はじめに
この記事は、RPA(ロボティック・プロセス・オートメーション) Advent Calendar 2022の12月20日分の記事となります。
RPAツールを試す際に、必ず最初にRPAチャレンジ!をやってみることにしています。
この辺りは、初めて使用したRPAツールがUiPathだったことが影響しているのかもしれません。
ちなみに、これまでにRPAチャレンジ!をやってみたツールは、
- UiPath(クラシック)
- UiPath(モダン)
- Power Automate for Desktop
- Automation Anywhere
- WinActor
です。そして今回、Coopelを使って、RPAチャレンジ!をやってみました。
Coopelとは?
Coopel(クーペルと呼びます)は、クラウド型のノーコードRPAツールです。
提供しているのは、株式会社ディー・エヌ・エーです。わがDeNAベイスターズの親会社です(笑)
料金は、1アカウントあたり、5,400円/月となっていて、1アカウントで2シナリオを同時実行可能です。
また、この料金のみで、スケジュール実行も可能です。
さらに、契約は月単位のため、短期間のみの利用なども可能です。
(年単位での契約となるRPAツールが多い中、メリットとなる部分かもしれません)
ちなみに、30日間の無料お試し期間もあるので、興味のある方はぜひ触ってみてください。
なお、今回の記事では、Coopelの使い方に関する部分には触れません。あしからず。
RPAチャレンジ!とは
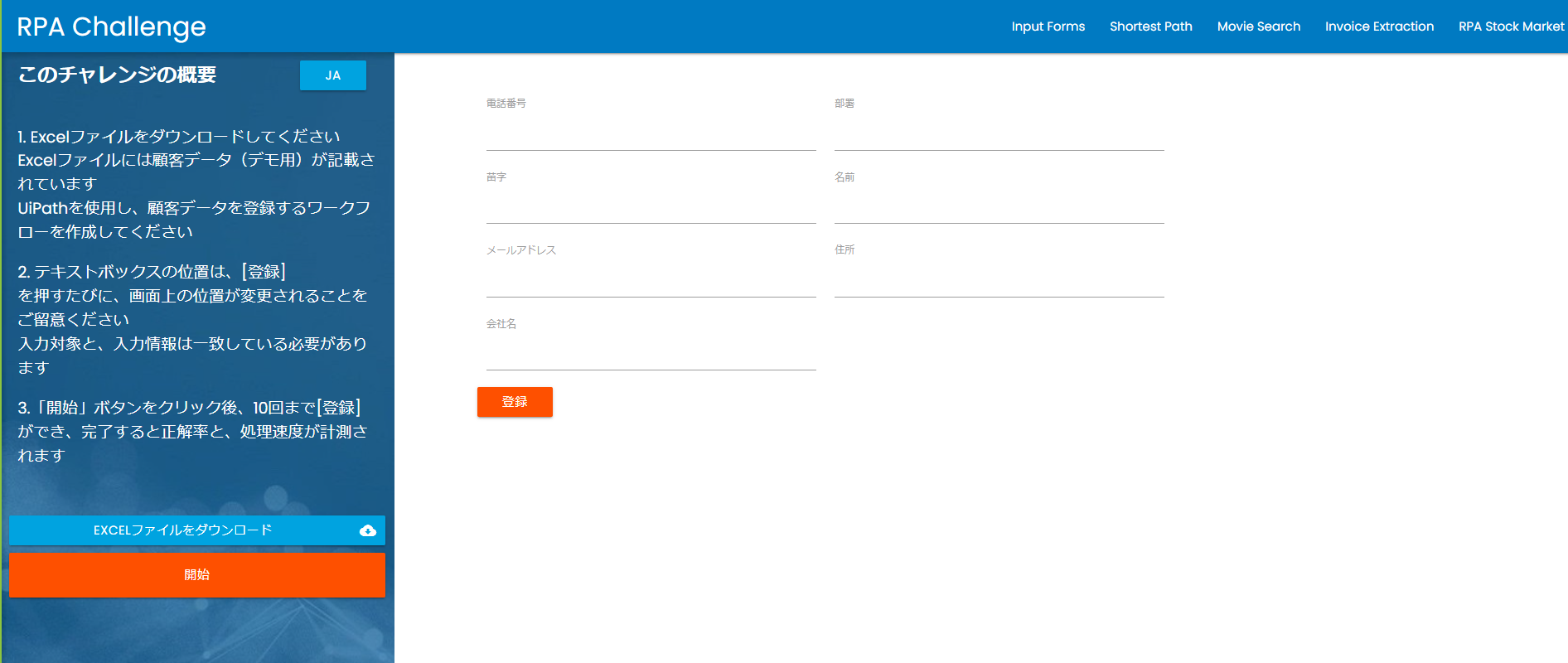
RPAチャレンジは、以下のような画面に対して、Excelファイルに格納されているデモ用の顧客データを登録していくというものです。

