はじめに
こんにちは。
株式会社HRBrainでバックエンドエンジニアをしている、蔭山といいます。
株式会社HRBrainではアドベントカレンダーに参加しています。
本記事は5日目になります。
今回は、なにかと話題の生成AIに乗っかりまして「AI時代のエディター Cursor」を紹介したいと思います。
コードエディターであるCursorは、AI技術を駆使してコーディング作業の効率を飛躍的に向上させるツールです。
この記事では、Cursorの特徴、インストール方法、オススメ機能を詳しく解説します。
Cursorの特徴
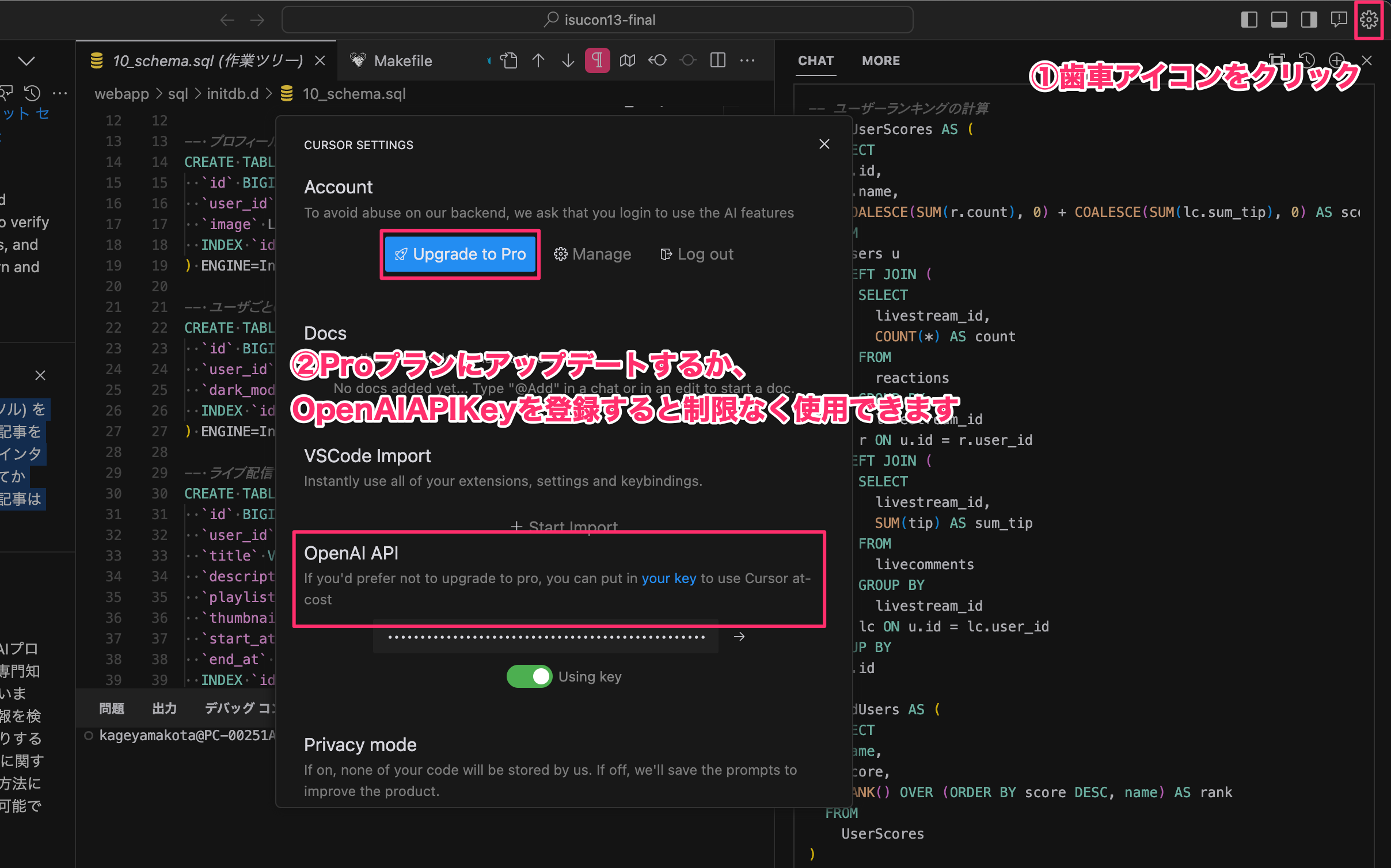
- AI技術の活用: CursorはAIを利用してコードの自動生成やエラーの検出、修正を行います。有料プランに登録する他に、自分でOpenAI API Keyを登録して使うこともできます。
