How can we customize syntax highlighting (syntax coloring) of Atom Atom editor?
I've been looking for a way to customize the coloring, but I had a hard time finding a good information. The most useful article was this: https://stackoverflow.com/questions/44721230/
In a recent version (v1.13.0) (the latest v1.18.0) of Atom, it seemed that there were extensive changes in the syntax of stylecs.less. Most of information I found in the Internet seems outdated.
Procedures
-
Select Atom > **Stylesheet… , and a file named
styles.lesswill open. You add CSS code for customization into the space at the bottom of the file. I learned about this for the first time, butlessis a CSS preprocessor language, which allows you to write a CSS more intuitively. One of the advantages of less seems that you can use{}for nesting. -
Open a file written in the language that you want to specify the colors for in Atom. Put the cursor at the characters in an element that you want to change the color, pressing
Ctrl + Alt + Shift + P(Windows … may not work ), or⌘ + ⌥ + P(macOS)at once, you'll see a banner called Scopes at Cursor at the top right corner. If you want to do the same thing from the menu, choosePackages > Command Palette > Toggle, and typelog cursor scopeinto the Command Palette, which has just appeared, and select Editor: Log Cursor Scope. -
For example, when I look up Scopes at Cursor at a comment in MATLAB code, it looks like below:
- source.matlab
- meta.function.matlab
- comment.line.percentage.matlab
-
A quite straight way of specifying a color for this element is like this:
// Customize color
atom-text-editor.editor {
.syntax--source.syntax--matlab {
.syntax--meta.syntax--function.syntax--matlab {
.syntax--comment.syntax--line.syntax--percentage.syntax--matlab {
color: #ff0000;
}
}
}
}
Here are the key points.
1. Always start with`atom-text-editor.editor`
2. In a lower level, you need to add `.` at the beginning.
3. In a lower level, you need to insert `syntax--` after each period sign(`.`).
Reproducing MATLAB syntax highlighting in Atom
Following the above rules, I managed to mimic the look of MATLAB Editor in Atom.
Comprison
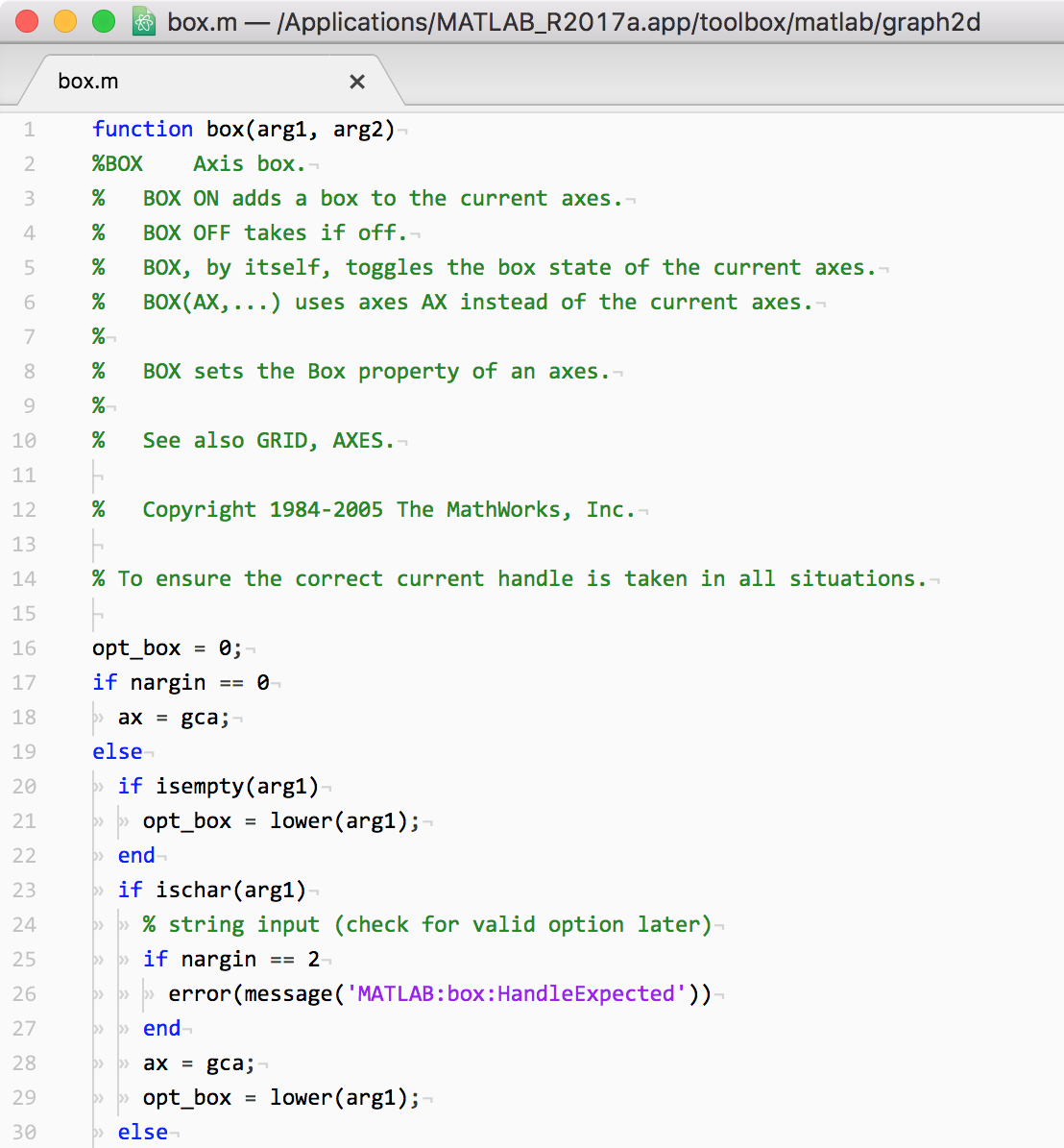
MATLAB code shown by Atom
The same code shown by MATLAB Editor

CSS
In the example below, while specifying colors for MATLAB, syntax highlighting for octave is also specified.
// MATLAB
/*
Atom styles.less file CSS for syntax coloring of MATLAB language.
*/
