はじめに
GitBucket-4.17からgitbucket-ci-pluginでお手軽にCIを始められるようになりました。Jenkinsなどの専用ツールやgitlab-ciなどに比べると機能は簡素ですが、その分簡単に設定できるので、CIの入り口としては良いのではないでしょうか。
gitbucket-ci-pluginの導入
まずはGitBucket本体が4.17.0以降である必要があるので、アップデートしましょう。gitbucket-ci-pluginは他のプラグインと同様、https://github.com/takezoe/gitbucket-ci-plugin/releases/tag/1.0.0 からダウンロードして~/.gitbucket/plugins以下にいれるだけです。
リポジトリ作成&準備
ビルドの説明にあたってまずはリポジトリの作成~ターゲットの準備をします。
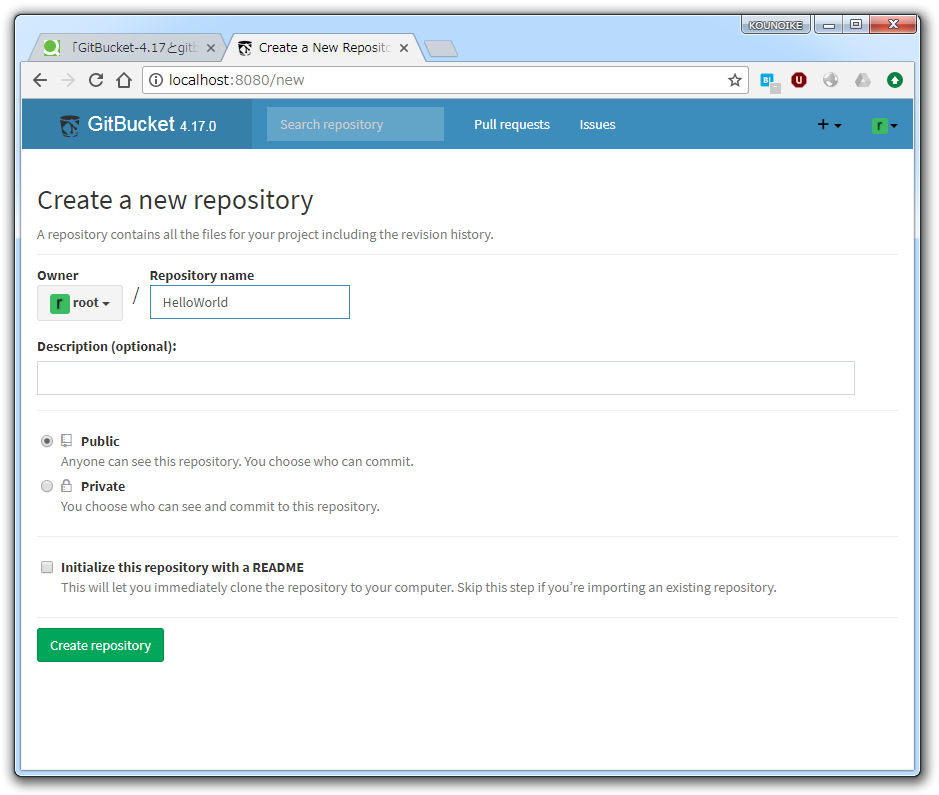
まずは普通にリポジトリを作成します。
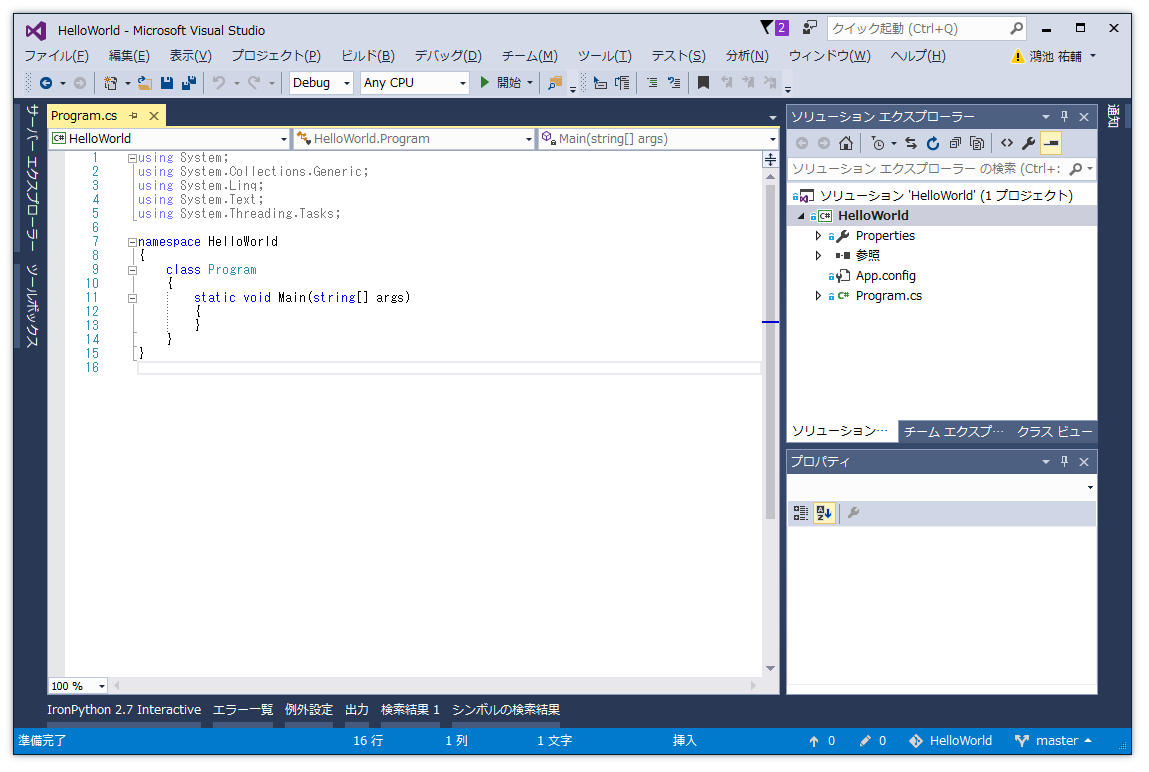
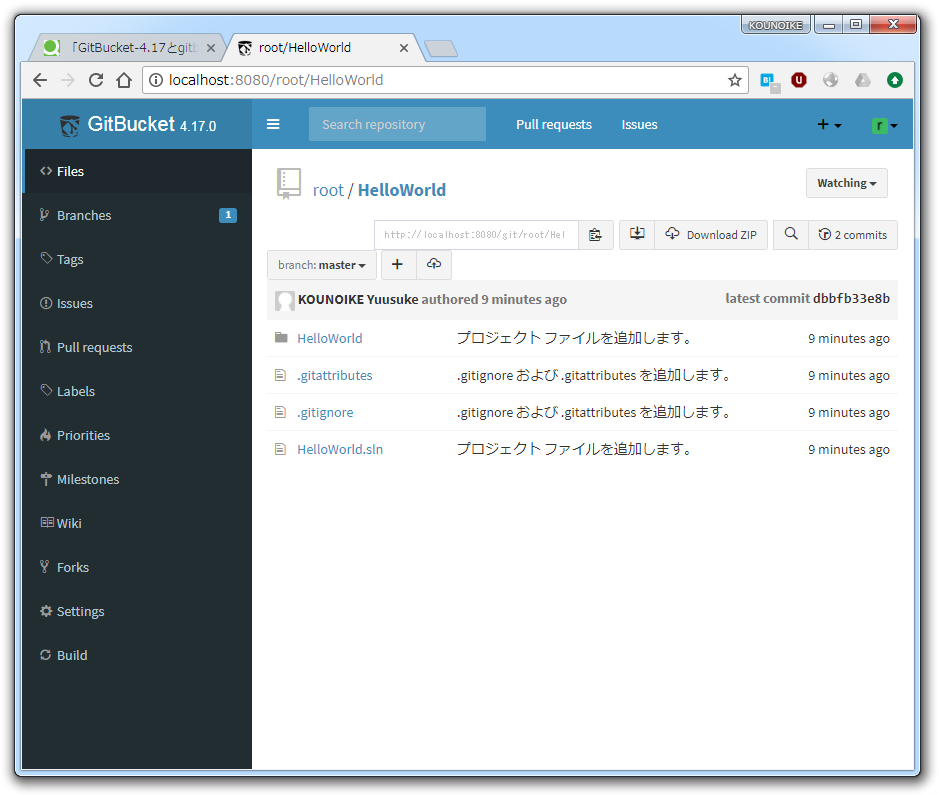
今回は適当にC#のプロジェクトをVisual Studioで作ってみます。チームエクスプローラからgitリモートの設定で先ほど作ったリポジトリを設定し、pushしておきます。
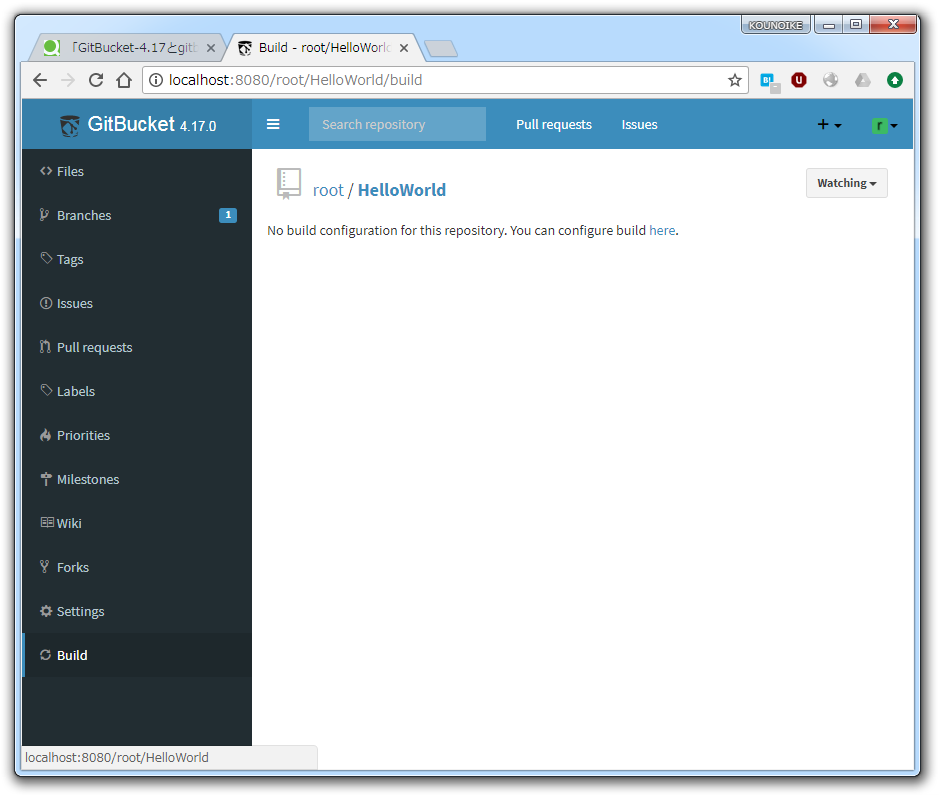
gitbucket-ci-pluginを入れたことで、各リポジトリにBuildメニューが追加されています。