- 開発者向け設計: VS Codeをフォークして作られており、VS Codeユーザーはスムーズに移行できます。拡張機能も一括でインポート出来るため、すぐさま使い始めることができます。
- OpenAIとのパートナーシップ: OpenAIの最先端技術を活用した機能開発を行っています。また、実際にOpenAI社から800万ドルの出資を受けており、非常に期待されていることが分かります。
使い方
-
Cursorをダウンロードし、インストールします。

- 起動すると初期設定が行なえます。
a. VS Codeの拡張機能の自動インポート
b. Cursorコマンドのインストール etc... - 無料プランで使用もできますが、ガッツリ開発する場合はProプランに登録するか、OpenAI API Keyを登録した方が気兼ねなく使用できます。

- 完了!
補足として、拡張機能をインポートした場合上手く動作しないことがあります。その場合は、拡張機能の削除と再インストールを行っていただくと正常に動作します。
現在確認しているものとして、日本語パッケージ拡張機能は再インストールしないと日本語化されないようです。
オススメ機能
公式サイトにFeatureが載っており、便利な機能が多く存在しています。
Docsの「Add new doc機能」によりリンクを与えてまとめてもらった結果
- Command+K: コードを編集したり新しいコードを生成するために使用します。コードを選択して「Edit」をクリックするか、何も選択せずにCommand+Kをタイプします。
- Chat: コードベースを見ながらAIと対話できます。現在のファイルとカーソル位置をAIが認識しているため、特定のコードのバグの有無などを尋ねることができます。
-
@Symbols: フォルダ内のすべてのファイルやコードシンボルのドロップダウンを取得するために使用します。特定の依存関係を持つコードを生成したり、ファイルについて尋ねたりする際に便利です。 - Codebase Answers: コードベース全体に関する質問をAIにできます。たとえば、「undo redoのロジックはどこにあるか?」や「クライアントサイドでの認証トークンの扱い方」などです。
