この記事はアドベントカレンダー「谷ゼミの落書き帳」の初日記事になります。
カレンダーの概要の通り、書きたいことを書かせていただきます。
自己紹介
・谷ゼミOB
・スマホゲームのクライアント開発に携わってる
以上
はじめに
ここ最近「UnrealEngine」という名を耳にするようになりました。
業務ではUnityを使っていますので、触れる機会はなかったのですが、ゲーム開発に従事しているのであらば見るだけでも見ておくべきかなあ思い、この機会に見てみることにしました。
と言っても、今個人で所持しているPCはMacBookという開発には非常に適さないものしかないのですが、とりあえず12/1が迫ってるのでやってみるしかないっていう勢いで始めてます。
なので、MacBookでUnrealEngine4が使えるかをゆるく検証していくという内容になります。
この記事ではUnrealEngine4のインストールから公式チュートリアルの実施までを書いております。
(そしてやってみたら結構面白そうだったので、引き続き勉強してその内容をどんどん記事にまとめて発信していこうかなと考えてます。)
環境
マシンスペック
MacBook
macOS Mojave(バージョン10.14)
プロセッサ 1.3GHz
メモリ 8GB
グラフィックス Intel HD Graphics 5300
アプリケーション
Unreal Engine 4.21.0
Visual Studio Code 1.29.1
インストール(about 90 min)
ここのDownloadからアカウント登録とライセンス同意を行ってダウンロード。
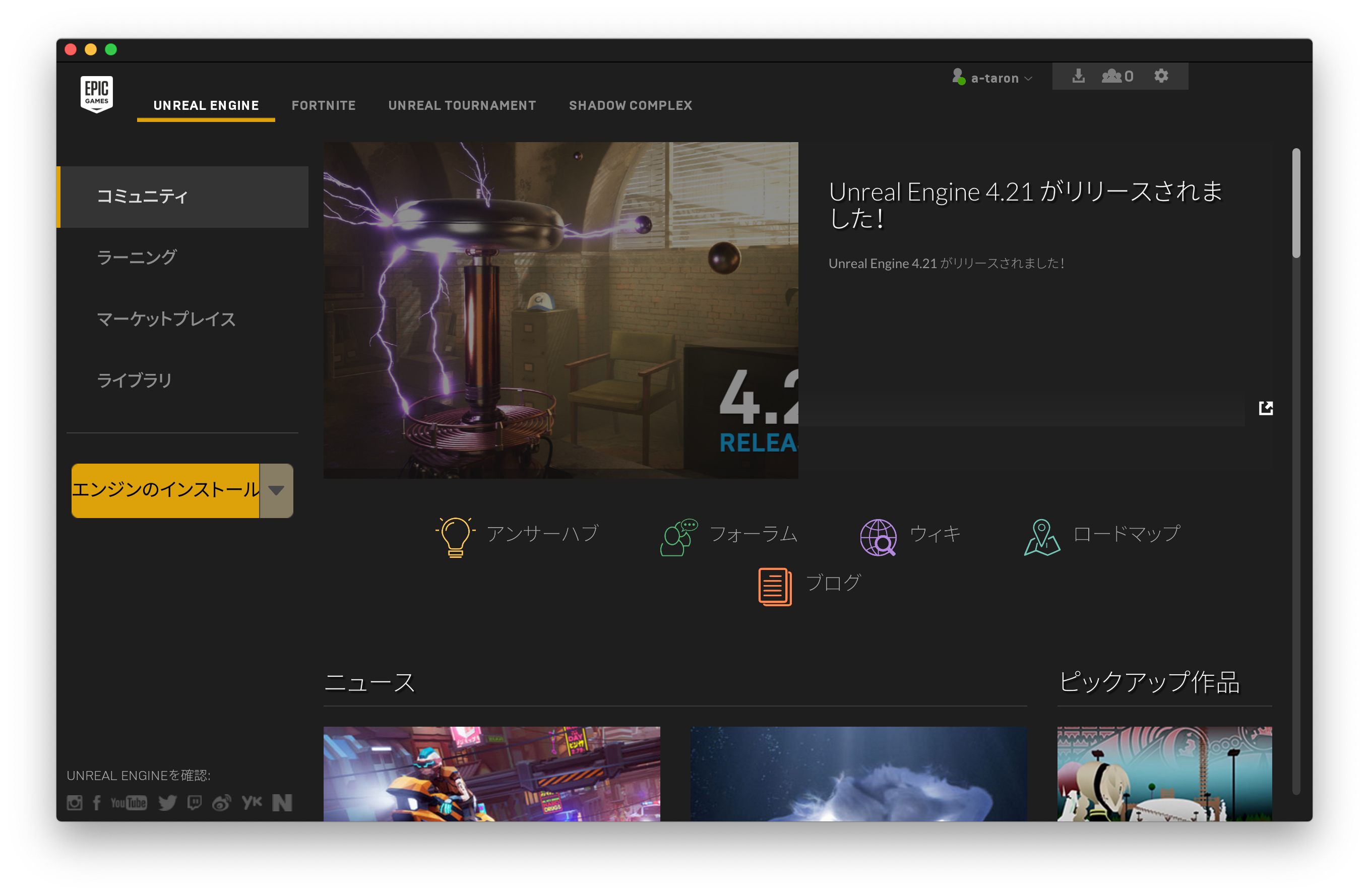
ダウンロードしたアプリケーション(Epic Games Launcher)を起動すると、画像のような画面になるので、「エンジンのインストール」を押します。

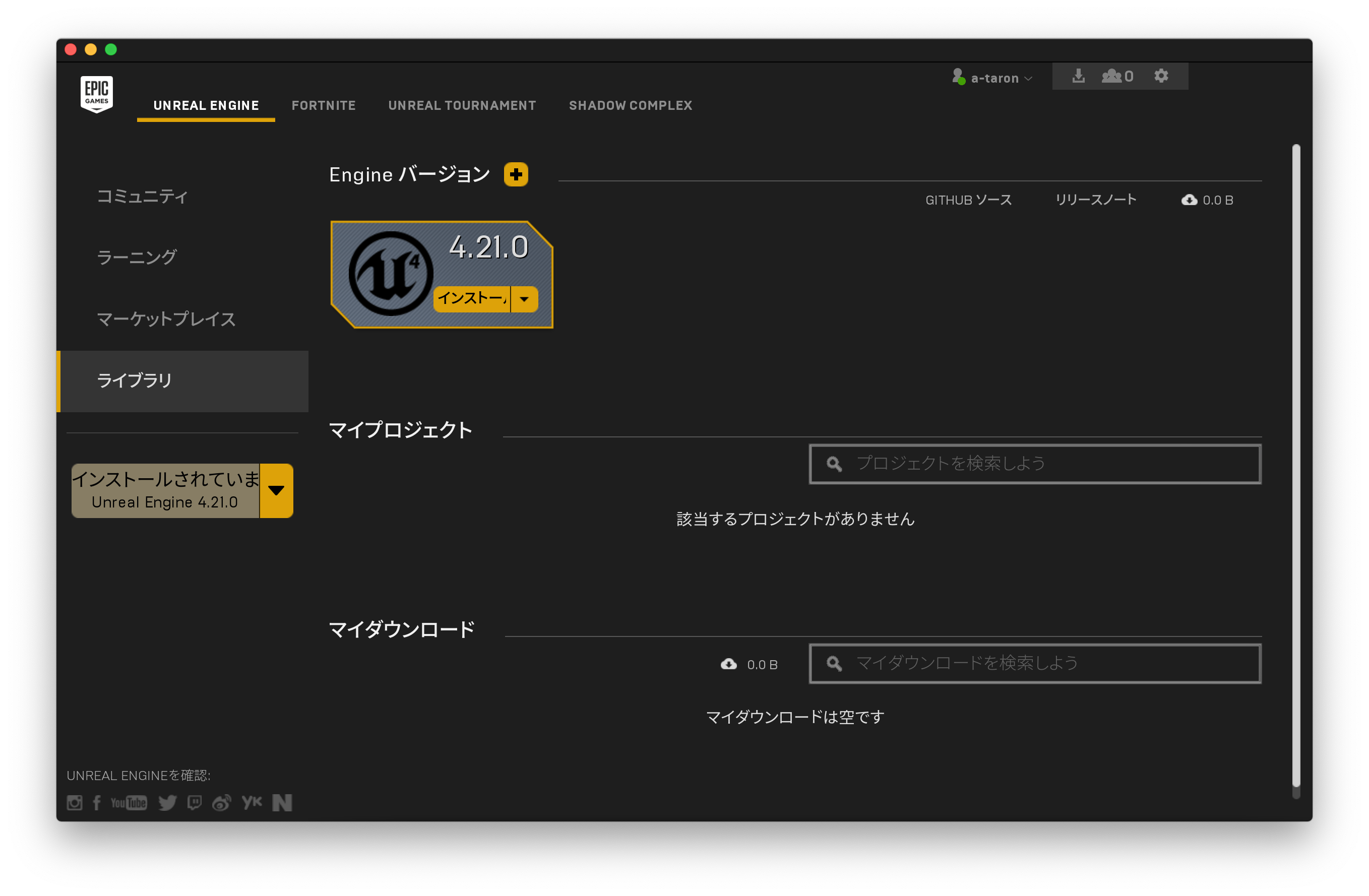
すると、この画面になるので、「インストール」を押します。
このときに、インストールの右側のボタンを押すと、インストールオプションが開くので余計なものはいらんって人は、ここ開いて選択するといいと思います。

そしてここからが長かったです。
多分1時間以上かかったと思います。
