個人開発として、友人とOwntimeというサービスを開発しています。
友人も僕も仕事では、バックエンドを触ることが多くて、フロント側を実装するのに苦労していました。
そこで、普段バックエンド側をメインで開発しているエンジニアの方々が、個人開発でフロント側も触ることになった際に役立つだろうTipsを紹介します。
対象
- 普段フロント側を触る機会が少なくて、興味がある方
- エンジニアになりたてで、広く知識を増やしたい方
- 個人開発でとりあえずフロント側だけでも綺麗に作りたい方
html要素の配置
htmlの要素の配置を一から考えて、それ通りに実装するのは、かなり負担が大きいです。
なので、かなり有名なフレームワークであるbootstrap4を使わない理由はありません!
bootstrapに定義されている機能の中で、今回は厳選して2つ紹介します。
グリッド
強力なモバイル・ファーストのFlexboxグリッドを使用して、12の列システム、5つのデフォルトレスポンス層、Sass変数とmixin、および数十の定義済みクラスのおかげで、すべての図形とサイズのレイアウトを作成可能。
公式ページに使い方の解説が詳しく書いてあるので、実装する際は、そちらをみてください!
ざっくり説明すると、デバイスの画面の大きさごとに、html要素の横幅を決めることができるので、レスポンシブなデザインにすることができます。
ナビゲーションバー
どのサービスにも使いたい要素の一つであるナビゲーションバーも、もちろんbootstrapにあります!
