Emmetとは
今回はHTMLの記述を簡略化するemmetについてまとめていきたいと思います。
Emmetは、ほとんどのエディターでプラグインとして用意されています。
Emmet(旧:Zen Coding)は既定形式の入力補完機能によりHTML、XML、XSL等を素早く編集できる、テキストエディタ用プラグインである。2008年にVadim Makeevが開発を始め、Sergey Chikuyonokと利用者によりMIT Licenseのオープンソースとして継続して開発されている。 多くの著名なエディタに実装されているが、特定のソフトウェアに特化して開発されておらず、どのテキストエディタにも偏向していない。-- Wikipedia(日本語訳)
使用方法
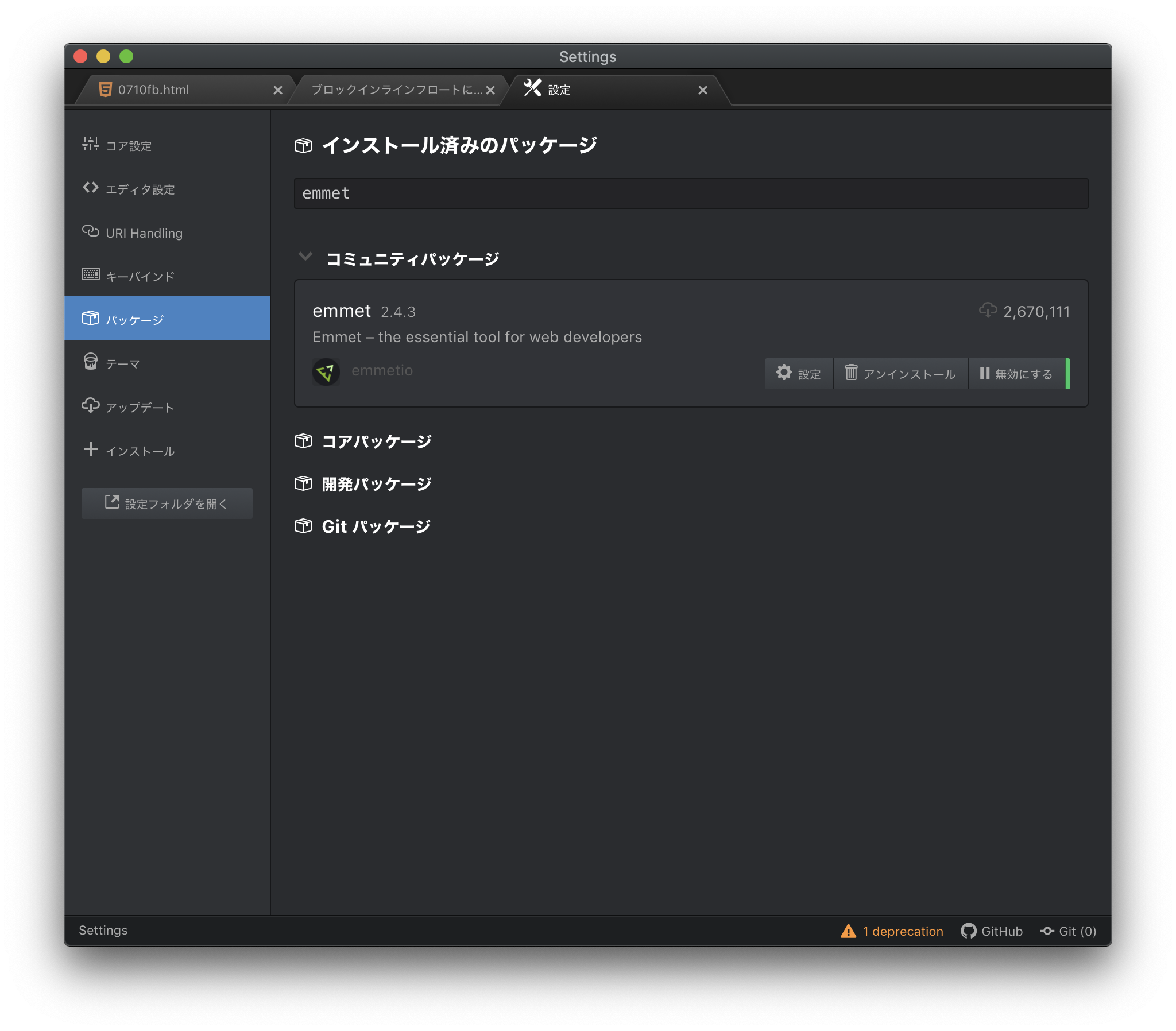
今回はatomでの使用方法について解説します。
環境設定のパッケージでemmetと入力しインストールだけで使用できます。

記述方法
記述したらtabキーで実行します。
div>ul>li*3
<!-- tabキーで実行する-->
<!--実行結果 -->
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
上記ではdivタグの中にli*3でliタグを3つ作成しています。
p+ul>li
<!-- tabキーで実行する-->
<!--実行結果 -->
<p></p>
<ul>
<li></li>
</ul>
親子にしたくない場合+で繋いだコードを入力します。
div#section>ul.list>li.item>a
<!-- tabキーで実行する-->
<!--実行結果 -->
<div id="section">
<ul class="list">
<li class="item"><a href=""></a></li>
</ul>
</div>
.や#で、class名とid名を設定できます。
div>a[href=http://hogehoge.com]
<!-- tabキーで実行する-->
<!--実行結果 -->
<div><a href="http://hogehoge.com"></a></div>
"は自動で付けられます。
imgタグはimg[src=hoge.png]で同様に使用できます。
ul>(li>a{link$})*4
<!-- tabキーで実行する-->
<!--実行結果 -->
<ul>
<li><a href="">link1</a></li>
<li><a href="">link2</a></li>
<li><a href="">link3</a></li>
<li><a href="">link4</a></li>
</ul>
()でグループ化を行い、{}内にテキストを入力し、$を使用して連番を付け加え、*4でまとめてliタグ4つを作成しています。
あとがき
以上、今回はEmmetについてまとめてみました。
Emmetを使用する事に捉われると逆に時間がかかったりする場合もあるので、普段面倒だなと感じる時に使うくらいが丁度良いかもしれませんね、、![]()