この記事はUnrealEngin4のお勉強③の記事の続きになります。
そちらを読んでからご覧ください。
先述の記事でUE4でのDLCについてビルドするとこまで完了したので、
この記事では自分のローカルサーバにDLCをアップロードし、アプリからDLして利用できることを確認します。
あくまでローカルでの確認用の作業です。
僕が実際に使ってみて確認が楽だった方法のご紹介になります。
サーバとかばりばり詳しいマンの方々はさくっとすっ飛ばして、必要な部分だけお読みください。
サーバの準備
さて、ローカル確認用のサーバ環境ですが、Windows IISを使います。
僕の環境はWindows10なのでその手順になります。
「コントロールパネル」→「プログラム」→「Windowsの機能の有効化または無効化」→「インターネットインフォメーションサービス」にチェックを入れて「OK」ボタン。
完了したらブラウザを開いて、http://localhost/ を開いて以下の画像が表示されればOKです。

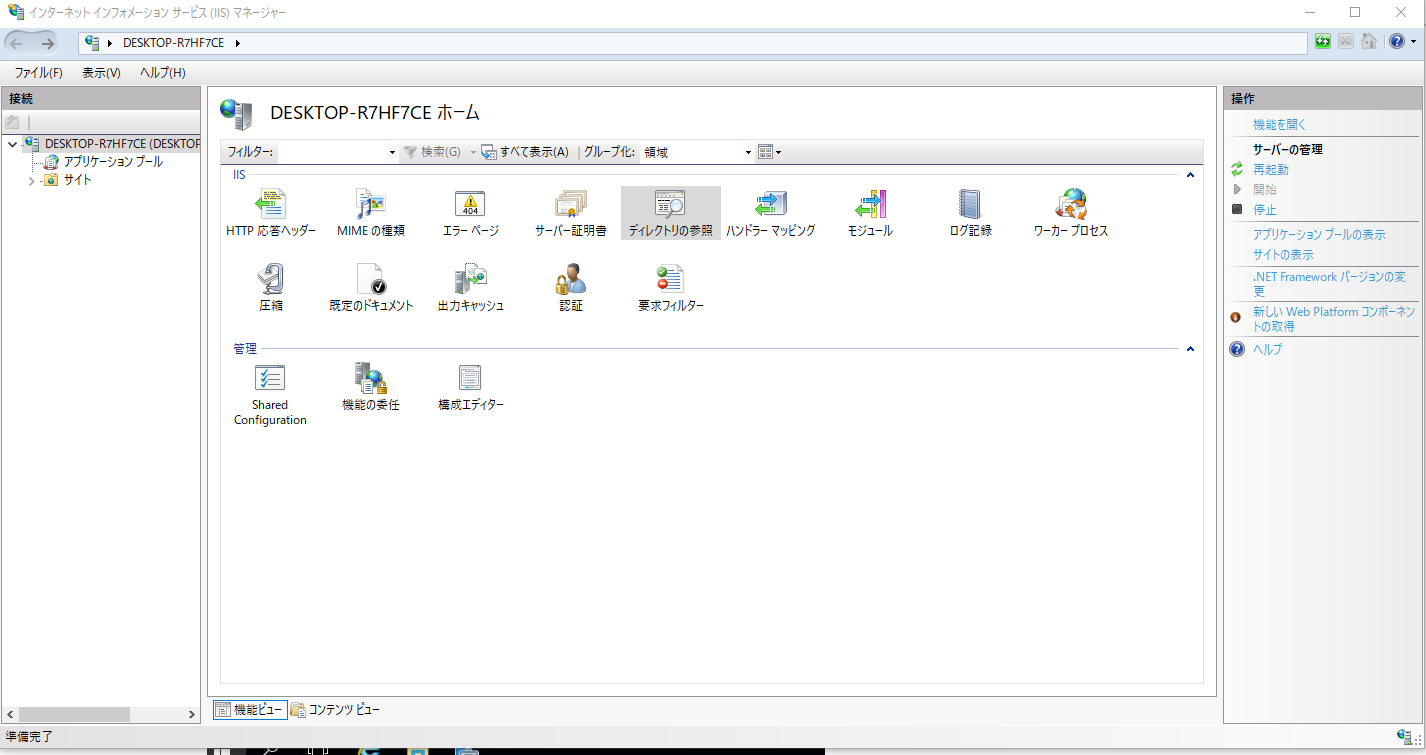
次に、IISマネージャーを開きます。
windowsの検索バーに「IIS」と入力すると出てきます。
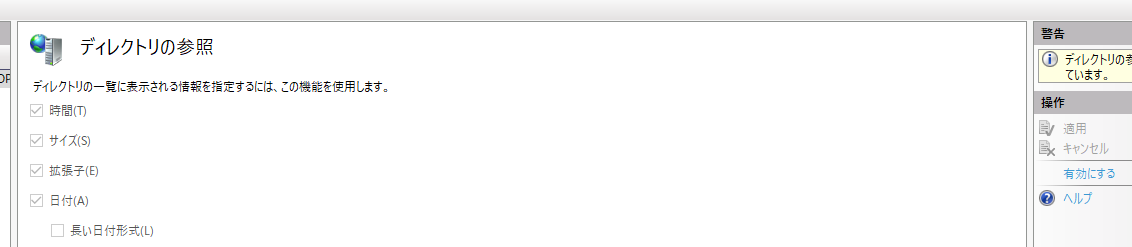
「ディレクトリの参照」→「有効にする」(右端にあります)


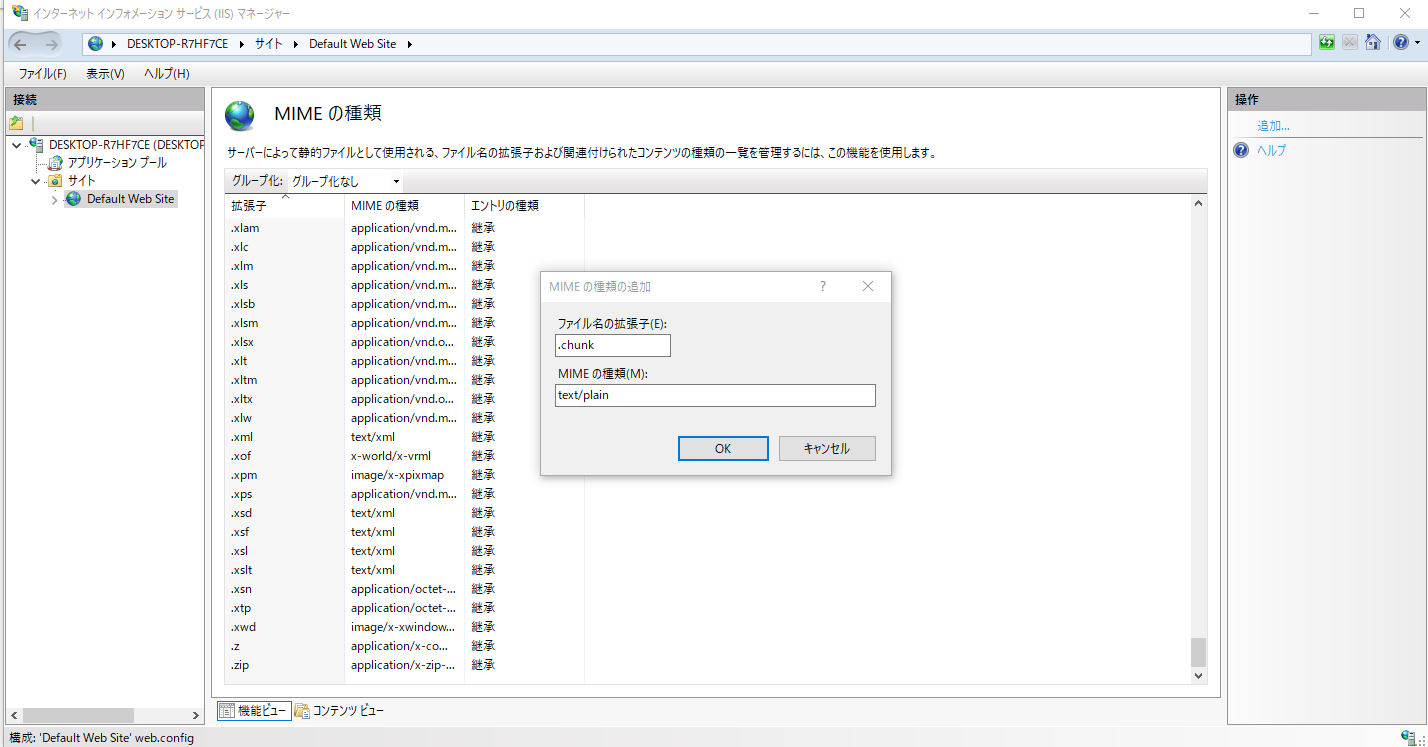
引き続きIISマネージャー上で「MIMEの種類」→「追加」(右端にあります)
ファイル名の拡張子には「.chunk」、MIMEの種類には「text/plain」をそれぞれ設定します。

これでサーバ環境はできたはずですので、必要なファイルをサーバにあげます。
自分のPCのCドライブ直下に「inetpub」というディレクトリがあることを確認し、その中の「wwwroot」ディレクトリの中に移動します。
