この記事は ウェブクルー Advent Calendar 2017の13日目の記事です。
昨日は@isgrさんの「スマホ向けにOpenVPNを社内で導入したお話」でした。
はじめに
皆さんこんにちは、ウェブクルー2017新卒の@kouchanne です。
13日目は @kouchanne がつとめます!!
新卒研修で構成・設計したアプリをAPP ENGINEで動かしました。
APP ENGINEへデプロイする手順はノウハウがあまり無く、かなり手探りで苦戦したのでこの場を借りて共有させていただきます。
概要
- Mavenプロジェクトで作成したJavaプロジェクトをAPPENGINEへデプロイする。
- Eclipseでやる場合はAppEngineのEclipseプラグインがありますがあえてMavenでデプロイしてます。
- 今回はMavenプロジェクトをEclipseで作成してそれをデプロイするまでの手順を紹介します。
- やり方は複数あると思いますが、自分が実際にデプロイ出来た手順を紹介します。
前提条件
- GCPプロジェクトは作成済み(カード情報の登録とかを済ませてある状態)
- ローカル環境にMavenがインストールしてある(Eclipseをフルパッケージでインストールした場合デフォルトで入っている)
APP ENGINEの設定
初めにコンソール上でアプリの設定をしていきます。
- Google Cloud Console からAPPENGINEのアプリを新規作成
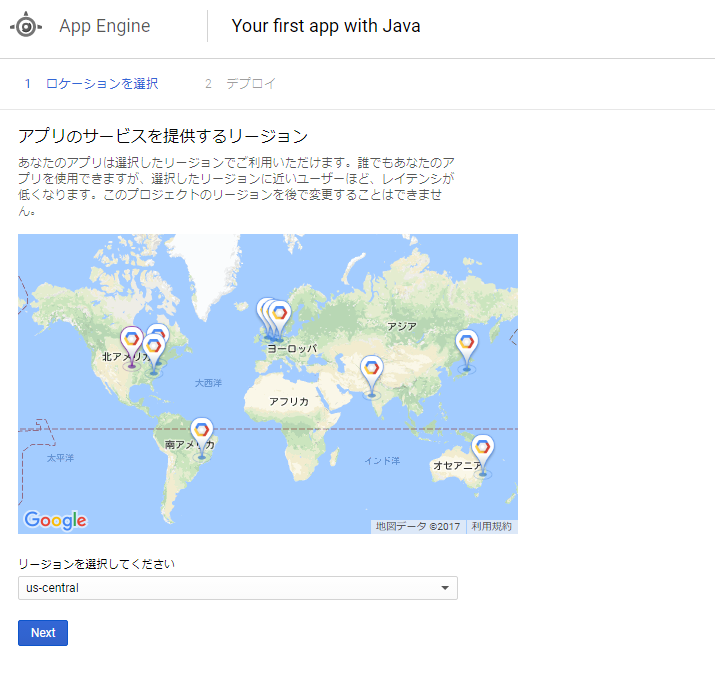
- アプリをデプロイするリージョンを選択する
- 次にチュートリアルが出てきますがやってもやらなくても大丈夫です。
これでコンソール側の設定は完了です。
Mavenプロジェクトの作成
続いてはローカル上でMavenプロジェクトを作成していきます。
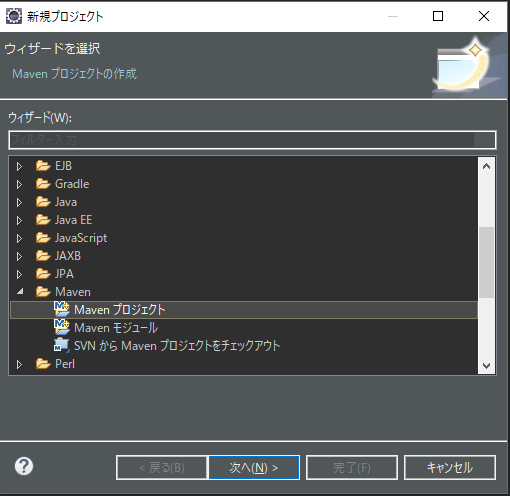