- Docs: サードパーティのライブラリに関するAIの理解を深めるために使用します。ドキュメントをクロールしてカスタムドキュメントをAIに認識させることができます。
- Auto-Debug: ターミナルのエラーを修正するために使用します。エラー後に表示される「Auto-debug」ボタンをクリックすると、AIがファイルを調べて問題を修正しようとします。
- Fix Lints: リントエラーを素早く修正するために使用します。リントエラーにカーソルを合わせると表示される「Fix」ボタンをクリックすると、チャットにAIのレスポンスが表示されます。
私自身、実際に個人開発やISUCONで使用しているのですが、業務でも導入したい程に便利さを実感しています。
特に良かった使用例を3つ紹介します。
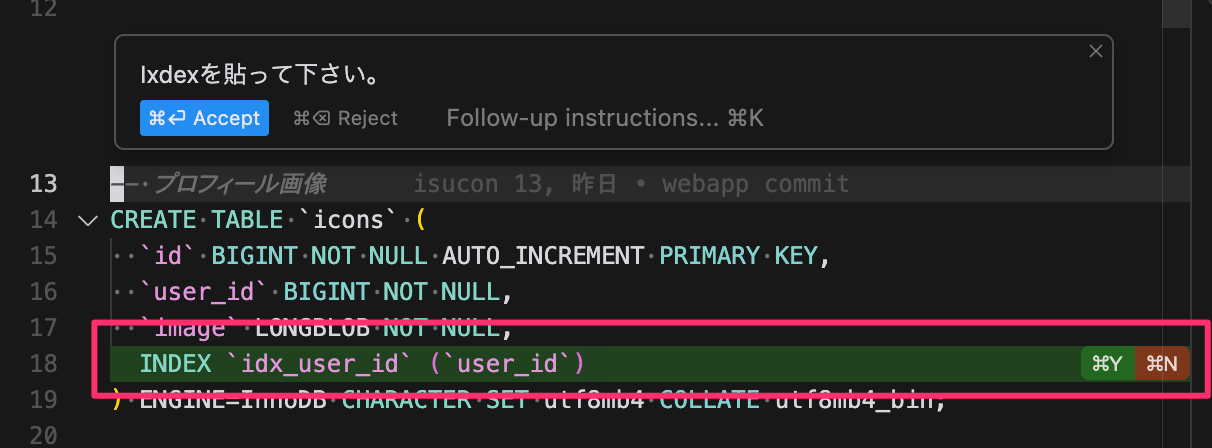