Bootstrapの強力でレスポンシブなナビゲーションヘッダ、navbarのドキュメントと例。折り畳みプラグインのサポートを含む、ブランド、ナビゲーションなどのサポートも含む
こちらも実際に実装する際は、公式ページを見てください。
topggleの機能もあり、画面の小さいスマホでも、見やすいナビゲーションバーを作ることができます。
アイコン画像
アイコン画像は、サービスを作ると必要になるものの一つです。
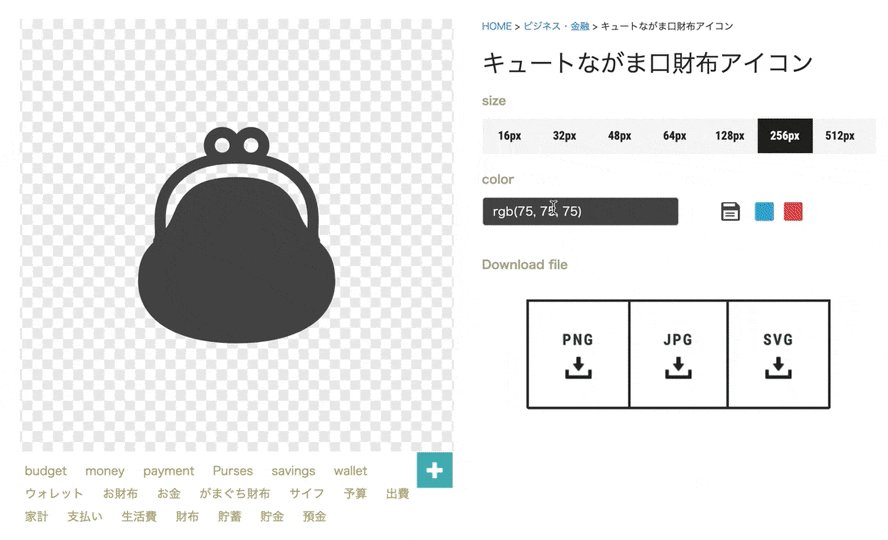
Owntime内で使っているアイコンは、ICOOON MONOからいただいている画像が多いです。
ICOOON MONOの良い点は、
- 商用利用可能
- 全ての画像が無料
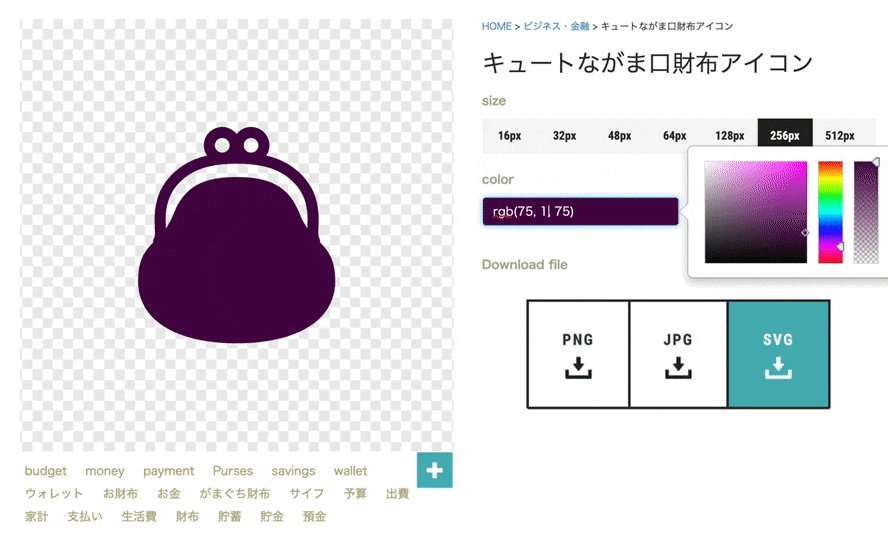
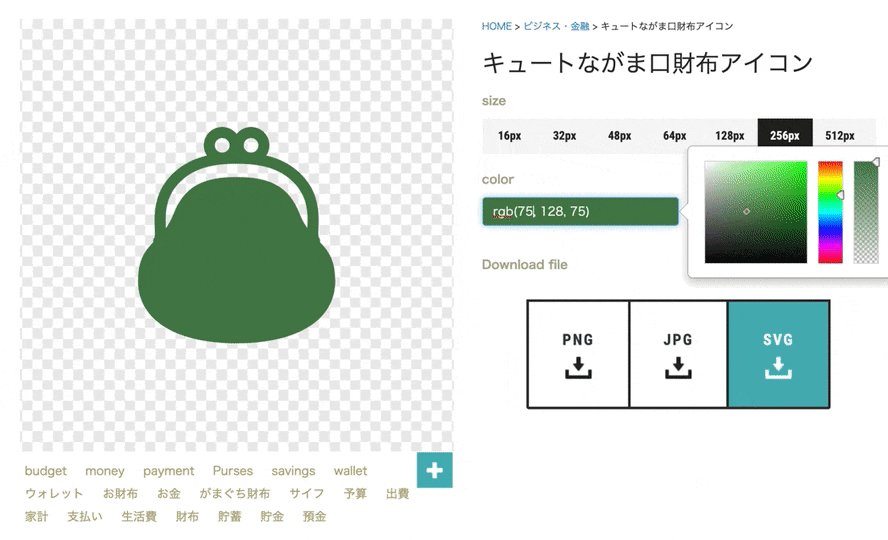
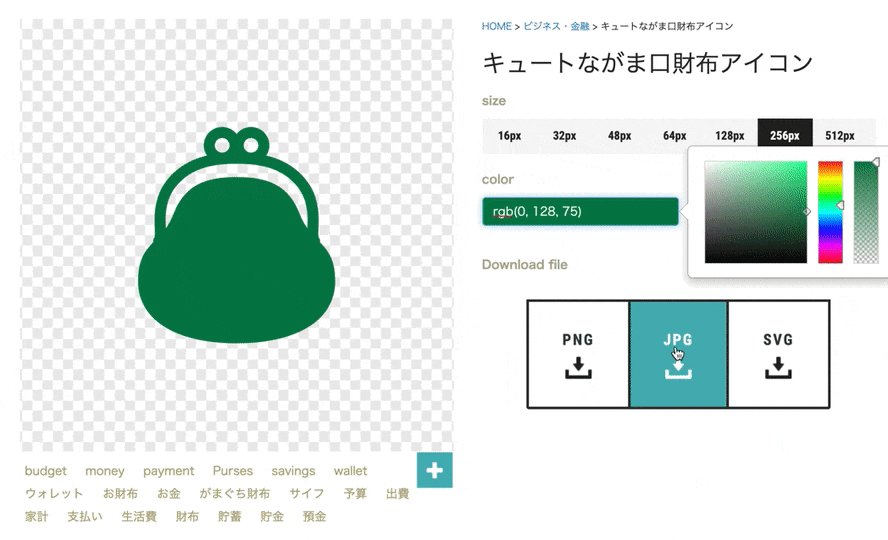
- 画像の色が変更可能
特に気に入っている理由が、3つ目にあげた「画像の色が変更可能」です。
RGBのコードを入力して、色を変更することができます。
なので、アプリで使っている色と相性の良い色で画像をダウンロードできて、CSSで色の指定をする必要がありません。
色
普段、バックエンドを触っているエンジニアにとって、サービス内の色選びは、あまり馴染みがないかもしれません。
けれども、色の組み合わせで、サービスの印象は、大きく異なるので、人を引き付けるような色使いをしたいですよね。
ただ、デザイナーではない人は、 「色の組み合わせはセンス」 と思っている方も多いと思いあます。
