HTMLの組み方ってイマイチわかりにくいですよね。そもそもどう考えたらいいのでしょう?
HTMLを組むこと(マークアップ)には私自身かなり苦労しました。パターンが無限に見えますし、エラーが出ないのでどう改善したらいいかわからなかったのです。1年以上前にProgateでやってみたものの、よくわからないままでした。そういう方多いと思います。
このままではダメだ!ということで半年以上毎日マークアップし続け、
ほぼほぼマークアップの組み方の体系ができたので、書き残して置くことにしました。
この記事は、過去私と同じようにHTMLに苦しんでいる方に向けて書きました。
HTMLで重要な考え方
毎日マークアップをし続けて、重要なことに気づきました。
それは、レイヤー意識です。
は?レイヤー意識?なにそれ?
レイヤーとは層です。HTMLでレイヤー=タグです。
どういうことかといいますと、div > div > div なら3層(レイヤー)構造です。
各レイヤーの役割を意識し、スタイルを的確に当てるのです。
初めは難しく感じると思いますので、今ここでは「へー、そうなんだ」っと流しててください。
例を出しましょう
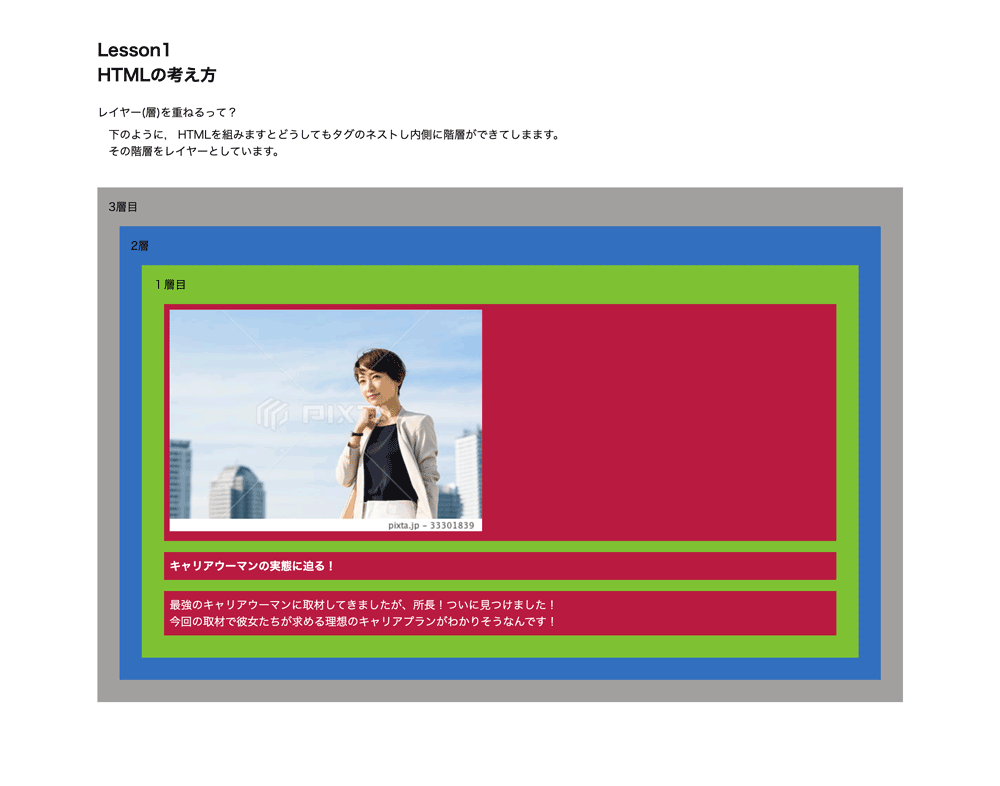
Lesson1 HTMLの考え方
Lesson2 block系とinline系の使い分け
Lesson3 準備:当たりの付け方
Lesson1 HTMLの考え方
「div div div ・・・・・ってどこまでタグ増やすのかわからない」
これが一番大きな問題でしょう。
どのようにdivなどの階層をつくるのか?一緒に考えましょう!
