はじめに
NotionAppsについての第3弾となります。
過去記事はこちら
今回は、編集画面のカスタマイズを行います。
カスタマイズで設定できるアイテムが多いため、参照系と編集系の2回に分けて説明します。
今回は編集系についてです。
前提条件・注意事項
Notionアカウント(無料でOK)を持っていること。
NotionAppsアカウント(無料でOK)を持っていること。
なお、2023年8月15日(執筆)時点での内容となります。
準備
それぞれの部品ごとに設定できる項目が違うため、Notionで色々な種類のプロパティを追加しています。
Notionにプロパティを追加したり、データを追加・更新した場合、NotionAppsの画面上部にある、「Reload」をクリックしないと反映されないのでお気をつけください。
編集画面カスタマイズ
自動生成された編集画面は以下の通りです。
テキストプロパティには、テキスト項目。セレクトプロパティには、ドロップダウン項目といったように、Notionのプロパティに応じて、適切な部品が設定されています。

項目を追加したり、変更したりするには、画面右にある部分(以下、設定画面という)で行います。この辺りは一覧項目のカスタマイズの時と同様です。

Logicの設定
日本語に訳すと「論理」ってなりますが、あまり気にせず。
簡単に言うと、「何をどのように表示するか」を設定するところになります。
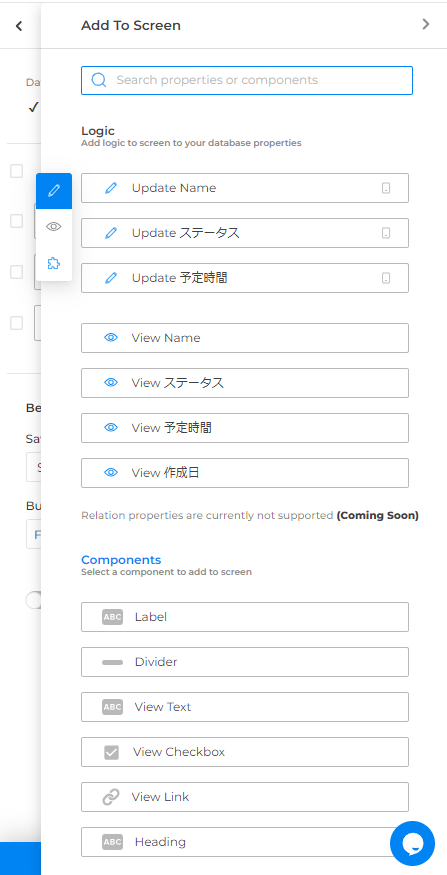
Logicの右のほうにある「+」ボタンをクリックすると、下記のように項目を追加する画面が現れます。

この画面の上部「Logic」の部分は、Notionデータベースのプロパティと項目を自動で関連付けたものの一覧となっていて、クリックすることで、その項目をすぐに編集画面に追加することができます。
一方、画面下部の「Components」は、自分で表示する項目(部品)を選択し、その後、自分でデータベースのプロパティと関連付けをするものとなります。
では、それぞれのComponentについて詳細に説明していきます。
今回は編集系のComponentについてのみ紹介します。
Text
最もポピュラーな部品で、テキストの入力を行えます。
Update Property
Notionデータベースのプロパティと関連付けをします。
関連付けができるプロパティのみが選択候補に入っています。
Style
Labelにはテキストボックス左上のラベルに表示する文言を設定します。
Helper Textには、テキストボックスが空欄の時に表示されるプレースホルダーを設定します。
Behaviour
is RequiredをONにすると、入力必須項目となり、ラベルに*が付きます。
Allow ScanをONにすると、バーコードスキャナができるようになります。
Visibillity LogicをONにすると、この項目を表示する条件の設定が行えます。
詳細については別の機会に説明したいと思います。

