DOMとは
DOMはDocument Object Modelの略で、JSからHTMLの情報を取得し、データを作成する仕組みのこと。
このDOMによって解析されたHTMLは階層として捉えられる。
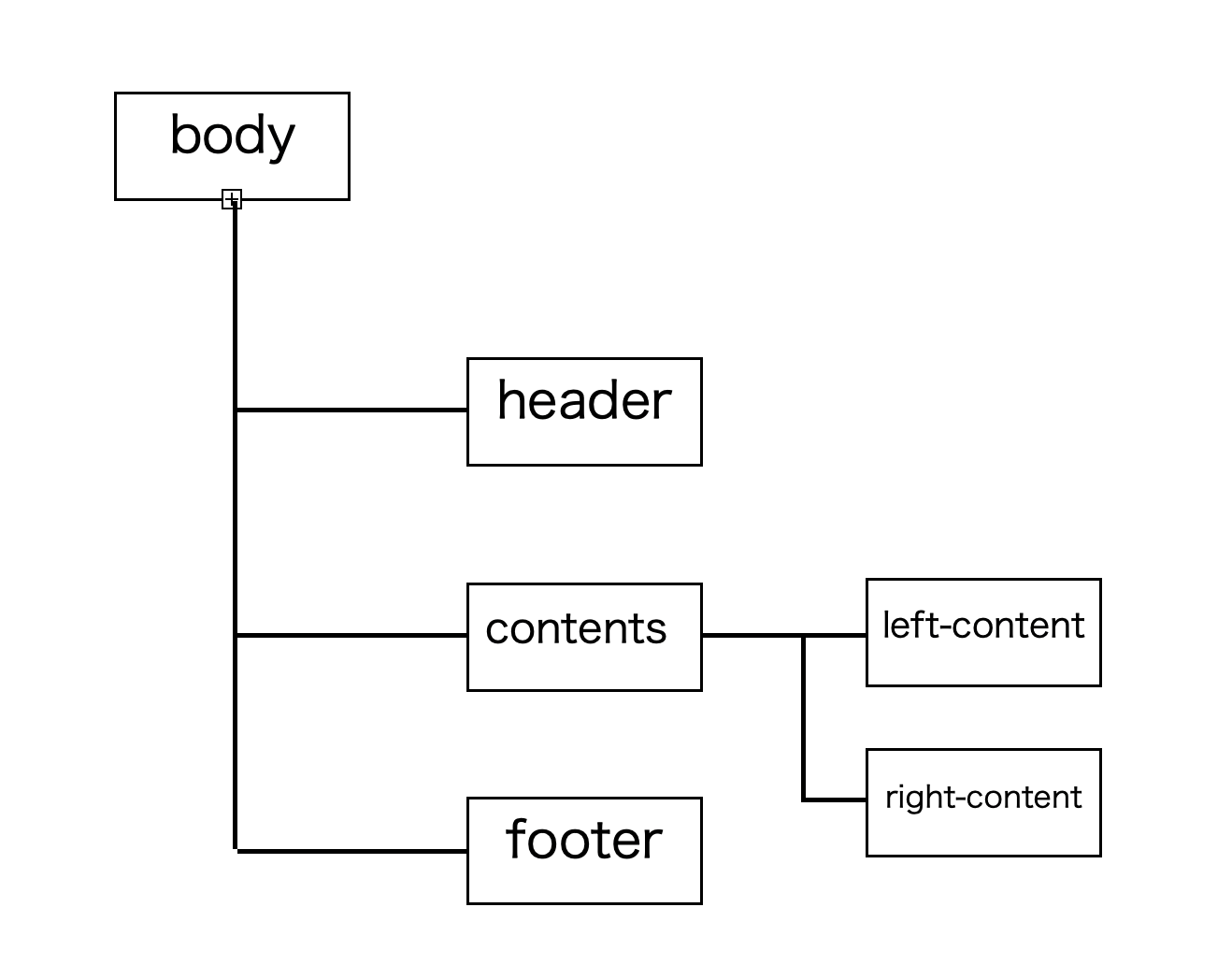
DOMツリー
<body>
<header>
</header>
<div class = 'contents'>
<div class = 'left-content'></left-content>
<div class = 'right-content'></right-content>
</div>
<footer>
</footer>
</body>
上記のコードを階層として捉えると

こんな感じ↑
そして階層構造のあるデータをDOMツリーやドキュメントツリーと言い、JSはこのDOMツリーを操作することができる。
DOMツリーの要素である、bodyやheaderなどの要素をそれぞれノードと言い、JSでHTMLを操作する時(表示の変更や、クラスの付与、いわゆるJSで画面に動きを持たせたい時)はまず、このDOMを構成する要素の取得が必要になる。
細かいメソッドなどは割愛するが、流れとしては
①DOMツリーからノードを取得する
↓
②JavaScriptで、取得したノードに対する処理を書く
↓
③HTML側に反映させる
といった具合。
また、②の取得したノードに対する処理を実装する上で重要な概念がある。
イベント駆動
取得したノードオブジェクトに対して、処理が行われるきっかけとして、イベントと言う処理要求が起こる。
イベントは、クリック、特定の場所にカーソルを合わせる、ページの読み込みなど、様々だ。
イベントが発火することによって、取得したノードオブジェクトに対し、処理が行われ、画面上に反映される。
例えば、ボタンのクリックをした際に「送信しました」と言うアラートメッセージを表示させたい時↓
# 省略
let btn = document.getElementById("submit");
function message() {
window.alert("送信しました");
}
btn.addEventListener("click", message);
まずid名が「submit」のノードオブジェクトの取得を1行目で行い、変数btnに代入。
そして最後の行で取得したノードに対し、クリックイベントが起きた場合、関数messageを行うと書かれている。
関数messageには「送信しました」と言うアラートメッセージを表示すると言う処理を記述。
つまり、取得したノードに対し、何らかのイベントが起きた場合、処理を行うと言うのがイベント駆動の概念であり、JSはイベント駆動の概念を元に作られてる。