・画像やテキストがを括っているレイヤー
・それを上から括っているレイヤー
・それを上から括っているレイヤー
・それを上から括っているレイヤー
....etc
という風になってますね。
まず考えるのは、テキストと画像を直上で括っているレイヤー(緑)ですね。
その括っているレイヤーをコンポーネントとしましょうか。
例えばカードスタイルですね。
上の画像はカードスタイルですね。
そうこのコンポーネントのレイヤーを探すのです。
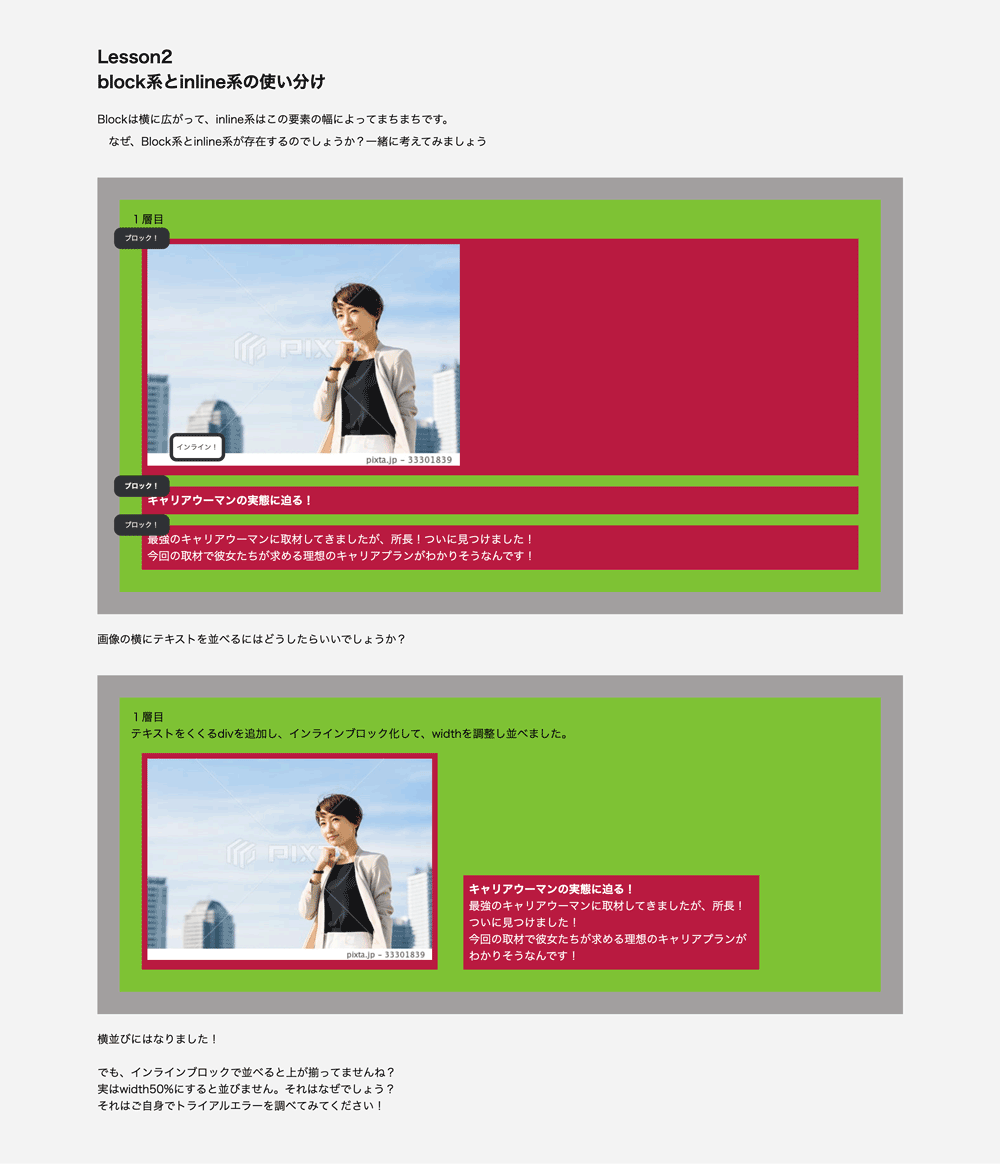
Lesson2 block系とinline系の使い分け
コンポーネントを見つけたら、次はコンポーネントの中身の並びを考えましょう!
「画像の横にテキスト」という並びにしてみましょう
まずテキストがバラバラなので、divで括っちゃいましょう。
そうすれば、そのdivにスタイルを当てるだけで、中身のテキストを同時に動かせますからね。
div
figure
img
div(これ追加)
p
p
※こういうdivを私はラッパーと読んでます。
Card__txt-wrapperみたいな感じのクラス名を使います。
んー・・・コンポーネントの中身が全て横幅一杯に広がってますね。
これでは横並びにできません。なぜでしょうか?
中身の要素がブロックだからです。
※Progateでブロックうんぬん説明しているレッスンありましたよね?
ブロックは横に広がるんです。
じゃぁ、figureとdivにwidth40%とか50%でも当てたら横並びになりますか?
ならないですよ。なぜでしょうか?
それはblockだからです。見た目は縮まっても実際には縮まってないからです。
それぞれinline-blockに変えましょう。width調整すれば横並びになるはずです。
※ちなみに50%では横並びになりませんよね?なぜでしょう?
