Angular.js+GoogleChartToolsでグラフ描画3(棒グラフ-縦方向)で描画した棒グラフ-縦方向に折れ線グラフを重ねて表示します。
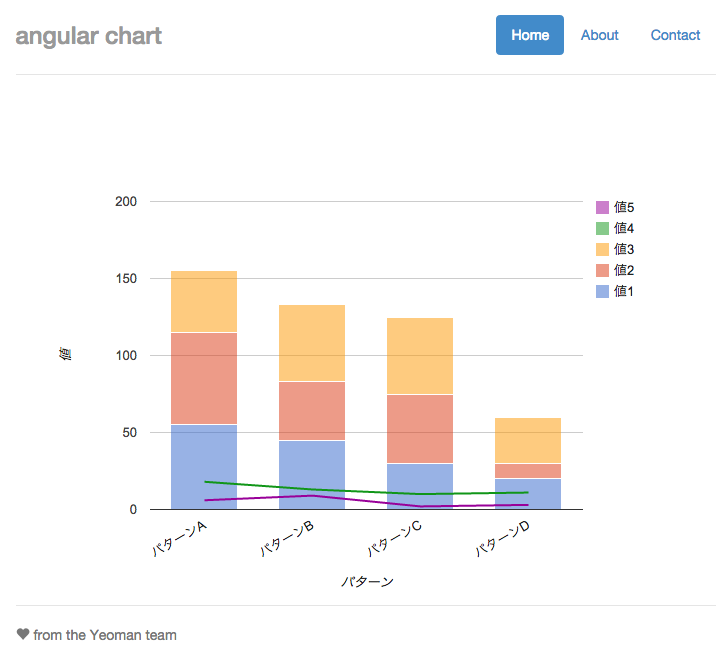
棒グラフに折れ線グラフを重ねる
折れ線グラフを棒グラフに重ねるには、typeを'ColumnChart'から'ComboChart'に変更し、折れ線グラフ用のデータを追加し、optionsにseriesTypeとseriesを追加します。
'use strict';
angular.module('chartApp')
.controller('MainCtrl', function ($scope) {
$scope.testchart = createChart();
function createChart() {
var chart = {};
chart.type = "ComboChart";
chart.data = [
['title', '値1', '値2', '値3', '値4', '値5'],
['パターンA', 55, 60, 40, 18, 6],
['パターンB', 45, 38, 50, 13, 9],
['パターンC', 30, 45, 50, 10, 2],
['パターンD', 20, 10, 30, 11, 3]
];
chart.options = {
dataOpacity: 0.5,
height: 500,
isStacked: true,
hAxis: {
slantedText: true,
viewWindowMode: 'pretty',
textPosition:'out',
title:'パターン'
},
vAxis: {
textPosition:'out',
title:'値'
},
seriesType: "bars",
series:{
3:{ type: 'line'},
4:{ type: 'line'}
}
}
return chart;
}
});
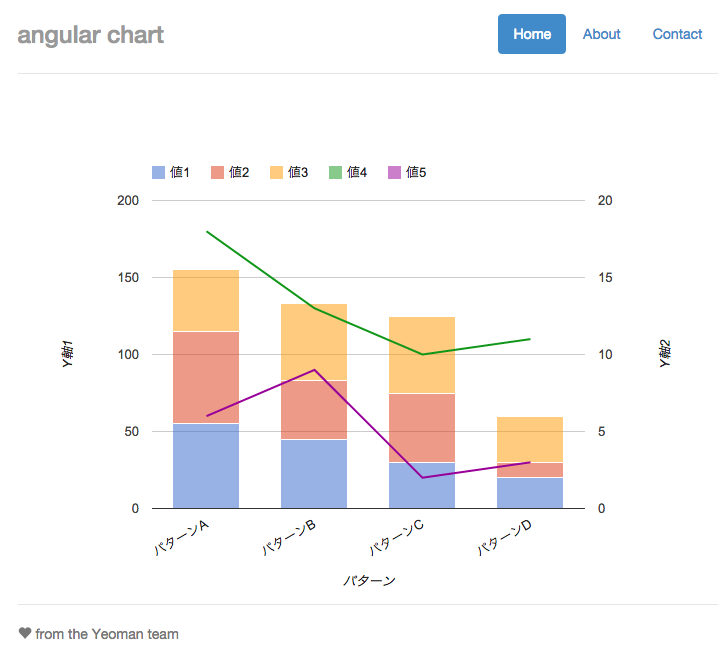
Y軸を2軸にして折れ線グラフを見やすくする
現状では棒グラフと折れ線グラフのY軸が共通になっていて折れ線グラフが見難いので、
棒グラフと折れ線グラフで異なるY軸を持つようにグラフを修正します。
- seriesのtargetAxisIndexを追加。
- vAxisを削除し、vAxesを追加。
※vAxesを追加しなくても折れ線グラフは見やすくなりますが、
棒グラフと折れ線グラフで異なるY軸を持つのがわかりやすいようにvAxesを追加しました。
'use strict';
angular.module('chartApp')
