はじめに
個人的なホームページが欲しかったので、使ったことがない技術を使って作ってみました。
僕が作成したホームページがこちらになります。
Viewの作成
今回僕が採用したのはNext.jsとCSSフレームワークとしてはTailwindを採用しました。それぞれ採用した理由は単純に使ってみたかったからです。
基本的にはNext.jsのスタートガイドをみながら作りました。
これを説明しているととんでもなく長い記事になりそうなので、違う記事で書くことにします。
自分の作りたいページが作成できたとして、以降読んでいただけると幸いです。僕のソースコードも置いておきます。
Dockerの導入
Cloud Run上でデプロイする上でコンテナが必要になってくるので、Dockerを使用します。これも公式ドキュメントに例が載っているのでそれに従っていきます。
Dockerのインストール
ここからお使いのOSに合ったものをインストールしましょう。
.dockerignoreファイルの作成
Dockerfile
.dockerignore
node_modules
npm-debug.log
README.md
.next
.git
Dockerfileの作成
# Install dependencies only when needed
FROM node:16-alpine AS deps
# Check https://github.com/nodejs/docker-node/tree/b4117f9333da4138b03a546ec926ef50a31506c3#nodealpine to understand why libc6-compat might be needed.
RUN apk add --no-cache libc6-compat
WORKDIR /app
COPY package.json yarn.lock ./
RUN yarn install --frozen-lockfile
# If using npm with a `package-lock.json` comment out above and use below instead
# COPY package.json package-lock.json ./
# RUN npm ci
# Rebuild the source code only when needed
FROM node:16-alpine AS builder
WORKDIR /app
COPY --from=deps /app/node_modules ./node_modules
COPY . .
# Next.js collects completely anonymous telemetry data about general usage.
# Learn more here: https://nextjs.org/telemetry
# Uncomment the following line in case you want to disable telemetry during the build.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN yarn build
# If using npm comment out above and use below instead
# RUN npm run build
# Production image, copy all the files and run next
FROM node:16-alpine AS runner
WORKDIR /app
ENV NODE_ENV production
# Uncomment the following line in case you want to disable telemetry during runtime.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN addgroup --system --gid 1001 nodejs
RUN adduser --system --uid 1001 nextjs
# You only need to copy next.config.js if you are NOT using the default configuration
# COPY --from=builder /app/next.config.js ./
COPY --from=builder /app/public ./public
COPY --from=builder /app/package.json ./package.json
# Automatically leverage output traces to reduce image size
# https://nextjs.org/docs/advanced-features/output-file-tracing
COPY --from=builder --chown=nextjs:nodejs /app/.next/standalone ./
COPY --from=builder --chown=nextjs:nodejs /app/.next/static ./.next/static
USER nextjs
EXPOSE 3000
ENV PORT 3000
CMD ["node", "server.js"]
コンテナをBuild & Run
Runした後localhost:3000にアクセスしてViewが表示されたら、成功です。
# Build
docker build -t nextjs-docker .
