デザイン超初心者が「XD」使ってUIデザインしてみた件
金沢工業大学のみなさん、そうでないみなさん、こんにちは
僕です。
今回は、抱えているプロジェクトでデザインを担当しましたので初心者ながら奮闘した話でもしようかなと思います。
超急ぎ足で書いたんで少し煩雑な文章になっていますが愛嬌ということで勘弁してくださいね⭐️
XDとは
みんな大好き、Photoshopでおなじみのadobe様が出しているUI/UXデザインソフトです。
気になる人はクリスマスプレゼントで買ってもらおう!
デザインってなんだよ
まず、僕がデザインするにあたって最初に考えたことはこれでした。
ひとえにデザインといってもいろんな意味がありますよね。。。
非常に難しい。
今回、この記事であげているデザインが指す意味は ユーザーインターフェース や ユーザーエクスペリエンス です。
UIやUXといわれるものです。
では、このUIやUXが何を考えて作っていくものなのかを記していきます。
ユーザーからみた良いデザイン
前章であげられたUIやUXという言葉はユーザーから見た画面やユーザーがそのアプリケーションやWEBサイトを通し体験することを指しています。
- 発信者から発信される情報を「いい感じ」にして受信者に渡す
- そこで何かしらの体験が受信者にもたらされるのであればさせたい体験をアプリケーションやWEBサイトに導線として仕込む
「ふむふむ、そっか、わかりやすく伝えればいいんや」
って、おもった。しかし、
ユーザーから見たアプリケーションとかWEBサイトってそれぞれに目的や見たい情報、体験したいことが違うしその辺りどうやって設計したらいいんだろ?
という疑問が出てきました。
この疑問に対しての解としては、情報設計やターゲット、ペルソナ設定など挙げればきりがなく今回の記事の趣旨からは少し深掘りしすぎかなと思うのでまたの機会にします。
この章の「ユーザーからみた良いデザイン」ってどんなの?っていう回答としてあげられるのは
どの情報がどこにあってどういう流れになっているのかわかりやすい画面
なのかなと思っています。めっちゃ漠然としているし本当はもっといろいろな関連する項目があるのでデザイナーの人ってすげえ
今回のタイトルの話が早くしたいので削りに削ってます。
デザインの勉強したい人は自分で調べてみてね!
いざ!XDで形を作っていくぞ!
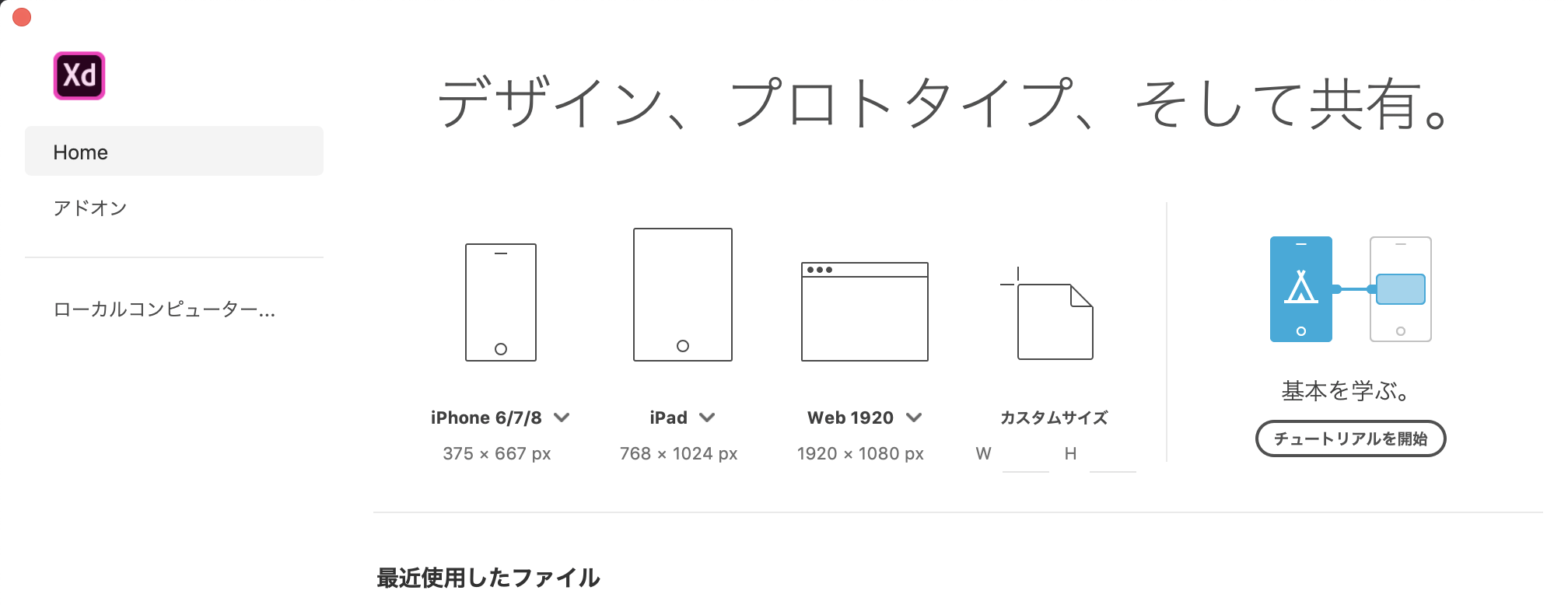
入り口の画面!
それぞれのデバイスごとに画面選べるのわかりやすくてめっちゃ良いなって思いました。
同社製品のPhotoshopやillustratorなどに比べてシンプルでわかりやすいなって初心者ながら思いました。
まぁ、まともに他の製品使えないのですが、、、
それでもずば抜けてXD自体の操作性はわかりやすいです
わかりやすいということは、考えを形にしやすいということにつながります。
そもそも、XDを使う前はkeynoteでデザインを起こしていたので操作性としてはとても向上しかつ、わかりやすくデザインすることが可能になりました。
わかりやすさの理由としてあげられるのはXD自体のシンプルさが一つに理由かなと使いながら感じました。
また、そのわかりやすさをエンジニアにそのまま伝えることができるという点もとても大きい魅力ですね。
今回のプロジェクトはこのデザイナーエンジニア間のデザインの受け渡しを僕がヘマしてしましあまりスムーズに行かなかったのは反省点であり、皆さんにも気をつけていただきたい点です。
デザイン初心者がデザインを行いエンジニアに受け渡す際に気をつけたいこと
当たり前やんかって思われる方多数だと思いますが自戒も含めこれから気をつけたいことを記させてください😭
- マージンやパディングの幅に一貫性を持たせる
- 画面比率は事前に打ち合わせで設定する
- デザインの完了条件を明確にする
この3つ以外にも、たくさんエンジニアには迷惑をかけていますが特にこの3つはひどかったと思います。
みなさんがいきなりデザインしなきゃいけないってなった時に少しでも役に立てばと思います。
おわり