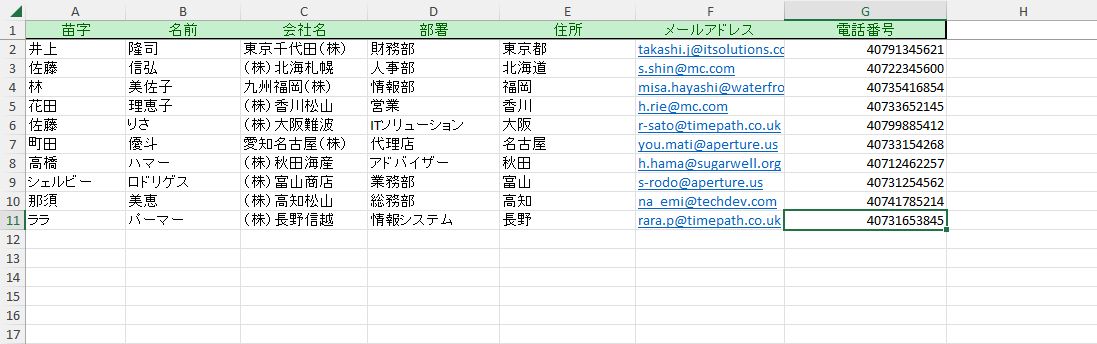
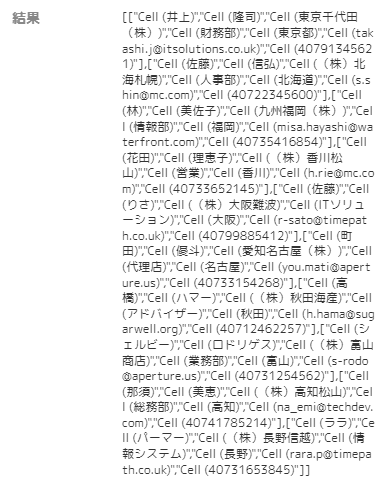
Excelはこんなものです。

見ての通り、簡単な処理なのですが、RPAツールにおける3つの基本的なことが学べます。
- Excelからの読み込み
- ブラウザを介した画面操作
- 繰り返し処理
そして、このブラウザを介した画面操作に、色々な罠が仕掛けられているのが、このチャレンジの面白いところです。
Excelからの読み込み
まず、Excelからデータを読み込む部分を作ります。
Excelを開く
まずExcelファイルを開きます。
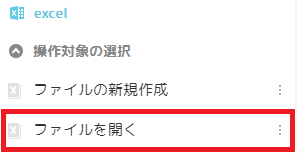
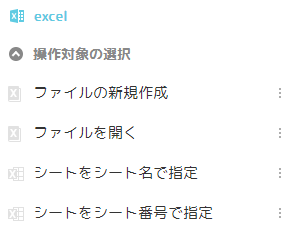
使うアクションは「ファイルを開く」です。

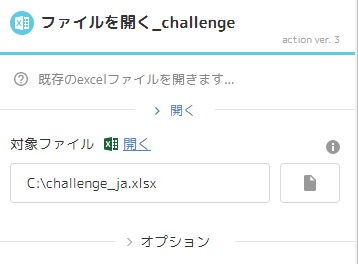
「ファイルを開く」アクションの設定で、対象ファイルを指定します。

シートの指定
次に、読み込むシートを指定します。
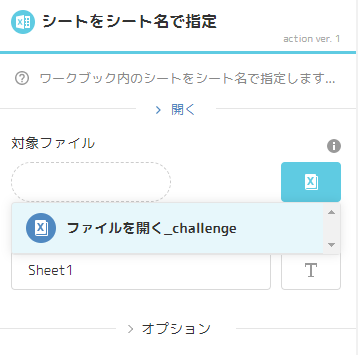
使うアクションは「シートをシート名で指定」です。「シートをシート番号で指定」でもオッケーです。

