コードを綺麗に貼りたい場合に、 highlight が便利。
$ brew install highlight
azusa のコード貼り付けるテンプレは dark 背景なのでそのままだと見えない。。
毎回 thema であったり、 font を調べてcommandにするのがめんどくさいのでメモ。
- yaml の場合
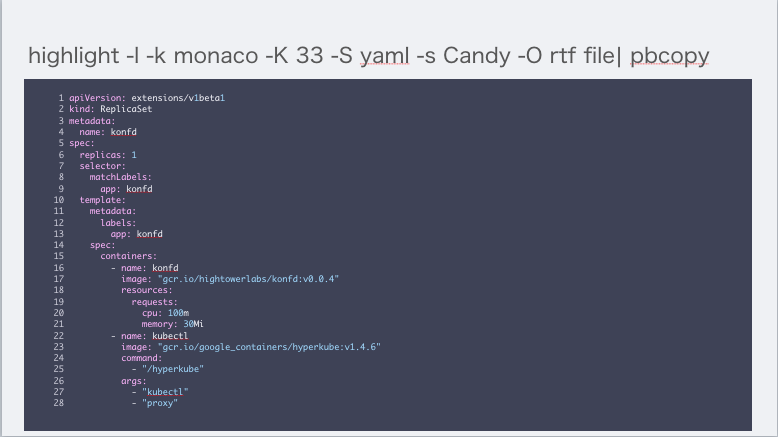
$ highlight -l -k monaco -K 33 -s Candy -S yaml -O rtf file 名 | pbcopy
- golang の場合
$ highlight -l -k monaco -K 33 -s Candy -S go -O rtf file 名 | pbcopy
- ruby の場合
$ highlight -l -k monaco -K 33 -s Candy -S ruby -O rtf file 名 | pbcopy
- python の場合
$ highlight -l -k monaco -K 33 -s Candy -S python -O rtf file 名 | pbcopy
- shellscript の場合
$ highlight -l -k monaco -K 33 -s Candy -S sh -O rtf file 名 | pbcopy
- 使っている option
-S, --syntax=<type> specify type of source code
-O, --out-format=<format> output file in given format
<format>=[html, xhtml, latex, tex, odt, rtf,
ansi, xterm256, truecolor, bbcode, pango, svg]
-k, --font=<font> set font (specific to output format)
-K, --font-size=<num?> set font size (specific to output format)
-l, --line-numbers print line numbers in output file
-s, --style=<style> set colour style (theme)
-k monaco
コードを書いてるフォントに合わせて指定する。自分は monaco 使っているので monaco 指定している
-K 33
デフォルト 10px は実際に張ってみると小さいので指定する。
-s Candy
ここにテーマがあるので、コードを貼る背景の色に合わせて指定する
-S syntax
コードのシンタックスを選べる。