久々の投稿です。
noteの方に書いた記事をQiitaにも!
BlurHashとは?
最近、ギークなエンジニアの間で話題になっているBlurHashってご存知ですか?
BlurHash。これはおもしろいなあ。画像を30文字程度のテキストにエンコードする。レスポンスに含めて返せるからクライアント側で復元してプレースホルダとして使える。画像は元画像にブラーをかけたように圧縮されるから各画像の違いもなんとなくわかるし美しい。https://t.co/SxhzdHOZJB
— kishikawa katsumi (@k_katsumi) February 21, 2020
BlurHashはブラー(ぼかし)加工した画像をテキストで表現する技術です。
下記は公式サイトにあるサンプルです。

おいしそうな料理の写真をなんとなくイメージさせるぼかし画像を28文字のテキスト(画像真ん中の文字列)で表現しています。ぼかしの強さはパラメーターで調整することが可能です。
こちらはドーナツの例です。

BlurHashは下記の2点が特に素晴らしいと感じました。
- ぼかし画像を別途生成する必要がない
- ごく短い文字列で画像を表現することができる
BlurHashの使いみち
大きめな画像を扱うサービスでは表示が遅くならないようにプレースホルダー画像やファイルサイズの小さいサムネイル画像を用意しているところが多いと思います。
こういった単色のプレースホルダー画像では味気ないですよね。かといって、このためにサムネイル画像を用意するのも大変です。
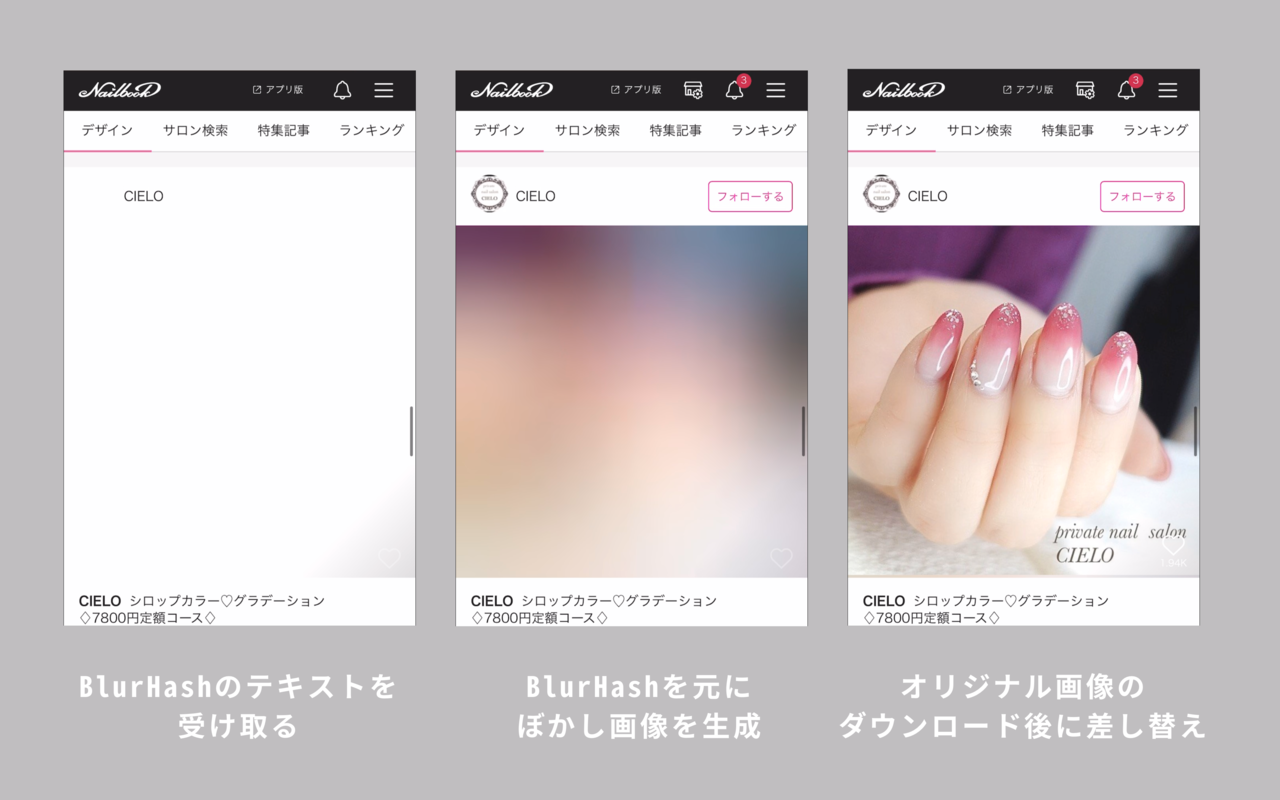
こんなときにBlurHashを使いましょう!ネイルブックでの実装例をご紹介します。
クールですよね〜。
単なるプレースホルダー画像を表示するのではなく、オリジナル画像を想起させるブラー画像を表示させておくことは、オリジナル画像読み込みまでの待ち時間のUX改善につながります。
ぼかし画像取得による通信も発生しませんので、レスポンス向上やパケット節約にもなります。
BlurHashの導入方法
ソースコードがgithubで公開されていますので、あなたのサイトにも導入してみたらいかがでしょうか?
SwiftやKotlinのライブラリも公開されてますので、アプリへの組み込みも容易です。