ChatGPTで仕事を短縮短縮ぅ!
こんにちは!小売店に勤めている「ちいよわ」です!
仕事で単純作業なのに時間がかかるものってありませんか??例えばちょっとした文章の作成や質問への応答、資料の作成から新しいメンバーへの教育などなど。ちょっとした内容だったとしても誰かがとりかかって作らないと先へは進めません。細々したものですが、なくなったほうが他に時間が使えるものがたくさんあります。
それらをChatGPTの力で全て消し去ります。
ChatGPTってはじめてきいた!という方はこちらをご参照ください。
カンタンに言えば、文章でお願いするとパソコンのソースコードや文章を自動で作ってくれる人工知能です。
ChatGPTを使って短縮してみたもの
以下の4つのものをChatGPTに作ってもらいました。
①商品紹介の内容
②新メンバーの教育としてお客さん役
③外国人のお客さんに向けた商品説明
④番外編 前からあったら便利だと思っていたもの
使用したもの
ChatGPT(人工知能チャットボット)
CodePen(プログラム内容を動作確認できるもの)
①商品紹介の内容
スーパーで買い物をするときに値札を見かけたときに、「みかんの糖度」や「キウイの種類」など商品の情報が書かれているものを見かけませんか??あれは「Point of Purchase advertising(購買時点広告)」の略称でPOP(ポップもしくはピーオーピー)と言います。商品の価格と情報がセットでファイルとして送られてくることが多いのですが、商品情報がセットになっていないときもあります。その時に商品の良さを伝える文章を0から考えなくてはなりません。それならばChatGPTを使って商品紹介の文章を作ってもらおう!という試みです。

スーパーでこういう掲示物みかけませんか???こちらがPOPです!
商品紹介を作ってもらった結果

商品特徴をとらえた文章を高い精度で作ってくれました!
カセットコンロと言っても薄型なものや小型のものなど特徴もさまざまなので細かい部分はこちらで修正する必要はありますが、大筋はコピペで良さそうです!
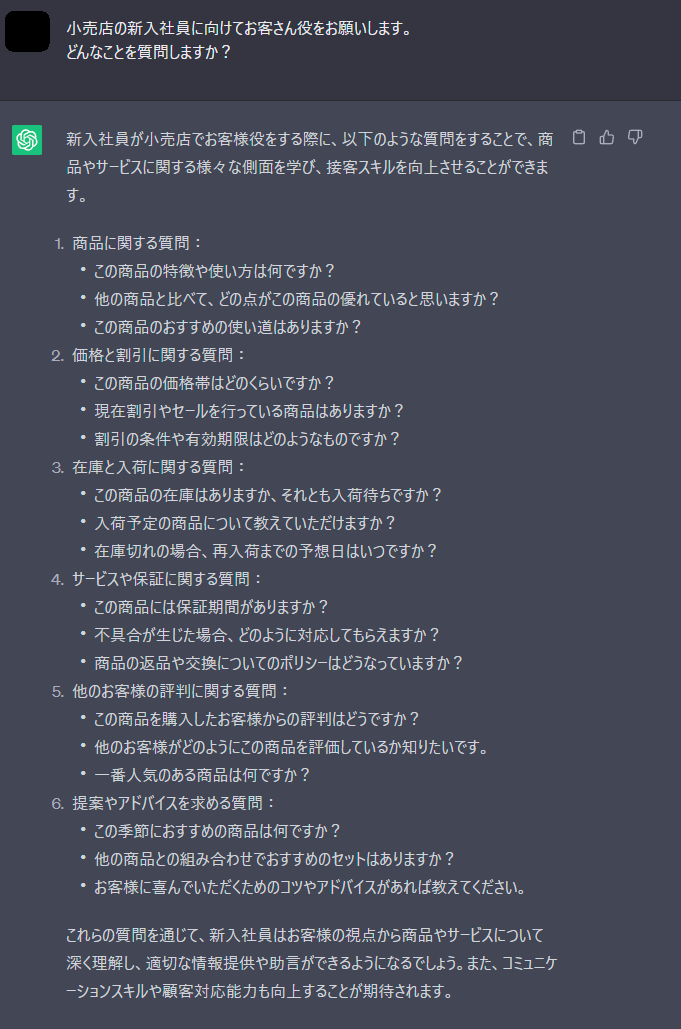
②新メンバーの教育としてお客さん役
自身の部署に新メンバーが加入した時に一通り仕事のやり方を教えるものの、実際にお客さんを目の前にして実践してみるとできないことが多かったり、お問い合わせ内容によってはケースバイケースな場合もあります。質問内容もお客さんからは聞かれることが多いものの、働く側になるとお客さんってどんなことを疑問に持つことが多いのかがわかりづらくなります。一つずつ箇条書きにして質問内容を作っていくのも時間がかかる。そこでChatGPTにお客さん役になってもらい、より実践に近い形で接客の練習をしてみようという試みです。
お客さん役をしてもらった結果
数秒でパパっとChatGPTが質問内容を作ってくれました!
