CloudPebbleを使えば、
SDKのインストール不要でPebbleのAppの開発、ビルド、実機へのインストールまで
ブラウザ上できるということなので試してみた。
プロジェクトの作成
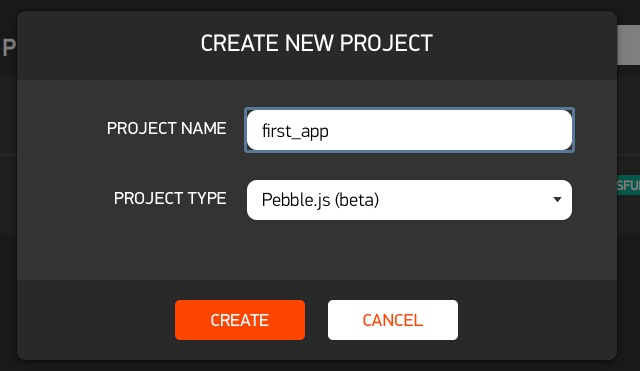
プロジェクト一覧ページの "CREATE" からプロジェクトの新規作成を行う。
今回はjsで作りたいので PROJECT TYPE は "Pebble.js(beta)" を選択する。
ビルドと実行
左ペインにある COMPILATION から "RUN BUILD" を実行するとビルドのキューが発行されしばらくするとビルドが完了する。
エミュレータでの実行
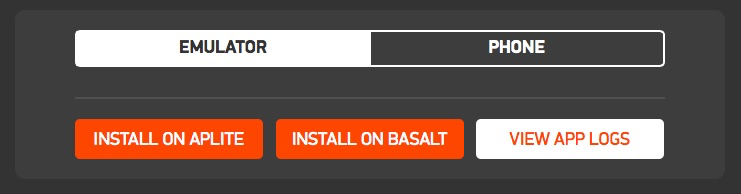
"COMPILATION" の画面で "EMULATOR" を選択し、
"INSTALL ON APLITE" もしくは "INSTALL ON BASALT" を実行すると、
ブラウザ上のエミュレータが起動しビルドしたAppが実行される。
- APLITE: 初代Pebble(モノクロ)
- BASALT: Pebble Time(カラー)
のことらしい。
エミュレータの起動中に、
- Rendering cats...(猫をレンダリングしています…)
- Petting unicorns...(ユニコーンをかわいがっています…)
といった、全然関係ないメッセージが出てくるところで
シムシティのローディングメッセージを思い出したりした。
ローディングメッセージ - SimCityシムシティ(2013年版)攻略情報wiki
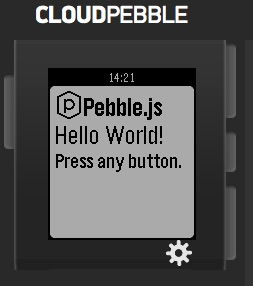
エミュレータを起動するとページ左上に下のように表示される。
もちろんクリックによるボタン操作が可能で、
歯車アイコンから
- バッテリの残量
- 充電中か?
- Bluetoothがオンか?
などのステータスが設定できる。
実機へのインストール
CloudPebbleから実機に直接Appをインストールすることもできるが、
iPhone/AndroidのAppで事前に準備が必要。
- Pebble AppにCloudPebbleと同じアカウントでログインしている前提
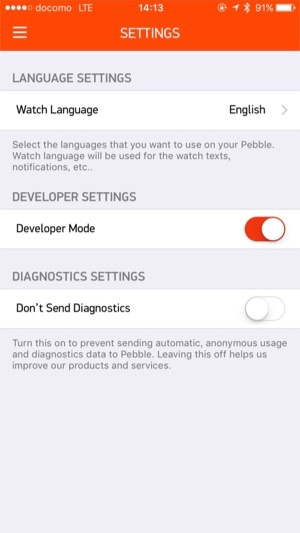
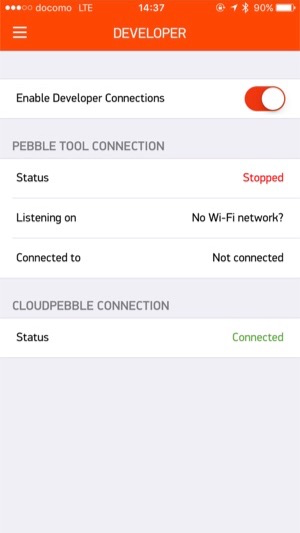
- PebbleのAppの "SETTINGS" から "Developer Mode" をオンにする。
- Developer Modeをオンにすると "DEVELOPER(ON)" という項目が現れるので、その中にある "Enable Developer Connections" をオンにする。
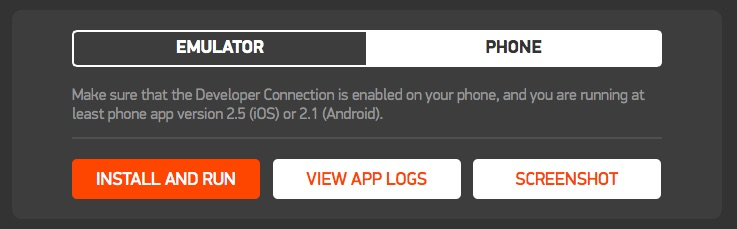
上の手順が済んだらCloudPebbleに戻り、
"COMPILATION" で "PHONE" を選択し、"INSTALL AND RUN" を実行する。
関連づけられたスマートフォン経由で実機にAppがインストールされる。
GitHubリポジトリとの連携
上メニューにある "SETTINGS" の "GITHUB INTEGRATION" にある
"LINK YOUR GITHUB ACCOUNT" というボタンを押すと
GitHubの認証に遷移するので "Authorize application" を押して認証を行う。
"PROJECTS" メニューから先ほどのプロジェクトに戻り、
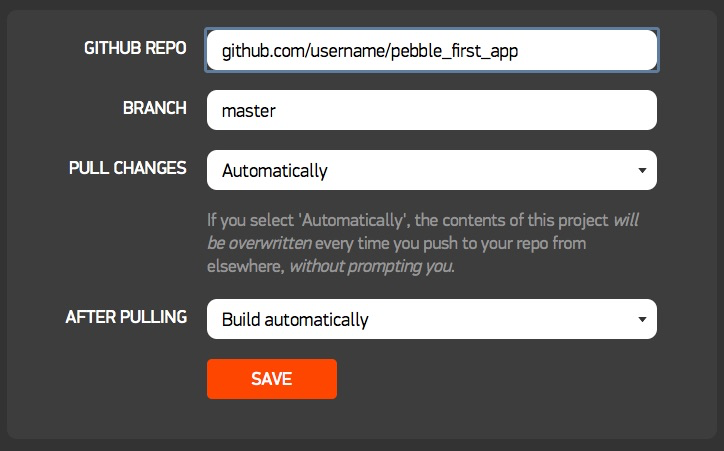
左ペインの "GITHUB" を選択するとリポジトリ登録画面が表示されるので、
GitHubで作ったリポジトリの情報を記載して "SAVE" を実行する。
リポジトリの登録に成功すると "PUSH NEW COMMIT" が実行可能になるので、
実行するとGitHubのリポジトリにコードがコミットされる。
余談
Pebble Time Steelがやっと届いたんですが、
extra metal bandセットにbackしたはずなのにバンドが入っていませんでした。
どうやらバンドは別に送られてくるらしいです…