そこがhttp://localhost/ です。
さてここに、「dlc」というフォルダを新規作成しておきます。
そして、前回の記事でビルドしたDLCの出力結果のディレクトリに行きます。
以下の3つのディレクトリができているはずですので、
- 1
- CloudDir
- ManifestDir
3つとも
C:\inetpub\wwwroot\dlc
ここにコピーします。
ここまでできたらいったんブラウザから
http://localhost/dlc/ManifestDir/DlcSample_pakchunk11.manifest
http://localhost/dlc/CloudDir/ChunksV3/[数字]/[hogehoge].chunk
この2つをたたいてみてください。
manifestファイルとchunkファイルがDLできればOKです。
アプリでの確認
それではお待たせしました。
実際に作成したアプリでDLができることを確認していきましょう。
前回の記事で作成したexeを実行します。
ManifestURL = http://localhost/dlc/ManifestDir/DlcSample_pakchunk11.manifest
CloudDir = http://localhost/dlc/CloudDir
InstallDir = Content/1
とそれぞれ入力したら、DLボタンを押下。
DL処理が完了したら、
OpenLevel = LevelPak1
と入力して、OpenLevelボタンを押下。
これでLevelPak1に無事遷移できれば成功です。
引き続き
ManifestURL = http://localhost/dlc/ManifestDir/DlcSample_pakchunk21.manifest
CloudDir = http://localhost/dlc/CloudDir
