この記事は数年前に note にて書いたものを微修正した記事となっております。
技術系?の記事を Qiita にまとめておいておきたいと思い移植しました。
Webアプリケーションを作ったことがあるけど公開したことない or これから Webアプリケーションを作って公開してみたいと思っている人向けの記事です!以下本文です。
0. まえがき
バックエンドとかフロントエンドのコード書いてる時にふと思ったんですよね、Webアプリケーションを本当にゼロから作って公開してみたいなって…(というのは建前で、本当はインフラ・バックエンド系の技術課題解けなくて萎えたので勉強しなきゃと思って復習半分で書いてます)
ということでゼロから公開するためのステップを順に見ていきましょう!
各節ごとに参考記事を末尾に載せているので、ぜひ参考にしてください!
現役のエンジニアの方や自前サーバをいじってるつよつよな人にとっては退屈な記事になってしまうこと、知識が浅い人間が書いているため間違いがある可能性があることご了承ください。また、この記事を参考にしたサーバ構築については自己責任にてよろしくお願いします。
さて、予防線はこの程度にしてやっていきましょうか…
1. インスタンス(サーバー)を立てる
ブラウザなどからWebアプリケーションにアクセスできるようにするには、アプリケーションを配信するサーバが必要です。ですからサーバを買って自宅に用意しましょう!
むむむ…ということで金ないんでレンタルサーバを使いましょうか。(この時点でゼロからじゃないやん…って思っても言わないで)レンタルサーバの会社はいくつかありますのでお好きなレンタルサーバーを利用すれば良いと思います。
今回は AWS(Amazon Web Service) のレンタルサーバである EC2(Elastic Compute Cloud) を利用しようと思います。
EC2 は厳密にはクラウドサーバと呼ばれるもので、クラウド上に仮想のサーバを構築することができるサービスです。
自前のサーバを利用する際に必要な面倒なあれこれを楽に解決することができるので、自前サーバにこだわりがない人はクラウドサーバを利用するのがベストプラクティスである場合がほとんどでしょう。
クラウドサーバではサーバの1単位を「インスタンス」と呼びます。
2段階認証の設定とか色々めんどいかもしれませんがAWSのアカウントを作ってEC2 のページに飛んでもらって、「インスタンスの起動」ボタンを押してOSイメージ・インスタンスタイプ・SSHログインのためのRSAキーペア・ネットワーク(ファイアウォール)・ストレージの設定を行い、インスタンスを起動します。
下の画像の四角のところをいじろうそれ以外はデフォで大丈夫
不正アクセスされないようにしっかりRSAキーペアを生成・設定した上で、自分のIPからのSSHトラフィックのみを許可する設定にすることだけ注意すれば、それ以外はデフォルトのままで大丈夫だと思います。(秘密鍵がDLされるのでちゃんと保管)今回は Amazon Linux のサーバを立てることにします。
サーバを立てることができたら、自分のコマンドラインからSSH接続できることを確認します。
ssh -i <RSAの秘密鍵の場所> <インスタンスのURL>
実行してこんなのが出てきたら成功です!インスタンスを停止・再起動するとインスタンスのURLが変わることがあるので注意してください。(単に exit しただけではインスタンスが停止することはありません)
左のやつが立体のEC2って文字だと気づくまでに時間かかった...
切断するには exit と打ちましょう。
この節の参考
キーペアを作成する
Amazon EC2 インスタンスの IP アドレス指定
2. 作業環境を用意する
リモートサーバ内で作業する際はVScodeのremotesshを使うと便利です。拡張機能から Remote-SSH をインストールします。
Microsoftは偉大ですね。
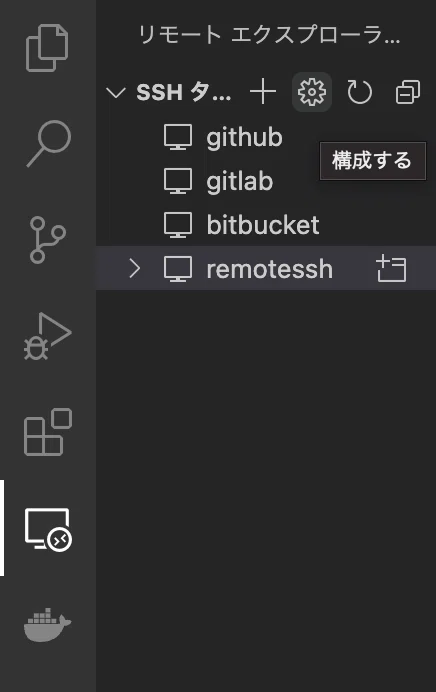
インストールしたら次の画像の+ の横の歯車を押して…
.ssh/config の編集のボタンを押して、.ssh/config に次の通り追記します。
Host remotessh
Hostname <インスタンスのURL>
User ec2-user
Port 22
IdentityFile <キーペアを生成した時に保存した秘密鍵のパス>
そうしたらremotesshのモニターマークの横の+ウィンドウボタンを押して、新規ウィンドウでリモートに接続しましょう!
