前回記事の続きになります。
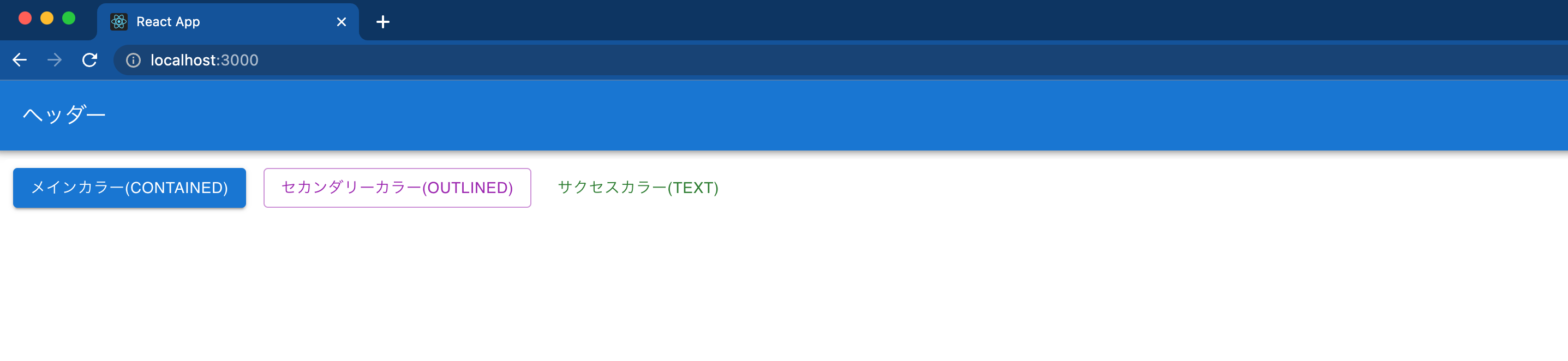
成果物
コード
ディレクトリ構成
~/develop/react/react_study/login$ tree -I node_modules
.
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.tsx
│ ├── components
│ │ └── Header.tsx
│ └── index.tsx
├── tsconfig.json
└── yarn.lock
3 directories, 13 files
package.json
{
"name": "login",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/react": "^11.10.0",
"@emotion/styled": "^11.10.0",
"@mui/icons-material": "^5.8.4",
"@mui/material": "^5.10.0",
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"@types/jest": "^27.0.1",
"@types/node": "^16.7.13",
"@types/react": "^18.0.0",
"@types/react-dom": "^18.0.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.4.2",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
App.tsx
import CssBaseline from "@mui/material/CssBaseline";
import { ThemeProvider, createTheme } from "@mui/material/styles";
import Button from "@mui/material/Button";
import Header from "./components/Header";
import { Box, Stack } from "@mui/material";
function App() {
const theme = createTheme({
palette: {
mode: "light",
},
});
return (
<ThemeProvider theme={theme}>
<CssBaseline />
<Header />
<Box
sx={{
display: "flex",
alignItems: "flex-start",
flexDirection: "column",
flexWrap: "nowrap",
p: 1,
m: 1,
bgcolor: "background.paper",
borderRadius: 1,
}}
>
<Stack direction="row" spacing={2}>
<Button variant="contained" color="primary">
メインカラー(contained)
</Button>
<Button variant="outlined" color="secondary">
セカンダリーカラー(outlined)
</Button>
<Button variant="text" color="success">
サクセスカラー(text)
</Button>
</Stack>
</Box>
</ThemeProvider>
);
}
export default App;
Header.tsx
import AppBar from "@mui/material/AppBar";
import Box from "@mui/material/Box";
import Toolbar from "@mui/material/Toolbar";
import Typography from "@mui/material/Typography";
export default function Header() {
return (
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static">
<Toolbar>
<Typography variant="h6" component="div" sx={{ flexGrow: 1 }}>
ヘッダー
</Typography>
</Toolbar>
</AppBar>
</Box>
);
}