概要
今回,GoogleChromeとWebカメラさえあれば,誰でもバーチャルユーチューバーになれるFaceVTuberで行ったUXの改善施策についてお話したいと思います.
以前に書かせていただいた誰でも簡単にバーチャルユーチューバー!FaceVTuberとdynamic importでは非常に多くの評価を頂きありがとうございます.
リリースから順次改善を続けておりまして,先日,リアルタイムに手のモーションが付けられるようになりました.
やだお手てあるだけで超楽しいd(*‘ω‘ *)bパントマイムみたい(*ノωノ)一気に進化した感じすごいなー(*´з`)#FaceVTuber pic.twitter.com/pH326a4MQd
— トラタ@✌️👵✌️ (@torata3220) 2018年5月2日
最近では,PANORA VR,SVVR JapanさんのVTuberハッカソン展で発表をさせていただきました.(動画) (資料)
今回,自分が作ったFaceVTuberで行ったUX改善について書きたいと思います.
リーンな開発
プロダクトの改善は基本的にリーン・スタートアップをベースに考えています.
ざっくりとリーン・スタートアップとは以下のようなものです.
コストをそれほどかけずに最低限の製品や、最低限のサービス、最低限の機能を持った試作品を短期間で作り、顧客に提供することで顧客の反応を観察する。その観察結果を分析し、製品、サービスが市場に受け入れられるか否か判断し(市場価値が無ければ撤退も考慮)、試作品やサービスに改善を施し、機能などを追加して再び顧客に提供する。このサイクルを繰り返すことで、起業や新規事業の成功率が飛躍的に高まると言われている
引用:リーンスタートアップ
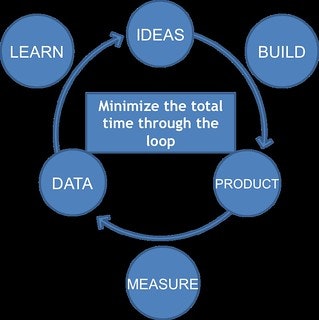
その中で重要なのが以下の概念図になります.
よくリーンで言われるのが**「仮説検証をする」**ということです.
- 仮説を立てる(IDEA)
- その仮説をプロダクトで検証する方法を考える(BUILD)
- プロダクトをリリースする(PRODUCT)
- 計測を行う(MEASURE)
- 計測を行ったデータを収集する(DATA)
- 計測結果から仮説の検証を行う(LEAN)
完全には図と一対一対応していないですが,大体の流れはこのようになります.
今回,FaceVTuberでUXを改善するために,どのような仮説検証をしたか.どのような計測を行ったか.
それについてご紹介します.
GoogleAnalytics
FaceVTuberにはGoogleAnalyticsを導入しております.
その中で,イベントトラッキングという機能を多用しています.
これはWebサイトのjavascriptのコードを記述することで,ユーザーの動きをトラッキングできるようにするものです.
FaceVTuberではいろいろなボタン,ユーザーアクションを行う部分にこの記述を入れています.もちろんトラッキングしているのはプライバシーに関わりのないところのみです.3Dモデルの情報やWebカメラの画像をサーバーに送ることは一切しておりません.
定性的で定量的なカイゼン
最初,FaceVTuberのUIはこんな感じでした.
自分自身でデザインをして,リリースをしましたが,1つの疑問が生まれました.
これは初心者に優しいUIであろうか?
最初にStartのボタンを押し,その次にRegistを押すと動く.というのは,PCに慣れている人なら,分かるかもしれません.しかし,初心者にはどうでしょうか?
また,**このUIは壊れている感じがあるのではないか?**と思いました.
例えば左の枠はStartを押すとカメラの画像が映りますが,ページを開いただけでは,どう動くかわからずただの灰色の画面です.また,右の画面は,本来は3Dモデルが表示されますが,ページを表示した段階では真っ黒で何もわかりません.これを見て,アプリが動かないんじゃないだろうか?という疑念がユーザーに起きているのではないか?と思いました.