それはご自身で確認してくださいね。ヘッダーやフッター作るときに使うことありますので。
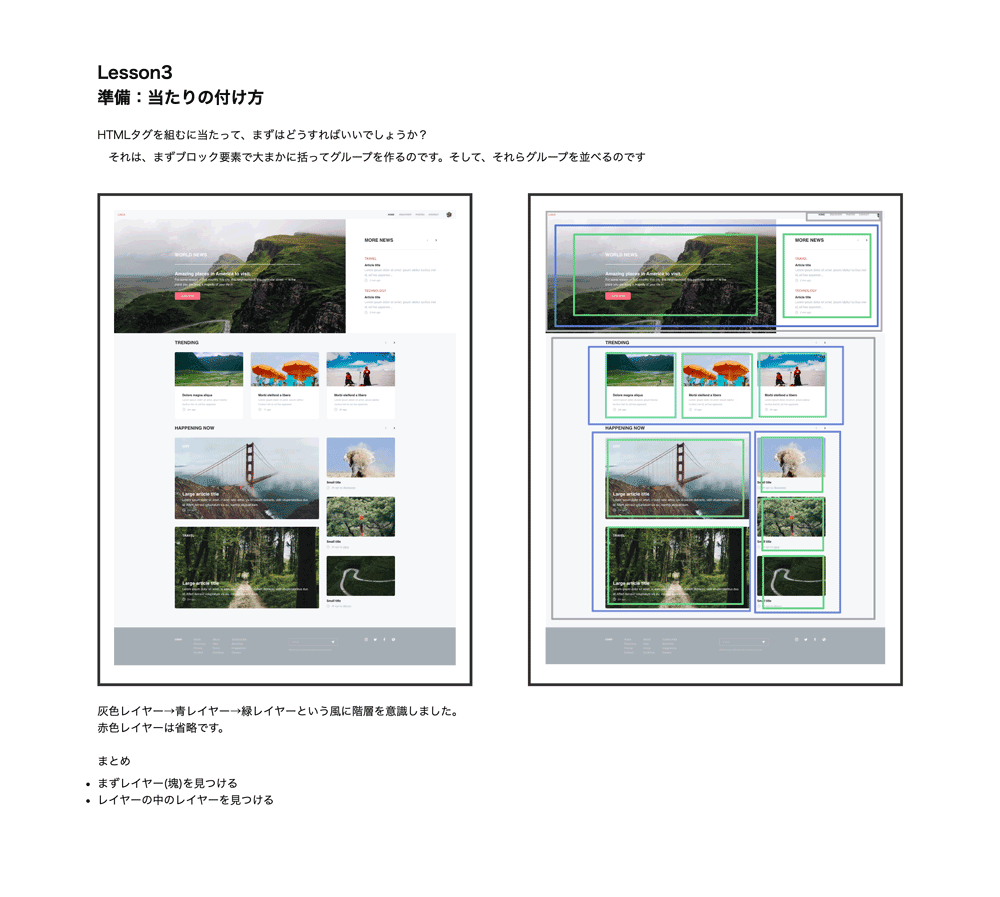
Lesson3 準備:当たりの付け方
ここまでざっくり組み方を「お勉強」しました。
さて、実際に組んで見ましょう!
ここではXDのUIキットを使ってます。
下記よりダウンロードしてください。
https://xdresources.co/resources/responsive-resize-kit
まず大まかに捉えましょう!
ヘッダー、メイン、フッターですねぇ。
※今回はヘッダーの中に、ヒーローを入れますが階層意識をつけてもらうためにわざとです。
さて、コンポーネントレイヤーを探しましょうか!
①ヒーロー(topの目立つ画像周辺)には、テキストやボタンが並んでますね。
div.Hero
p.txt1
p.txt2
button
②ヒーロの右横にもコンポーネントレイヤー発見!
今回はテキストを括るだけですねぇ。括るってなれば、まず私はラッパーと名付けます!
div.Hero-Txt-Wrapper
p.txt1
p.txt2
ヒーロー周辺にあるので、Hero-Txt-Wrapperとしました。
③メインにカードが並んでますねぇ・・・カードはコンポーネントレイヤーになる!
div.Card
p.txt1
p.txt2
④ん?カードを括るレイヤーもほしいな。。そして並んでるから、listだ!
ul.Card-List
li.Card-List_item
p.txt1
p.txt2
li.Card-List_item
p.txt1
p.txt2
もしくは
ul.Card-List
li.Card
p.txt1
p.txt2
という感じでまずHTMLを組むのです
ある程度組んでから、コンポーネントとその中身毎にCSSを当てていきます。
一気にカードを並べたり・・・なんて考えると難しいです。
並べるに当たってfloatでもinlineでもflexでもなんでも良いですが、
まずカードをしっかり作った方がうまくいきます。
ラッパー(上)から当てると、ガチガチ固まりすぎて流用きかず、
よくわからないCSSの出来上がりです。
理解しやすいコンポーネントレベルについて組み上げると、 CSSが綺麗なることと無駄なレイヤーがなくなります。
デザインに合わせた必要最少レベルのレイヤー出かけるようになります。
余談:コンポーネントの中身
「コンポーネントもラッパーなんじゃない?」ってお気付きの方もいるでしょう。
そうです。
そして、コンポーネントの中身がアトミックです。
さらにいうと、アトミックの中身がエレメンタリーパーティクルです。
ここら辺の話はCSS設計レベルになるので、また今後書きます。
最終的にはAtomicDesign・FLOCCSS・BEMを融合したCSS設計
これを順序立てては書き上げる予定です。
次回はBEMです。
BEMのブロックネスト・・・お困りでしょう
だから次はBEMのブロックネスト対応パターンと
それぞれパターンの選択基準について書きます。