前回記事の続きです。
前回までにログインAPIを作成しました。今回はフロント側でAPIをコールし、フロントで値を出力するまでをゴールとします。
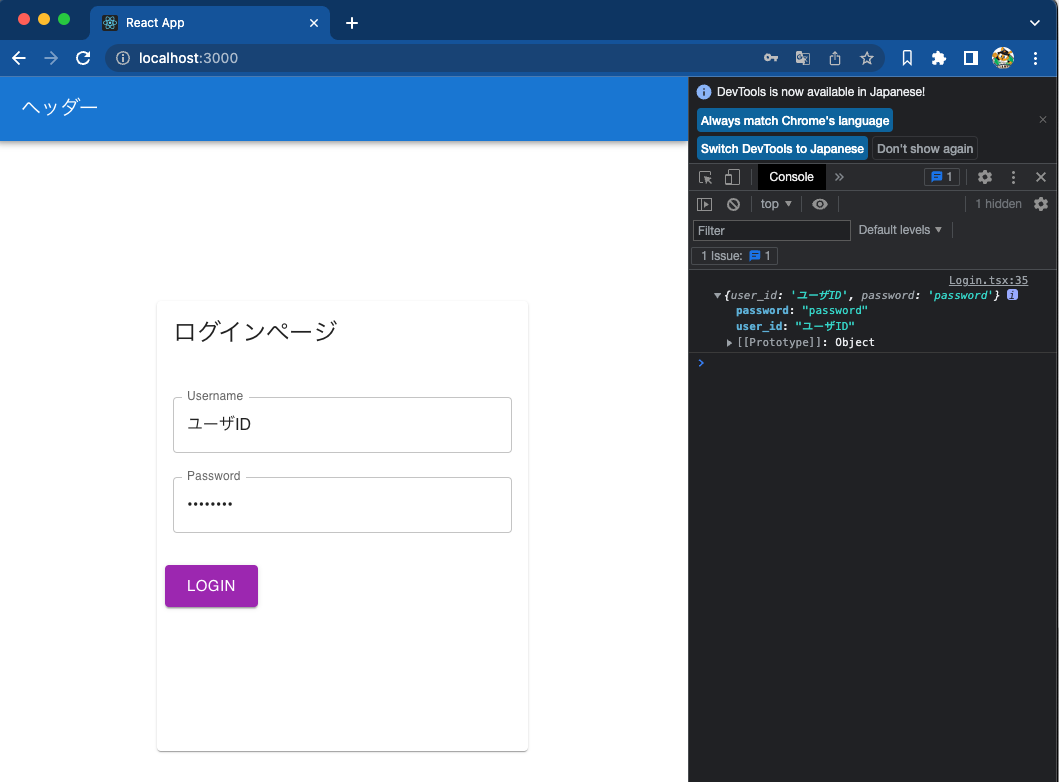
成果物
LOGINボタン押下時に、Rest通信し値を取得する。作成したAPIではオウム返しのため、リクエスト内容がそのまま表示されます。
Hands-on
ディレクトリ構成
~/develop/react/react_study/login$ tree -I node_modules
.
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.tsx
│ ├── components
│ │ ├── Header.tsx
│ │ └── Login.tsx
│ ├── index.tsx
│ └── types
│ └── User.ts
├── tsconfig.json
└── yarn.lock
4 directories, 15 files
package.josn
{
"name": "login",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/react": "^11.10.0",
"@emotion/styled": "^11.10.0",
"@mui/icons-material": "^5.8.4",
"@mui/material": "^5.10.0",
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"@types/jest": "^27.0.1",
"@types/node": "^16.7.13",
"@types/react": "^18.0.0",
"@types/react-dom": "^18.0.0",
"axios": "^0.27.2",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.4.2",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
index.tsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
App.tsx
import CssBaseline from "@mui/material/CssBaseline";
import { ThemeProvider, createTheme } from "@mui/material/styles";
import Header from "./components/Header";
import { Login } from "./components/Login";
function App() {
const theme = createTheme({
palette: {
mode: "light",
},
});
return (
<ThemeProvider theme={theme}>
<CssBaseline />
<Header />
<Login />
</ThemeProvider>
);
}
export default App;
Header.tsx
import AppBar from "@mui/material/AppBar";
import Box from "@mui/material/Box";
import Toolbar from "@mui/material/Toolbar";
import Typography from "@mui/material/Typography";
export default function Header() {
return (
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static">
<Toolbar>
<Typography variant="h6" component="div" sx={{ flexGrow: 1 }}>
ヘッダー
</Typography>
</Toolbar>
</AppBar>
</Box>
);
}
Login.tsx
import {
Box,
Button,
Card,
CardActions,
CardContent,
CardHeader,
TextField,
} from "@mui/material";
import axios from "axios";
import { memo, useState } from "react";
import { User } from "../types/User";
export const Login = memo(() => {
const [userId, setUserId] = useState("");
const [password, setPassword] = useState("");
const cardStyle = {
display: "block",
transitionDuration: "0.3s",
height: "450px",
width: "400px",
variant: "outlined",
};
const onClickLogin = async () => {
const test = await axios.post<User>("http://localhost:1323/api/login", {
user_id: userId,
password,
});
console.log(test.data);
};
return (
<Box
display="flex"
alignItems="center"
justifyContent="center"
padding={20}
>
<Card style={cardStyle}>
<CardHeader title="ログインページ" />
<CardContent>
<div>
<TextField
fullWidth
id="username"
type="email"
label="Username"
placeholder="Username"
margin="normal"
onChange={(e) => setUserId(e.target.value)}
/>
<TextField
fullWidth
id="password"
type="password"
label="Password"
placeholder="Password"
margin="normal"
onChange={(e) => setPassword(e.target.value)}
/>
</div>
</CardContent>
<CardActions>
<Button
variant="contained"
size="large"
color="secondary"
onClick={onClickLogin}
>
Login
</Button>
</CardActions>
</Card>
</Box>
);
});