目次
| 章 | タイトル | 内容 |
|---|---|---|
| 1 | はじめに | 今回のテーマ「エディタ」について説明 |
| 2 | 【Step 1】VSCodeのインストール | VSCodeのインストール |
| 3 | 【Step 2】VSCodeの日本語化 | VSCodeのセットアップ |
| 4 | 【Step 3】ワークスペースの拡張機能 | ワークスペースを簡単に扱えるように設定 |
| 5 | 【Step 4】ワークスペースの設定 | EV3rtのワークスペースを設定 |
| 6 | 【Step 5】C/C++の拡張機能 | C言語開発用の拡張機能を導入 |
| 7 | まとめ | 今回のまとめと次回について |
1. はじめに
前回、EV3rtを使うためにWSL/Linuxのインストール、および「コンパイラ」のインストール等を行い、最後に動作確認を行いました。
前回の記事👇
今回は、開発をより効率的に進めるために、「エディタ」のインストールとその設定を行っていきます。
エディタとは?
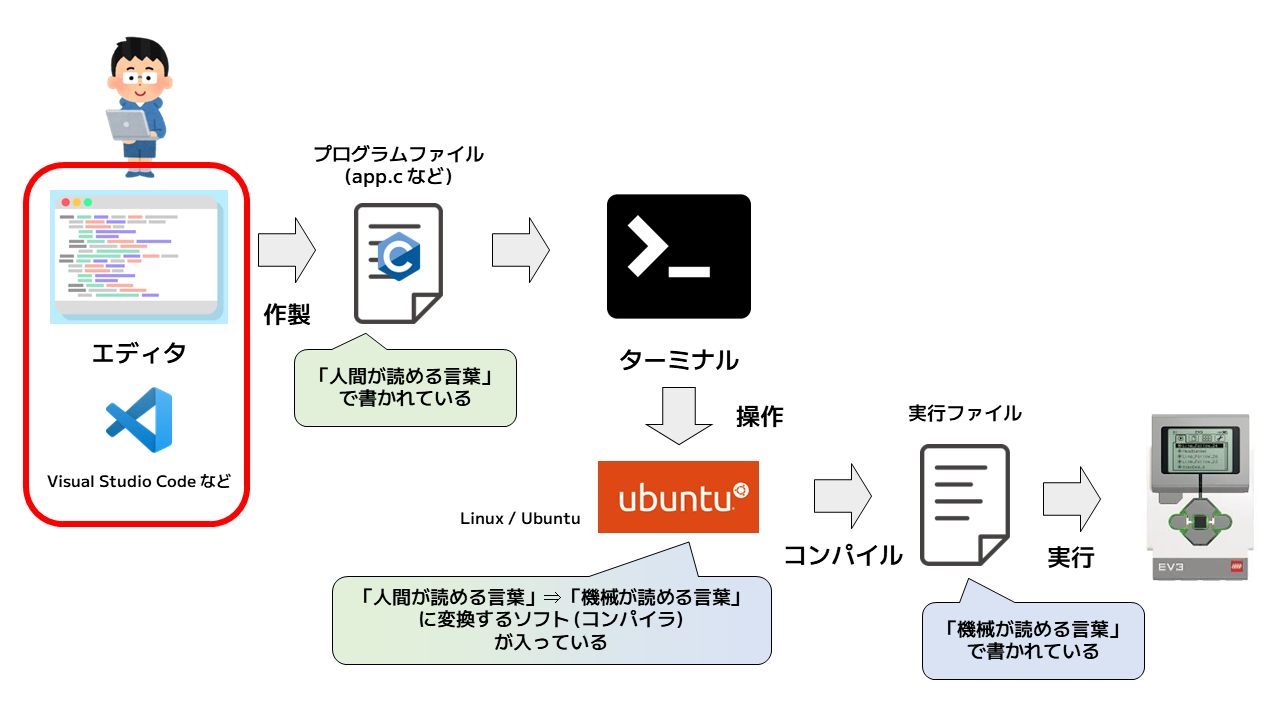
前回も登場した、EV3rtの開発の流れを示したイラストを見ながら説明していきたいと思います。
EV3rtのプログラムは「C言語」で書きますが、その「ファイルにプログラムを書くツール」を 「エディタ」 と言います。