なんか途中でたまにプログレスの表示が動かなくなるんで、あれ?死んだ?と思ってアクティビティモニタ開いて生存確認したりして、どきどきしながら待ってました。
そして、しばらく待ってると、下記の表示が。。。

「・・・お、おう。」
で、これをOK押して閉じて間も無く、インストールが終了しました。
チュートリアル(about 60 min)
インストールが終了すると、Unreal Editorなるものが立ち上がり、こんな感じの画面。

色々できそうだなーとわくわく。
C++ プログラミングのチュートリアルを実施してみる。
この記事では「5-応用編」まで実施します。
プロジェクトの設定
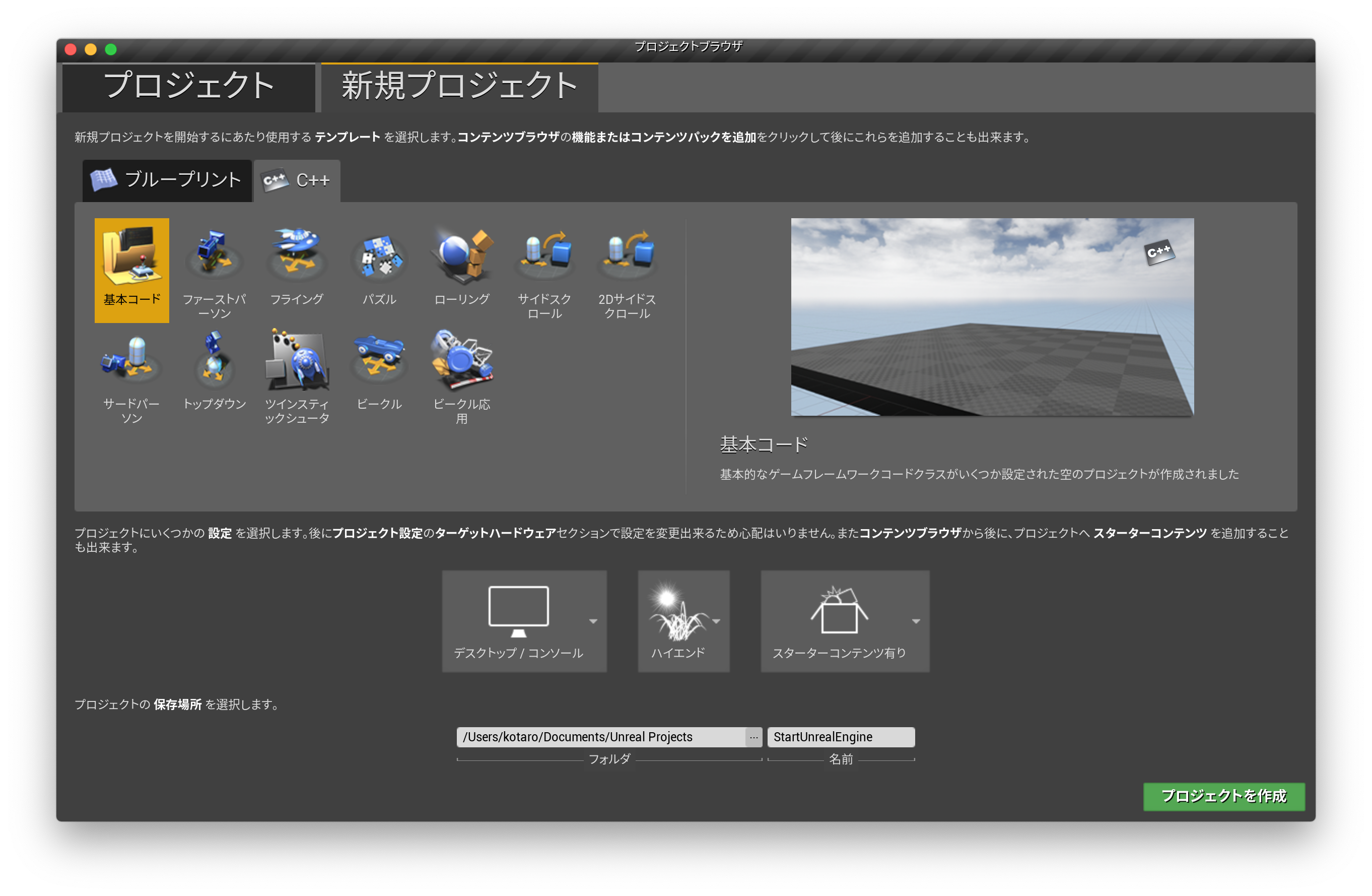
「新規プロジェクト」→「C++」→「基本コード」を選択して、フォルダと名前を入力してプロジェクトを作成。
とするのですが、この時点でPCがカクツキ出しました。
画面を見てると右下あたりに「シェーダーをコンパイルしています」の文字が。どうやら頑張っている模様。
この時点で色々平行で動かすのが怖くなった(というかカクツキが鬱陶しかった)ので、コンパイルが終了するまで待機しました。
