はじめに
この記事では、チームでのハイブリッドアプリ開発のやり方について書いていこうと思います。
私のスペックとしては、Webサービスしか作ったことがなくて、ほぼフロントエンドにも触れたことがないビギナーエンジニアです。最近チームでアプリを開発しているのですが、使っているうちに何となく無料版Monacaでのチーム開発フローが分かってきたので、自分の備忘録とチームメンバーへの開発方法共有を兼ねてアウトプットしておきます。
本記事では、 Monaca Basicでのチーム開発の流れ に焦点を当てて、Monaca開発入門講座は機会があればまた別に書いていきたいと思います。目的としては、チーム内の非エンジニアの方に、簡単なレイアウトの変更やデザインの変更をしてもらう事を想定しています。
使用技術
- Monaca
- HTML5
- CSS
- (必要であればJavaScript)
必要なもの
- ブラウザ(今回はGoogle Chrome)
- スマホ or タブレット
Monacaについて
MonacaとはHTML5ハイブリッドアプリ開発ツールです。

ハイブリッドアプリ開発とは、簡単に書くと、HTMLでサービスを作って、アプリ内でブラウザを起動させる事で、簡単に複数のOSで動作するアプリが作れるようなイメージです。
専門的知識を身につけなくても、iOS,Androidに対応したモバイルアプリを簡単に作る事が出来ます。
Monacaにはいくつかプランがあるのですが、今回は無料でアプリ開発をしたい人を対象として無料版であるMonaca Basicを想定しています。
デバイスにMonacaのアプリをインストールするだけで、デバッグ作業も簡単に行う事が出来ます。
特徴
- HTML+CSS+JSだけで開発出来る
- クロスプラットフォーム対応したアプリが作れる
- デバイスにアプリを入れるだけなので、デバッグが非常に簡単
- 無料で出来る!
Monaca Basic
今回は無料版であるMonaca BasicではMonaca クラウドと呼ばれるWeb上の開発ツールを用いて、開発を行っています。基本的にMonaca Basicではバージョン管理機能も使えないし、チームでの開発機能もありません。
無料版とはいえ、バージョン管理をしておかないと、恐ろしいし、チームで開発する上で不便ですよね。
また、無料版なので、自分の好きなエディタを使う事が出来ないです。
クラウド開発ツールの良いところでもあり、欠点でもありますね。1
チームでのアプリ開発フロー