エディタはファイルに文章を書くツールの総称なので、Windowsに標準搭載されている「メモ帳」もエディタの一つと言えます。
ただ、実際のところ、プログラムを書く場合はそれに特化したエディタを使う方が良いです。
近年のエディタには以下のような機能が搭載されています。
- 検索・置換機能
- コードの自動補完機能
- ウィンドウ内のターミナル
- その他あまたの拡張機能
その中でも、本シリーズではMicrosoft社が開発している 「Visual Studio Code」 を使っていきたいと思います。
Visual Studio Code (以降、VSCode) は近年非常に人気のコードエディタで、Microsoftが開発しているということもありPowershellやWSLとの親和性も非常に高いです。
今回はVScode自体のインストール、その後にソフト内で拡張機能のインストール、各種設定を行っていきます。
2. 【Step 1】VSCodeのインストール
まずは、以下のリンクからVSCodeのダウンロードサイトにアクセスしましょう。
下の画像の赤丸で囲んだボタンを押して、インストーラーをダウンロードします。
ダウンロード出来たら、インストーラーを起動してください。
そうすると、以下のような同意画面が表示されるので、「同意する」にチェックをいれた上で次に進んでください。
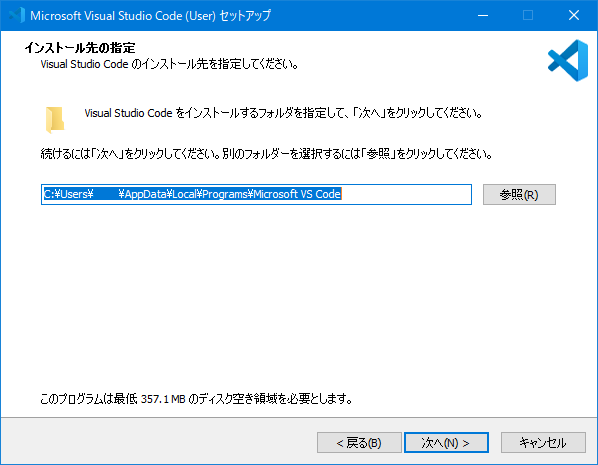