たしかにお客さんからすると同じような商品があるけど安かったり、高かったりするのに違いはあるの??というのは疑問だと思います。再入荷の問い合わせがあったときに、どう確認すれば再入荷タイミングがわかるのかなど従業員側での業務知識の確認にもつながるのでいいですね!あとはおすすめや人気商品もお客さんとしては気になるところですよね。新メンバーとはいえお客さんは新メンバーかどうかなど関係ないので、ガンガン直近の商品動向を聞かれたりもします。よく尋ねられそうな内容が網羅されており、ほぼそのまま流用できそうです。
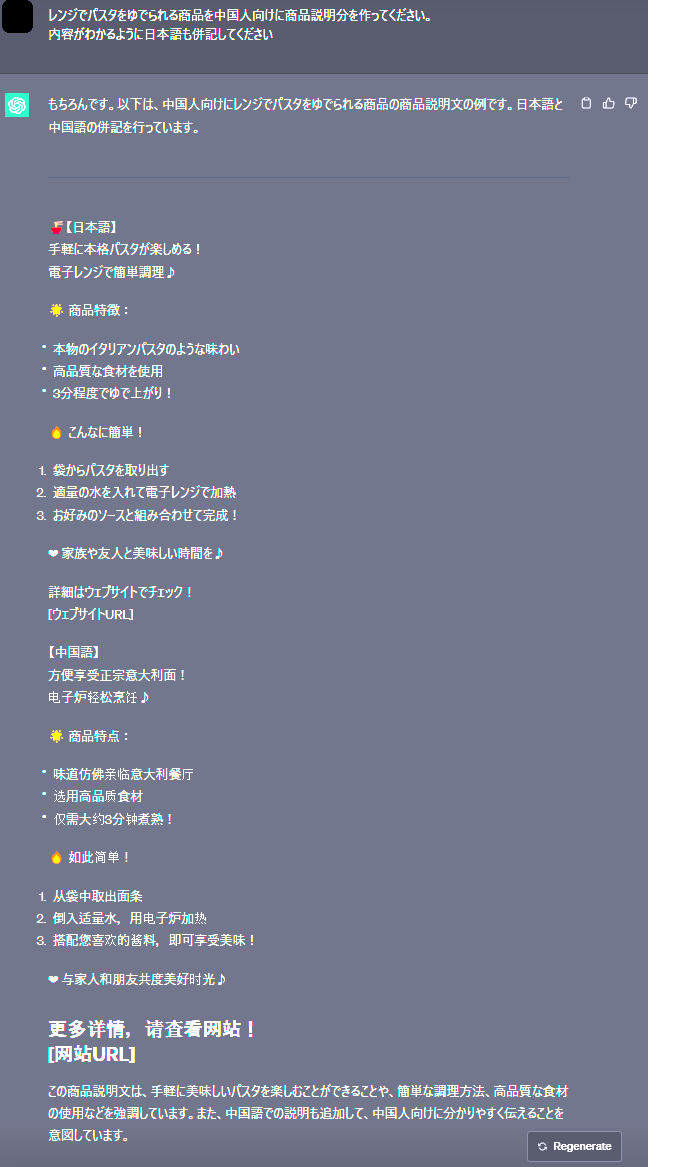
③外国人のお客さんに向けた商品説明
小売店は老若男女問わずですが、国も問いません。でも英語なんて学校の授業でやった以来触れていませんので、カンタンな英語しかわかりません!それでもお客さんには変わりありません!サービスの質を落とすことはできません。そこでChatGPTで外国人の方にもわかるような商品説明やご案内文章を作ってもらえるかの試みです!
