最初に
この記事は自分なりにVuexを噛み砕こうと初心者がまとめたものです。
この解釈違うだろ等あるかもしれませんので、そのときはご指摘いただけると嬉しいです!
なお、今回はソースについては触れず、概念についての解釈をまとめています。
この記事を書くことになった背景
現場でまずVue.jsの新規開発、続いてknockout.jsの(以下ko.js)保守開発に関わる機会がありました。
どっちにも触れた上での最初の感想、「えっko.js分かりにくいがすぎる!データの流れがよ、よめない。」という感じでした(笑)
ko.jsは一瞬流行ったフレームワークだそうで・・・不人気!?
それがまた大規模で複雑なシステムだったので、余計でした。
Vuexの状態管理の恩恵を実感することができました。
実感しているうちに、自分で調べたことを含め、まとめておこうと思います。
目次
1.Fluxについて(概念)
2.Vuexについて(概念)
1.Fluxについて
VuexはFluxというアーキテクトの概念から影響を大きく受けています。
Fluxとは、一言で言うと、状態管理のための一方向のデータフローのアーキテクチャーです。
なんじゃそりゃ・・・
Fluxを勉強するのに
漫画で説明する Fluxが絵で説明されていてわかりやすかったです。
Fluxが生まれた背景として・・・
・「漫画で説明する Flux」から引用
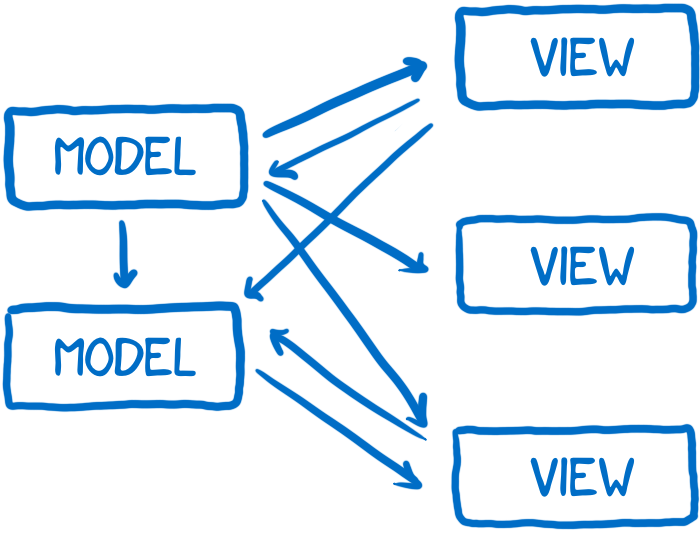
データを持ち、データを描画するために View 層にデータを渡す Model があります。
ユーザーの操作は View を介して起こっているので、View は時々ユーザーの入力に基づいて Model を更新する必要がありました。
加えて、ときにこれらのユーザーの操作は他の変更の連鎖を誘発します。
非同期に自由にいろんな場所でデータの変更が行われることでデータの流れが追いにくくなり、デバックがしづらくなりました。
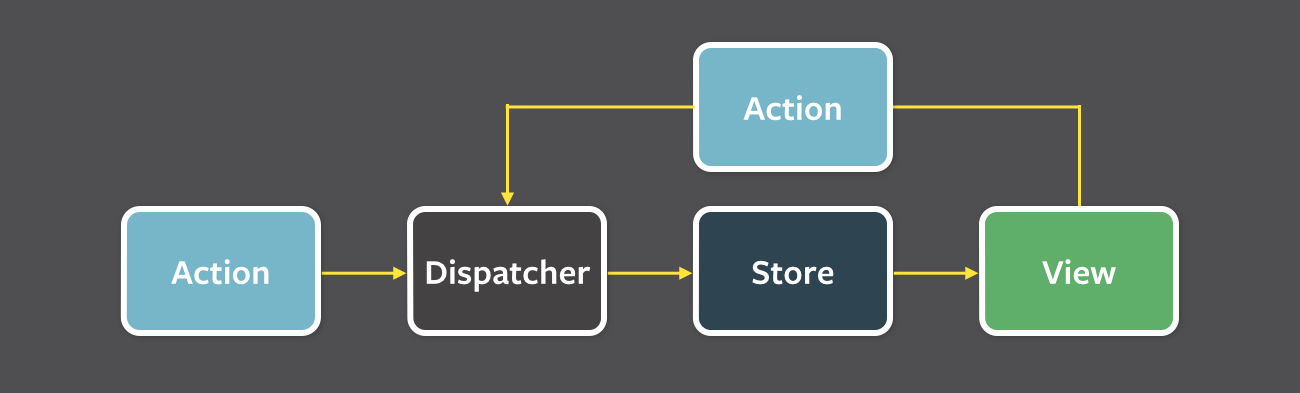
この問題に対して解決策として考え出されたのがFluxです!!