私達のチームのエンジニアは2,3人なので、非常にシンプルな開発フローにしています。
もう少し人が多いと、うまくいかない部分があるかもしれません。
基本的にはHTML+CSS+JavaScriptだけなので、ローカルでメインの開発をしています。
また、開発のために使用するブラウザはGoogle Chromeを用いています。
- Monaca クラウドで新規プロジェクト作成
- Monaca クラウドからプロジェクトをエクスポート
- エクスポートしたフォルダを解凍して、Gitリポジトリを作成
- ファイルをいじる
- ローカルデバッグ
- 出来上がったら、フォルダーを圧縮して、Monacaの新規プロジェクトとしてインポートする。また、1で作成したプロジェクトは消す(書き換えたファイルが少ないのであれば、直接Monacaクラウドで書き換えてもよい)
- Monaca上でデバッグ
それでは具体的に説明をしていきます。
具体例
まずはMonacaに無料アカウントで登録をします。
1. Monaca クラウドで新規プロジェクト作成
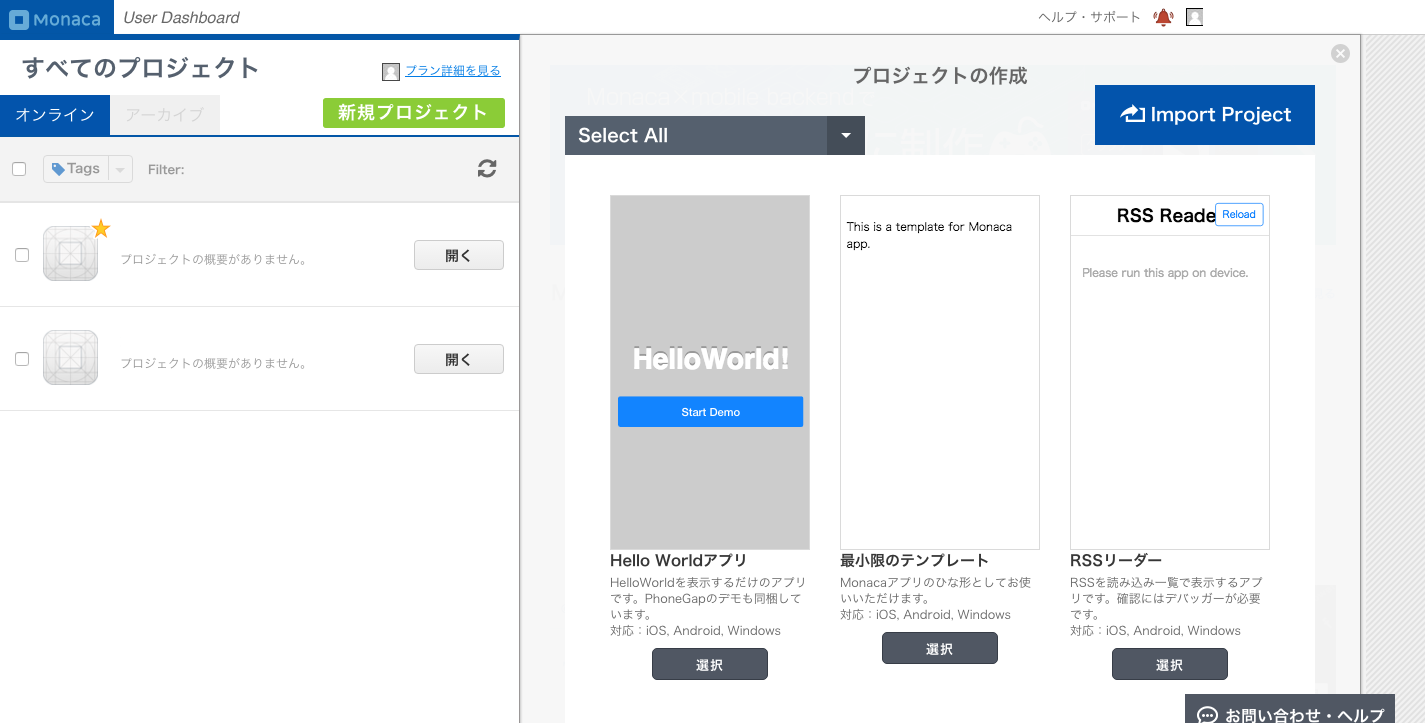
そして、新規プロジェクトを押して、テンプレートを選びましょう。
今回は開発フローの例のため、一番シンプルなHello Worldを選んでみます。