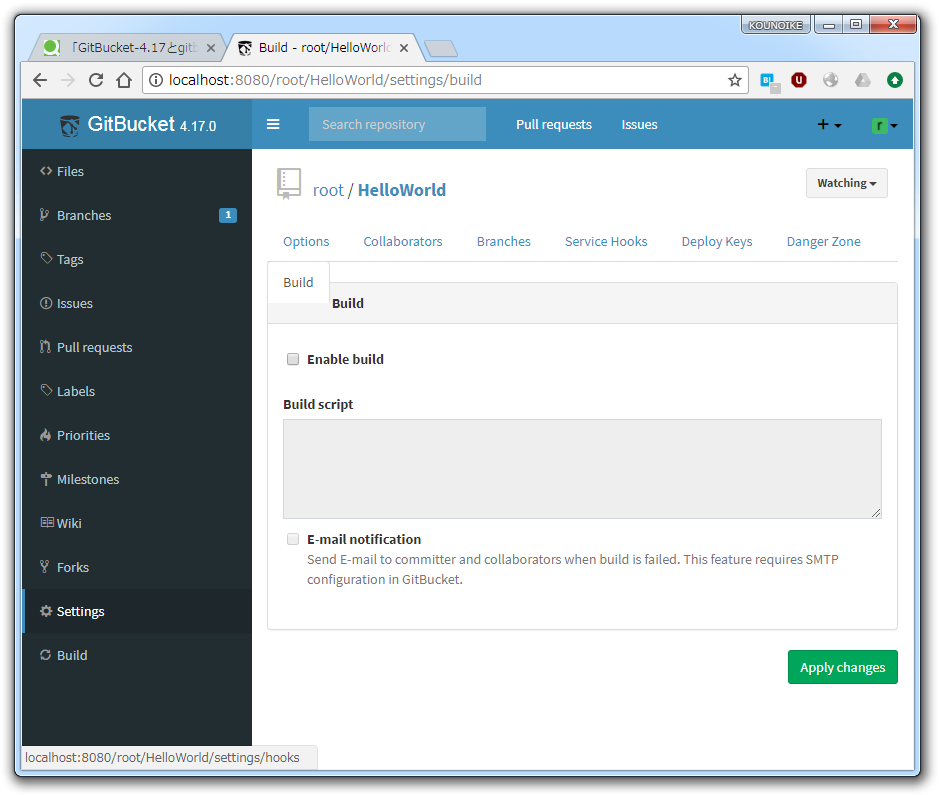
最初はビルド設定がされていないので、設定を促すメッセージが出ています。hereのリンクをクリックして設定画面に入りましょう。
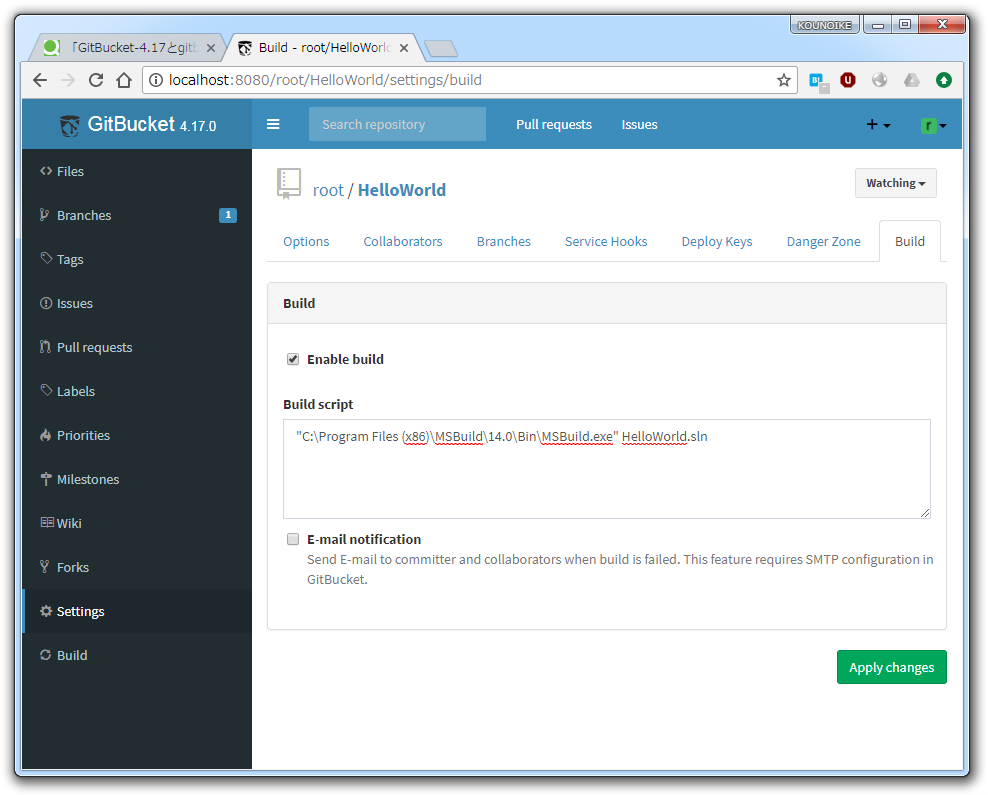
設定画面ではビルドを有効にするチェックボックスとビルドスクリプトを入力するテキストボックス、メール通知を行うかのチェックボックスがあります。
ビルドスクリプトはGitBucketがWindowsで動いている場合はバッチファイル、そのほかのOSの場合はシェルスクリプトとして解釈されます。
今回はC#をMSBuildでコンパイルするのでそういう記述をします。
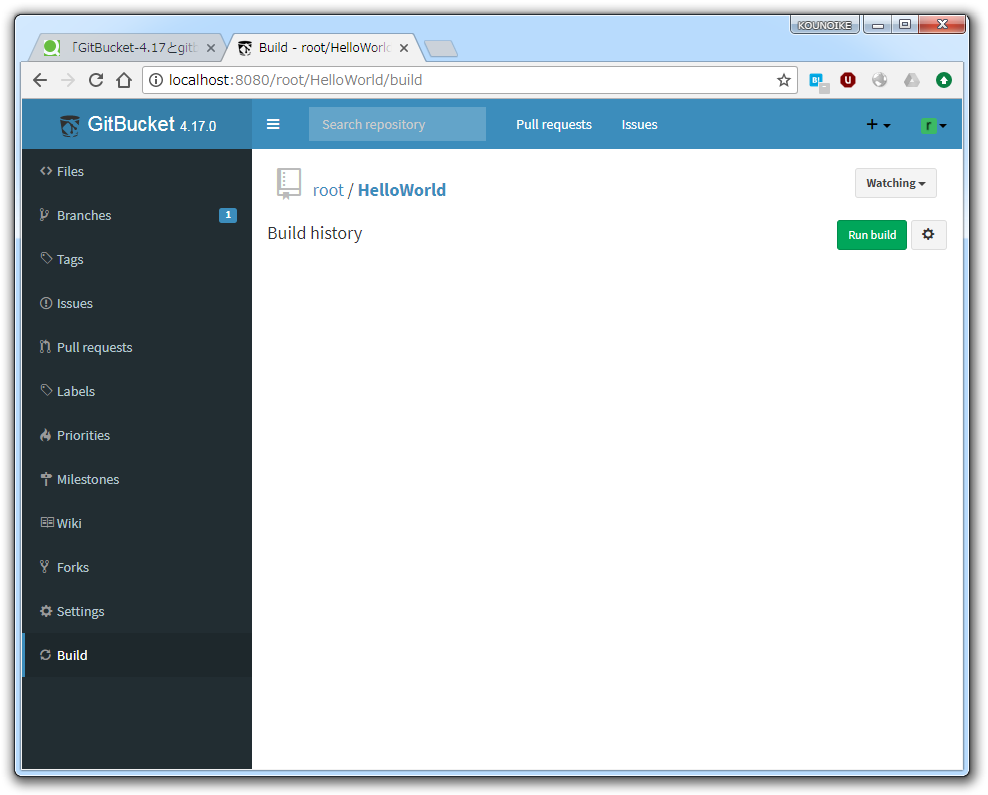
