Marketoフォームのメールアドレス入力欄がフリーアドレスの場合に送信を制限する
始めに
Webサイトのフォーム入力には何かしらのノイズが混じることがあります。フォームの種類や目的によってノイズの種類は異なりますが、例えば以下のようなノイズがあります。
- 営業目的
- 競合他社による情報を探る目的
- 悪意のあるフォーム入力(サーバー負荷など)
- フリーアドレス(BtoBの場合)
「フリーアドレスでのフォーム入力」は、『リード獲得』の意味はありますが、ナーチャリングを考えたときに継続的なコミュニケーションにつながる可能性は低いため、ビジネス利用のメールアドレスを入力していただく必要があります。
コミュニケーションにつながる可能性を高めるためにも、フリーメールでのフォーム入力の場合はマーケティングオートメーション(以下、MA)によってフォーム入力完了後に再度フォーム入力を促す自動配信メールを行うことはありますが、2度目のフォーム入力が行われる可能性は低いのが現状です。すなわち、1度目のフォーム入力の際にビジネス利用のメールアドレスを入力してもらう必要があります。
これらを満たすためにMAの『Marketo』と、Googleタグマネージャ(以下、GTM)を利用した、Marketoフォームのメールアドレス入力欄がフリーアドレスの場合に送信を制限する(フォーム入力を完了させない)方法について、以下Marketo開発ブログを参考に実装を行いましたのでご紹介します。
※ソースコードは以下Marketo開発者ブログを引用させていただきました。
Restrict Free Email Domains on Form Fill Out(公開日:2014年9月9日)
https://developers.marketo.com/blog/restrict-free-email-domains-on-form-fill-out/
実装手順
以下手順によりJavaScriptコード(以下、JS)をMarketoフォームへ実装することで、目的とする動作を実現します。
- 除外するメールアドレスを棚卸し
- JSコードの該当箇所にメールアドレスを記入
- JSコードの該当箇所にフォーム送信拒否メッセージを記入
- MarketoフォームにJSコードを反映
実装するJSコードは以下です。
<script>
(function (){
// 2.以下[“▲▲”]に除外対象のメールアドレスを記入
var invalidDomains = ["@gmail.com","@yahoo.co.jp","@outlook.jp"];
MktoForms2.whenReady(function (form){
form.onValidate(function(){
var email = form.vals().Email;
if(email){
if(!isEmailGood(email)) {
form.submitable(false);
var emailElem = form.getFormElem().find("#Email");
//3.以下にフォーム送信拒否メッセージを記入
form.showErrorMessage("フリーメールは登録できません", emailElem);
}else{
form.submitable(true);
}
}
});
});
function isEmailGood(email) {