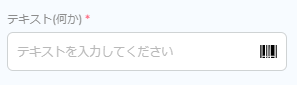
上記のように設定した場合、下記のような表示となります。

Paragraph
複数行のテキストを入力を行えます。
各設定項目については割愛します。

上記のように設定した場合、下記のような表示となります。

Number
数値の入力を行えます。
この部品は、Notionのプロパティの「数値の形式」によって見た目が変わります。
各設定項目については割愛します。

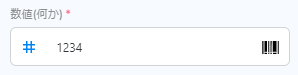
数値の形式:数値
数値の形式:コンマ付きの数値
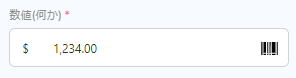
数値の形式:米ドル

表示は下記のように左に「$」マークがつき、コンマ区切り+小数点第2位表示となります。

数値の形式:円

左に「¥」マークがつき、コンマ区切りになって欲しいところですが…ならず。
(他の通貨はちゃんとできているので不具合ではないかと思います)

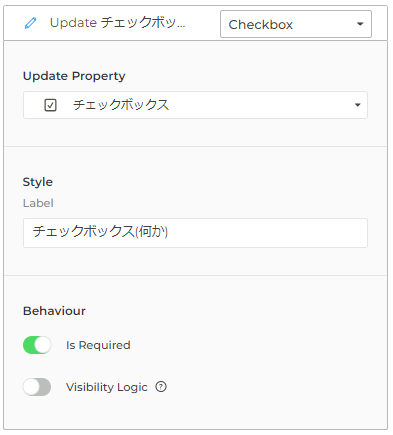
Checkbox
チェックボックスのON/OFFが行えます。
各設定項目については割愛します。

上記のように設定した場合、下記のような表示となります。

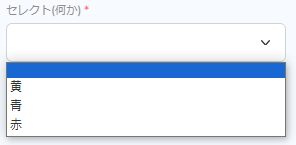
Dropdown
ドロップダウン(セレクトボックス)で、値の選択が行えます。
Notionのプロパティでオプションの設定がされていれば、DropdownのOptionsにも選択肢が自動で設定されます(自分で追加することもできます)。

Options以外の各設定項目については割愛します。

上記のように設定した場合、下記のような表示となります。

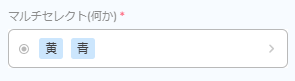
Multi Select
複数の値の選択が行えます。
Notionのプロパティのマルチセレクトと対応しているものです。
(他にも選択できるプロパティはあります)

各設定項目については、Dropdownと同様のため割愛します。

上記のように設定した場合、下記のような表示となります。

クリックすると、下記のように項目を選択する画面に遷移するので、値を選択します。

選択した値が表示されます。

Video Uploader
動画のアップロードが行えます。
Behaviour
Allow Video Selection Fromは下記2種類から選択できます。
Both Camera & Gallery・・・カメラ起動もしくはファイルからの選択が可能
Only Camera・・・カメラが起動
Allow MultipleをONにすると複数アップロードが行えるようになります。
それ以外の設定項目は割愛します。

上記のように設定した場合、下記のような表示となります。

Notionのプロパティが「ファイル&メディア」だった場合は、下記のようにデータが登録されます。

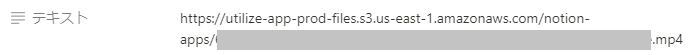
Notionのプロパティが「テキスト」のものも関連付けられます。

その場合、下記のようにURLが登録されます。

Photo Uploader
画像のアップロードが行えます。
Behaviour
Allow Photo Selection Fromは下記2種類から選択できます。
Both Camera & Gallery・・・カメラ起動もしくはファイルからの選択が可能
Only Camera・・・カメラが起動
Compress PhotosをONにすると、画像が圧縮され保存サイズが小さくなります。
それ以外の設定項目は割愛します。

上記のように設定した場合、下記のような表示となります。

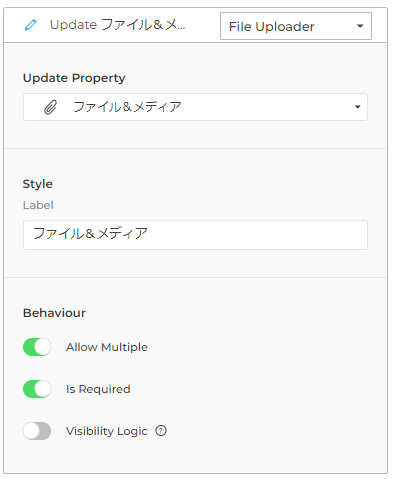
File Uploader
任意のファイルのアップロードが行えます。
各設定項目については割愛します。