次に、VSCodeのインストール先について聞かれますが、特にこだわりがなければそのままの状態で次に進んでください。
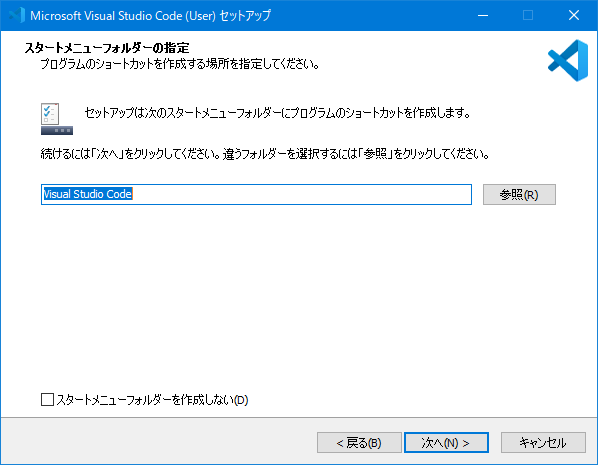
次に、スタートメニューのショートカットについて聞かれますが、これもこだわりがなければそのままの状態で次に進んでください。
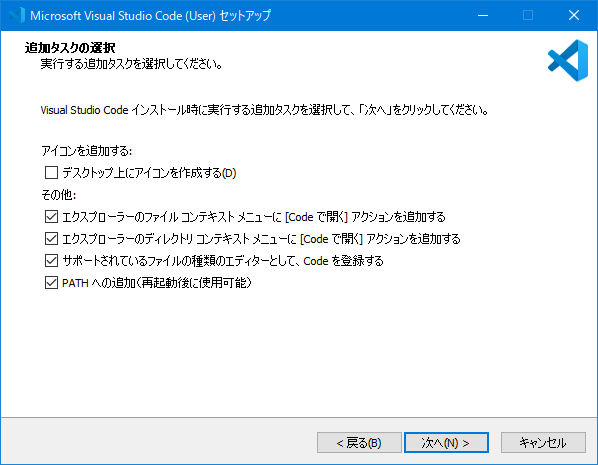
最後に追加タスクの選択としていくつかオプションが表示されていますが、以下の画像のようにチェック☑を入れておくことをお勧めします。
以下の画面まで進んだら、「インストール」を押してVSCodeをインストールしましょう。
以下の画面が表示されたら、インストール完了です。
☑Visual Studio Code を実行する にチェックを入れた状態で「完了」を押し、そのままVSCodeを開いてセットアップに移りましょう。
3. 【Step 2】VSCodeの日本語化
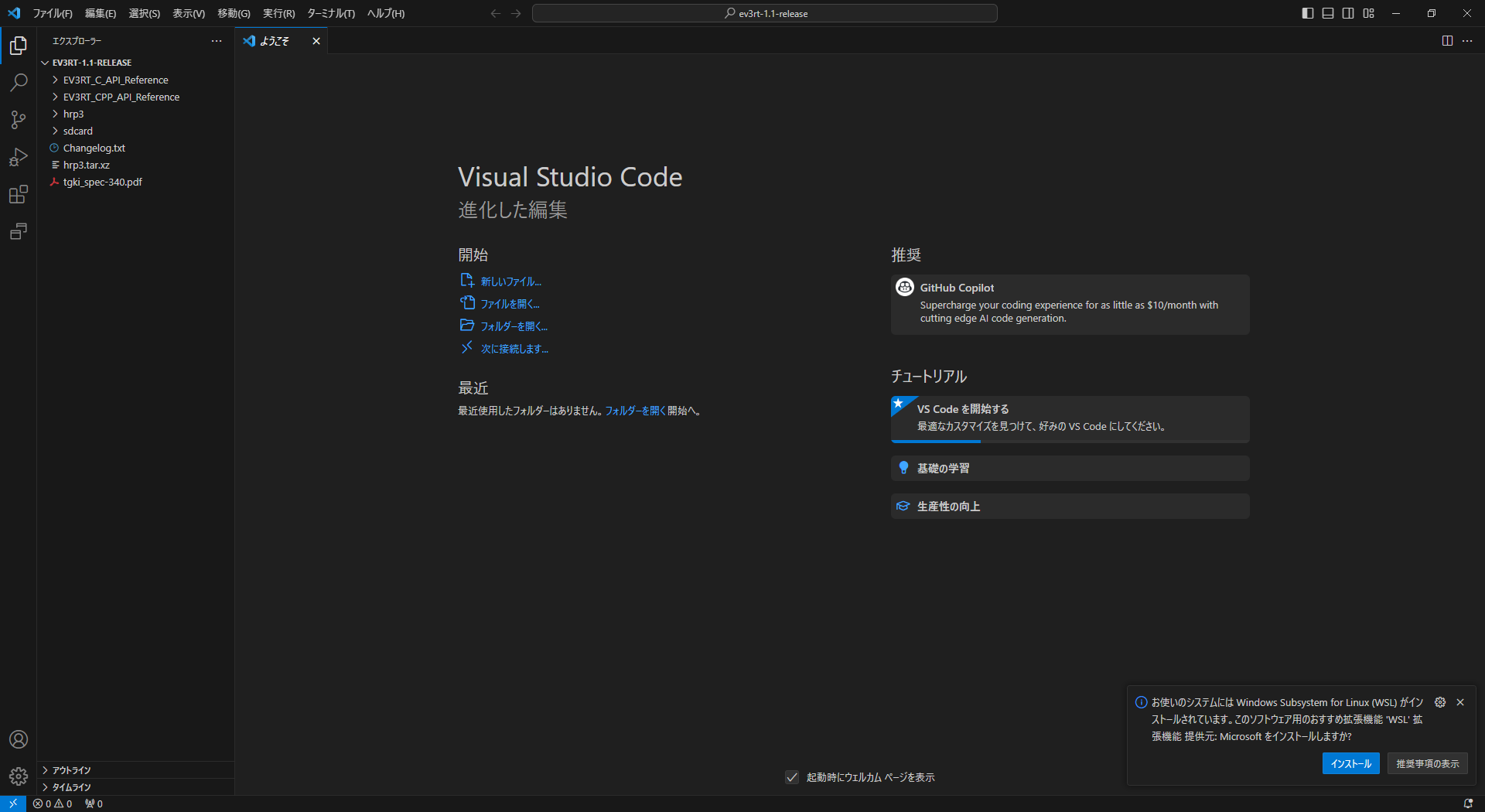
VSCodeを開くと以下のような画面が表示されます。
ここから、拡張機能を導入していき、VSCodeを使いやすくしていきます。
VSCodeの日本語化
まずは、VSCodeを日本語化していきます。
下の画像に示すように、左のタブバーの「Extensions」のアイコンを開きます。
すると、Extensionsのサブウィンドウが表示されます。