2. Monaca クラウドからプロジェクトをエクスポート
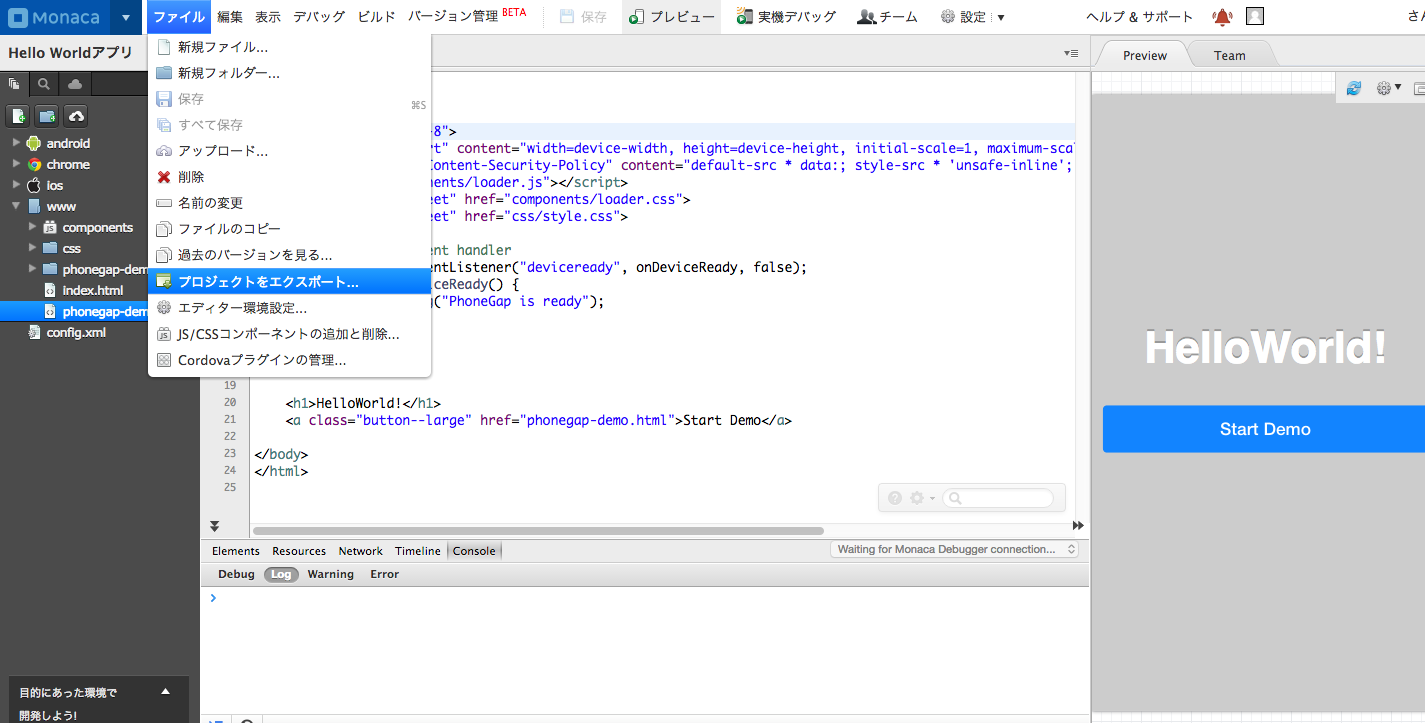
テンプレートからプロジェクトを作成したら、エクスポートしてみましょう。
メニューバーのファイル→エクスポートで、エクスポート出来ます。

3. エクスポートしたフォルダを解凍して、Gitリポジトリを作成
エクスポートを行うと、project.zipというファイルをダウンロードしてくると思います。
そのファイルを解凍すると、projectというフォルダが出来ます。
projectを好きな名前に変更して、そのフォルダ内でGitリポジトリを作ります。
そして、必要なファイルだけ追加、コミットして、Pushします。Gitでのバージョン管理の詳細については、他ページを参考にしてください。
また、今回はprojectをHelloWorldDemoと書き換えます。
# 名前を変更
$ mv project HelloWorldDemo
$ git add .
$ git commit -m "Initial Commit"
$ git push
4. ファイルをいじる
ディレクトリ構成
今回のテンプレートでのディレクトリ構成は以下のようになっています。