上記のように設定した場合、下記のような表示となります。

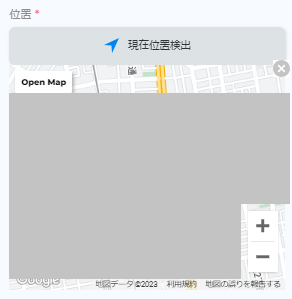
Detect Location
現在の位置情報の検出を行えます。
Behaviour
Save Location asは下記2種類から選択できます。
Google Maps Link…Googleマップのリンクで登録
Latitude/Longitude…緯度,経度で登録
他の各設定項目については割愛します。

現在位置検出をクリックすると、現在位置が表示されます。

Google Maps Linkで登録した場合は、下記のように登録されます。

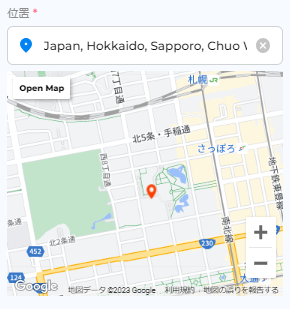
Address Finder
住所の検索が行えます。
各設定項目については割愛します。

住所や施設名などを入力すると、候補が表示されるので、選択します。

選択した地点が地図表示されます。

登録内容は下記のように住所となります(微妙・・・)。

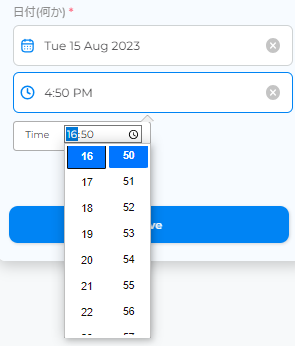
Date Picker
日付(時刻)の設定が行えます。
Style
Show Date/Timeでは、以下の3つから選択できます。
Show Only Date…日付のみ
Show Only Time・・・時刻のみ
Show Both Date & Time…日付と時刻
Date Helper Textは、日付のプレースホルダーの設定
Time Helper Textは、時刻のプレースホルダーの設定
他の設定項目については割愛します。

上記のように設定した場合、下記のような表示となります。
日付の選択については、カレンダーから選択可能です。

時刻の選択については、ドロップダウン風に選択可能です。

Behaviourの設定
画面の振る舞いについての設定が行えます。
Save Button Text ・・・ 保存ボタンの文言を設定できます。
Button Position
Floating・・・入力画面から浮いた状態で、画面下に常に表示されます。
Fixed at Bottom・・・入力項目の下に固定で表示されます。項目が多いとスクロールしないと保存ボタンが見えません。

上記のように設定した場合、下記のような表示となります(Floating)。

Allow DeleteをONにすると、削除ボタンが表示され、削除可能となります。
Button Text ・・・ 削除ボタンの文言を設定できます。
Ask for confirmationをONにすると、削除時に確認メッセージが表示されるようになります。
Delete Confirmation Text ・・・ 削除確認メッセージの文言を設定できます。

上記のように設定し、削除ボタンを押した場合、下記のような表示となります。

気になった点
色々とカスタマイズしてみて、気になる点は以下の通りです。
-
数値項目が「円」の場合の表示がおかしい
他の通貨と同様に「\」だったり、カンマ区切りだったりして欲しいです。 -
日付項目の表示が変えられない
一覧の時にも書きましたが、「yyyy/MM/dd」とかで表示できるようにして欲しいです。
時刻については、24時間表示が選べるようにして欲しいです。 -
Address Finderが使いづらい
入力した住所がそのまま登録されて欲しいです。
まとめ
NotionAppsの編集画面で行えるカスタマイズについて、今回は入力項目について説明しました。自由なレイアウトは行えませんが、ノーコードで簡単にカスタマイズできることが分かって頂けたかと思います。
次回は、編集画面のカスタマイズその2として、表示項目について説明します。
本稿を参考に、色々と試して頂けるとうれしいです。