InstallDir = Content/2
とそれぞれ入力したら、DLボタンを押下。
DL処理が完了したら、
OpenLevel = LevelPak2
と入力して、OpenLevelボタンを押下。
これで、LevelPak2に遷移できればこちらも問題ありません。
(当然ですがlocalhostの部分を自身のローカルIPアドレスにしても問題ありません)
ちなみに。
アプリを再起動した場合、そのままLevelPak1に遷移することはできません。
必要なコンテンツのDLは済んでいますが、Mount処理がされていないので利用することができません。
今回作成したアプリの場合、マウントのみを実行する処理を組んでいないので、
再度MnifestURL、CloudDir、InstallDirの3つを同様に入力してDLボタンを押下する必要があります。
ただ、DL処理が完了している場合は、最初のManifestファイルを読み込んだ段階でインストール処理は飛ばしてくれるので、
何度もDLしてしまう恐れはありません。
マウントの処理だけ通ってくれるのでレベル遷移することが可能になります。
終わり
2つの記事にわたって説明が長くなりましたが、以上でUE4でのDLCの実装・ビルド・確認方法のご紹介を終了します。
ただ、DLC機能はものすごく奥が深く、また作成されるアプリの開発方針等にもよって非常に頭を悩ませること間違いなしです。
- どこまでアプリに入れて、どこまでDLCにするか
- すでに開発が進んでディレクトリ構成が入り組んでいるプロジェクトにどうやってPrimaryAssetLabelで設定を入れていくか
などなど。
当然、今回紹介しきれていない機能もUE4の中にたくさんあるので、ある程度使いこなせば解決することもたくさんあります。
要は、頑張って片っ端から試してみる根性が大切です。
まだまだ書きたいネタがあるので、次回はDefaultPakFileRules.iniについて書きたいと思ってます。