これは,定性的なものにすぎません.言ってしまえば私の妄言である可能性があります.そこで,さきほど紹介したイベントトラッキングで検証してみました.
その結果,画面を表示したユーザーのうち,半分程度しかStartを押していない.という事実が分かりました.
このように定量的にUXに問題がありそうだ.ということが分かったので,
UIを改善することでより多くの初心者の方にFaceVTuberを楽しんでもらえるのではないか?
という仮説を立てました.そのために,
セッションのうち,Startボタンを押し,Regist(Set)ボタンを押した確率を計測しよう.
と考えました.
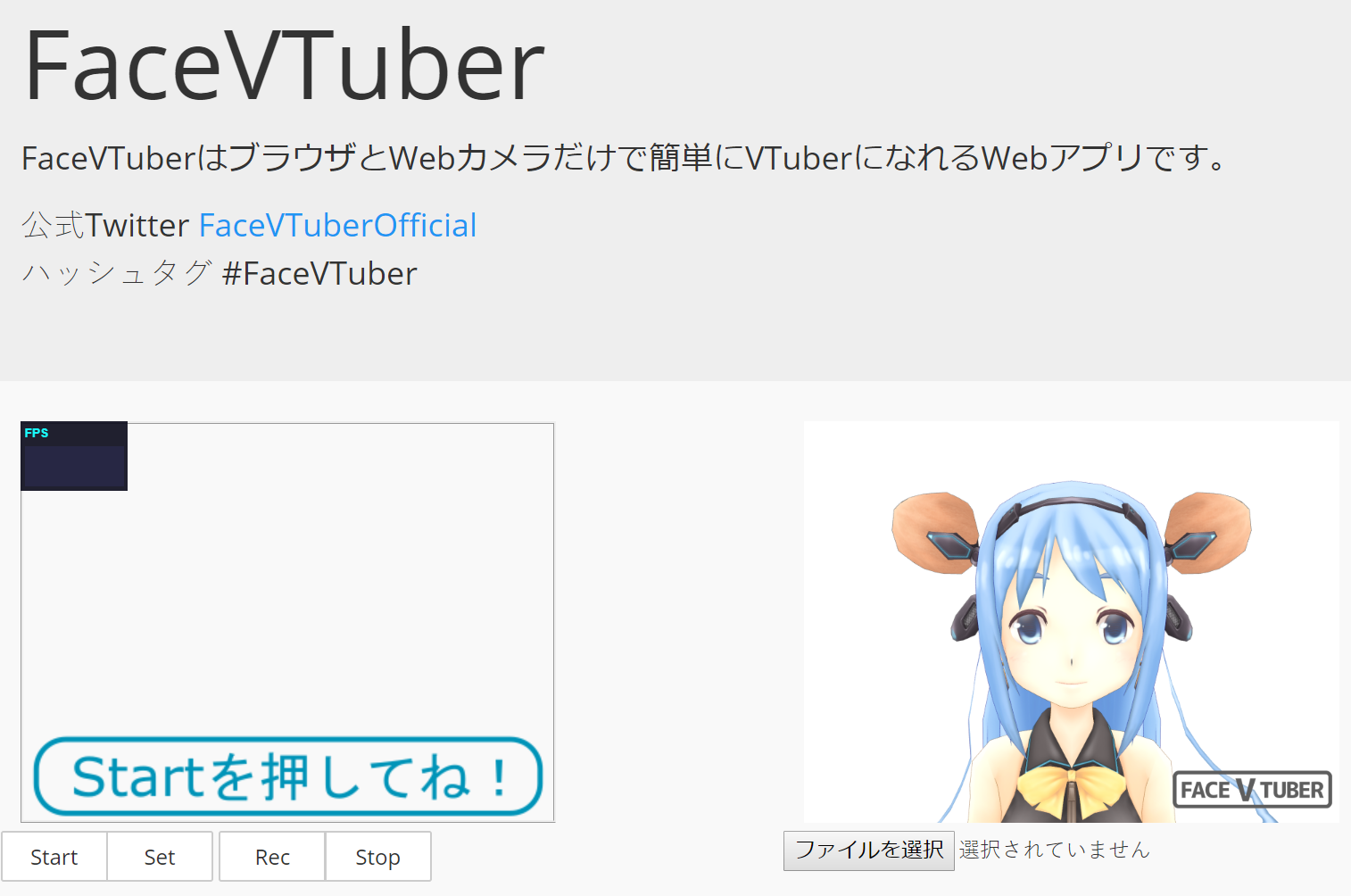
そして,今のUIができています.