上の画像の赤丸で囲んだ部分の検索ボックスに、 「Japanese」 と入力します。
すると、 「Japanese Language Pack for Visual Studio Code」 という拡張機能が提示されます。
青い 「Install」 ボタンを押して、インストールをしましょう。
インストールが完了すると、画面右下に以下のようなダイアログが表示されます。
この、 「Change Language and Restart」 を押し、VSCodeを再起動してください。
再起動すると、VSCodeの日本語化が完了するはずです。
4. 【Step 3】ワークスペースの拡張機能
次に、同じく拡張機能の検索ボックスに、 「Workspace Explorer」 と入力してください。
すると、以下のような拡張機能が提示されます。
これは、VSCodeで扱う「ワークスペース」に簡単にアクセスすることが出来る拡張機能です。
「ワークスペース」の設定も後ほど行いますが、要するにEV3rtのフォルダ群のことです。
上の拡張機能も「インストール」ボタンを押して、インストールしましょう。
インストールが完了したら、以下のように歯車ボタンを押して、「拡張機能の設定」を押しましょう。
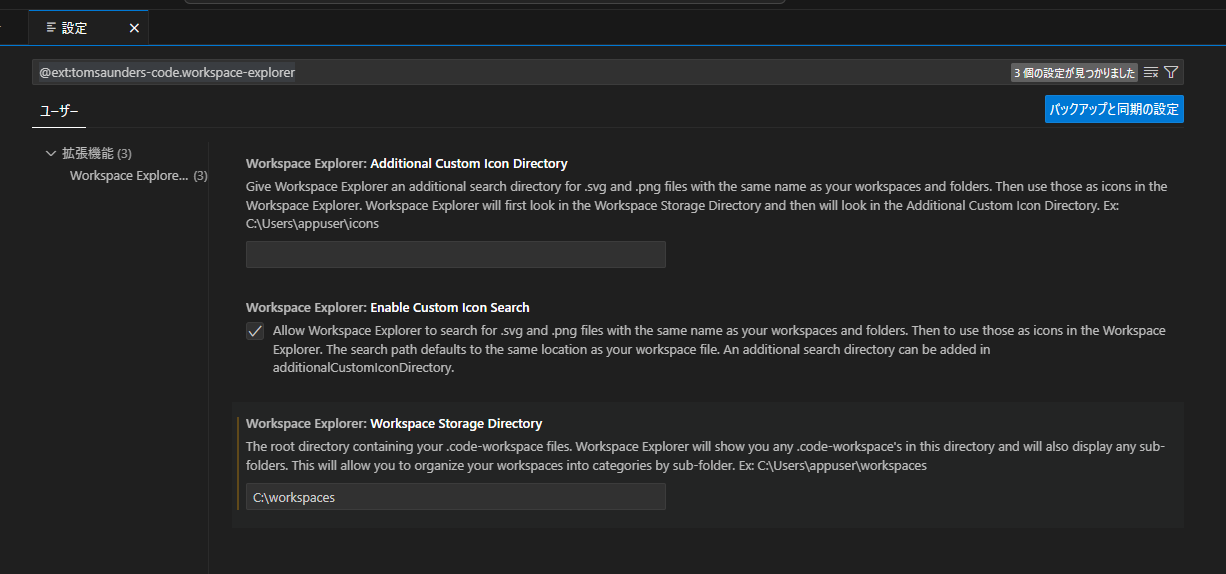
すると以下のような画面が表示されるはずです。
