vuetifyとは
公式サイトでは、全てのユーザーにリッチなWeb開発体験をお届けする、**「one of the most popular JavaScript frameworks in the world」**であると謳っている。
定期的なupdateやサポートも行っている模様。
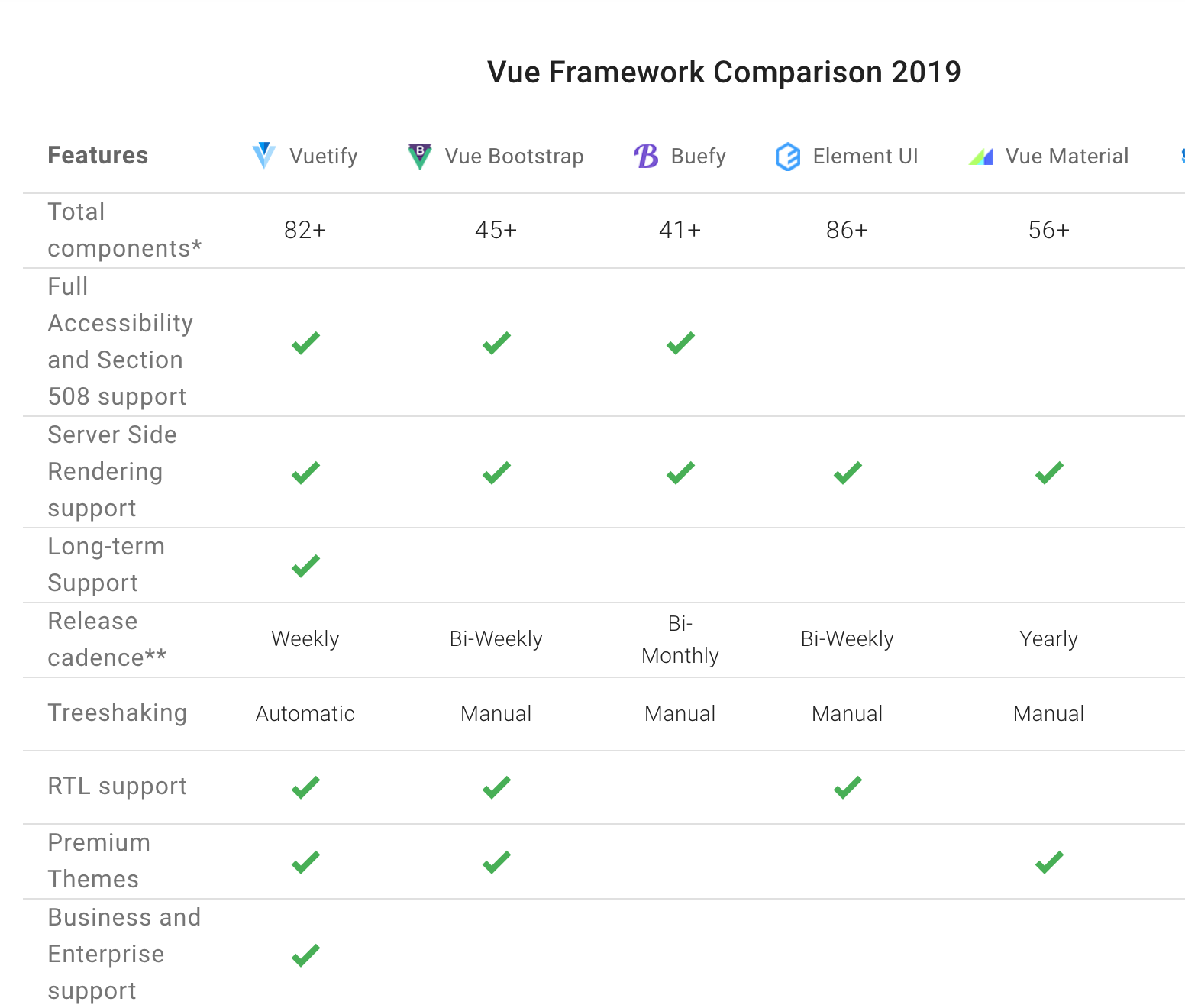
他のvue.jsフレームワークとの比較の表が下記。なかなか魅力的なライブラリであるように思えます。
まんまと公式の謳い文句にのせられた感じはしますが、それじゃ使ってみようじゃないかと思い、自身の勉強用に作成したwebアプリに導入してみました。(laravel+vue+docker)
導入方法
閑話休題、本題の導入方法ですが、基本公式ページのやり方に沿えば簡単にインストールできますが、備忘録も兼ねて下記に手順を記載します。
(*ちなみに私の環境はlaravel6.6.2です。)
1.npmでvuetifyをダウンロード
npm install vuetify
npm install sass sass-loader fibers deepmerge -D
2.src/resources/js/app.jsに下記を追加
import Vuetify from 'vuetify';
import 'vuetify/dist/vuetify.min.css';
Vue.use(Vuetify);
const app = new Vue({
el: '#app',
vuetify: new Vuetify()
});
これだけです。
試しに、Example-component内に、公式にある[cards]コンポーネントをサンプルのまま導入してみます。
<v-app>
<template>
<v-card
class="mx-auto"
max-width="400"
>
<v-img
class="white--text align-end"
height="200px"
src="https://cdn.vuetifyjs.com/images/cards/docks.jpg"
>
<v-card-title>Top 10 Australian beaches</v-card-title>
</v-img>
<v-card-subtitle class="pb-0">Number 10</v-card-subtitle>
<v-card-text class="text--primary">
<div>Whitehaven Beach</div>
<div>Whitsunday Island, Whitsunday Islands</div>
</v-card-text>
<v-card-actions>
<v-btn
color="orange"
text
>
Share
</v-btn>
<v-btn
color="orange"
text
>
Explore
</v-btn>
</v-card-actions>
</v-card>
</v-app>
</template>