アクションの設定で、対象ファイルを指定します。この時、対象ファイルの横のExcelマークをクリックすると、対象となるファイル(先ほど設定した「ファイルを開く」アクションの結果)を簡単に設定することができます。
続いて、シート名に読み込む対象となるシート名を設定します(シート番号で指定アクションの場合は1)。

読み込み
次に、対象シートからデータを読み込みます。
使うアクションは「セルをコピー」です。

対象シートの設定
「シートをシート名で指定」アクションの結果を設定します。

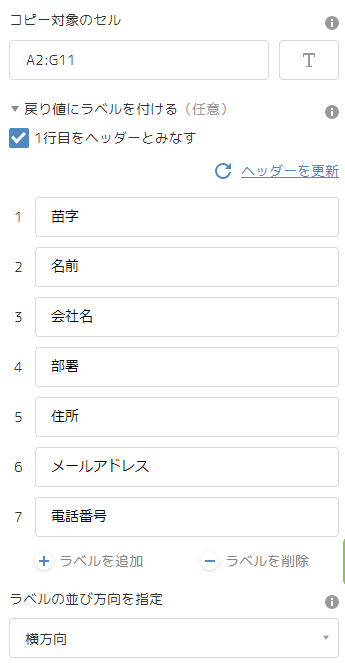
コピー対象のセルの設定
データとして取り扱う範囲を設定します。1行目がヘッダーのため、「A2:G11」と指定しました。
その後、「1行目をヘッダーとみなす」をチェックすると、ヘッダー名が一覧で表示されます。

これで、データの読み込みは完了となりますが、最終行が何行か分からなかったり、実行する都度変わるようなデータの場合、コピー対象のセルとして、今の指定の仕方ではよろしくありません。
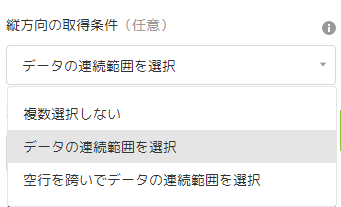
そんな時に使えるのが、オプション内にある、「縦方向の取得条件」です。
「データの連続範囲を選択」を指定すると、空行が見つかるまでの範囲を取得してくれます。
その際、「コピー対象のセルの設定」は、「A2:G2」のように最初の1行だけ指定しておけば大丈夫です。
(横方向の同じように設定できますが今回は割愛しています)

この状態で実行すると、正しくデータが取得できることが確認できます。

ブラウザを介した画面操作
ブラウザを操作する部分を作ります。
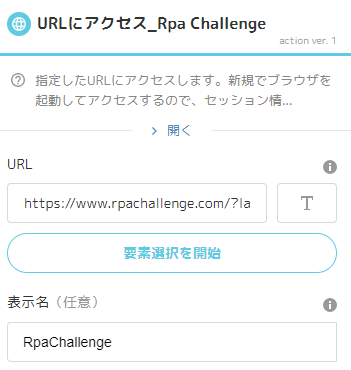
サイトを開く
まずは、RPAチャレンジサイトを開きます。
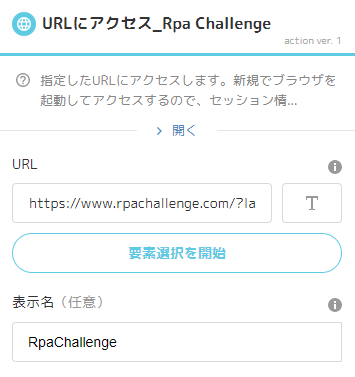
使うアクションは、「URLにアクセス」です。

URLにアクセスするURLを設定し、表示名(この後ブラウザを指定するために使う)を設定しておきます。

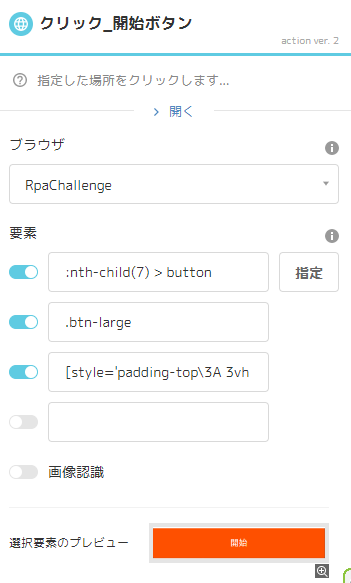
開始ボタンのクリック
サイトが開いたら、「開始」ボタンをクリックします。
使うアクションは、「クリック」です。