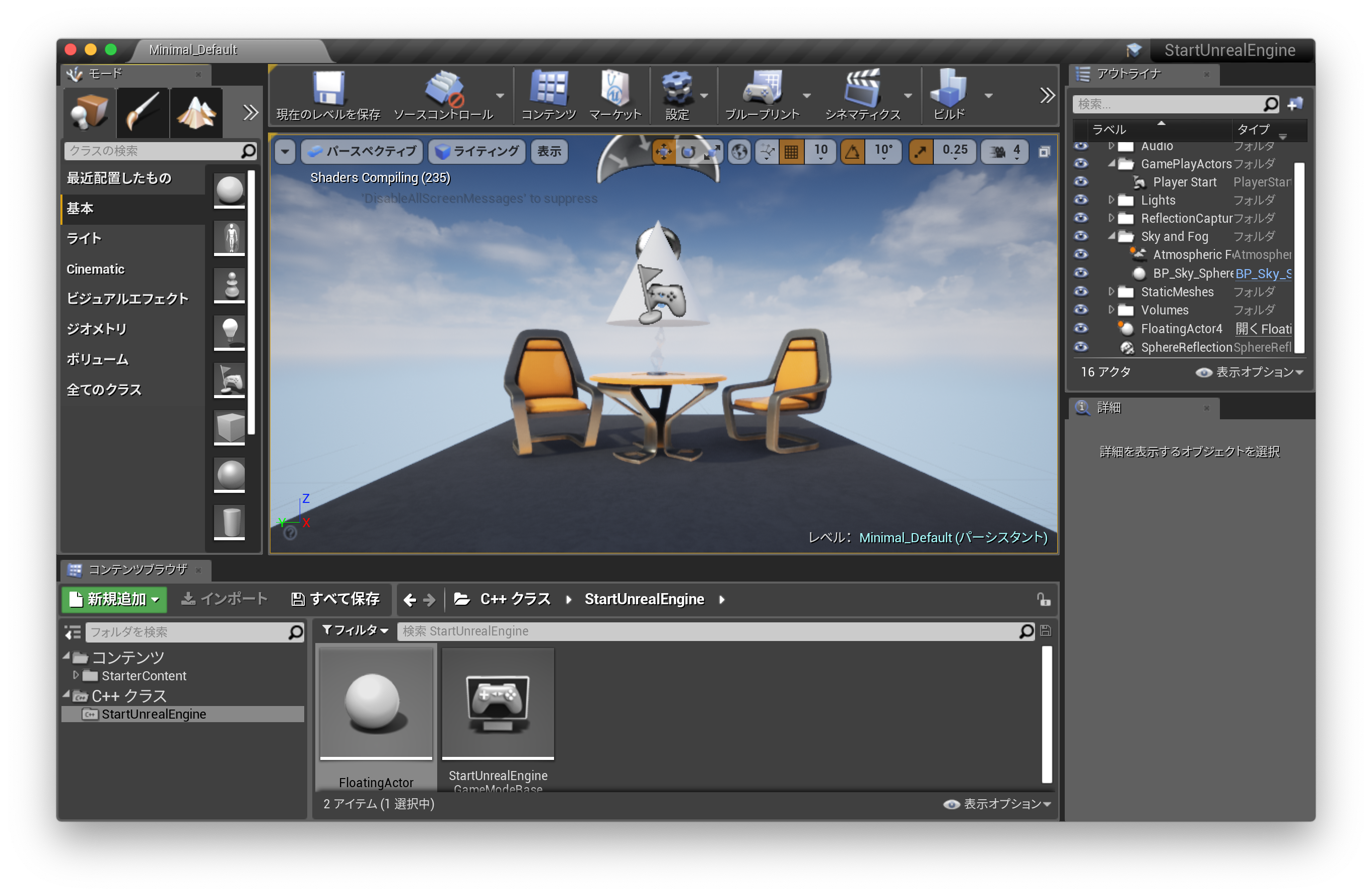
コンパイル終了後に「プロジェクトを作成」を押すと、こんな感じの画面。

クラスの作成
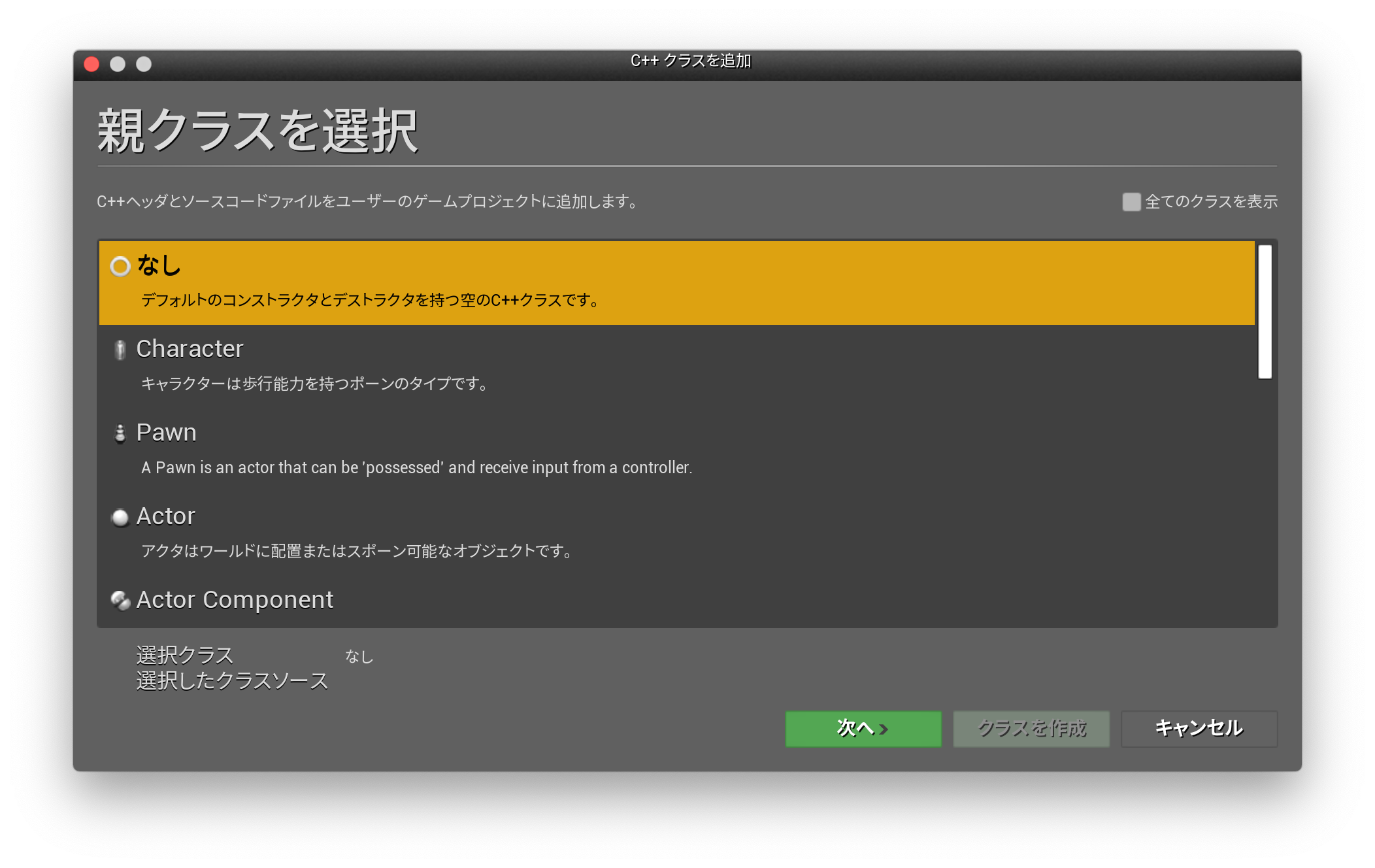
「ファイル」→「新規C++クラス...」を選択して、新しいクラスファイルを作成します。
クラス作成時にはデフォルトの親クラスを指定して選択することが可能みたいです。

ここで、Actorを選択してクラスを作成するのですが・・・
ここでUnreal Editorがフリーズ。
アクティビティモニタを確認しても、応答なし。
仕方ないのでアプリを強制終了して再起動。
クラスを生成すると今度はフリーズせず、無事に生成完了。
コードの記述とコンパイル
次は生成したクラスのコードを編集したいのですが、「Unreal Engine」→「Preferences」→「ソースコード」から、デフォルトのエディタを確認すると、Xcodeとのこと。
個人的にはVisualStudioCodeが好みなので変更。
するとここで二度目のフリーズ。