Codeの修正を実行した後、適用するか否かを画面上で選択できる

Command+Kでコードの提案を行わせた後、そのままCommand+Yで適用できるためストレスフリーです。
GitHub CopilotやChatGPTでは直接コードを修正・適用することはできず、チャットでのコピペが発生してしまいます。
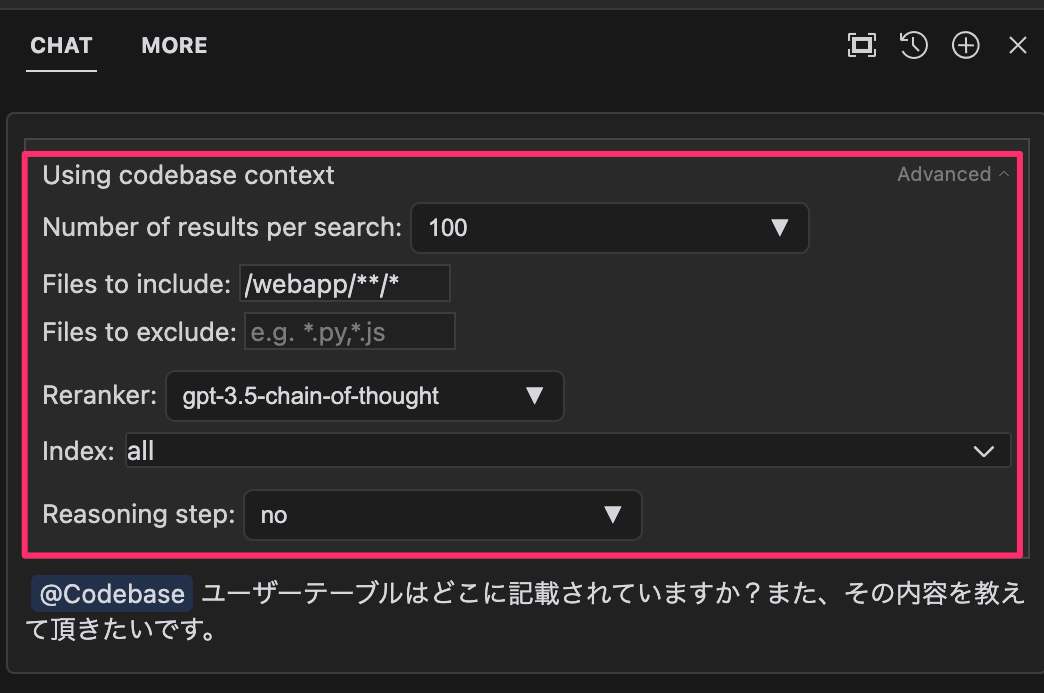
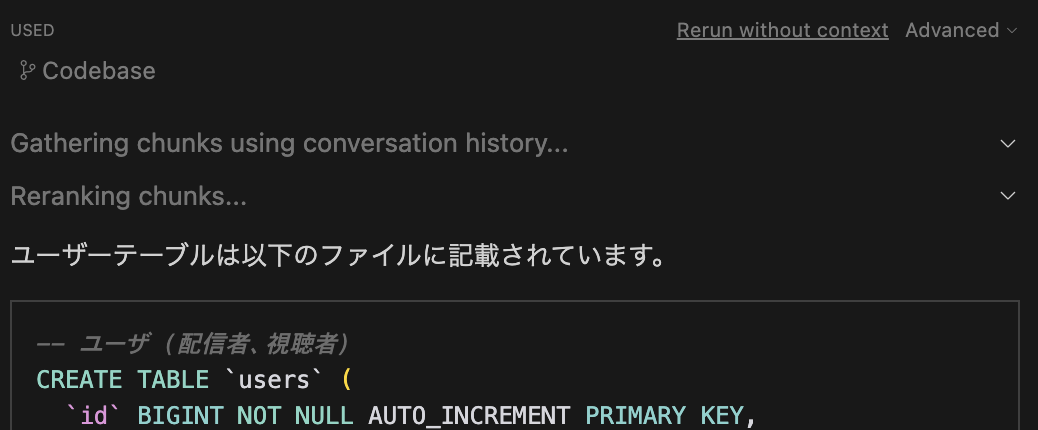
codebase機能でソースコード全体を与え、適時参照させることができる。
ソースコード全体だけではなく、カスタム設定で与えるファイルを指定できます。
以下の例では、webapp/配下のみを参照してUserテーブルの定義を回答できています。
| Codebaseのカスタム設定を行う | 指定されたフォルダ配下で検索している |
|---|---|
 |
 |
シンボル機能により、参照させたいソースコードやgitコミット、補足情報を簡単に与えられる
