HTMLとは
タグというものを使用して,文字を強調したり,文字の色を変えたりできる言語です。
HTMLの使用例
インターネット上で閲覧できるWebサイトは,HTMLで作られています。
当然,QiitaもHTMLで作られています。
自分なりのHTMLの勉強方法
1. HTMLのデータ構造を理解する
上述の通り,HTMLはタグ(<>~</>)を使用して,文書を作成します。
まずは,下記のsample1.htmlで,HTMLのフォーマットを押さえておきましょう。
<!Doctype html>
<head>
<meta charaset="utf-8">
<title>タイトル</title>
</head>
<body>
<div>
<h1>見出し</h1>
<p>段落1</p>
<p>段落2</p>
</div>
</body>
</html>
HTMLファイルは拡張子を.htmlとします。タグの始まりを表すときは,<>とし,タグの終わりを表すときは,</…>とします。
上記で使用しているタグをまとめると下記のようになります。
| タグ名 | 説明 |
|---|---|
| Doctype html | このファイルはHTMLで書かれていますよという意味 |
| head | 文書のヘッダの情報を表す |
| meta charaset="utf-8" | 文字コードはutf-8を使用しているという意味 |
| title | タイトルを表す |
| body | 実際に見える部分を表す |
| h1 | 見出しを表す |
| p | 文章の段落を表す |
他にも<ul>~<ul>や<br>などのタグもあるのですが,とりあえず上記のものだけ抑えておき,必要に応じて自分で調べていけばいいかと思います。
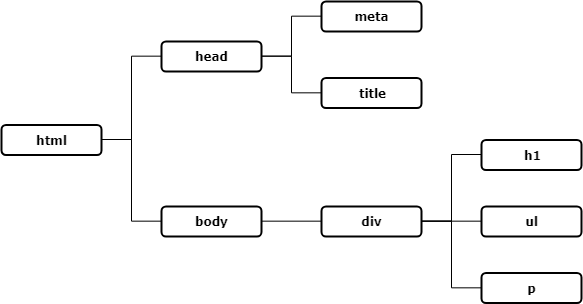
さて,sample.htmlを見るとhtmlタグの中にheadタグとbodyタグが含まれており,headタグの中にはmetaタグやtitleタグが含まるように記述されていることに気づきます。
下記の図を見ると,タグの中にタグが,さらにそのタグの中にタグが…といった感じで,木の枝が複数に分岐しているような様子が見られると思います。これをツリー構造といいます。

※divはh1タグよりも下の階層のタグにも使えます。
まずはHTMLのデータ構造がツリー構造になっていることを抑え,どこに何の情報を入力していくのか押さえておきましょう。これが分かれば,何となくいい感じのものが作れるようになると思います。
2. HTMLの情報がまとまったサイトを参考にしながら実際に簡単なものを作成してみる
HTMLのデータ構造を理解しても,実際に作れないと意味がないですよね。本当にこのコードで動くのか自分の目で確かめる必要があると思ってますし,いろいろ試していると疑問がわくこともあるので,実際に何か作成したほうがいいかと思います。
例えば,かなり雑ですが,下記のようなものを作成してみました。
<!Doctype html>
<head>
<meta charaset="utf-8">
<title>トップぺージ</title>
</head>
<body>
<div id="wrap">
<div id="header">
ヘッダーの情報を入力します。
</div>
<div id="main">
<div>
<h3><u>季節の種類</u></h3>
<li class="season">春</li>
<li class="season">夏</li>
<li class="season">秋</li>
<li class="season">冬</li>
</fieldset>
</div>
<div>
<h3><u>食べ物の種類</u></h3>
<li class="food">パン</li>
<li class="food">麺</li>
<li class="food">魚</li>
<li class="food">肉</li>
</div>
</div>
<div id="footer">
フッターの情報を入力します。
</div>
</div>
</body>
</html>
一般的にWebサイトのページは,ヘッダー,メイン,フッターの3種類の領域があります。
divでそれぞれの領域ごとにまとまりをつくり,全体をwrapというid名でグルーピングしました。
そして,メインの領域に季節と食べ物の種類をまとめました。
このように最初は雑でもいいから,何か作成してみるのがいいかと思います。
他人の説明を聞くだけでは見えてこなかった疑問も見えてくるので,良い勉強になるかと思います。
3. CSSで装飾にこだわってみる
HTMLでいろいろ書いていると,見た目の部分もこだわりたくなってきます。それはCSSという見た目を凝ったものに設定できる言語を使う必要があります。HTMLとセットで覚えないといけないものなので,HTMLに少しずつ慣れてきたら,CSSも勉強しましょう。
CSSでどのように書けばよいか簡単な例を紹介しておきましょう。例えば,先ほど作成したsample2.htmlで,季節の情報と食べ物の情報を色で区別したいと思ったとします。このときにCSSを使用します。
sample2.cssを作成し,中身を下記のようにしてください。
※sample2.cssの保存先は,sample2.htmlと同じ階層にしてください。
@charaset "utf-8";
.season { color :red; }
.food { color :blue; }
また,sample2.htmlのheadの情報を編集します。
<head>
<meta charaset="utf-8">
<title>トップぺージ</title>
<link type="text/css" rel="stylesheet" href="sample2.css">
</head>
ここで,saple2.htmlを開いてみてください。季節の項目が赤色に,食べ物の項目が青色になっているのが確認できるかと思います。
4. javascriptで機能にこだわってみる
こちらは必須かどうか分かりませんが,機能面こだわるなら,覚えておいたほうがいいかとは思います。一般的なアプリケーションは,サーバー側の処理とユーザー側の処理を両方作らなければなりませんが,ユーザー側の処理には,HTML+CSS+javascriptがよく聞く組み合わせになります。
ある程度HTMLとCSSに慣れてきたら挑戦してみるといいかと思います。これ以上の説明は,今回は割愛します。
HTMLの勉強で行き詰まりそうなところ
HTMLやCSSを勉強している人が詰まりそうなところをまとめてみました。
必要に応じて見ていただければと思います。
idとclassの違いが分からない
これは多くのサイトで見かけます。
雑に説明すると,一意に定まるものはidに,一意に定まらないものはclassにします。
sample2.htmlを見ると分かるかもしれません。
Webぺージには,ヘッダー,メイン,フッターという領域が多くても1つ存在します。2つ以上は存在しえません。このように1つに定まるものは,idを使います。
ただ,sample2.htmlのそれぞれの<li>~<\li>に同じid名を付けたいということがあるかもしれません。id名は同じものを使用できないので,その場合は,同じもの名前を指定できるクラス名を使うことになります。
id(または,class)とnameの違いが分からない
これもよく見かける疑問です。id(または,class)とnameに同じものが入力されているので,id(または,class)とnameを一緒のタグに入れる理由が分からないんですよね。
これについて,私は下記のような解釈をしています。
- id(または,class)はCSSやjavascriptに情報を渡すときに指定する。
- nameはPHPやJAVAといったサーバー側の処理をする言語に情報を渡すときに指定する。
- id(または,class)やnameが同じ名前なのは,単純に名前を考えるのがめんどくさいから。
最後に
いかがでしたか?あまり深く説明できなかったですし,大した具体例も紹介できなかったのですが,これから,HTMLなどを始める人たちに少しでも参考になればいいなと思っています。