HelloWorldDemo/
├ config.xml
├ platforms/
│ └ android/
│ └ chrome/
│ └ ios/
│ └ winrt/
├ www
│ └ components/
│ └ css/
│ └ phonegap-demo/
│ └ index.html
│ └ phonegap-demo.html
基本的にはwwwのフォルダ以下のファイルをいじっていく作業になります。
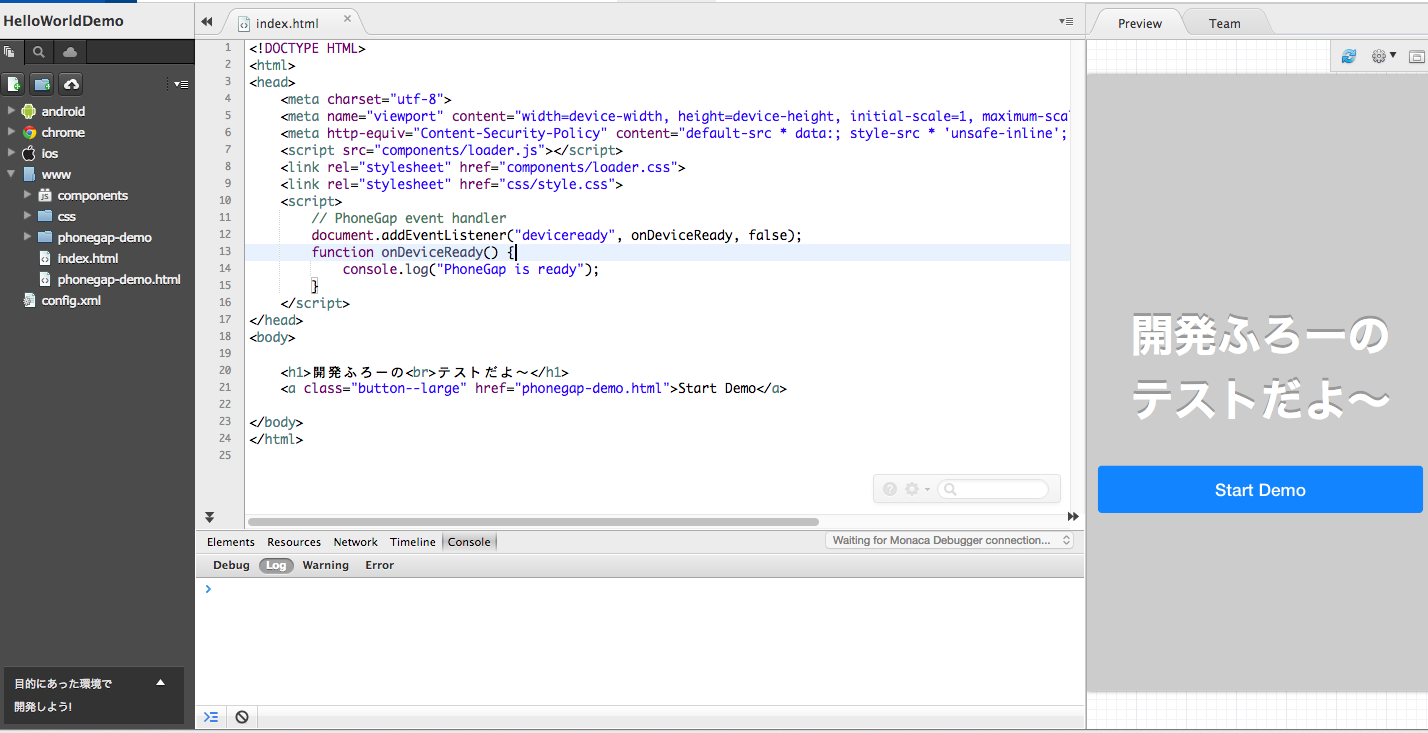
今回はindex.htmlの中に書かれている<h1>タグで囲われている「Hello World」という文字を「開発ふろーのテストだよ〜」と修正してみます。
5. ローカルデバッグ
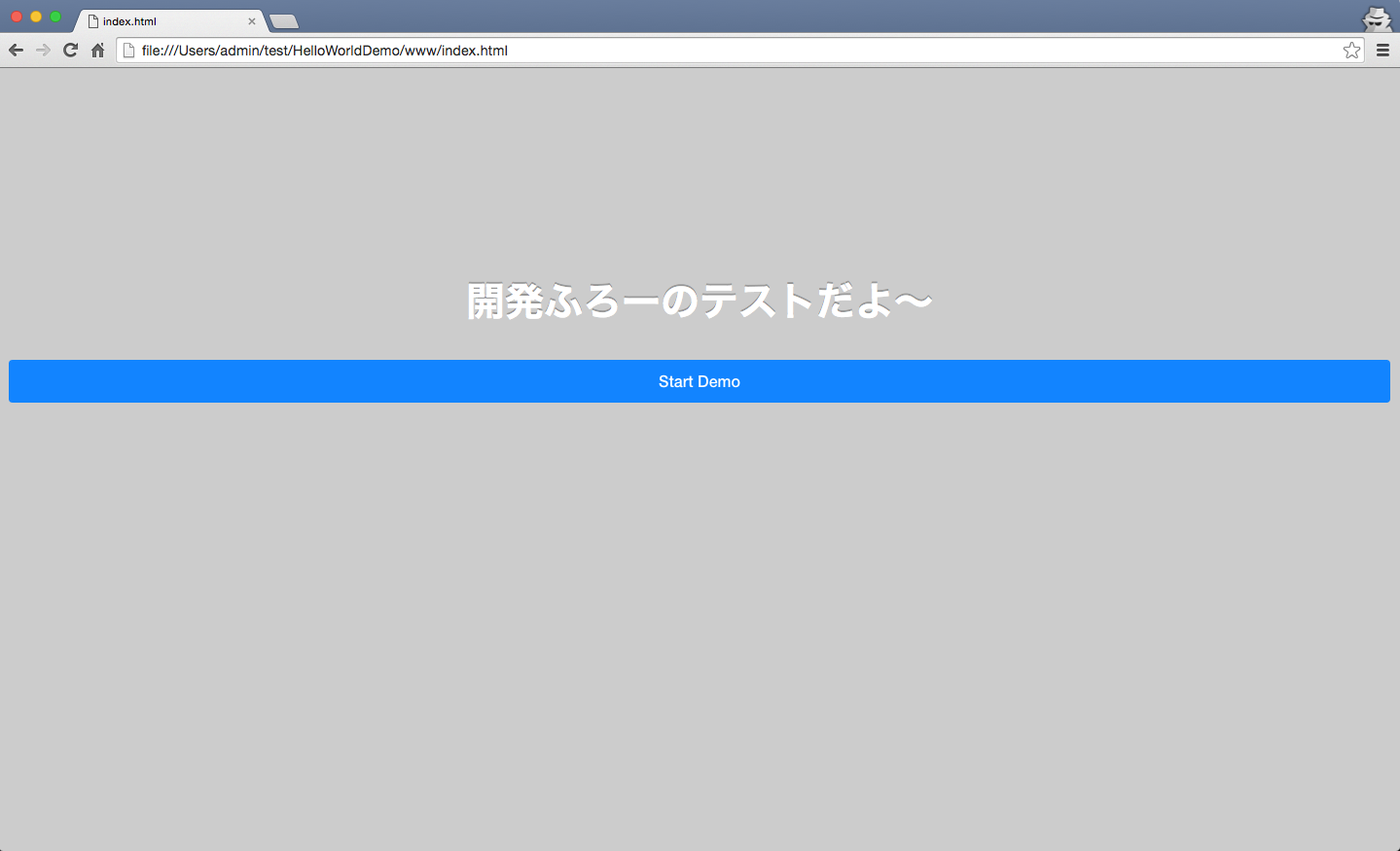
先ほどのindex.htmlをブラウザ上で見てみるとこんな感じかと思います。
ブラウザ上でindex.htmlを開くためにはパスをブラウザに貼ってあげると見れます。

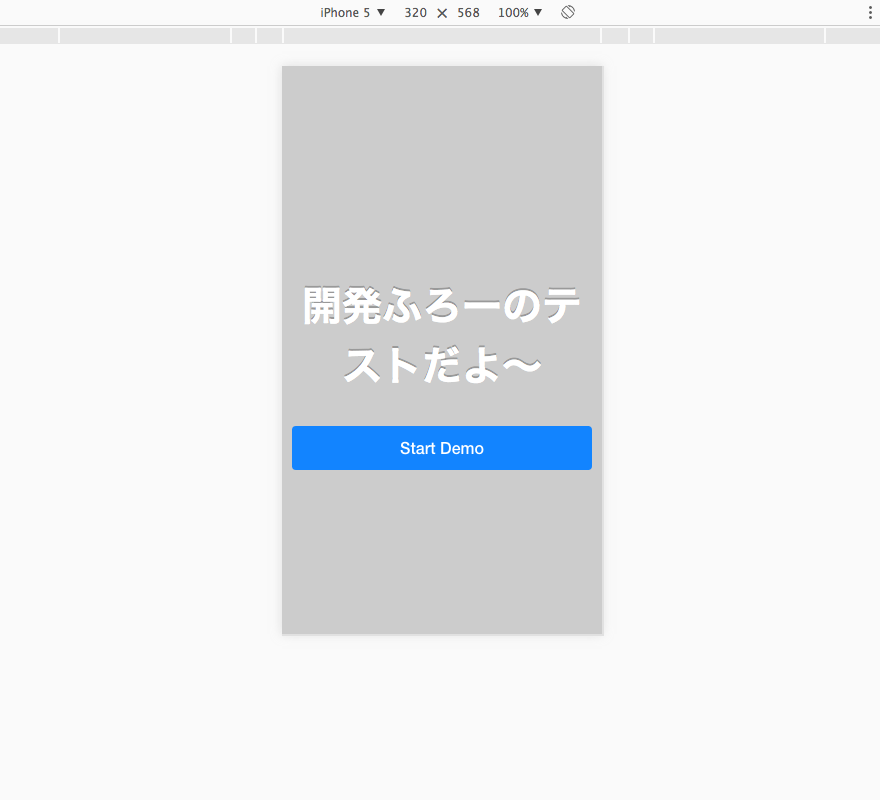
めちゃくちゃボタンが長くなっていますね。このままでは、デバイスで見た時にどうなるか分かりません。
