はじめに
みなさんは、肩こりに悩まれているでしょうか?
僕は、肩こりに悩んでいます。
以前から、肩こりはあったのですが、プログラミングを本格的に学ぶようになってから特にひどくなって、長時間作業するのがきつくなってきました。
このような悩みから、楽しく肩こり解消ができるサービスがあったらいいなと思いから、「肩こリス」を開発しました!
このサービスの中では、肩こりは「肩こリス」というリスが肩をかじっているせいで起こるということになっています。
肩こりの原因を、可愛らしいキャラクターにすることで、楽しい気持ちで肩こりと向き合うことができるようになり、エクササイズ動画を見ることを習慣になるのではないかと考えて、このサービスを作りました!
サービス概要
LINE botを使ったサービスなので、スマホからご確認ください!
URL:https://katakorisu.com/
Github:https://github.com/arias-hooks/katakorisu
肩こりの原因**「肩こリス」**にどんぐりをあげるフィットネスアプリです。どんぐりは、エクササイズ動画を見るとゲットできます。
使い方
最初に『肩こリス』を友達追加をします。####
1. 友達追加をしたら肩こリスのLINEを開いて「アプリを開く」ボタンをタップ
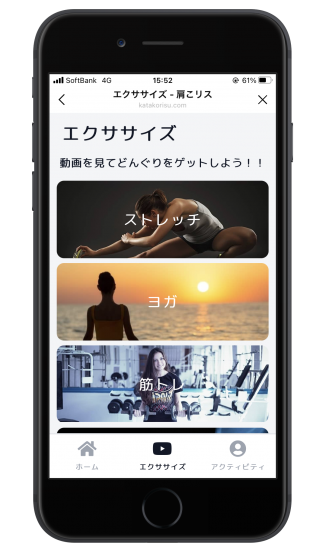
2. どんぐりをゲットするために、下のメニューの「エクササイズ」をタップ
3. ストレッチ・ヨガ・筋トレ・ダンスから好きなジャンルを選択
4. たくさんの動画から好きな動画を選択
5. 選択した動画を再生して、エクササイズ!
6. 「動画を最後まで見る」または「完了ボタンをクリック」すると、どんぐりをゲット!