しかし、色選びも知識をつければ、ある程度まとまりのある組み合わせを見つけることができます。
ということで、Owntimeで色を使うときに参考にしている資料を3つ紹介します。
-
esaのデザインの話 - 自分たちのWebサービスを作るデザイナーとしてやっていること /
- esaというユーザーフレンドリーな色使いをしているサービスのデザイナーさんが色選びについて、まとめているスライドです🐣
-
認知パターンから考えるesaらしさのデザイン / Thinking esa-like design
- 同じくesaのデザイナーさんのスライドで、「見た目」でサービスらしさを出すことをまとめているスライドです🐣
-
配色アイデア手帖 めくって見つける新しいデザインの本
- テーマごとに10色ずつ組み合わせが掲載されているので、いくつかの色を使う際は、とても便利です📙
Owntimeの色使いもまだまだ発展途中なので、ご意見あれば、コメント欄にお願いします!
まとめ
今回、紹介したTipsの中には、Javascriptに関することは、書きませんでした。後日、別の記事で、まとめたいと思います。
みなさんもフロントエンド側の役立つ知見を持っていると思います。ぜひ、コメント欄などで教えていただけると嬉しいです。
おまけ
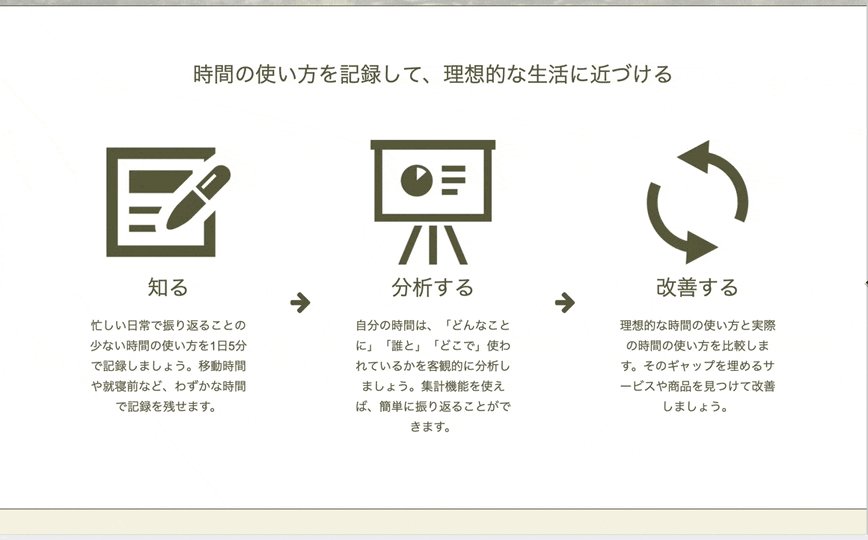
今回紹介したTipsを使って、友人とOwntimeを開発しています。
毎日の時間の使い方を記録して、分析して、理想な時間の使い方に近づけるサポートをするサービスです。
ぜひ、一度使ってみてください!