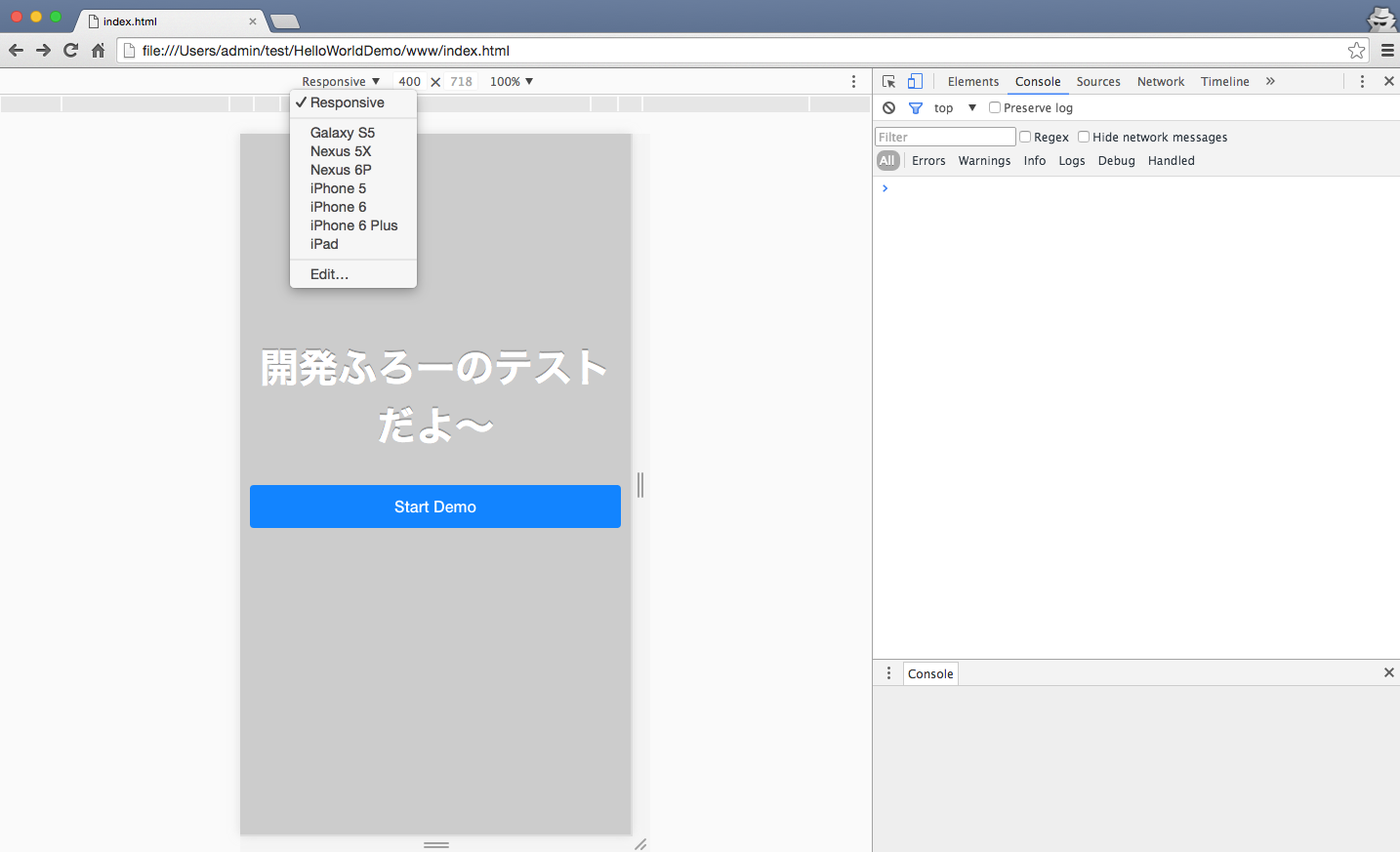
そこで、ブラウザ上で、デバイスから見た時になるのかシミュレートする必要があります。
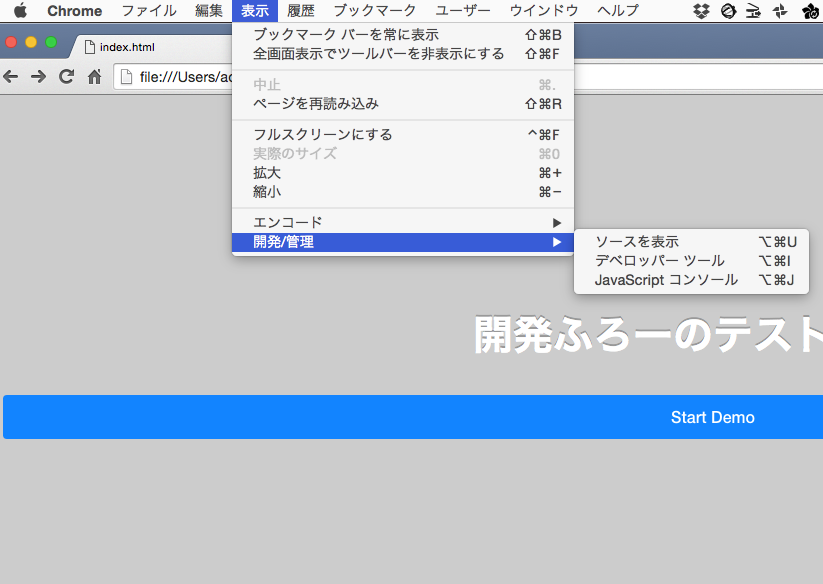
ブラウザ上で、JavaScriptコンソールを起動します。
Google Chromeの場合は、表示→開発/管理→JavaScriptコンソールで起動出来ます。
(ショートカット覚えると楽です。Macの場合は、Cmd+Alt+J)

次に、デバイスの中から、どのデバイスでデバッグしたいかを選びます。
今回はiphone 5を選びました。
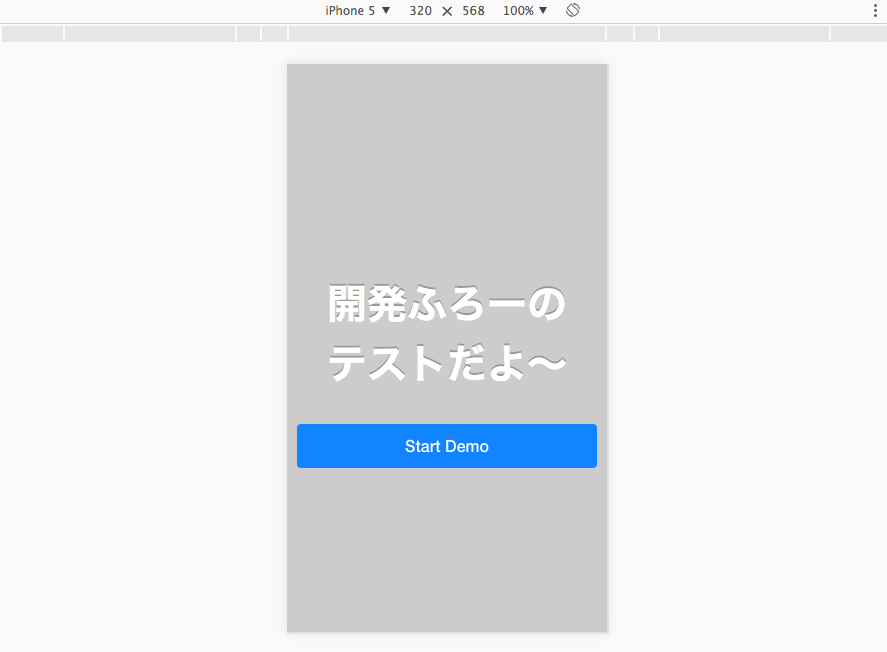
今のままだと、改行が変になっているので、簡単に直します。
先ほどindex.htmlに書き加えた文字列を「開発ふろーの
テストだよ〜」に書き換えます。
また、Gitでバージョン管理を行っている場合、変更したファイルを追加して、プルリクを送るなりプッシュするなりを行います。Gitの使い方の詳細は他ページを参考にしてください。
今回の場合は、変更したファイルがindex.htmlのみなので、追加してコミットしてプッシュしておきます。