ここで、 Workspace Explorer: Workspace Storage Directory の部分に、C:\workspacesを指定しましょう。
これは、Cドライブ直下のworkspacesというフォルダにワークスペースの設定ファイルを置くようにして、それを拡張機能が読みに行けるようにするという設定です。
VSCodeを再起動して次へ進みましょう。
5. 【Step 4】ワークスペースの設定
では、実際にEV3rtのワークスペースを設定していきます。
まず、エクスプローラーでCドライブを開きましょう。
前回配置した ev3rt-1.1-release のフォルダを右クリックして、 「Codeで開く」 を選択します。
すると、以下のようにev3rtのフォルダが開かれたVSCodeが起動します。
左側のサブウィンドウで表示されているファイル・フォルダ群、これが「ワークスペース」です。
既にこれでワークスペースを開けているのですが、これを毎回エクスプローラーから開くのは少し面倒なので、先ほど導入した拡張機能からアクセスできるようにします。
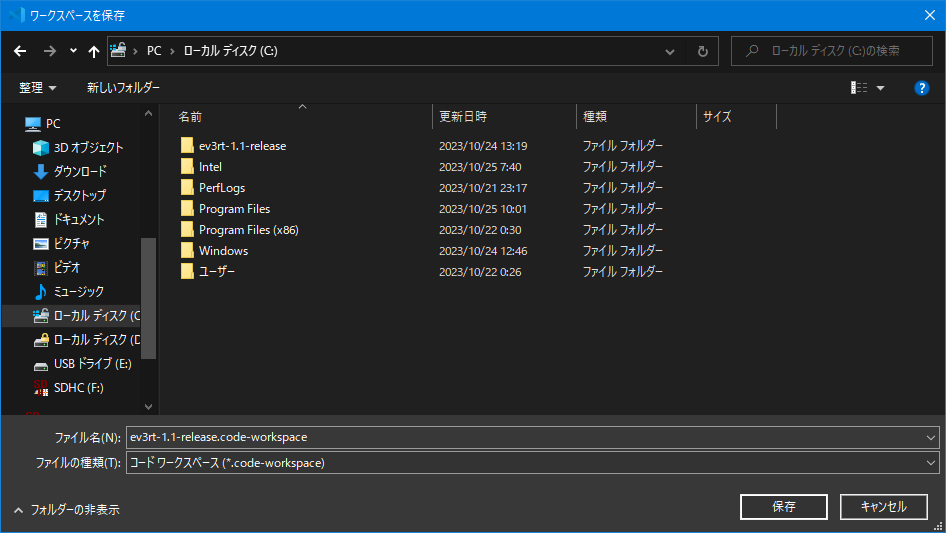
以下のように、「ファイル」の 「名前を付けてワークスペースを保存…」 を押して、ワークスペースの設定ファイルを作成・保存します。
すると、どこに設定ファイルを保存するか聞かれるので、まずはCドライブに移動しましょう。
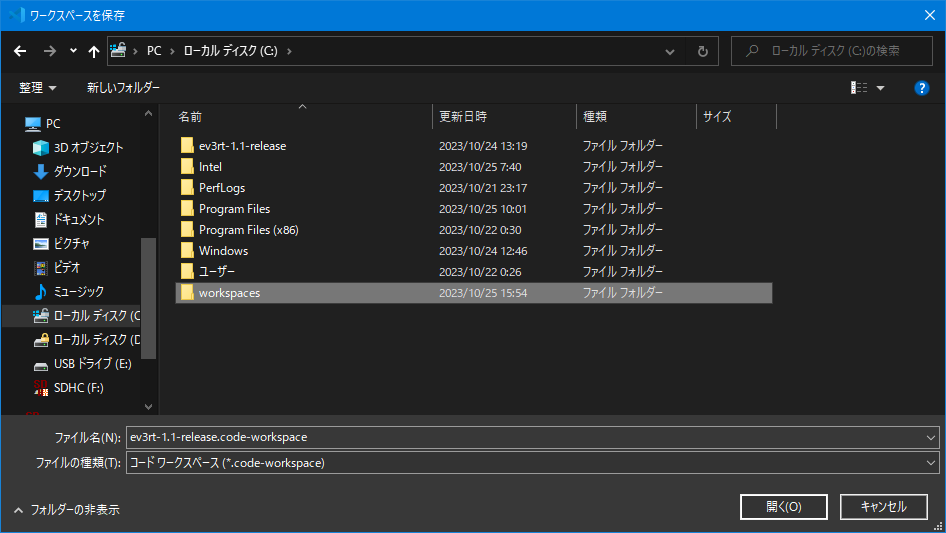