- 新規プロジェクトの作成
- Eclipseのメニューバーから
ファイル⇒新規⇒プロジェクト⇒Maven⇒Mavenプロジェクトを選択し次へ進む
- Eclipseのメニューバーから
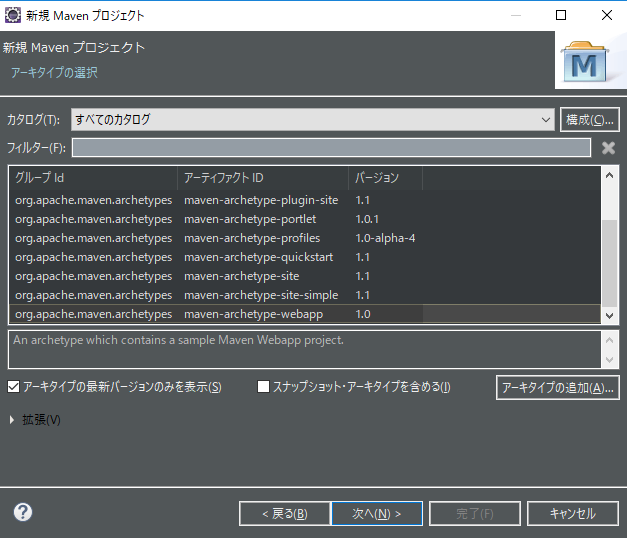
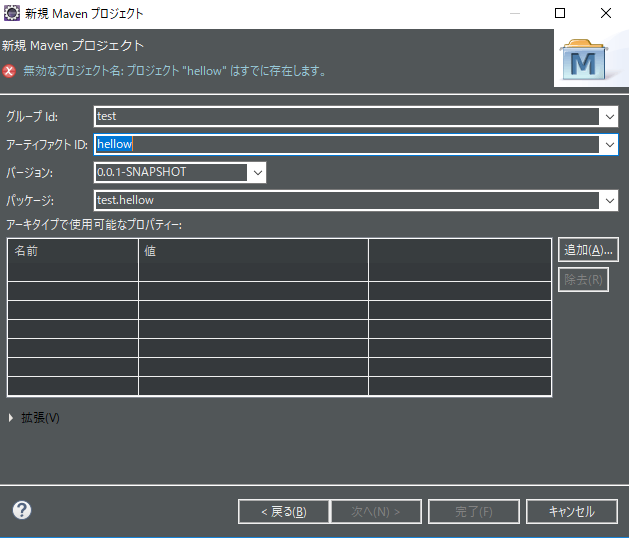
- アーティファクトIDの設定
- プロジェクトのプロパティ設定
Mavenプロジェクトが完成しました。
Mavenプロジェクトの設定
プロジェクトの作成が完了したので、プロジェクトの設定をしていきます。
-
まずは
pom.xmlにAPPENGINEへデプロイするためのプラグインを追加します。-
<build>タグの間に下記のプラグインを追加します。
pom.xml<plugin> <groupId>com.google.appengine</groupId> <artifactId>appengine-maven-plugin</artifactId> <version>1.9.54</version> </plugin> -
※この時versionは最適なものを選択する
-
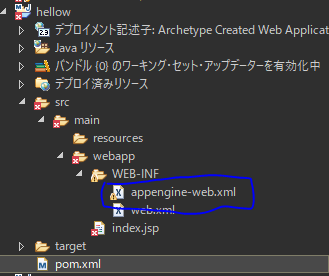
続いてAPPENGINEの設定ファイルをWEB-INFへ追加していきます。
APPENGINEでは設定ファイルをxmlに追加することで追加の設定ができます。
ここではアプリケーションIDなどを設定するappengine-web.xmlを設定してきます。 -
作成した
appengine-web.xmlに設定を追加していきます。- 【プロジェクトID】はGoogle Cloud Consoleで作成したプロジェクトのIDを指定します。
-
<module>には任意でサービス名をつけます。 省略した場合defaultで作成されます。 -
