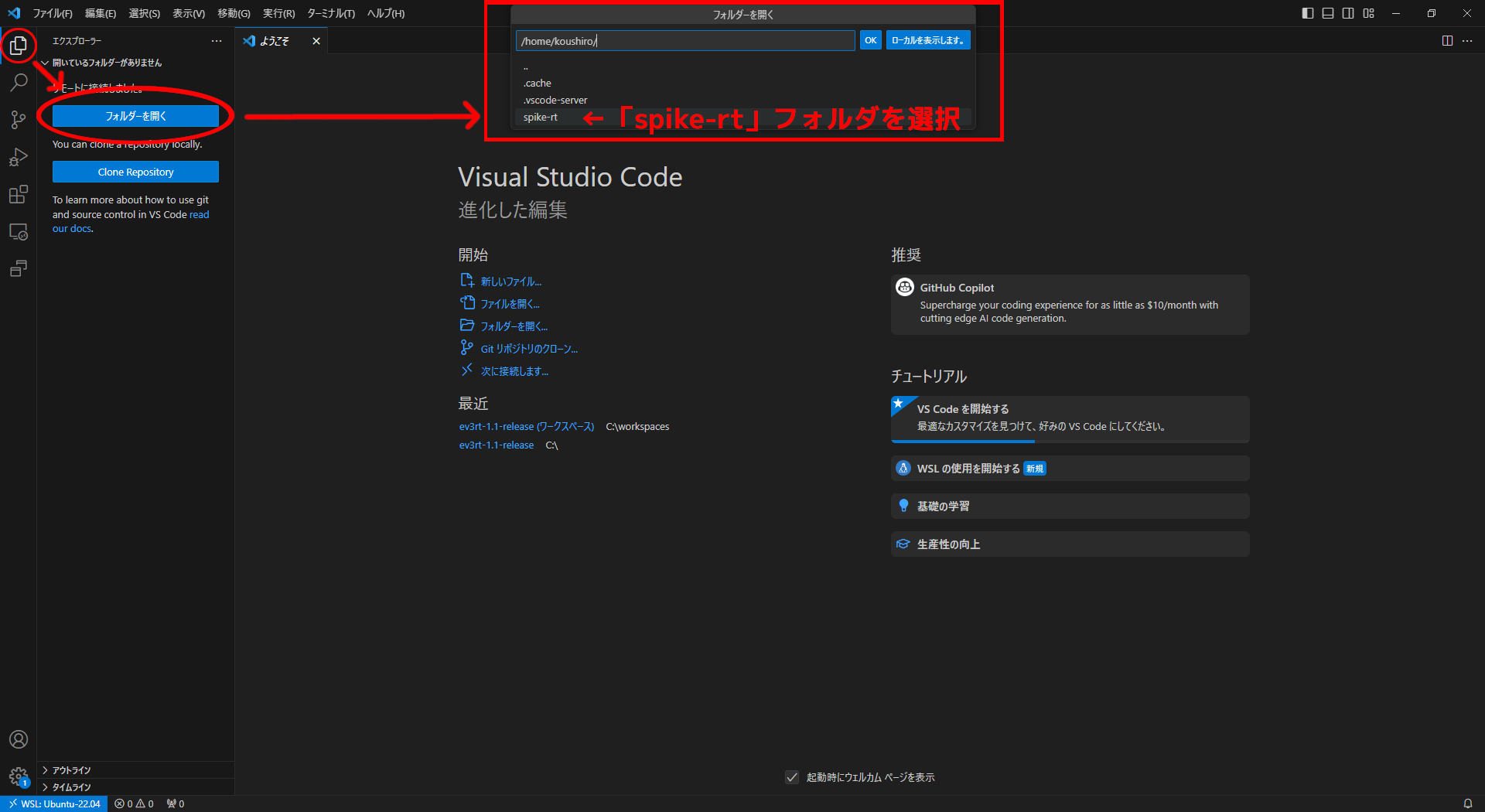
デフォルトの状態だとどのフォルダも開いていないため、「フォルダーを開く」というボタンが選択出来るはずです。
これを押しましょう。
すると、以下👇のように画面中央上部にダイアログが表示され、どのフォルダを開くかを聞いてきます。
前回、Githubからクローンしてきたソースコードのフォルダ「spike-rt」があるはずなので、それをクリックしましょう。
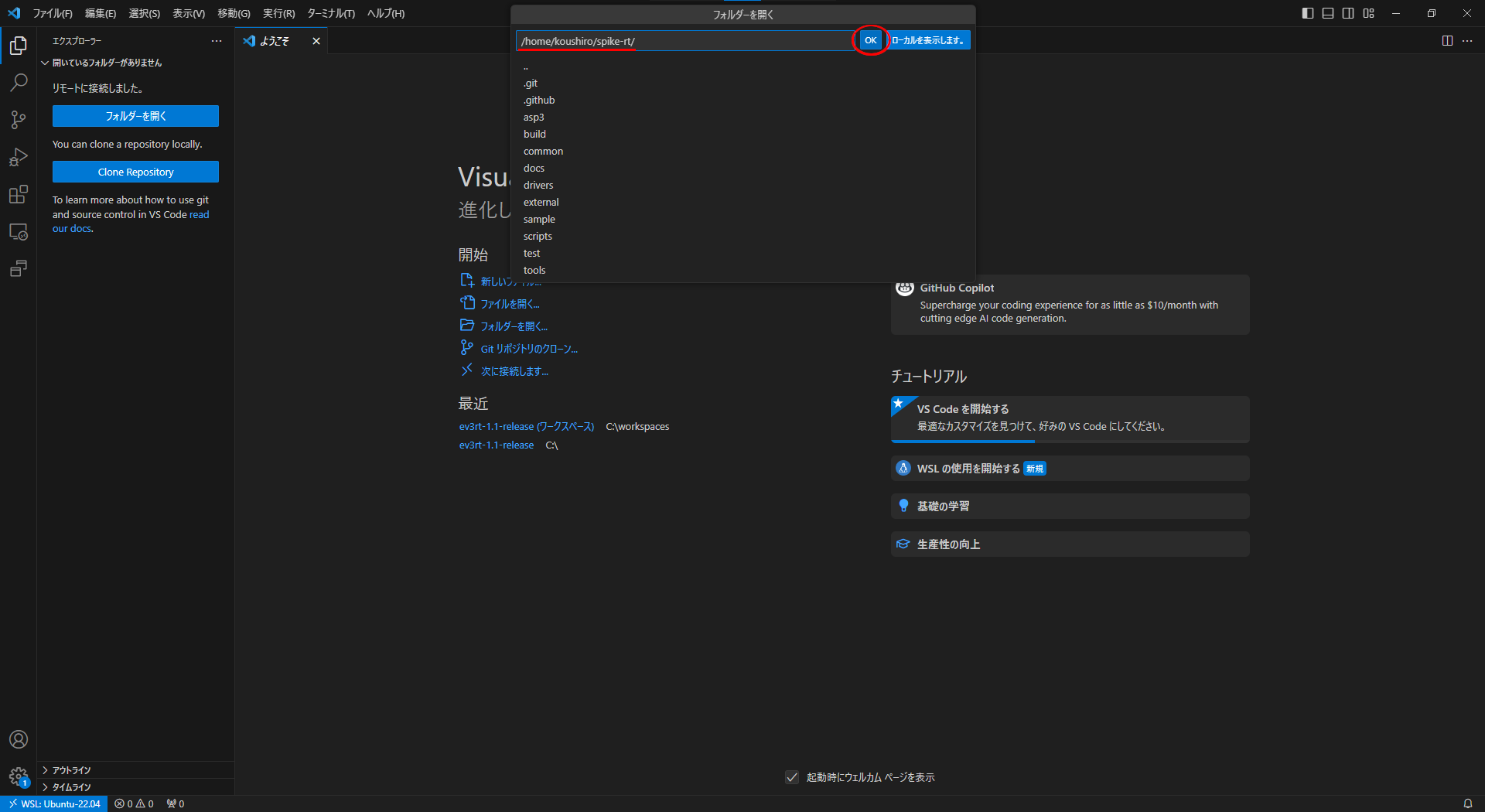
すると、一つ下の階層に移動しますが、VSCodeには「spike-rt」フォルダ全体を開いておいて欲しいので、この状態で「OK」ボタンを押します。
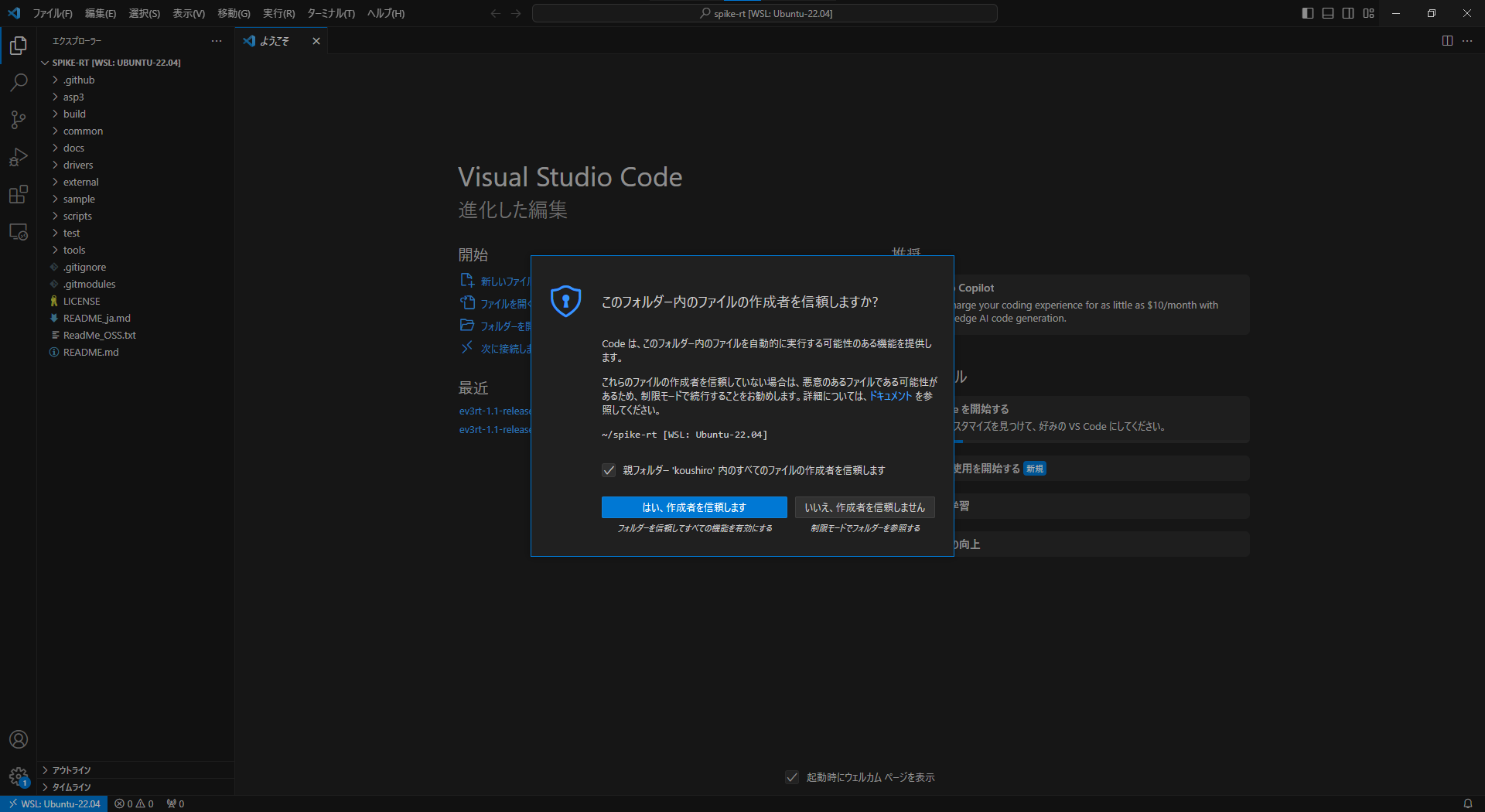
これでVSCodeがフォルダを開いてくれますが、以下のようにファイルの作成者を信頼するかと聞かれるので、「親フォルダー'ユーザー名'内のすべてのファイルの作成者を信頼します」にチェック☑を入れたうえで、「はい、作成者を信頼します」を押しましょう。
これにて、VSCodeからWSL拡張機能を通じて、Linux上のフォルダ・ファイルを閲覧・編集することが出来るようになりました。