左側のカメラ画像を表示する画面にはファーストビューで「Startを押してね!」と書くことで,最初にユーザーが何をすればよいか.提示しました.
また,Startを押した後は,「Setを押してね!」と表示することで,手順を明確化しました.
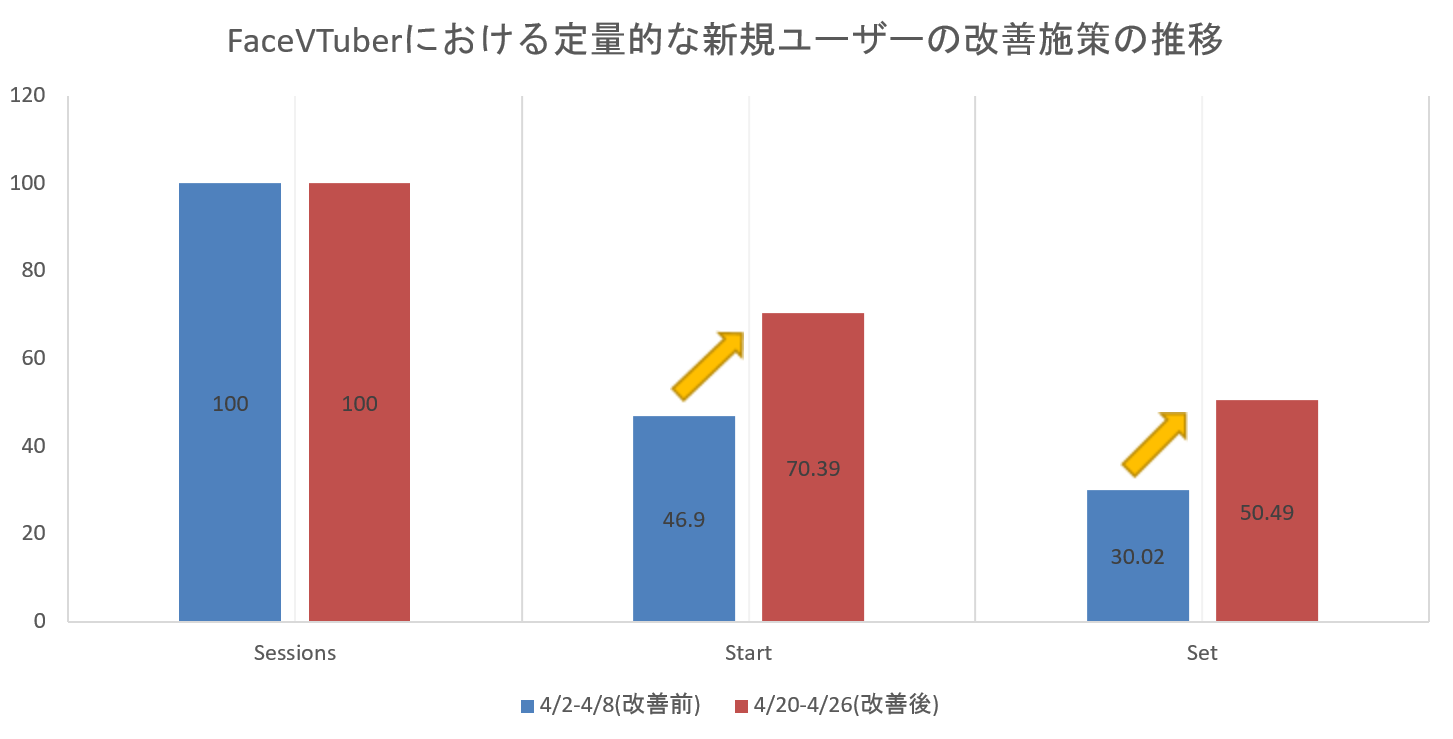
3つめはファーストビューで3Dモデルを表示することで,先ほど書いた「壊れてる感」を軽減しようと試みました.その結果,どうなったかというと以下のグラフになります.