Cursorではチャット欄で@~と打ち込むことでシンボル機能を利用できます。
自分は、このシンボル機能がCursorの肝と言っても過言ではないと感じています。
- 特定のファイルを参照させる
- 特定の関数や構造体を参照させる
- gitコミットを参照させる
- カスタムcodebase機能を呼び出す
-
@~でAmazon EC2といった様々なドキュメントを参照させる
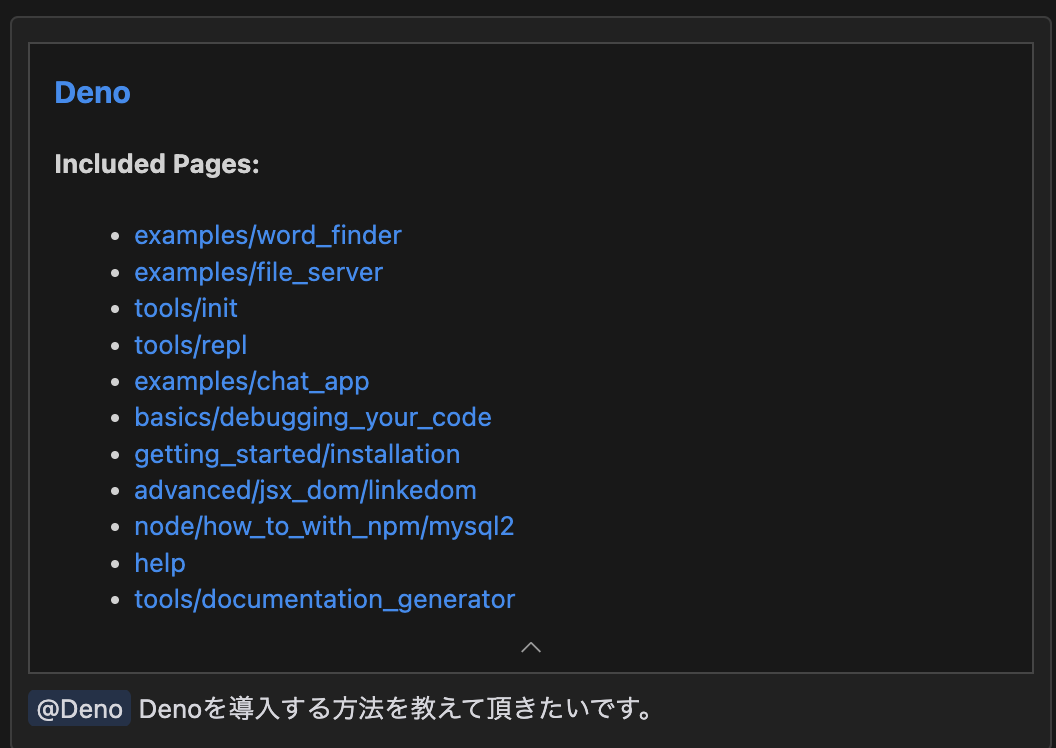
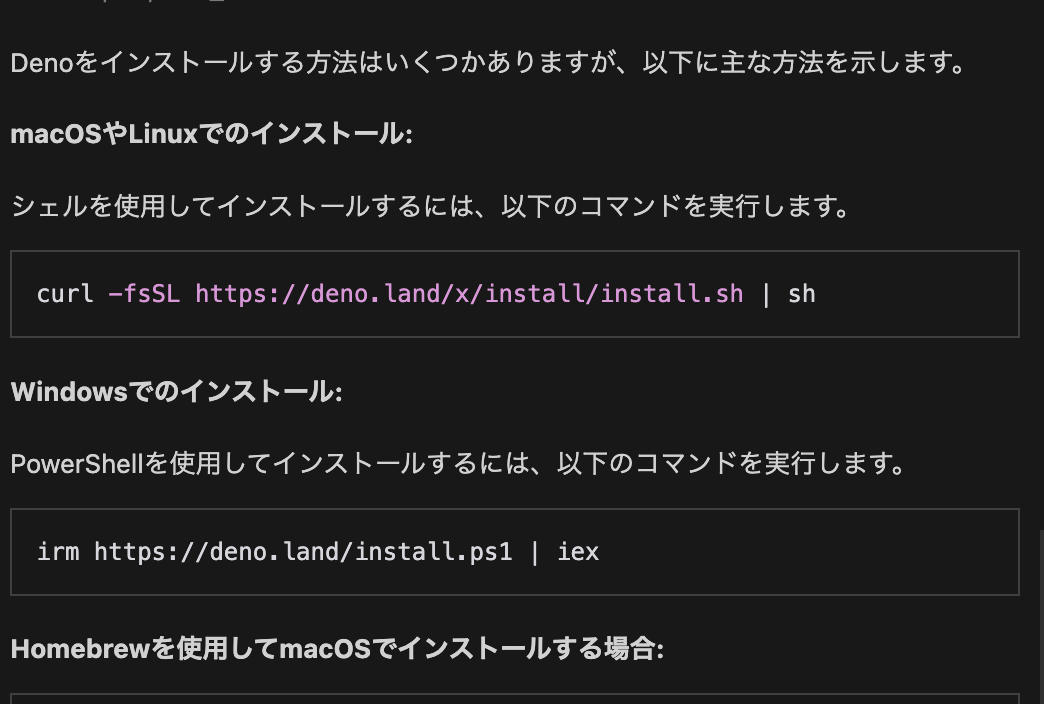
実際に@Denoと指定すると、Deno公式サイトとその配下のページを参照して回答できています。
@Denoでドキュメントを指定 |
Denoのサイトを参照し回答する |
|---|---|
 |
 |
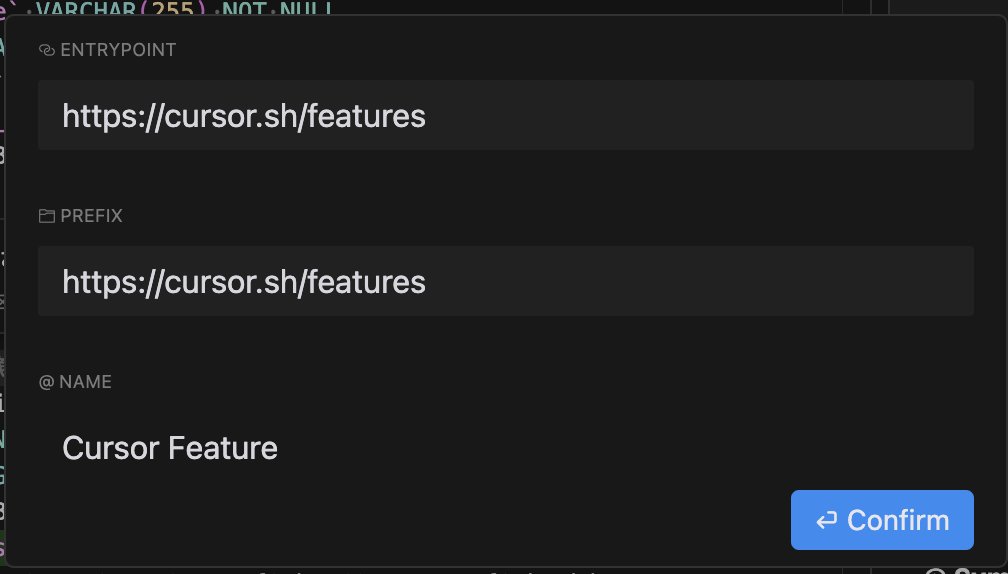