atom-text-editor.editor {
.syntax--source.syntax--matlab, .syntax--source.syntax--octave {
.syntax--meta.syntax--variable.syntax--other.syntax--valid.syntax--matlab {
color: #000000; //black
}
.syntax--variable.syntax--other.syntax--valid.syntax--octave {
color: #000000; //black
}
.syntax--constant.syntax--language,
.syntax--constant.syntax--numeric {
color: #000000; //black
}
// Strings
.syntax--string.syntax--quoted.syntax--single,
.syntax--constant.syntax--character.syntax--escape,
.syntax--punctuation.syntax--definition.syntax--string.syntax--end,
.syntax--punctuation.syntax--definition.syntax--string.syntax--begin {
color: #A020F0; // red
}
// keywords
//.syntax--storage.syntax--type.syntax--function.syntax--matlab,
.syntax--storage.syntax--type,
.syntax--keyword.syntax--control {
color: #0000FF; //blue
font-weight: normal;
}
// Comments %, %%
.syntax--comment.syntax--line.syntax--percentage,
.syntax--comment.syntax--line.syntax--double-percentage {
color: #228B22; // green
font-style: normal;
.syntax--punctuation.syntax--definition.syntax--comment {
color: #228B22; // green
font-style: normal;
}
.syntax--storage.syntax--type.syntax--class.syntax--note {
color: #228B22; // green
font-style: normal;
}
.syntax--storage.syntax--type.syntax--class.syntax--todo {
color: #228B22; // green
font-style: normal;
}
.syntax--meta.syntax--cell {
color: #228B22; // green ... not working
font-style: normal;
}
.syntax--markup.syntax--underline.syntax--link {
color: #228B22; // green
}
}
// Parentheses
.syntax--meta.syntax--parens {
color: #000000;
}
// function
.syntax--meta.syntax--function.syntax--matlab {
.syntax--meta.syntax--arguments.syntax--function.syntax--matlab,
.syntax--entity.syntax--name.syntax--function.syntax--matlab {
color: #000000; //black
.syntax--variable.syntax--parameter.syntax--input.syntax--matlab {
color: #000000; //black
}
}
}
.syntax--meta.syntax--function.syntax--without-arguments.syntax--octave {
.syntax--entity.syntax--name.syntax--function.syntax--octave {
color: #000000; //black
}
}
.syntax--support.syntax--function.syntax--octave {
color: #000000; //black
}
// classdef
.syntax--meta.syntax--class.syntax--matlab {
.syntax--storage.syntax--type.syntax--function.syntax--matlab {
color: #0000FF; //blue
}
.syntax--entity.syntax--name.syntax--section.syntax--class.syntax--matlab,
.syntax--meta.syntax--function.syntax--matlab,
.syntax--meta.syntax--methods.syntax--matlab {
color: #000000; //black
}
}
}
}