7月12日から新規プロジェクトのアサインが決まりましたので、引き続きVue.jsについて勉強を進めていきました。
はじめに
本日は主に学びながら記述したコードを記載していきます。
現状は、HTMLファイルにscriptタグを記述して1ファイルで完結するようにしています。
環境
PCはmac OSを使用
エディターは、VSCode(Visual Studio Code)を利用しています。
事前準備
HTMLファイルを作成する際は、HTMLファイルを作成して、フォーマットを作成してきます。
ファイル作成後、[html:5]と入力すれば、以下のフォーマットを作る事ができるので、フォーマット作成後、微修正をして使います。
<!DOCTYPE html>
<!-- デフォルトは"en"になっているので、jaへ変更 -->
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Vue.jsのガイドから以下のCDNコードを貼り付け -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13"></script>
<script>
</script>
</body>
</html>
CDNコードを事前に貼り付けておけば、簡単に反映させることができます。
HTML要素はbodyの上部、Vue.jsはscriptタグ内に記述してきます。
それでは、勉強しながら実装したコードをいくつか記載していきます。
mustacheを利用したオーソドックスなテンプレート構文
<div id="app">
{{ message }}
</div>
<script>
// 名前を表示
var app = new Vue({
el: "#app",
data:{
message: "Vueを使って文字表示"
}
});
</script>
これはmessageの中の文言をhtml内のmessageに描画する事ができる書き方です。

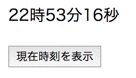
v-onを使った時間表示
時間表示ボタンも作って見ました。
記述は以下です。
<!-- v-on 現在時刻の表示 -->
<div id="app3">
<p>{{ now }}</p>
<button v-on:click="time">現在時刻を表示</button>
</div>
<br>
<script>
// v-onを利用してjavascriptで現在時刻の表示
var app3 = new Vue({
el: "#app3",
data: {
now: "00時00分00秒"
},
methods: {
time: function (e){
var date = new Date();
this.now = date.getHours() + "時"+
date.getMinutes() + "分" +
date.getSeconds() + "秒";
}
}
});
</script>
デフォルトの時間は、00時00分00秒としていますが、ボタンを押したら現時刻が表示されるような作りになっています。

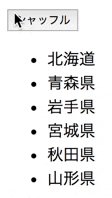
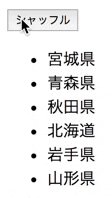
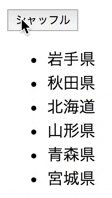
都道府県リストのシャッフル
今度は、v-forを利用して都道府県リストの作成と、lodashを用いてシャッフルする際にアニメーションを付けるといったコードを書きました。
<!-- v-on シャッフルしたら都道府県を並び替える -->
<div id="app4">
<button v-on:click="shuffle">シャッフル</button>
<transition-group name="flip-list" tag="ul">
<li v-for="pref in prefs" v-bind:key="pref.name">
<!-- v-bindは省略して、[:key]でも良い -->
{{ pref.name }}
</li>
</transition-group>
</div>
<!-- lodashの読み込み用スクリプト -->
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script>
<script>
// v-forを利用して配列の表示
var app4 = new Vue({
el: "#app4",
data:{
prefs: [
{ name: '北海道'},
{ name: '青森県'},
{ name: '岩手県'},
{ name: '宮城県'},
{ name: '秋田県'},
{ name: '山形県'}
]
},
methods: {
shuffle: function(){
this.prefs = _.shuffle(this.prefs);
}
}
})
</script>
<style>
.flip-list-move{
transition: transform .5s;
}
.alert {
background-color: rgb(180, 107, 248);
padding: 10px;
border: 1px solid;
width: 300px;
}
</style>
いくつか気にする事があるので、まとめてみます。
- cssはhead内に記述
- cssアニメーションを利用する時は、transitionグループで設定する必要がある
- transitionは、tagにulを指定しないと、div要素になる
- transitionグループを使う場合、キーが必要(今回はpref.name)
- lodashを読み込むには、
- lodashからCDNをコピーしてscriptに埋め込む
- lodashを呼び出す場合は、_.shuffleで呼び出す事ができる
html,Vue.js,cssを記述する必要がありますが、少しリッチな感じで動いてる様子が見られます。

さいごに
前回は主にVue.jsのガイドを読むことに注力していましたが、実際にコードを打ってみると、Rubyとは違った見た目上での楽しさを感じる事ができました。
引き続きVue.jsの楽しさ、利便性を理解できるように学んでいこうと思います。