また、Add new doc機能により外部ライブラリやサイトを独自にシンボル登録することも可能です。
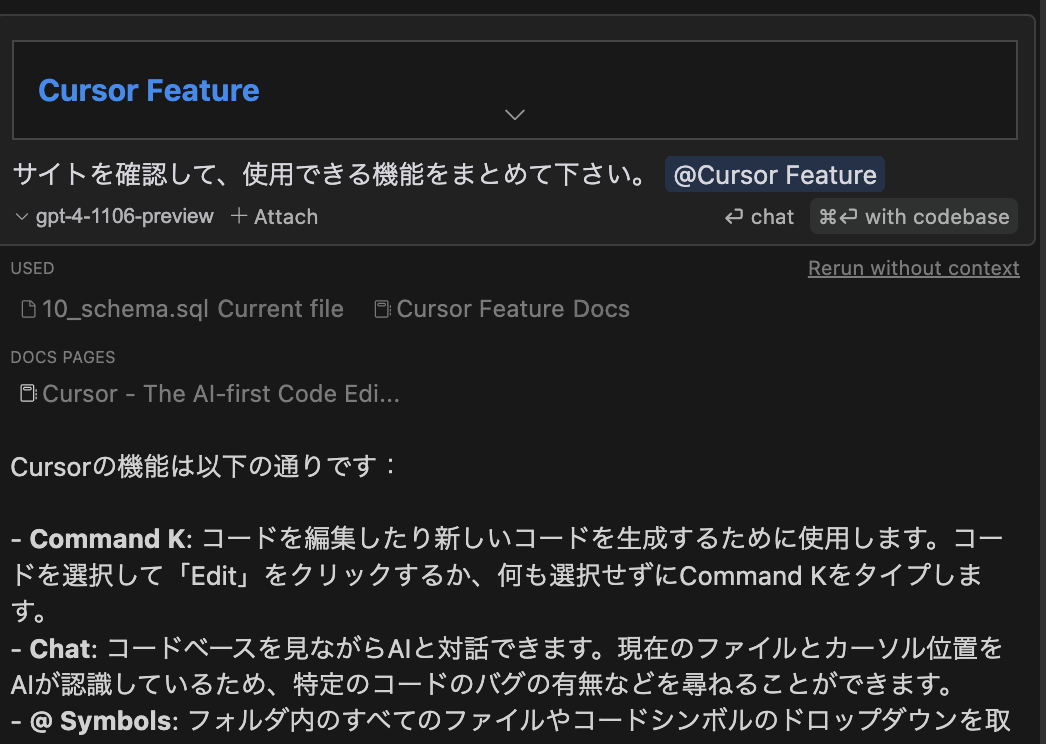
以下の例では、外部サイトであるCursorのFeatureページを参照して回答ができています。
| カスタムDocの登録を行う | 実際にチャットで使用できる |
|---|---|
 |
 |
おすすめ機能(追記)
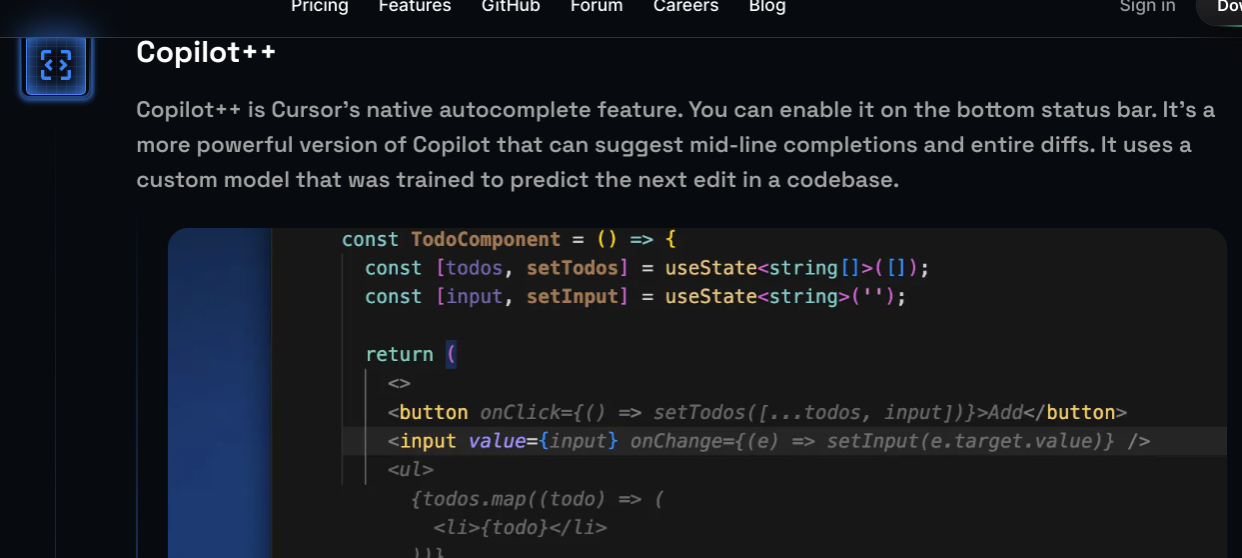
copilot++
Github Copilotのようにコードのサジェストを行ってくれます。
Chat欄の「More」タブからCopilot++をONにしましょう。
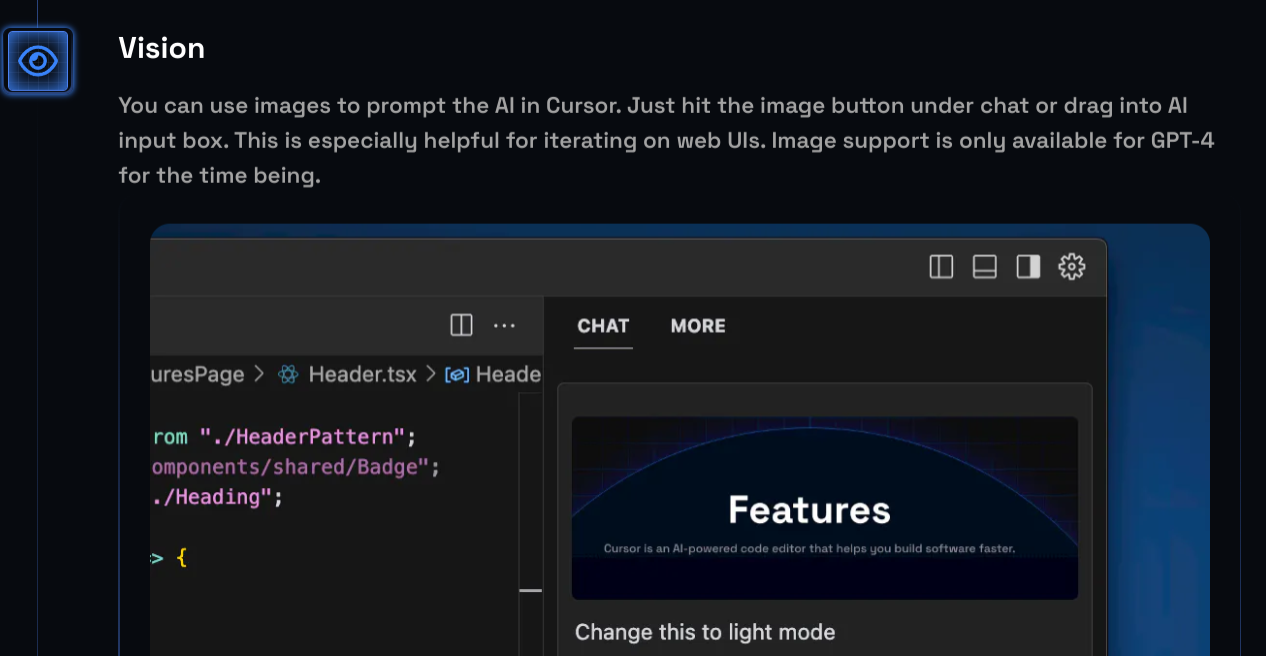
Vision
Chat欄に画像を貼ることができます。Figmaやサイトデザインそのまま修正してくれるのは嬉しいですね。
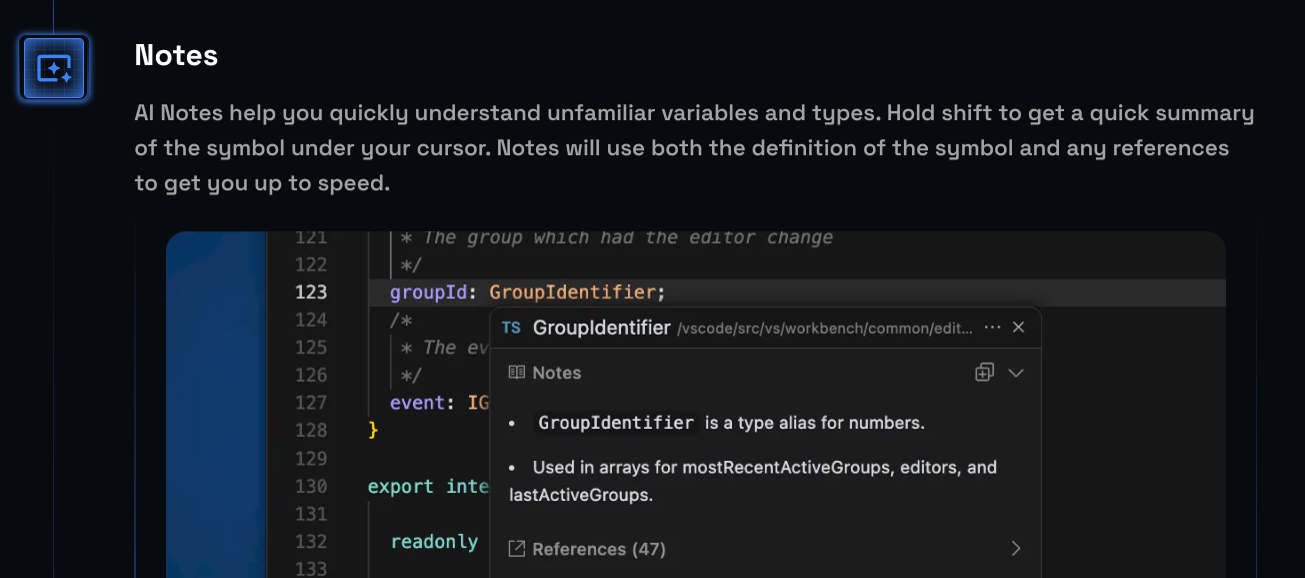
Note
変数や関数の説明とリファレンスを見ることができます。いちいちタグジャンプしなくてもAIが勝手にまとめてくれるので嬉しいですね。
さいごに
Vim, Emacs, Sublime Text, Atom等のエディター乱立時代からVS Code一強になったように、AI時代のエディターとしてCursorが生まれつつあると自分は感じています。
また、GitHub Copilotとの合せ技を行うとさらに開発体験がアップするのでオススメです。(コメントによるコードの自動補完機能はCursorには実装されていないため)
Cursorは無料で使用することもできますので、ぜひ皆さんも便利な機能を体感してみてください。
最後に株式会社HRBrainでは新しいメンバーを募集中です。
私自身も新卒で入社しているのですが、社内の雰囲気もよく、エンジニアとしても尊敬できる先輩がたくさんいます。
興味がありましたら、ぜひご応募ください!
それでは皆さん、良いCursorライフを❗