尚、VSCodeを一度閉じて、再度開くと、自動的にWSLへの接続が始まるはずです。
もし始まらなくても、もう一度「リモートエクスプローラー」を開けば、今までに開いたフォルダとして「spike-rt」フォルダが登録されているはずなので、そこの「→」をクリックすることで再接続出来ます。
5. 【Step 4】C/C++の拡張機能
SPIKE-RTの開発はC言語で行うので、C言語の開発をサポートしてくれる拡張機能を導入します。
先に、WSLの接続を行ってください。
VSCodeの拡張機能は、Windows用とWSL用を区別してインストールします。
そのため、先にWSLの接続を行わないとWSL用の拡張機能として登録されません。
WSLの接続が出来たら、先ほどと同様に、VSCodeの拡張機能検索で、Cと検索してください。
いくつか表示されますが、その中で 「C/C++ Extension Pack」 を探してください。
ここで「WSL: Ubuntu-22.04にインストールする」を押して、インストールしましょう。
何か目に見える変化はありませんが、随所でC言語の開発を少し手助けしてくれます。
補足
コードを使った開発で、プログラムを修正したはずなのになぜか治ってない、みたいなことがよく起こります。
そういった時の典型的な原因一つとして、 「ファイルを保存していなかった」 という理由が挙げられます。
VSCodeにはこれを防ぐために、コードの 「自動保存」 機能があります。
これを設定しておくことをお勧めします。
設定方法は、「ファイル」⇒「自動保存」にチェックを入れておくだけです。
これだけで、開発時のミスを減らせるので、ぜひオンにしておきましょう。
6. まとめ
今回は「エディタ」を導入し、使いやすいようにカスタイマイズを行いました。
今回紹介したもの以外にも、VSCodeにはあまたの拡張機能があります。
色々調べてみて、自分が使いやすい「エディタ」にカスタイマイズしていくのも良いと思います。
ぜひ自分だけのエディタを作ってみてください!
又、今回の設定を行ったことで、プログラム製作時に自動的に予測の候補を出してくれるようになっているはずです。
これで、プログラム開発がかなり楽になったはずです。
詳しい使い方は、追々のプログラム製作で確認していきましょう。
次回は、開発に必要なテンプレートファイル、及びビルドやHUBブロックへの書き込み等に使用するシェルスクリプトを作成し、開発環境を完成させたいと思います。
前回: #1 開発環境を作ろう
次回: #3 テンプレートファイルとシェルスクリプトの作成