<version>はデプロイする時のversionを指定します。
appengine-web.ml<?xml version="1.0" encoding="utf-8"?> <appengine-web-app xmlns="http://appengine.google.com/ns/1.0"> <application>【プロジェクトID】</application> <module>【サービス名】</module>
one
true
他にも[設定できる項目](https://cloud.google.com/appengine/docs/standard/java/config/appref?hl=ja)が色々ありますがとりあえずアプリをデプロイできます。
<strong>これでデプロイするための準備は揃いました!!!</strong>
# アプリをデプロイする
さて、いよいよアプリをデプロイしていきます。
手順は簡単、mavenにはビルドのゴールを設定することができるのですが、ゴールに`appengine:update`を指定してあげればデプロイできます。
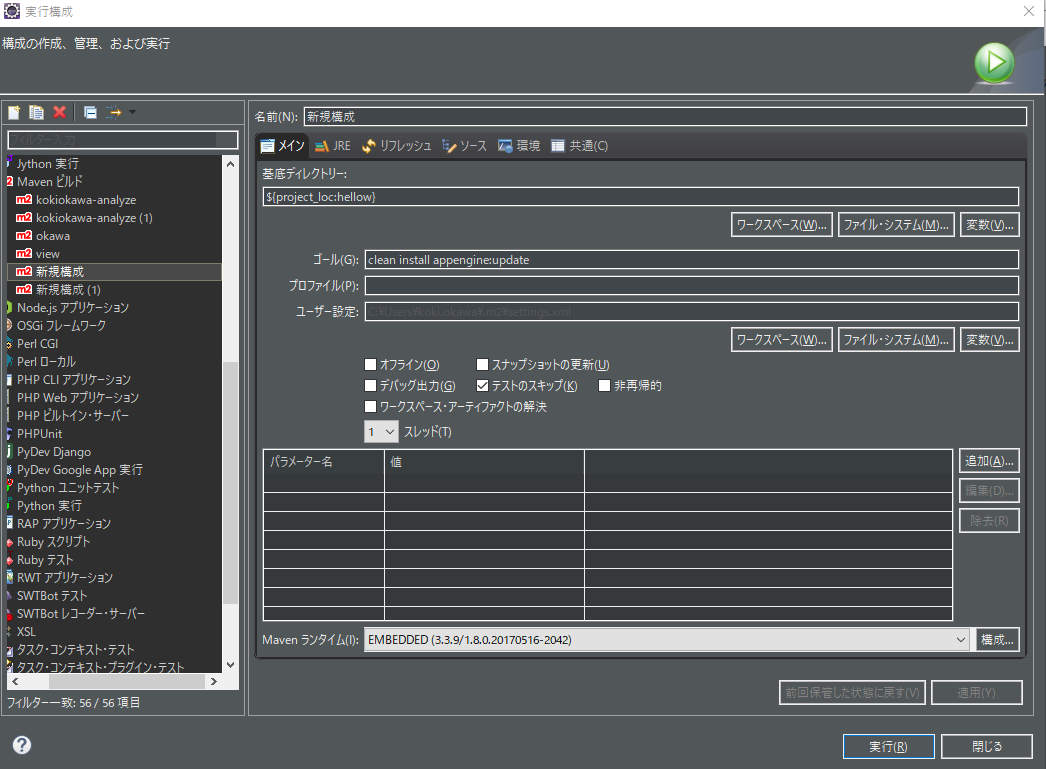
1. 初めに新規の実行の構成を作成します。
* Eclipseのプロジェクトを右クリック`実行⇒実行の構成`
* Mavenビルドを右クリックして `新規` でプロジェクトを新規作成します
* 基底ディレクトリーに`${project_loc:【プロジェクト名】}`
* ここでゴールに `appengine:update`を指定します。
* 私は一つ一つやるのがめんどくさいので `clean`と`install`も一緒に指定してます。
* 今回はとりあえずデプロイなのでテストはスキップしても大丈夫です。

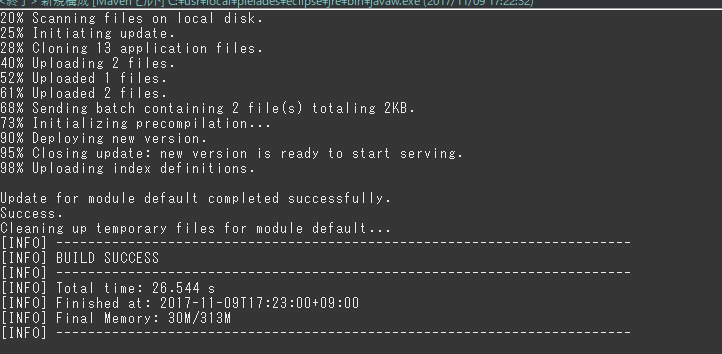
1. 実行!!!