# Run
docker run -p 3000:3000 nextjs-docker
Cloud Runにデプロイ
Cloud Run に関しては公式ドキュメントに詳しく書いてあります。個人的にはサーバーの管理をする必要がない=サーバーレスなプラットフォームというくらいの認識です。
気になるお値段は
新規のお客様には、最初の 90 日間に Google Cloud で使用できる無料クレジット $300 分を差し上げます。すべての Google Cloud のお客様は、1 か月あたり 200 万リクエストを無料で利用できます。
とあるので相当人気のある個人ホームページにならなければ基本的には無料で使えると思います。
さて、デプロイの方法ですが、まずGoogleアカウントを作りましょう。
ここからはこちらに手順が書いてあるのでその通りに進めて行きます。
gcloudコマンドを使えるようにする
Google Cloud SDKをこちらからインストールします。インストールに成功するとgcloudコマンドを使えるようになります。gcloudコマンドを使って、コマンドラインからGoogle Cloudを操作できるようにします。
> gcloud --version
Google Cloud SDK 370.0.0
bq 2.0.73
core 2022.01.21
gsutil 5.6
自分のGoogleアカウントと紐付ける
gcloud auth loginコマンドを実行します。
> gcloud auth login
例のGoogleのログイン画面が出てくるので使いたいアカウントでログインしましょう。
新しいプロジェクトの作成
こちらから新しいプロジェクトを作成。

名前を適当につけましょう。この時プロジェクト名とプロジェクトIDを同じにしておくと後々楽です。

お支払い情報の作成
お支払い情報を登録してプロジェクトに紐付けないとCloudを使えません。
こちらからお支払い情報を登録してプロジェクトと紐づけましょう。

コンテナをビルドしてContainer Registoryに保存する
> gcloud builds submit --tag gcr.io/PROJECT-ID/homepage-front --project PROJECT-ID
PROJECT-IDは先ほど作ったプロジェクトのIDを入力します。(上の例だとhomepage)
homepage-frontは自分の好きな名前を入力しましょう。
正常に実行が終わるとContainer Registoryにイメージが新しく追加されているのがわかると思います。
↓から確認できます。

デプロイ
とうとうデプロイです!
以下のコマンドを実行してCloud Runにデプロイします。
> gcloud run deploy --image gcr.io/PROJECT-ID/homepage-front --project PROJECT-ID --platform managed