for(var i=0; i < invalidDomains.length; i++) {
var domain = invalidDomains[i];
if (email.indexOf(domain) != -1) {
return false;
}
}
return true;
}
})();
</script>
1. 除外するメールアドレスを棚卸し
どのテキストがメールアドレスに含まれていたらフォーム送信を制限するのか、制限対象とするメールアドレスの棚卸しを行います。
弊社ではフリーアドレスを除外したいため「@yahoo.co.jp」や「@gmail.com」などが該当のドメインです。
注意点として、アットマーク「@」を含まずに除外対象とした場合、ドメインパート(「@」以下のメールサーバーを表す箇所)によっては意図していないドメインも制限されてしまう可能性があります。逆にアットマーク「@」以下のドメインパートがサブドメイン.ドメインとなるパターンもあるため、注意が必要です。
2. JSコードの該当箇所にメールアドレスを記入
以下JSコードの箇所に、1.で棚卸しを行ったメールアドレスを、2重引用符「”」で括り、メールアドレスごとにカンマ「,」で区切ります。
var invalidDomains = ["@gmail.com","@yahoo.co.jp","@outlook.jp"];
ここで制限対象とするメールアドレスを指定します。
3. JSコードの該当箇所にフォーム送信拒否メッセージを記入
以下JSコードの箇所に、実際に送信ボタンを押下した際にメールアドレス入力欄に表示するメッセージを記入します。例えば「フリーメールは登録できません」や「会社利用のアドレスを入力してください」などです。
form.showErrorMessage("フリーメールは登録できません", emailElem);
4. MarketoフォームにJSコードを反映
Marketoのランディングページテンプレートに該当のJSコードを記述します。共通のランディングページテンプレートを使っており、該当箇所を限定させたい場合は、GTMで配信対象を限定することをおすすめします。
以下GTMでの設定手順になります。
- GTMを開き、新規トリガーを作成
- トリガータイプ「ページビュー」、トリガー発生場所「一部のページ」、対象ページを指定 ⇒ [ 保存 ]
- 新規タグを作成
- タグの設定をクリックし「カスタムHTML」を選択
- HTML記載箇所に、上記編集したを含むソースコードを記述
- トリガーに先程作成したトリガーを指定 ⇒ [ 保存 ]
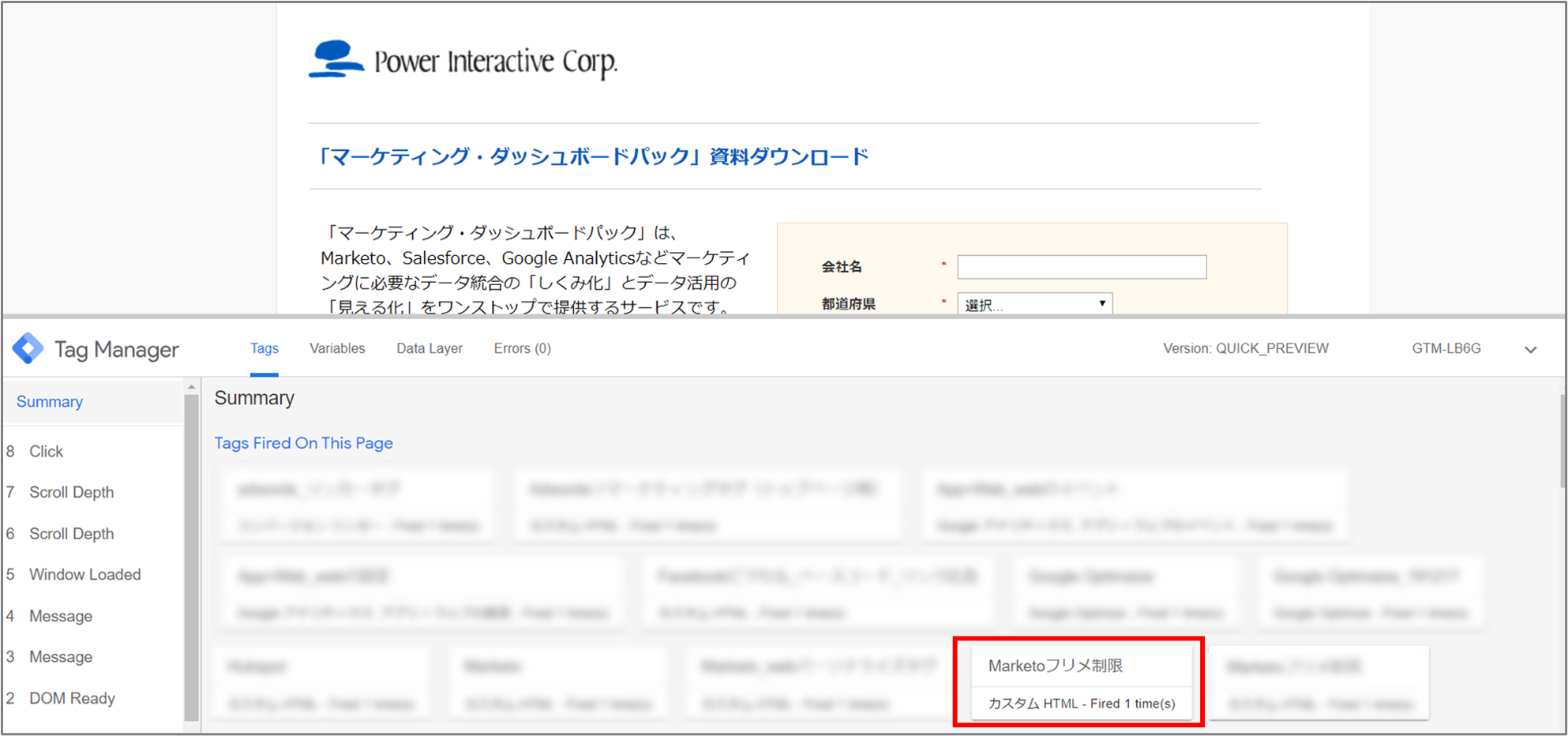
- ページ右上の「プレビュー」より、設定したスクリプトが動作するかを確認 ※プレビュー選択後、対象ページをリロードすることで、GTMより配信されているタグをプレビュー画面で確認できます。
- プレビューを終了し、『公開』を行う



最後に
注意点として、ブラウザのJSを無効にすると動作しなくなります。また、ブラウザのキャッシュなどによってはJSが動作せずにフォームを通過する場合があります。 完璧な制御が難しいため、フォーム入力後に再度入力を促すなどの回避策を用意しておく必要があります。
不要なリード作成によるデータベースの圧迫を避けることもできますので、興味のあるMarketo導入済み企業様は実装してみてください。