また、EC2のデフォルトではHTTPの80番ポートアクセスが許可されていないので、インスタンスの セキュリティグループ->インバウンドルール->インバウンドルール を編集で自分のIPのみから80番ポートにアクセスできるようにしておきましょう。任意のブラウザから閲覧できるようにしたくなったときは 80 番ポートのアクセスのソースに 0.0.0.0/0 を指定すれば良いです。
以下のような2つのインバウンドルールにしましょう(ソースの指定に注意)
この節の参考
AWSのポート解放
VSCodeのRemote SSH でAWSのEC2に接続する方法
3. Webアプリケーションを作成し、ポート設定する
本とか買ってお好きなフレームワークでアプリケーションを作りましょう!
急に雑だなと思った方もいらっしゃると思いますが、世界にはたくさんのフレームワークがあって合う合わないとかあると思うんで委ねてます。
アプリケーションを作るという点についてはたくさん本が出ていますしそれを参考にした方が僕のゴミコード読むよりよっぽど参考になると思うので、本とかサイトとかで勉強してください…
Amazon-linux-extra に入っているフレームワークであれば楽にインストールや起動設定などが行えます。
AWSすげ〜定期。興味あったら調べてみてください。
アプリを作るまではいいんですが、初めて公開するとなるとここからがマグマなんです。 (難しいという意味です)
走らせたアプリが localhost:3000 とかにあるパターンが多いと思うのですが、localhost:3000 を立てるだけではインスタンスのURLにアクセスした際に何も表示されません。
なぜなら http のURLにアクセスした際は基本 80 番ポートにアクセスするという世界の掟があるからですね。(役割ごとに決まっているポートを well-known port といいます)
インスタンスのURLにアクセスした際にアプリケーションを表示するようにするには Apacheやnginxなどの Webサーバや Docker を使って 80 番ポートへのアクセスと localhost:3000 を対応付けする必要があります。(ポートフォワーディングといいます)
ポートフォワーディングのやり方は使うミドルウェアによってやり方が違うので調べてください。今回は nginx を利用してやってみます。
やってみた
自分は JavaScript教にいつしか入信してしまっていたので今回は Node + nginx で立てることにします!
初めに Node.js のパッケージ管理システムである npm を利用するので、これを参考にインスタンスに node をインストールしましょう。(自分が手元で実行した時は v18 のインストールはうまくいかず、調べたところ簡単に解消できなさそうだったので v16 をインストールしました。)
ec2-user として実行する際は権限がないことがあるので、必要に応じて sudo をつけたり、ルートユーザーとして実行したりしてなんとかしてください。
すぐトップページが表示できたほうがいいと思うので、Express Generator を利用することにします。次のコマンドを叩いて express-generator をインストールし、プロジェクトを立てて実行しましょう。
npm install -g express-generator
express --view=ejs <プロジェクト名>
cd <プロジェクト名>
npm install
npm start
これを実行すると サーバの localhost:3000 にアプリケーションが立ちます。
この localhost はサーバ自体を指すので、お手元の pc で localhost:3000 にアクセスしてもアクセスできないことに注意してください。
続けて nginx をインストールし、localhost を関連づけてから起動することを目指します。
nginx は amazon-linux-extras に含まれているので、利用していきます。
npm start をしたターミナルとは別のターミナルを開いて、次のコマンドを実行します。
amazon-linux-extras enable nginx1
yum install -y nginx
nginx ではポートフォワーディングなどのサーバ周りを .conf ファイルで管理しています。
/etc/nginx/nginx.conf がメインとなる conf ファイルなので、このファイルの server->http の中に次の通り追記しましょう。
server {
...
http {
...
location / {
proxy_pass http://localhost:3000;
}
}
}
追記したら、nginx を起動しましょう。
sudo systemctl start nginx
sudo systemctl status nginx
---- ステータスが表示されます -----
これで準備は完了です。インスタンスのパブリックIPアドレスにアクセスすると…
おー
表示されました〜やった〜表示されない場合は・npmとnginx がしっかり起動しているか・パブリックIPアドレスの前の部分が http になっているか・インスタンスのアクセス制限は適切に設定されているかなどを確認してみてください。アプリ作ってないのは勘弁してください…
もし、node アプリケーションを永続化したい場合は node の pm2 というパッケージを利用すれば良いです。また、nginx の永続化には次のコマンドを打ちましょう。
sudo systemctl enable nginx
systemctl is-enabled nginx
-----enable と表示されればok-----
この節の参考
Nginxでリバースプロキシ
Amazon Linux 2 EC2 インスタンスに Extras Library からソフトウェアをインストールする
↓はこの記事の完全上位互換です
AWS EC2 で Node.js(Express) + Nginx アプリケーションのホスティング環境を VPC上に構築する
4. まとめ
いかがでしたか?(これが言いたかっただけ)たくさんの人が本とかで勉強して Webアプリケーションを作っているかもしれないのに http://localhost:3000 で終わらせるのは勿体無い!と思い、それを公開するまでに注目した記事を書いてみました。参考になったなら幸いです。