ブラウザには、先ほど「URLにアクセス」で設定した表示名が選択肢として出てくるので、それを設定します。
要素は、「指定」をクリックすると、Selector Helperという画面から項目を選択するウィンドウが起動するので、その中で、「開始」ボタンを選択します。選択した結果は、要素に格納されます。

各項目に値を設定(その1)
次に、各項目に値を設定します。
使うアクションは、「画面に情報を入力」です。

先ほどと同様に、ブラウザを選択し、要素をSelector Helperから選択します。
入力内容には、Excelから取得した苗字を設定するのですが、まずは、ダミーで「苗字」という文字列を設定します。

これを値を設定する項目すべてに対して行います。
登録ボタンのクリック
登録ボタンのクリック処理は、開始ボタンのクリックの手順と同様なので割愛します。
画面操作の設定を簡単に行う方法
開始ボタン、各項目への値の設定、登録ボタンと個別に設定する方法を書きましたが、実は一気に設定する方法があります。
URLにアクセス内にある「要素選択を開始」をクリックすると、Selector Helperが起動するので、そこで連続して項目を選択することができます。

各項目を設定した状態は、こんな感じです。

実行そして・・・
ブラウザ操作部分を実行してみます。

あれれ?正しい場所に設定されません。
実はここが罠でして、各項目のIDと場所が実行するたびに変わるのです。
苗字の設定をした要素部分を詳しく見ていくと
最初の要素:#xSeK5
これはIDの値ですが、実行するたびに変わるため、一致する要素は存在しません。
次の要素::nth-child(3) > rpa1-field > div > input
ここで3番目の要素(上から2番目の左側の要素)が指定されています。
結局、この要素に一致する、上から2番目の左側の要素に「苗字」が設定されます(実際は住所の項目なのに)。
各項目の正しい要素を設定する
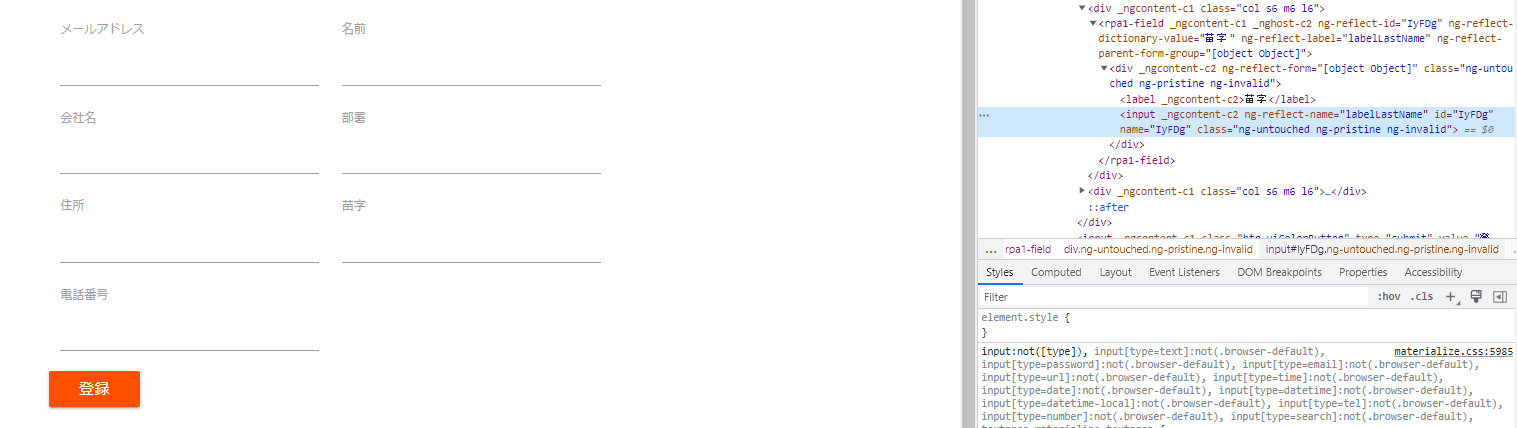
ブラウザには要素を確認する機能があります。ChromeやEdgeの場合は、F12を押すことで表示できます。
下図はChromeで、「苗字」の部分の要素を確認したものです。