一方向のデータフローのアークテクチャーを設計することで、データの変更を追いやすくしたのです!
ReactJSの状態管理フレームワークReduxもこのFluxから影響を受けています。
2.Vuexについて
まずVueの一つの特徴である単一ファイルコンポーネントの話から始めます。
単一ファイルコンポーネントにはHTML、JS、CSSをまとめることができ、画面ごとにファイルを管理できて大変便利です。
さらにHTMLの各要素(例えばBUTTONなど)を再利用可能なUIコンポーネントとして作成することもできます。
そして、画面ごとの単一ファイルコンポーネントを作成して、そのコンポーネント内にUIコンポーネントを配置していきます。
そのような構成になり、コンポーネント間でデータを共有することが必要になり、コンポーネント間でのデータの受け渡しをするようになりました。
ですが、そこには問題がありました・・・
・公式サイトからの引用
しかし、単純さは、共通の状態を共有する複数のコンポーネントを持ったときに、すぐに破綻します:
複数のビューが同じ状態に依存することがあります。
異なるビューからのアクションで、同じ状態を変更する必要があります。
一つ目は、プロパティ (props) として深く入れ子になったコンポーネントに渡すのは面倒で、兄弟コンポーネントでは単純に機能しません。
二つ目は、親子のインスタンスを直接参照したり、イベントを介して複数の状態のコピーを変更、同期することを試みるソリューションに頼っていることがよくあります。これらのパターンは、いずれも脆く、すぐにメンテナンスが困難なコードに繋がります。
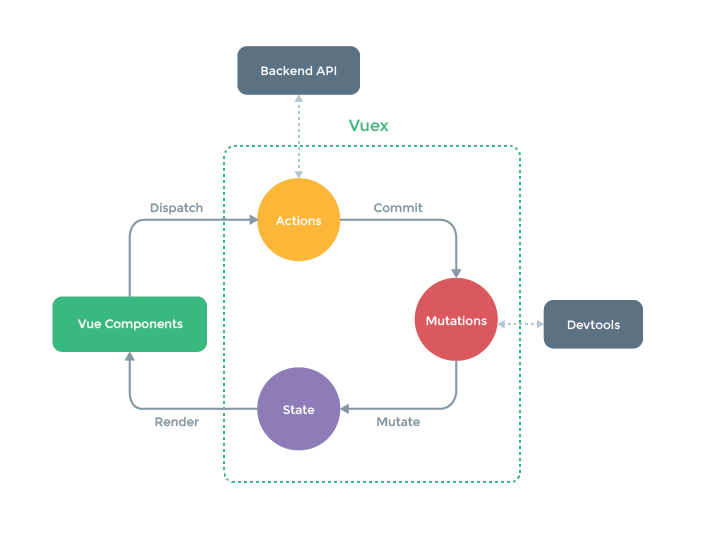
Vuexのstoreパターンはこの問題を解決します。
コンポーネントから共有している状態(データ)を抽出し、それをグローバルに管理するというものです。
これにより、コンポーネント間でデータを依存していたのが、どのコンポーネントも自立して管理された状態にアクセスできるようになりました。
さらに、状態管理に関わる概念を定義、分離し、特定のルールを敷くことで、コードの構造と保守性を向上させることができます。
終わりに
ko.jsのソースを見たとき、いつ、どこでデータが変更されたかデータを追うのに苦労しました。
それにより、どこまでソースに手を加える必要があるか予測しづらかった。
Fluxに基づいたvuexを使って状態管理することで、
・ViewとModelの双方向のデータの変更をmutationが取り持ち、stateを管理することでデータを変更する流れを単一方向にした
→データの流れが追いやすくなった
・データの変更の流れを「state」、「mutations」、「actions」、「getters」の4つの役割に分け、明確にした
→ソースの箇所を特定しやすい
→何をテストすればよいか明確になる
コードの保守性がぐんとあがりそうですね!!
今はここまで。このFluxについては、まだまだ知見を深めていきたいです。