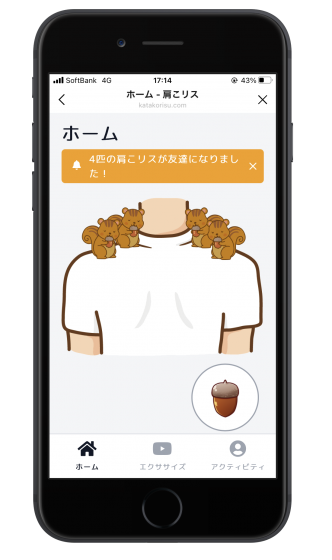
7. 肩こリスにどんぐりをあげて、友達になろう!(友達になるとリスは消えます。)
時間が経過するとまたリスは増えていくので、どんぐりを使ってどんどんお友達のリスを増やそう!####
使用技術
- Ruby 2.7.4
- Rails 6.1.4
- JavaScript
- LIFF(LINE Front-end Framework)
- LINE Messaging API
- YouTube Data API
- YouTube IFrame Player API
主要なgem
- line-bot-api (LINE通知)
- whenever (定期実行)
- rails-i18n (国際化)
- enum_help (enumの国際化)
- dotenv-rails (環境変数の管理)
- seed-fu (初期データを入れる)
- meta-tags (メタタグ)
- slack-notifier (エラー通知)
- exception_notification (エラー通知)
- rubocop (コード解析)
テスト
- RSpec
CSSフレームワーク
- TailwindCSS
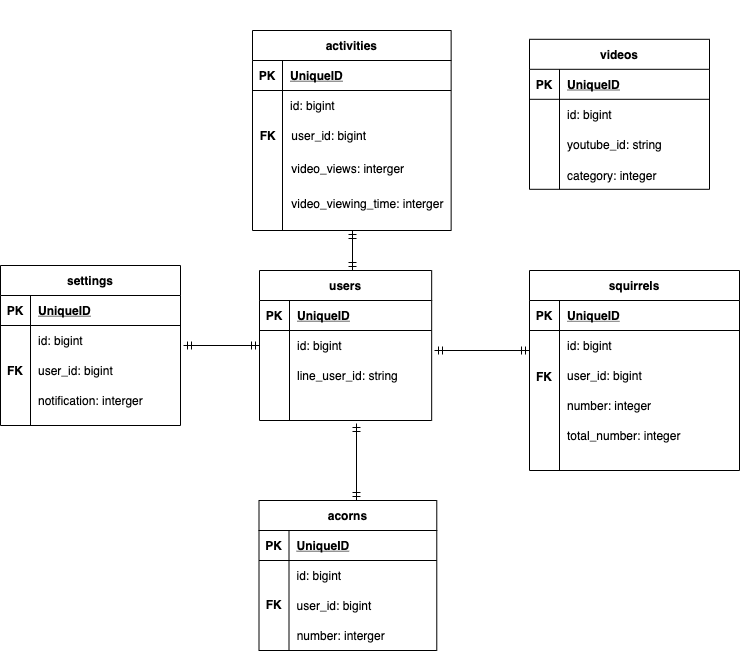
ER図
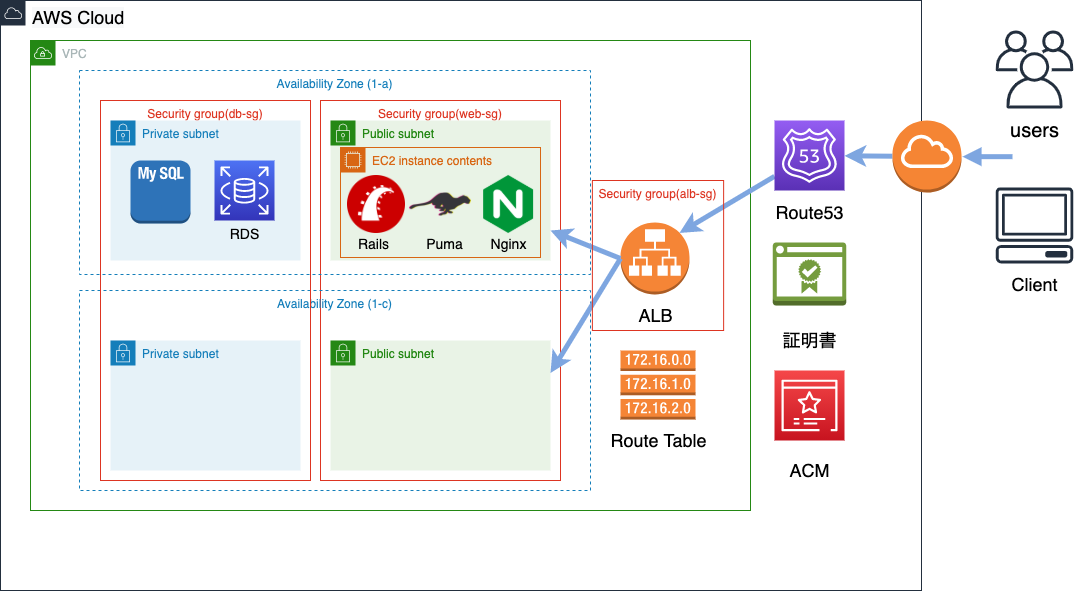
インフラ構成図
インフラにはAWSを使用しました。Capistranoでデプロイを自動化しています。

開発期間
デプロイまで1ヶ月かかりました。所要時間は約150時間です。
LIFFアプリとして開発した理由
肩こりを解消するには、継続してエクササイズをする必要があると思います!
