実装の目的
ユーザーがアプリ内から直接レビューを投稿できるようにすることで、アプリのフィードバックを容易に受け取れるようにする。
![]() 2023/11/25 追記
2023/11/25 追記
rete in app を用いた実装方法についての記事も公開しました。現在はこちらを採用しています
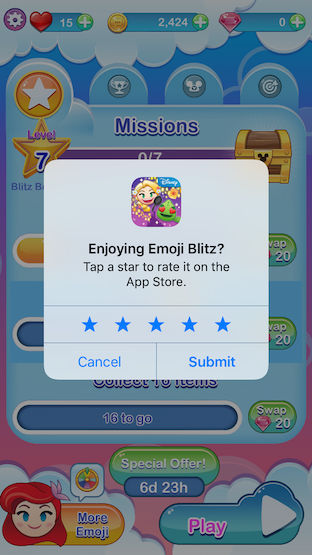
実装のイメージ


pub.dev/packages/in_app_review より引用
概要
この記事では、in_app_review パッケージを使用して、Flutter アプリ内でレビュー機能を実装する方法について紹介します。
また、アプリが特定のバージョンに対応していない場合に備え、ユーザーをApp StoreやGoogle Play Storeのページに誘導するフォールバック処理を実装する方法についても説明します。
使用するパッケージとバージョン
- Flutter: 3.0.6
- url_launcher: 6.1.14
- in_app_review: 2.0.8
実装方法
コア機能の実装
以下のコードは、アプリ内レビュー機能を実装するためのコアとなる部分です。InAppReview インスタンスを使用して、ユーザーがApp StoreやGoogle Play Storeで直接レビューを行えるようにします。また、この機能が利用できない場合は、ユーザーを適切なストアのページに誘導します。
class DrawerHelper {
static final InAppReview _inAppReview = InAppReview.instance;
// URLを定数化
static const String _urlAppStore =
'AppStoreURL';
static const String _urlPlayStore =
'PlayStoreURL';
static void launchStoreReview(BuildContext context) async {
try {
if (await _inAppReview.isAvailable()) {
_inAppReview.requestReview();
} else {
// ストアのURLにフォールバック
final url = Platform.isIOS ? _urlAppStore : _urlPlayStore;
if (!await launchUrl(Uri.parse(url))) {
throw 'Cannot launch the store URL';
}
AnalyticsService.instance.analytics.logEvent(
name: 'navigate_to_store_url',
);
}
} catch (e) {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('ストアページを開けませんでした')),
);
}
}
}
呼び出し元の例
ListTile(
leading: const Icon(Icons.star),
title: const Text('レビューをする'),
onTap: () => DrawerHelper.launchStoreReview(context),
),
デモ
実際にこのコードを使用してListTileビューを実装し、以下のようなインターフェースを作成しました。
シミュレーターなので送信はできませんが、実際には送信後文章を書けたりします。

iOS さわやか待ち時間で利用できます