先ほどと同じようにPROJECT-IDとhomepage-front を変えて実行しましょう。
実行すると
- サービス名の入力を求められます。Enter キーを押してデフォルト名になります。(上のhomepage-frontの名前)
- リージョンを指定するよう求められます。asia-northeast1(東京)、asia-northeast2(大阪)などを選択します。
- 未認証の呼び出しを許可するように求められます。[y] と入力してEnter キーを押しましょう。
これでデプロイ完了です!
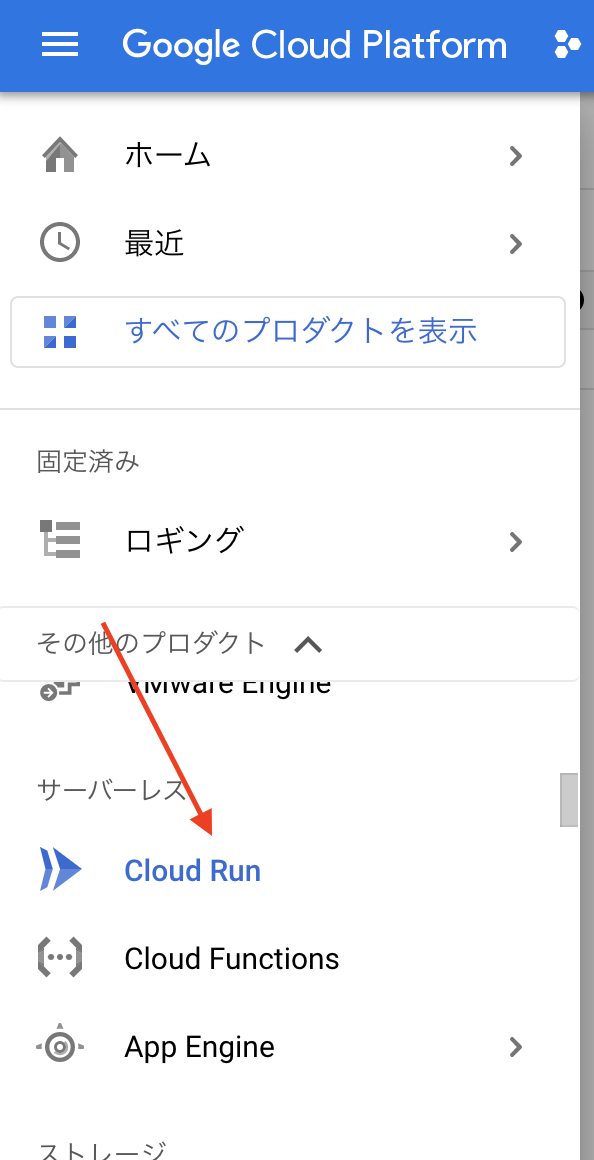
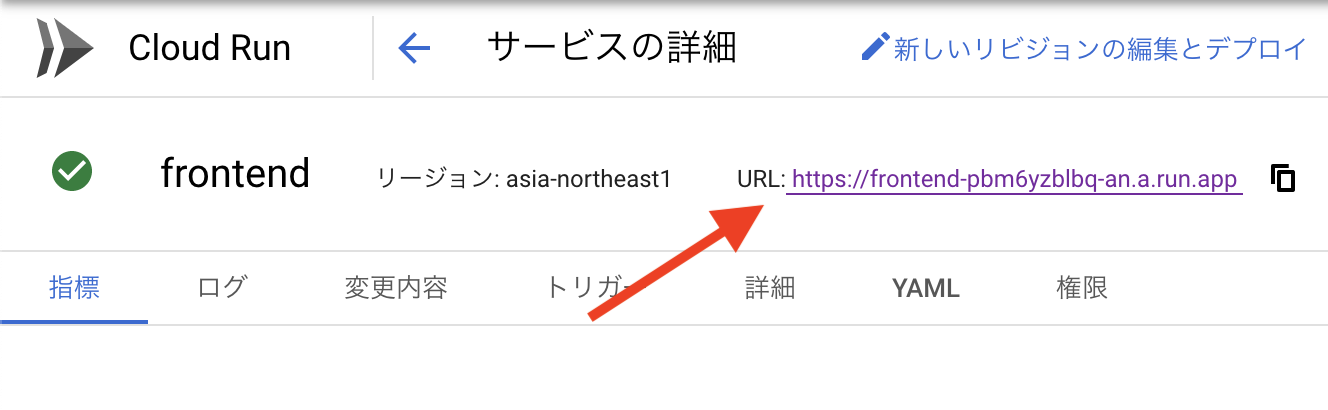
GCPのCloud Runのページにいき、プロジェクトをクリックするとURLが出てくるので、そのURLをクリックすると自分で作成したホームページにアクセスできます!



これでデプロイの作業自体は終了です!
ドメインを取得して、割り当てる
さてデプロイができたのはいいですが、ドメインがカッコよくないので、新しくドメインを取得して行きましょう。
ドメインの購入
僕はお名前ドットコムでドメインを購入しました。僕が購入したときは.infoのセールをしていて0円で購入できました。1円で購入できるものもたくさんあるので、安心してください。
- Whois情報公開代行メール転送オプション
