記事作成に当たって
最近、Serverless Frameworkを利用してLambdaにNode.jsをデプロイしている。Serverless Frameworkはテンプレートも充実してるし、CI/CDの面でも優れているのでなかなか便利。だけど、デバッグのやり方がわからなくて困っていた。どうにか、簡単にデバッグをできないかなぁと思って、試行錯誤する中でデバッグ環境ができあがったので、記事にして共有します。
構築時の環境情報
端末:Mac
エディタ:VsCode
node:v14.17.4(versionが古いと)
npm:7.20.5
パッケージの環境構築
packageのインストール
~/develop/study/serverless $ serverless create -t aws-nodejs-typescript -n debug_lambda -p debug_lambda
Serverless: Generating boilerplate...
Serverless: Generating boilerplate in "/Users/kawamurakouji/develop/study/serverless/debug_lambda"
_______ __
| _ .-----.----.--.--.-----.----| .-----.-----.-----.
| |___| -__| _| | | -__| _| | -__|__ --|__ --|
|____ |_____|__| \___/|_____|__| |__|_____|_____|_____|
| | | The Serverless Application Framework
| | serverless.com, v2.53.0
-------'
Serverless: Successfully generated boilerplate for template: "aws-nodejs-typescript"
~/develop/study/serverless $ cd debug_lambda
~/develop/study/serverless/debug_lambda $ yarn add serverless-offline
serverless.tsにpluginを追加
plugins: ['serverless-webpack','serverless-offline'],
vscodeの設定変更
.vscodeのディレクトリ配下にlaunch.jsonを作成する。
launch.jsonの追加
~/develop/study/serverless/debug_lambda $ mkdir .vscode
~/develop/study/serverless/debug_lambda $ cd .vscode
~/develop/study/serverless/debug_lambda/.vscode $ code launch.json
~/develop/study/serverless/debug_lambda/.vscode $ ls
launch.json
launch.json
{
"configurations": [
{
"name": "Lambda",
"type": "node",
"request": "launch",
"runtimeArgs": ["--inspect", "--debug-port=9229"],
"program": "${workspaceFolder}/node_modules/serverless/bin/serverless",
"args": ["offline"],
"port": 9229,
"console": "integratedTerminal"
}
]
}
ブレークポイントの作成
止めたい箇所の横にブレークポイントを設定する。
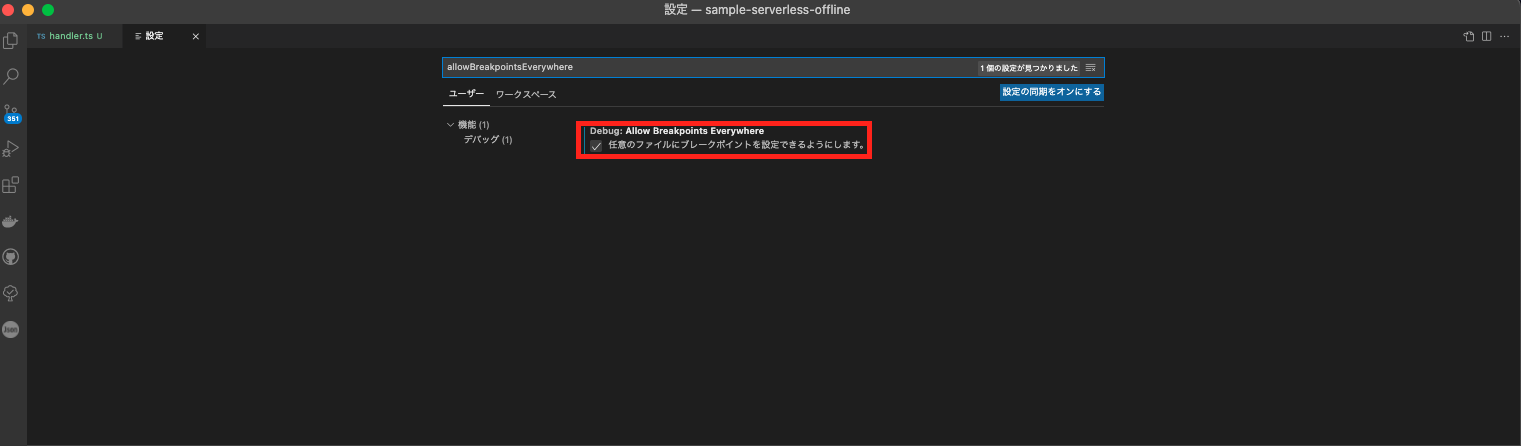
ブレークポイントの設定ができない場合
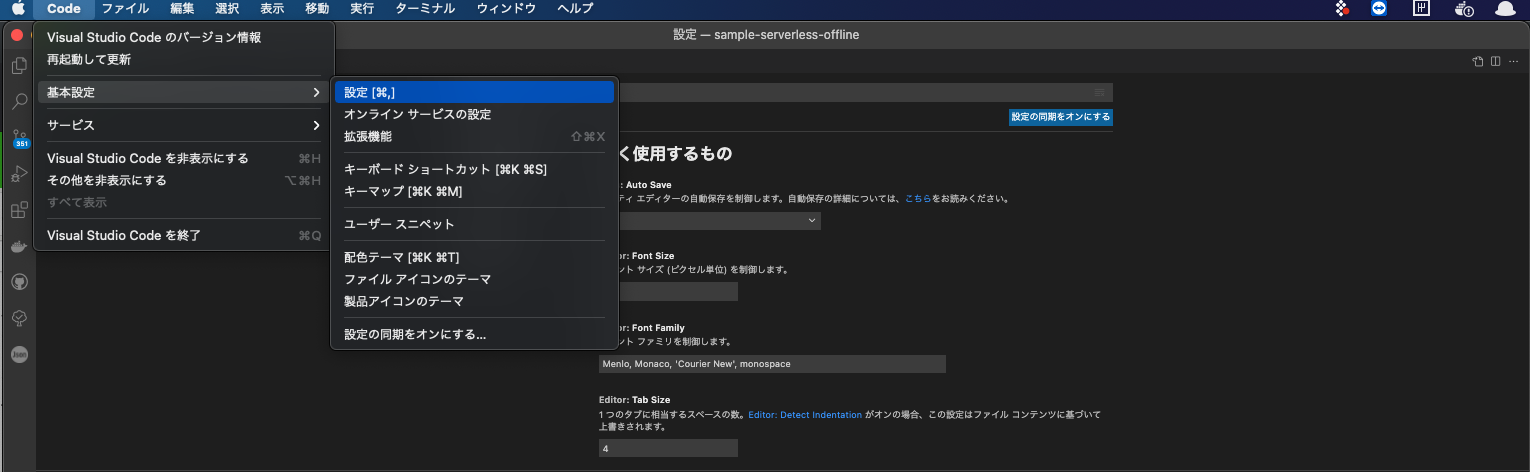
Code→基本設定→設定の順に押下する。

「allowBreakpointsEverywhere」で検索する。