Apply Changesボタンで保存して、もう一度Buildのメニューに入るとビルド履歴表示画面が出るようになっています。もちろん、この時点ではまだ履歴はありません。
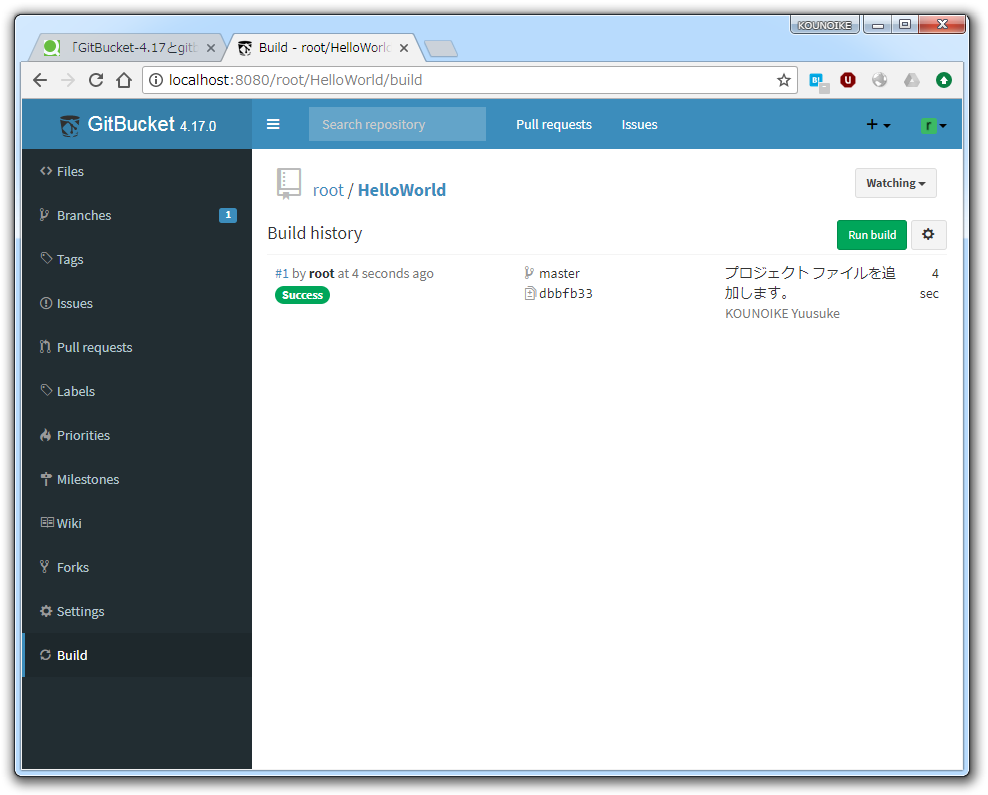
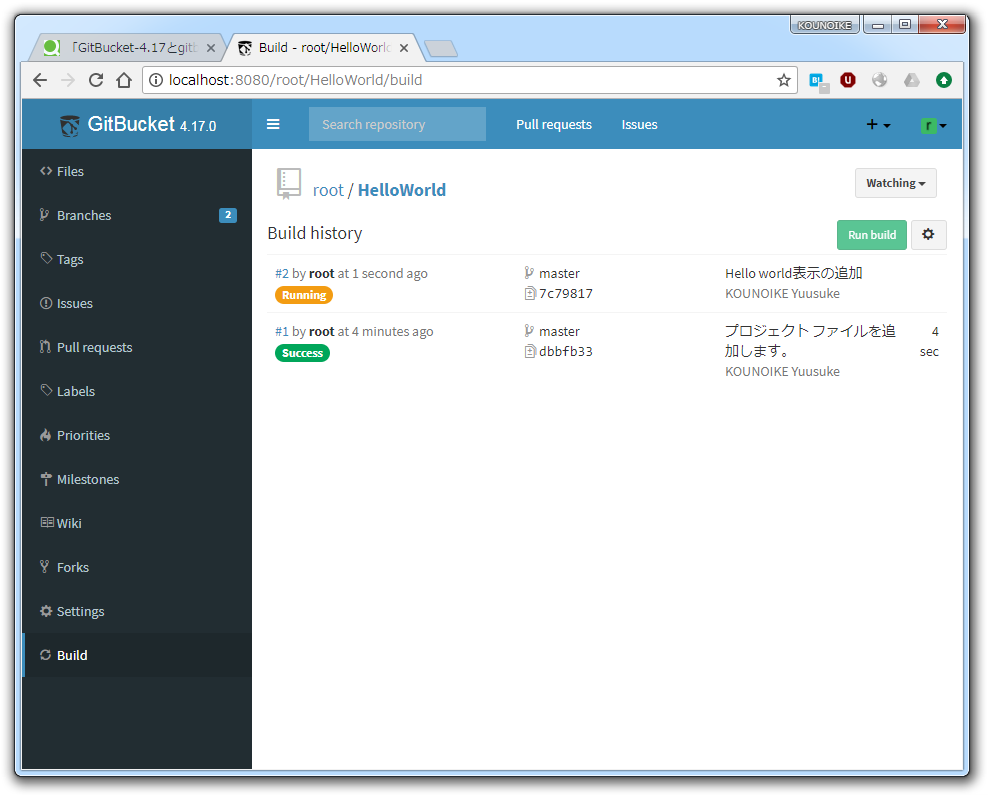
手動でビルドするにはRun Buildボタンをクリックします。ビルド履歴に#1が表示され、ステータス表示がRunninng→Success(または Failure)となります。
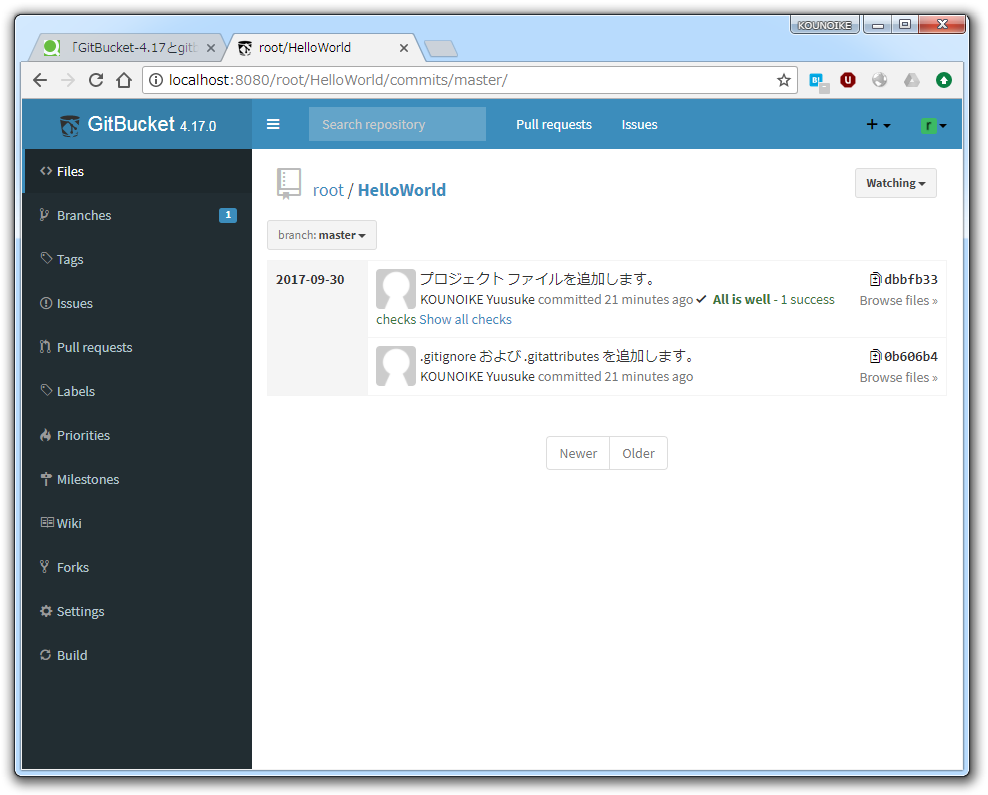
この時点でコミット履歴(Files→時計アイコン)を見るとコミットに対してCIステータスチェックが付与されています(All is wellの表示)。