- ドメインプロテクション
はとりあえず割に合わなそうなのでつけませんでした。
購入が完了したら
Cloud Run上で動いているサービスと、購入したドメインを紐づける
-
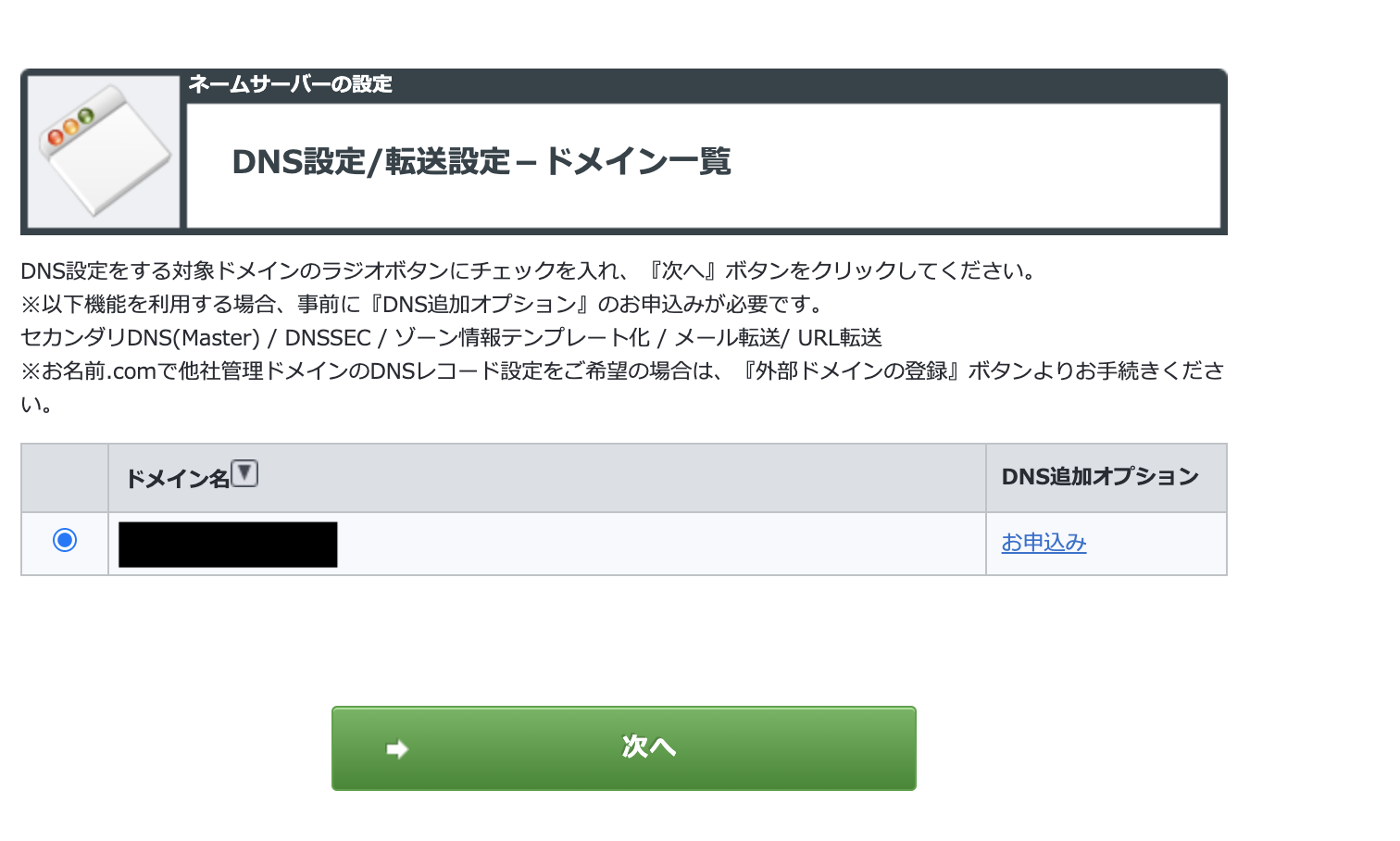
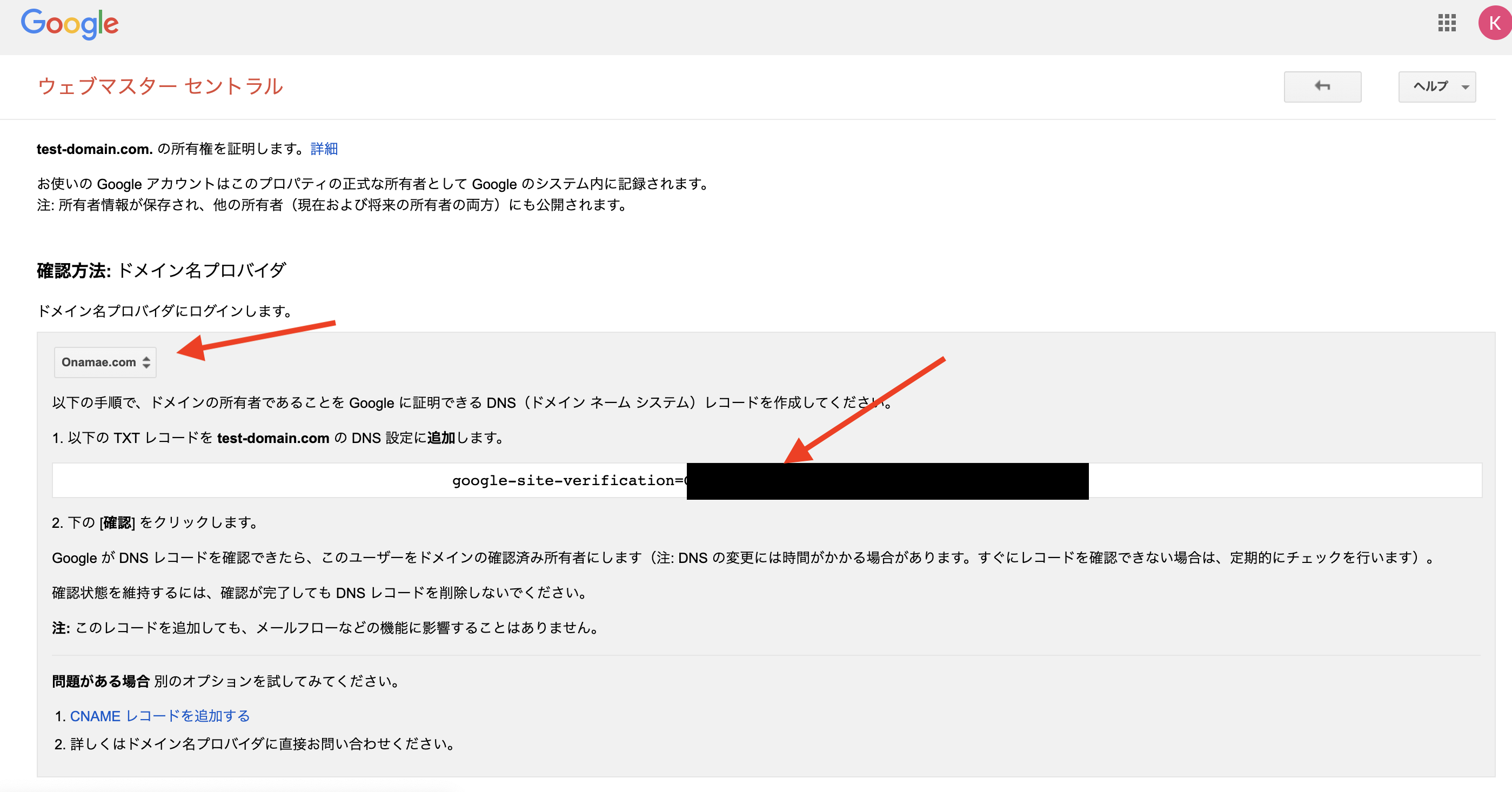
ウェブマスターセントラルの画面に移動して、ドメインの所有権を証明する。ドメインプロバイダはお名前.comなので、プルダウンから「Onamae.com」を選択。TXTレコードが出てくるので、お名前.comでDNSにレコードを追加する。

-
TYPEを「TXT」に設定して、ウェブマスターセントラルの画面に出てきた「TXTレコード」をVALUEに入力(google-site-verification=も全て)して追加する。

-
「確認画面へ進む」をクリック。転送用のネームサーバーが(01.dnsv.jp)等になっていない場合、チェックボックスをクリックしてネームサーバーを変更する。

-
変更が完了し、しばらく待つと、ウェブマスターセントラルでドメインの所有権を証明が完了します。
これでカスタムドメインを紐づけることに成功しました!取得したドメインにアクセスして、自分のホームページが表示されるか確認しましょう!
最後に
いかがだったでしょうか。もしかしたら何か間違えてるところがあるかもしれないので、何かありましたら是非指摘していただきたいです!