ここに、workspacesという新しいフォルダを作成します。
workspacesフォルダ内に入り、「保存」を押します。
これで、先ほどの拡張機能が勝手にワークスペースを見つけてくれるようになります。
ワークスペースの確認
では、ちゃんとワークスペースが登録されてるか、確認しましょう。
以下のように、左のタブバーのアイコンを選択して、サブウィンドウを表示させましょう。
ここに、確かに ev3rt-1.1-release が登録されていることが確認できます。
開くときは、そのワークスペースの名前の部分をクリックすれば一発で開くことが出来ます。
6. 【Step 5】C/C++の拡張機能
EV3rtの開発はC言語で行うので、C言語の開発をサポートしてくれる拡張機能を導入します。
先ほどと同様に、VSCodeの拡張機能検索で、Cと検索してください。
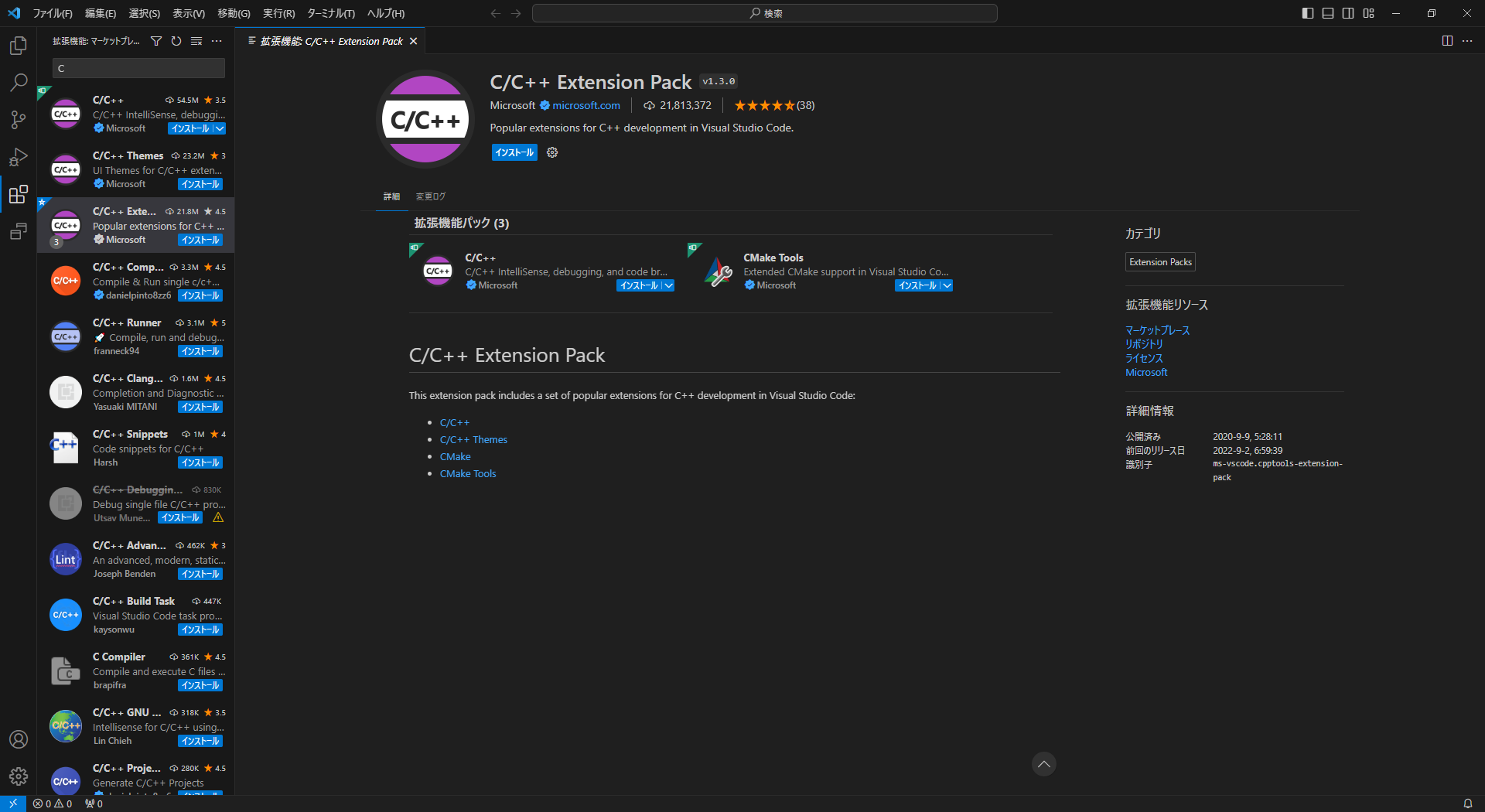
いくつか表示されますが、その中で 「C/C++ Extension Pack」 を探してください。
これをインストールしましょう。
何か目に見える変化はありませんが、随所でC言語の開発を少し手助けしてくれます。
7. まとめ
の前に一つだけ補足
この手のコードでの開発で、プログラムを修正したはずなのになぜか治ってない、みたいなことがよく起こります。