この状態でmaster(正確にはデフォルトブランチ)にpushすると自動的にビルドが走ります。
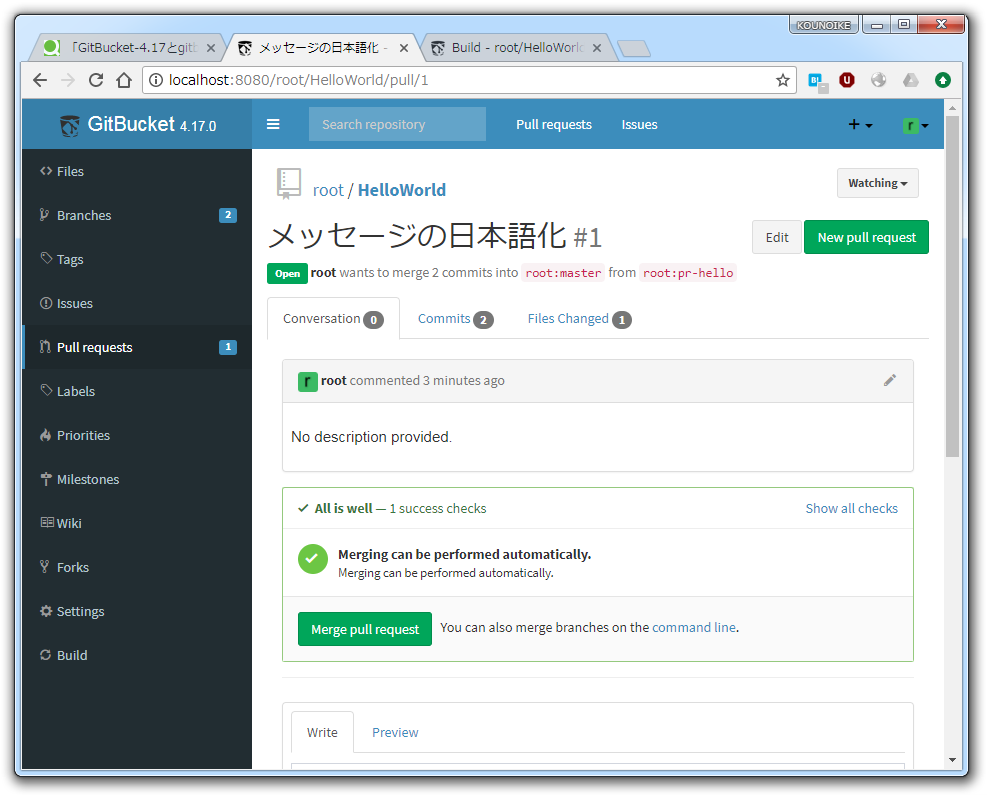
この状態でPRを作成するとビルドが…と思ったらgitbucket-ci-plugin-1.0.0ではPR作成時にビルドが走るようになっていませんでした…これは修正が必要ですね。近々修正版がリリースされるのではないでしょうか。
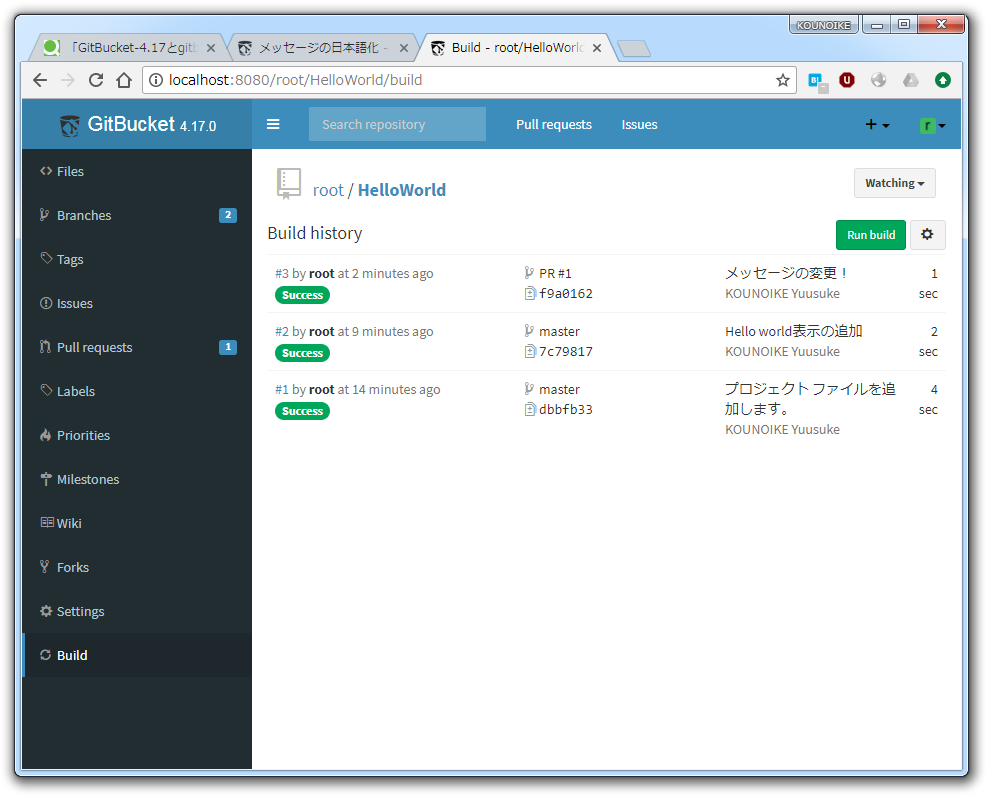
PRを作成後、PRしたブランチに追加でプッシュすると、今度はちゃんとビルドが走ります。
PRの方にもビルドチェックしたマークが付きます。
こんな感じでCIがお手軽に試せます。