外国人のお客さんへ商品説明をつくってもらった結果

日本語も併記してもらっているので、どんな内容が書かれているのかもわかって便利ですね!なにげに自分の質問文も「~~商品紹介分を作ってください。」と誤字になっていますが、ちゃんと誤字にも対応して答えてくれていましたね!自分が言語を習得せずとも自動に多言語対応の文言を出力してくれるのはすごいですね!自分だけは多言語の案内文の作成は不可能でした。。。
④番外編 前からあったら便利だと思っていたもの
仕事の中で自店舗や他店舗と商品のやり取りをする際に、パソコンの社内システムを使用して自店舗で2回承認を行ない、やり取り先の店舗でも2回承認を行なう必要があり、合計で4回の承認作業が必要となる商品配送のシステムがあります。スーパーは土日休みではないので、タイミングによっては自店舗と他店舗の従業員の休みの兼ね合いや上司にパソコン業務をお願いできるくらい時間があるがあるかなどタイミングをみて依頼することが多いのですが、承認の手間がかかる割に商品配送のシステムの利用頻度が高いのです。連絡手段も都度手書きのメモ作り、承認者に渡していく形式をとらざるを得ませんでした。社内のシステムを使っている以上、外部のデジタルシステムを組み込むわけにもいかないのですが、連絡手段のメモ書きの書式をフォーマット化したらメモ作りをする部分はラクにできるなと思いつつ、時間がなく着手できなかったのですがChatGPTで書式のフォーマットも作れちゃいました。
制作の流れ
ChatGPTに作ってもらいたい内容を文章で記載し、それをHTMLというパソコン上での表示言語にしてもらいます。先ほどの英語がずらーっと並んでいる部分です。右上のcopy codeですべてコピーできます。コピーした内容をCodePenのHTML部分に貼り付けすると、下側に出来上がったものを表示してくれます。
エクセルなどほかのツールでも作れちゃうのですが、文章を打つだけで作れるのはデジタルが苦手な人でもとても有用な部分だと感じました。
今回ChatGPTに作成してもらったHTMLを見たい場合はこちらをクリックしてください。折りたたんでおります。
<!DOCTYPE html>
<html>
<head>
<style>
/* フローチャートのスタイルを定義 */
.container {
display: flex;
justify-content: center;
}
.flowchart {
display: flex;
flex-direction: column;
align-items: center;
margin: 0 20px;
}
.step {
border: 2px solid #000;
border-radius: 10px;
padding: 10px 20px;
font-size: 14px;
margin: 10px;
background-color: white;
}
.arrow {
font-size: 20px;
margin: 5px;
}
.input-container {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 10px;
}
.input-label {
font-size: 14px;
margin-bottom: 5px;
}
.input-field {
padding: 8px;
border: 1px solid #000;
border-radius: 5px;
width: 250px;
font-size: 14px;
}
</style>
</head>
<body>
<div class="container">
<div class="flowchart">
<div class="input-container">
<label class="input-label">払い出し申請の名前:</label>
<input class="input-field" type="text" id="name1" placeholder="">
</div>
<div class="input-container">
<label class="input-label">払い出し申請のカテゴリ:</label>
<input class="input-field" type="text" id="category1" placeholder="">
</div>
<div class="step">払い出し申請</div>
<div class="arrow">↓</div>
<div class="step">1次承認</div>
<div class="arrow">↓</div>
<div class="step">2次承認</div>
</div>
<div class="flowchart">
<div class="input-container">
<label class="input-label">受け入れ申請の名前:</label>
<input class="input-field" type="text" id="name2" placeholder="">
</div>
<div class="input-container">
<label class="input-label">受け入れ申請のカテゴリ:</label>
<input class="input-field" type="text" id="category2" placeholder="">