また同様にアクティビティモニタで確認しても、応答なし。
再度、強制終了してから再起動。
デフォルトエディタを変更。今度は無事に変更完了。
引き続きサイトの説明に沿って、
コードを編集してコンパイルを実施。
コードをテストする
作成したクラスファイルをアウトライナのラベル内にドラッグアンドドロップで配置します。(若干Unityぽい)
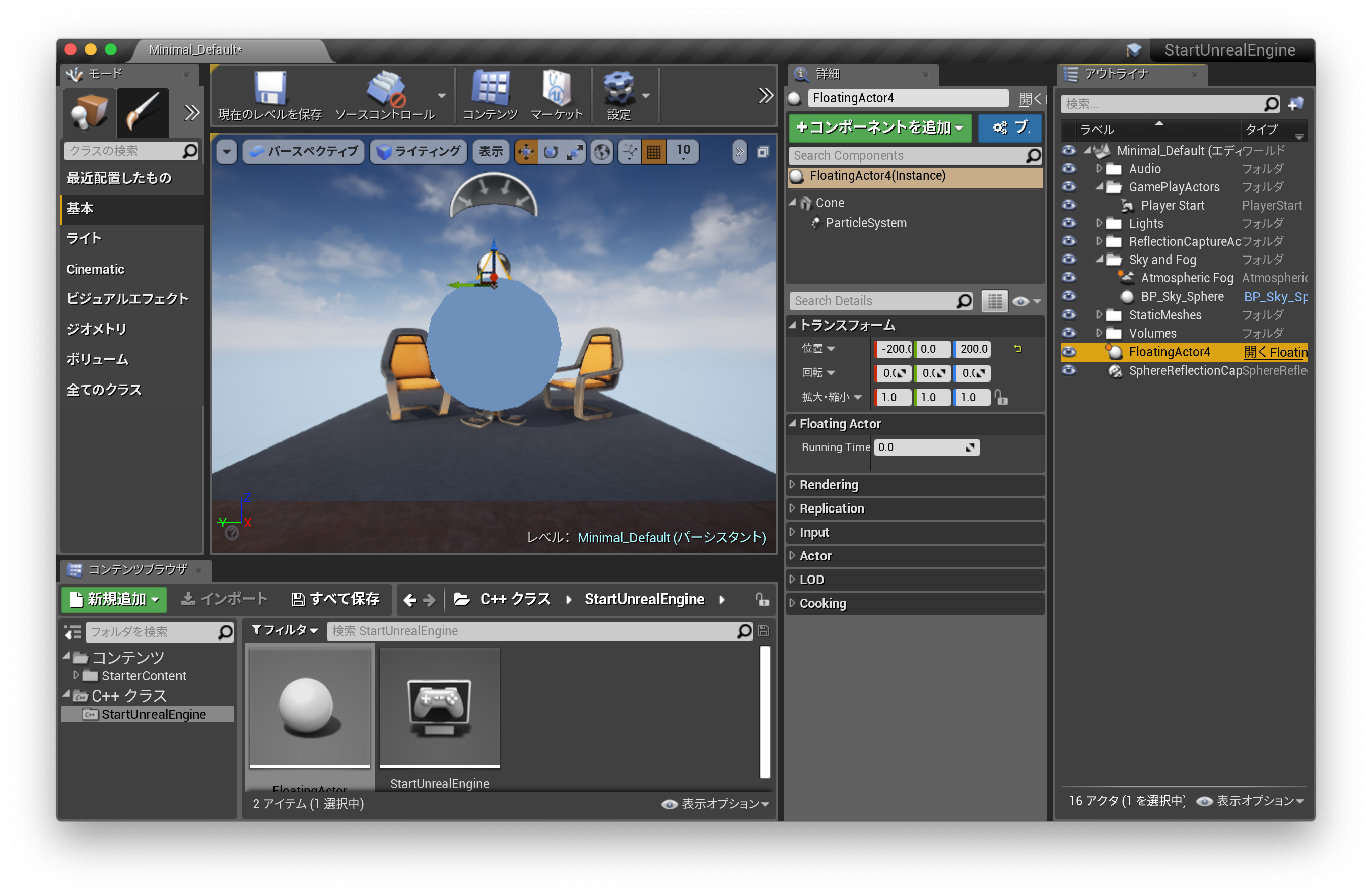
追加したオブジェクトを選択した状態で、コンポーネントの追加を押してConeを選択します。(若干Uni(ry
詳細ビューでトランスフォームの設定ができるので、オブジェクトの位置を指定します。(ry
そしてプレイを押すと、まあ、なんとか動きました。

こちらは静止画ですが、画面中央にある白いコーン型のオブジェクトが上下に動けばOKとのこと。
ひとまず動いてはいるのですが、これまたカクツキがひどい。
このコーン君が、カクカク上下に動いてて、非常に悲しい光景。
MacBookだとすでに限界なのかなー。。。
応用編
サイトを参考に下記のようにコードを修正します。
virtual void Tick(float DeltaTime) override;