* 実行するとデプロイが始まります。
* `BUILD SUCCESS`なのでデプロイ完了です。

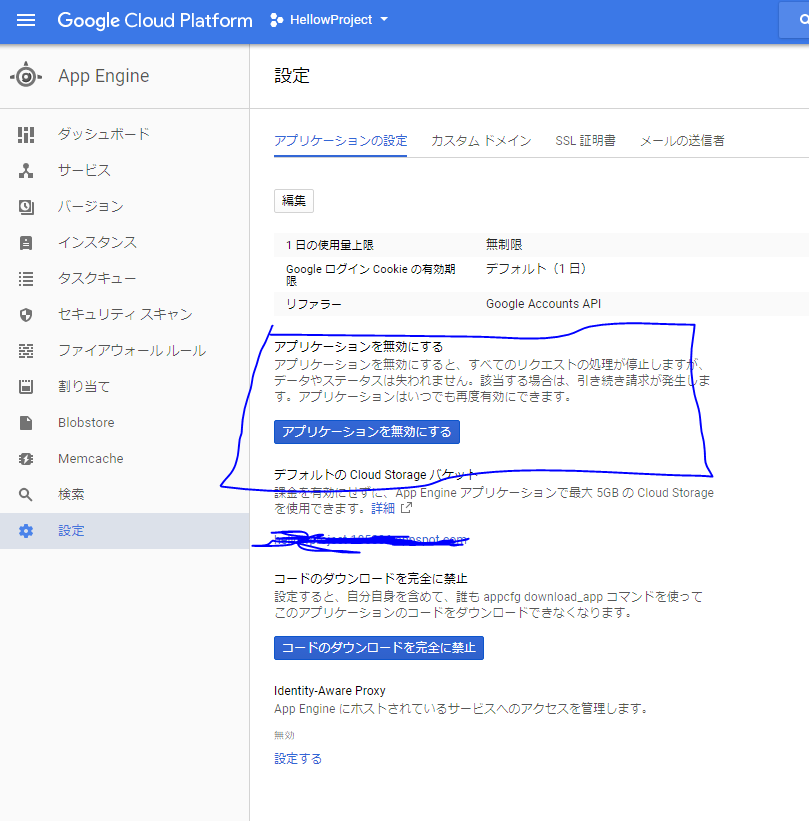
* <strong>※注意 このときAPP ENGINEのアプリケーションを無効にしているとエラーになります。</strong>(私はこれで1時間位ハマりました…)

# 終了
これでアプリをデプロイすることが出来たので、[Google Cloud Console](https://console.cloud.google.com/)にアプリが上がっていることを確認します。

これで無事アプリをデプロイすることが出来ました。
やったぜ!
# まとめ
今回はAPP ENGINEにとりあえずアプリをデプロイするところを紹介しました。
APP ENGINEには今回紹介していない`cron.xml`やJavaの`Logger`を使ってGCPのログに吐き出すなど便利な機能がいっぱいあるので[公式ドキュメント](https://cloud.google.com/appengine/docs/standard/java/?hl=ja)を見て試して見てください。
今回手探りでやった部分がありましたが、簡単にアプリを公開することができました。
明日は @wc-kobayashiT さんです。よろしくお願いします!
# 最後に
ウェブクルーでは一緒に働いていただける方を随時募集しております。
お気軽にエントリーくださいませ。
[開発エンジニアの募集](https://hrmos.co/pages/1004681658307198976/jobs/0000005)
[フロントエンドエンジニアの募集](http://www.webcrew.co.jp/recruit/creative.html)
[データベースエンジニアの募集](https://hrmos.co/pages/1004681658307198976/jobs/0000023)