要素:
<input _ngcontent-c2="" ng-reflect-name="labelLastName" id="IyFDg" name="IyFDg" class="ng-untouched ng-pristine ng-invalid">
この中で、固定値っぽい項目を探します(何度か画面をリロードして見てみるとよいです)。
すると、ng-reflect-name="labelLastName"が固定値っぽいことが分かります。
そこで、最初の要素に、下記のように設定します。
最初の要素:input[ng-reflect-name="labelLastName"]
他の項目も同様に正しい要素に変更していきます。
繰り返しの中で処理する
Excelから読み込んだ行ごとに繰り返しを行います。
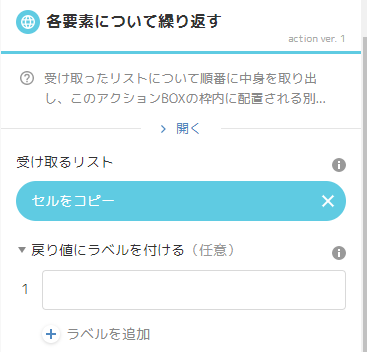
使用するアクションは、「各要素について繰り返す」です。

受け取るリストには、セルをコピーを指定することで、読み込んだ各行での繰り返しを行うことができます。

ここで作成した繰り返しの中に、さきほど作成した、各項目への設定と「登録」ボタンクリックを移動します。
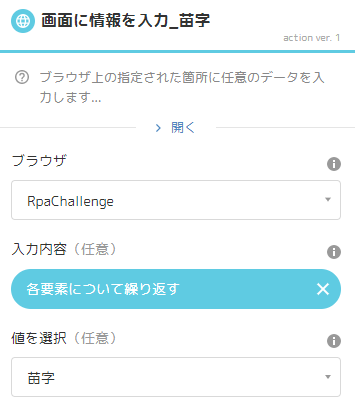
最後に、各項目への値の設定処理の入力内容を変更します。
入力内容に「各要素について繰り返す」を指定すると、「値を選択」が出現します。
値を選択では、列ヘッダー情報が選択肢に出てくるので、対象の列名を選択します。

これを各項目に対して行います。
ローカルで実行
ちゃんと動いていることを確認したいので、
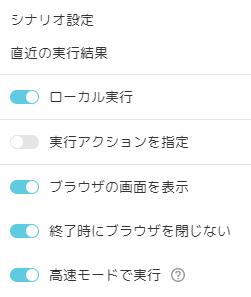
ローカル実行、ブラウザの画面を表示、終了時にブラウザを閉じないをONにします。
高速モードで実行は、デバッグ時はOFFの方がいいかもしれません。

実行した結果、ちゃんと正解率100%で実行できました。

クラウドで実行
Coopelはクラウド型のRPAツールです。ブラウザ操作も含めてクラウド上で実行することができます。
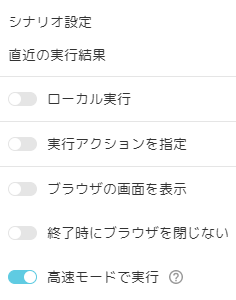
ローカル実行をOFFにすることで、クラウドで実行することができます。

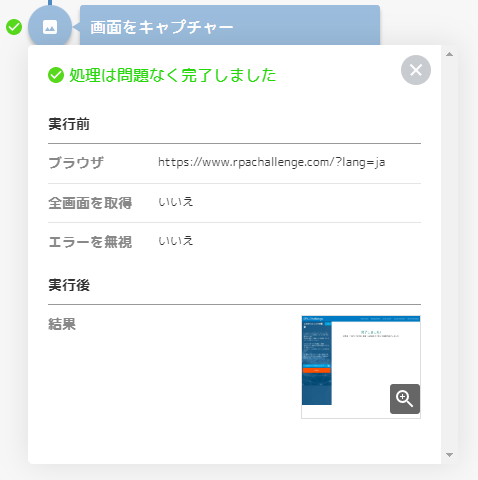
このとき、処理結果が確認できないため、処理の最後に「画面をキャプチャー」というアクションを追加して、処理結果のキャプチャーを取得するようにしました。
実行結果を確認すると、ちゃんと正常終了して、キャプチャーが取られています。

結果を拡大すると、こんな感じ。

クラウドで実行できると、他の作業をしながら、処理が終わるのを待つことができるので、嬉しいですね。
まとめ
クラウド型RPAツールであるCoopelを用いて、RPAチャレンジを実施してみました。
- Excelからのデータ読込
- ブラウザ操作
- 繰り返し
といった基本的なアクションを組み合わせるだけの、いわゆるノーコードで開発することができました。
正しい要素を設定するために、若干複雑なことをしましたが、やり方さえ覚えれば大丈夫です。
ちなみに、Selector Helperで設定するだけで動くサイトの方が多いと思いますでご心配なく。