今回,FaceVTuberにアクセスした新規のユーザーを対象としています.
ある期間のセッション数を100%としたとき,Startを押したセッション数,そして,Startを押した後にSetを押したセッション数の割合を示しました.それらを,UI改善の前後で比較してみました.
その結果,UI改善後ではStartを押したセッション数が23%程度上昇し,Setを押したセッション数が20%程度上昇しました.
このように実はすごく小さな改修ですが,大きな効果を得られることがあります.
しかし,これらは考えるだけではダメです.そして,実装してもダメです.それを計測までしてやっと意味のある形になります.
行わなかったカイゼン
このようにプロダクトの新機能を開発したり,改善を行うことは非常に楽しいです.
プロダクトを作っているうちに,「あれもしたい」「これもしたい」と案が出てきますが,「そのうちどれをするのか?」は非常に難しい問題です.
ここでは,FaceVTuberで検討はしたが行わなかった施策をご紹介します.それは
「モデルの利用規約表示機能の改善」
でした.
FaceVTuberではMMDのモデルを読み込むと画像のような表示が出ます.
これはモデラーさんを守るために,利用者の方に,しっかりと利用規約を読んでもらうために実装しています.しかし,このUIには問題があります.例えば,キズナアイさんのモデルを利用するためには11回もOKを押すことをが必要です.
現状,利用規約の文章量がある場合,複数に分けて表示しており,このようにクリック数が増えてしまっています.そのため,
「MMDモデルを読み込むユーザーが離脱しないように,しっかりと利用規約を表示しながら,クリック数が少なくてすむUIにしよう」
と考えました.そのために,
「ユーザーがファイルを選択して,実際に3Dモデルを表示した数を計測しよう.」
と思いました.そして,その計測したデータが以下になります.
「3Dモデルの読み込み」を100%とした場合,「利用規約表示終了」まで到達したユーザーは90.54%でした.
先ほどのカイゼンに比べて,ユーザーは,かなり高い割合で利用規約を表示し,読み切っていることが分かります.
実際に,この3Dモデル読み込みを使うユーザーは全体から見ても20%程度で,これを使っているユーザーは,リピーターの方が多いです.
そのため,そもそもFaceVTuberに慣れた方が多く,利用規約表示を最後まで見ることに耐えきられず,離脱した方は少ない.と予想することができます.
「MMDモデルを読み込むユーザーが離脱しないように」
UIのカイゼンをしよう.と考えていましたが,
「そもそも利用規約表示でユーザーがほとんど離脱していなかった」
というのが事実だったようです.
これらのデータから,現状は「利用規約のUI改善の優先度は低めで良い」という判断をしています.
まとめ
プロダクトを作ると「あれもやりたい」「これもやりたい」となりがちです.しかし,その実,効果のないことをやってしまい,プロダクトが不必要に難しくなったり,カオスになることも,よくあります.
そのため,一旦自分の視点を引いて,ユーザー目線にする必要があります.それで,本当にユーザーのためになるのか?を自分に問う必要もあります.そのような判断に重要になるのがイベントのトラッキングやログを落とす設計になります.ここを適切に作りこむことで,ユーザーへの価値を最大にしながらプロダクトを提供できると思います.
今回は,FaceVTuberを例に紹介させていただきましたが,みなさんも自分のプロダクトで試してみてください.
これからもFaceVTuberをよろしくお願いします!!