$ git add index.html
$ git commit -m "index.htmlの修正"
$ git push
6. 出来上がったフォルダーを圧縮して、Monacaの新規プロジェクトとしてインポートする。また、1で作成したプロジェクトは消す(書き換えたファイルが少ないのであれば、直接Monacaクラウドで書き換えてもよい)
書き換えたHelloWorldDemoプロジェクトを圧縮して、Monacaの新規プロジェクトとしてインポートします。
ここがちょっと手間になりますので、簡単なファイル変更であれば、ローカルで書き換えたファイルを直接Monaca クラウドのファイルにコピペした方が早いです。
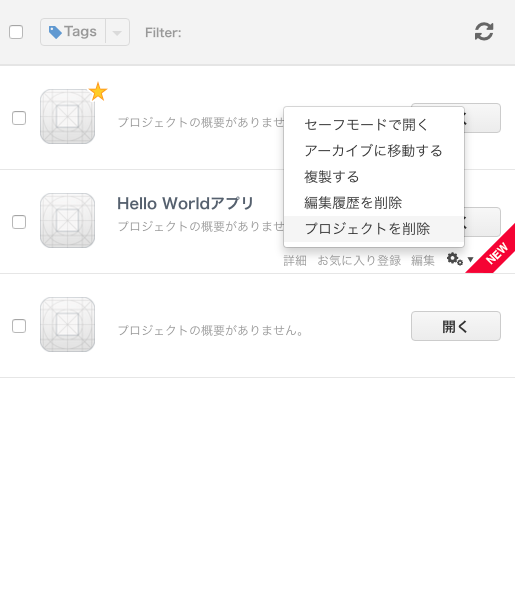
Monaca クラウド上で、最初に作成したプロジェクトの削除を行います。

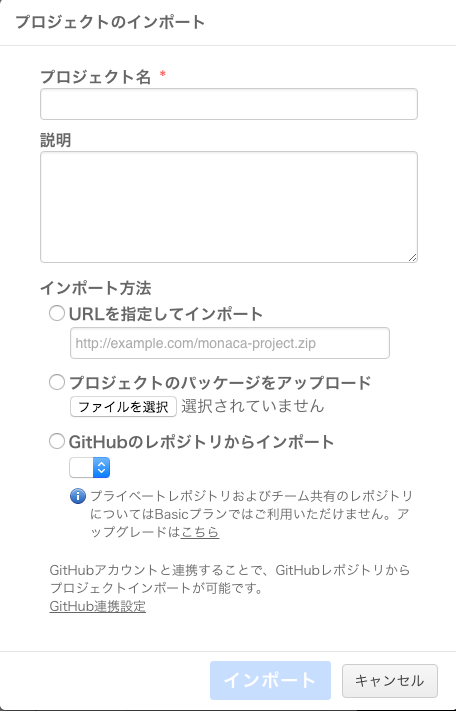
次に、新規プロジェクトを押して、Import Projectをクリックしましょう。
そして、プロジェクトのパッケージをアップロードを押して、先ほどローカルで作成した圧縮ファイル(zip)を選択して、アップロードします。
7. Monaca上でデバッグ
インポートしたプロジェクトをMonaca クラウド上で確認すると、プレビュー画面で、先ほどローカルで確認した画面が簡易的に確認できます。
また、実機で試すには非常に簡単です。
ios/androidのデバイスで、Monacaのアプリをダウンロードして、登録したアカウントでログインします。
そうすると、先ほど作成したモノがMonacaのアプリ上で動作を確認することが出来ます。
あとがき
エンジニアにとっては、本当に基礎的な事しか書いてなかったですね。
思ったより簡単な事しか書いていない記事になってしまいました。
ローカルで開発出来る事でバージョン管理が出来て、好きなエディターが使えて、超楽だという点と
非エンジニアでもHTML・CSSさえちょっと勉強すれば、簡単にMonacaいじれますよ。という事が書きたかったです。
質問・意見・謝辞
修正点やご意見がありましたらコメントを頂けると嬉しいです。
また、本記事は、太陽曰く燃えよカオスを無限ループして聞きながら書きました。
這いよれ!ニャル子さん製作一同に心より感謝を申し上げたいと存じます。
-
お金に余裕がある方、本気の開発をしたい方はMonaca Goldにアップグレードして、Local Kitを使いましょう。 ↩