</div>
<div class="step">受け入れ申請</div>
<div class="arrow">↓</div>
<div class="step">1次承認</div>
<div class="arrow">↓</div>
<div class="step">2次承認</div>
</div>
</div>
<script>
const categories = ['', ''];
function completeStep(stepNumber) {
const stepElement = document.querySelector(`.flowchart:nth-child(${stepNumber + 2}) .step`);
const categoryInput = document.querySelector(`#category${stepNumber}`);
if (stepElement && categoryInput) {
const categoryIndex = stepNumber - 1;
if (stepElement.style.backgroundColor === 'limegreen') {
stepElement.style.backgroundColor = 'white';
categoryInput.removeAttribute('readonly');
} else {
stepElement.style.backgroundColor = 'limegreen';
categoryInput.setAttribute('readonly', true);
categories[categoryIndex] = categoryInput.value;
for (let i = stepNumber + 1; i <= 4; i++) {
document.querySelector(`.flowchart:nth-child(${i + 2}) .step`).style.backgroundColor = 'white';
document.querySelector(`#category${i}`).removeAttribute('readonly');
}
}
}
}
</script>
</body>
</html>
ChatGPTの業務時短のおかげでできたこと
①商品紹介の内容
②新メンバーの教育としてお客さん役
③外国人のお客さんに向けた商品説明
④番外編 前からあったら便利だと思っていたもの
以上の4つをChatGPTで短縮することで日数平均30分程度短縮することができました。記事のタイミング的にお盆だったのですが、小売店はお盆は繁忙タイミングなのです。そのため日々の業務を短縮することで、お客さんへの接客や商品の陳列時間に割り当てることができ、売上に直結しました。従業員間の情報伝達時間にも時間を割くことができたので、お客さんからのクレーム対応や今後の展開の見通しの話も情報共有できたので、目に見えてはいませんが潜在的な事故要因の排除や効率化も図れたと感じています。
個人的に便利だと思った部分
①ChatGPTに追加で指示を出せる
初めに作成してもらったものに対して、「名前の項目を上に移動してください」の指示をすると前回の指示に対して上書きする形で修正してくれます。はじめから作り直しではなく、トライ&エラーで方向修正できるのが便利でした。パソコンのプログラムは少しでも違うと正しく表示されないことや、細かな具体的指示を出す印象が強かったのですがある程度抽象的でも作ってくれます。
②プログラムも書いてもらえる
「このプログラム形式で書いてください」と指示すると、自身に知識が備わっていなくとも作れてしまいます。追加の指示で「どこの部分がどんな内容を表しているのかも併記してください」と記載すると、HTMLの文章に対して補足説明分も追加してくれます。
③ある程度の完成度のものをいきなり作ってくれる
とにかく表示が早いです。ChatGPTを使用する方が多い時間帯などはそうではないようなのですが、人力のスピードよりははるかに速いです。また、指示内容(プロンプト)次第ですが、細かく指定するとなるべく指示通りに作ってくれます。Googleなどで検索して調べて、ズバリそのものの内容を知らなくてはならないなどの状況ではない限り、日常業務上でもいったんChat GPTに指示を出して作ってもらうことで想像以上に作業時間を軽減できる可能性を感じました。入力する内容に機密事項などは打ち込めませんが、ダメもとではじめにChatGPTを使ってみるのはこれからクセ付けしていったほうがいいなと感じました。
ChatGPTを使う際に試行錯誤したところ
①事前に自分の中で完成イメージを思い浮かべる
作りながらChatGPTに追加指示をしながら修正でもいいのですが、自身の中で完成形をイメージした内容を指示内容に細かく書き加えると初めから完成度の高いものを作りやすいです。
②指示(プロンプト)は具体的に
番外編での承認の流れを作ってもらったときに入力項目の位置を「申請項目の上に移動してください」や「テキストを入力前に入っている文章(プレースホルダーテキスト)を削除してください」、「カテゴリ入力欄を名前入力欄と同じ大きさに大きくしてください」など具体的な指示が必要です。
過去の記事
よければ過去の記事も見ていってくださいねー!