そういった時の典型的な原因一つとして、 「ファイルを保存していなかった」 という理由があります。
VSCodeにはこれを防ぐ、コードの 「自動保存」 機能があります。
これを設定しておくことをお勧めします。
設定方法は、「ファイル」⇒「自動保存」にチェックを入れておくだけです。
これだけで、開発時のミスを減らせるので、ぜひオンにしておきましょう。
本当にまとめ
今回は「エディタ」を導入し、使いやすいようにカスタイマイズを行いました。
今回紹介したもの以外にも、VSCodeにはあまたの拡張機能があります。
色々調べてみて、自分が使いやすい「エディタ」にカスタイマイズしていくのも良いと思います。
ぜひ自分だけのエディタを作ってみてください!
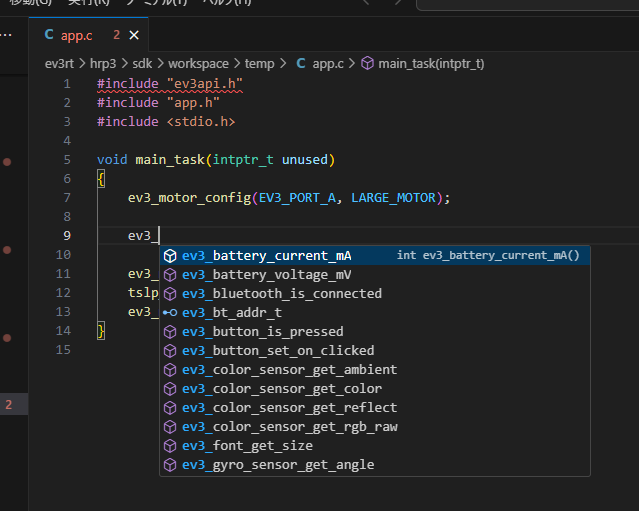
又、今回の設定を行ったことで、プログラム製作時に自動的に予測の候補を出してくれるようになっているはずです。
さらに、その関数に指定すべき値(引数)についての説明も自動的に表示されます。
これで、プログラム開発がかなり楽になったはずです。
詳しい使い方は、追々のプログラム製作で確認していきましょう。
次回はEV3rtにおける開発の基本的な事項について説明していきます。
SDcardに書く設定ファイルや、プログラム制作時の4つのファイル、コンパイルの方法などについてです。
次回も頑張りましょう!!
前回: #1 開発環境を作ろう
次回: #3 アプリケーション開発のおやくそく