ビルドスクリプトの書き方
ビルドスクリプトはバッチ or シェルスクリプトとしてファイルに作成されて実行されます。したがって1個1個のコマンドの成功・失敗ではなくスクリプト全体での成功・失敗しか見ていません。ビルド→テスト実行などとやる場合は途中で失敗したらアボートするように記述する必要があります。Windows以外の場合はシェルスクリプトで実行されるのでオプションで-eをセットすると良いでしょう。ビルドスクリプトはShebang行を自動的に付与された状態でファイルに書き込まれるので、set -eを入れておけば良いと思います。Windowsの場合はそういう便利なオプションがないので、一行一行|| exit /b 1とか追加することになると思います。
ビルド手順が簡単なうちはビルドスクリプトに記述するのでも良いかもしれませんが、あまり複雑になるような場合はビルドスクリプト自体の確認のこともあるので、バッチ・シェルスクリプトをリポジトリに入れてしまって、ビルドスクリプトではそれを呼び出すだけにする方が良いでしょう。
その他
制限
1.0.0ではどうやらForkしたリポジトリから発行するプルリクエストの対応が出来ていないようです。同一リポジトリ内のブランチから発行するタイプのプルリクエストには対応していますが、上に書いたように、発行したタイミングではビルドされません。
セキュリティ
ビルドスクリプトはGitBucketの実行権限で動作します。そのため、悪意を持ったユーザがビルドスクリプトをかけば様々なことが出来てしまいます。ユーザを完全に信用できる環境以外ではCIプラグインを導入してはいけません。
細かなこと
まだ1.0.0ということもありますし、そもそもシンプルな機能を目指しているようなところもあるので、色々機能も不足していると思います。
例えば、思いつくところで他のCIに良くある機能として、特定の文字列をコミットコメントに含めるとビルドをスキップする機能とか、ビルドスクリプトに環境変数を渡すとか。
この辺りの機能は近いうちに実装してPR出そうと思っています。とりあえずIssue立てておきました。
まだ出来たばかりのプラグインですが、GitBucket自体の使い勝手を大きく変える面白いプラグインだと思います。これから実際に使ってみて、不具合の抽出や改善要望を出したり、あるいは実際に修正してPRを出したりして一緒に盛り上げていければ、と思います。皆さんも是非試して&開発に参加して一緒に盛り上げていきましょう!