継続して使ってもらえるアプリにするためには、気軽に利用できるアプリにする必要があると考えました。
そこで、ただのWebアプリとして開発するのではなく、毎日使うアプリであるLINEを利用したLIFFアプリとして開発しました。
LIFFアプリの良いところ
LIFFアプリには、気軽に利用できる以外にも利点があります。
1. ログインの手間が省ける
LIFFでは、LINEのアカウント情報を利用してユーザーを識別できます。これにより、ユーザー登録やログインの手間を省くことができます。
2. LINE通知ができる
継続してアプリを利用してもらうためには、通知機能は重要だと思います。
LIFFアプリでは、MessagingAPIを使ってトーク画面にメッセージを送ることができます。本サービスでは、肩こリスが増えたことをきっかけにエクササイズしてもらうために、増えたことを通知する機能を実装しています。
こだわったポイント
1. リスが時間によって増える
このサービスでは、肩こりを「肩こリス」というキャラクターで表現しています。
肩こりはエクササイズすると良くなり、しない時間が長くなるとひどくなると思ったので、1時間ごとに肩こリスが1匹ずつ増えていくように実装しました。
2. 現在のリスの数によって、友達になる確率が変わる
肩こりを解消していくには、こまめにエクササイズしていくことが大事だと思うので、こまめにエクササイズした方が得をする仕組みにしようと考えました。
そこで、「現在のリスの数が少ないと友達になる確率が上がる」・「数が多いと友達になる確率が下がる」という風に実装しました。
また、運要素を入れていることで、ユーザーが楽しんでくれるのではないかと期待しています。
3. 頑張った成果が見れる
頑張った成果が見れるようにすることで、モチベーションを高めることができるのではないかと考え、「友達になった肩こリスの数」・「動画の視聴数」・「エクササイズ時間」がアクティビティ画面から確認できるように実装しました。

苦労したところ
LIFFでのログイン処理
ユーザーが継続して利用しやすいサービスにするために、LIFFという初めて使う技術に挑戦しました!
APIを叩くことすら、初めてだったので、かなり大変でした。
下のような流れでログイン処理を実装しました!
- JSにて、liff.getIDToken()で取得したIDTokenをfetchメソッドを使ってRailsに渡す。
- JSからfetchで渡したIDTokenをLINEにPOST通信でHTTPリクエストを投げて、LINEのユーザーIDを取得。
- LINEのユーザーIDのユーザーが存在すればログイン、存在しなければ新規ユーザーを作成する。
テストでajax処理が動かない
UXを高めるために、通知設定の変更をajaxで実装しました!
選択メニューを変更するだけで更新ができます!
この通知設定のsystem specがなぜか成功せず、失敗の原因を探すのに苦労しました。
失敗する原因は、Railsのテスト環境のデフォルトでは、CSRF保護がオフになっていることでした。
そこで、テスト環境でも、CSRF保護をオンにしたところ、成功するようになりました!
以下のサイトを参考にして、解決しました!
https://www.ryotaku.com/entry/2019/08/24/054640
AWSでのデプロイ
AWSの知識はゼロでしたが、インフラの勉強をしたいと思い、AWSに挑戦しました!
- メモリが不足でデプロイできないので、サーバの仮想メモリを増やす
- ALBへの接続に使用するプロトコルが、HTTPSであることを識別できるように、Nginxの設定ファイルを修正する
といったところでつまづきました。
以下のサイトを参考にして、なんとか解決しました!
https://qiita.com/HrsUed/items/c156ed69e927b6165717
https://qiita.com/take_webengineer/items/ddaf21366b68008ada3d
https://qiita.com/take18k_tech/items/2efd778c8dd9aae9496e#87-nginx-%E3%81%AE%E8%A8%AD%E5%AE%9A%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E4%BF%AE%E6%AD%A3
ユーザーの声を聞いて、改善したこと
使い方をわかりやすく伝える
「アプリの説明」ボタンを、クリックすると、箇条書きの説明文が表示されることによって、「肩こリス」の使い方をユーザに伝えられるように改善しました!

今後改善したいこと
- ユーザーが自分の好きなYouTube動画を登録できる機能の追加
- お気に入り動画登録機能
- 視聴履歴機能
- 動画時間(1~5分、5分〜10分、10分〜15分)によってエクササイズ動画を調べられるようにする
- 外出先でも可能なエクササイズ動画の一覧を作る
- レアな肩こリスが出現するようにする
- ブラウザからお試しで使えるようにする
おわりに
最後まで読んでいただきありがとうございました!
肩こりに悩んでいる方・運動不足の方は、ぜひ「肩こリス」を利用してみてください!
今後も引き続き、改善していきたいと思っているのでフィードバックなど貰えると幸いです。
以上、ご覧頂きありがとうございました!