UPROPERTY(EditAnywhere)
float RunningTime;
こうすると、UnityのSerializeFieldのように、詳細ビューから値を入力できる。

void AFloatingActor::Tick(float DeltaTime)
{
Super::Tick(DeltaTime);
DeltaTime *= 1.4;
FVector NewLocation = GetActorLocation();
float DeltaHeight = (FMath::Sin(RunningTime + DeltaTime) - FMath::Sin(RunningTime));
NewLocation.Z += DeltaHeight * 20.0f; //Scale our height by a factor of 20
NewLocation.X += DeltaHeight * 20.0f;
NewLocation.Y += DeltaHeight * 20.0f;
RunningTime += DeltaTime;
SetActorLocation(NewLocation);
}
そしてこんな感じで書き換えてあげると、Cone君が上下と前後左右にも移動するようになります。
いや、まあ結局カクツキはひどい。
チュートリアルは以上で終了になります。
結論
チュートリアルまではMacBookでも一応できる。
所感
ひとまずチュートリアルまでやってみた率直な感想は下記です。
・重い
・カクツクしアプリはフリーズするし。。。
・まあ多分僕のPCのせいだと思いますが
・Unityっぽく操作できる部分が多い
・GUIの操作感なんかは非常にUnityライクに感じた
・慣れるのに時間はかからなそう
・まだすごさがわからない
・実質動作確認しかしてないのでこれは当然
・引き続き頑張って使ってみます
といった感じです。
操作性には慣れると思うので、問題はマシンスペックと何よりC++ってとこですかね。
社会人1年目に業務で使ったのが最後のはずなので、もう4年前。。。
大学時代にゼミで勉強していた言語なのでなんとかなるとは思いつつ、先行きが不安です。
「はじめに」にも書いた通り、引き続き記事を投稿していく所存なので、頑張っていきたいと思います。