.controller('MainCtrl', function ($scope) {
$scope.testchart = createChart();
function createChart() {
var chart = {};
chart.type = "ComboChart";
chart.data = [
['title', '値1', '値2', '値3', '値4', '値5'],
['パターンA', 55, 60, 40, 18, 6],
['パターンB', 45, 38, 50, 13, 9],
['パターンC', 30, 45, 50, 10, 2],
['パターンD', 20, 10, 30, 11, 3]
];
chart.options = {
dataOpacity: 0.5,
height: 500,
isStacked: true,
hAxis: {
slantedText: true,
viewWindowMode: 'pretty',
textPosition:'out',
title:'パターン'
},
vAxes:{
0:{title:'Y軸1'},
1:{title:'Y軸2'}
},
seriesType: "bars",
series:{
3:{ type: 'line', targetAxisIndex: 1},
4:{ type: 'line', targetAxisIndex: 1}
}
}
return chart;
}
});
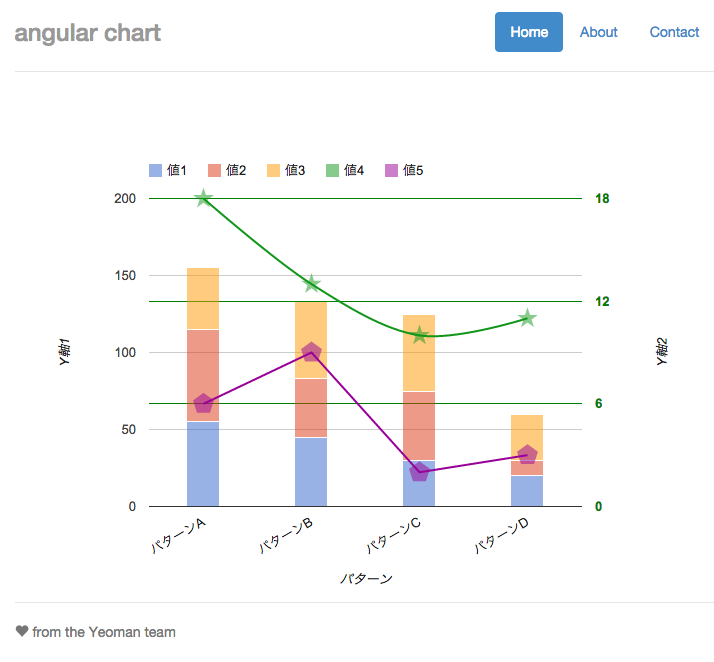
棒グラフ-縦方向 + 折れ線グラフのoptions
optionsを指定することでグラフをカスタマイズすることが出来ます。
'use strict';
angular.module('chartApp')
.controller('MainCtrl', function ($scope) {
$scope.testchart = createChart();
function createChart() {
var chart = {};
chart.type = "ComboChart";
chart.data = [
['title', '値1', '値2', '値3', '値4', '値5'],
['パターンA', 55, 60, 40, 18, 6],
['パターンB', 45, 38, 50, 13, 9],
['パターンC', 30, 45, 50, 10, 2],
['パターンD', 20, 10, 30, 11, 3]
];
chart.options = {
dataOpacity: 0.5,
height: 500,
isStacked: true,
aggregationTarget:'series',
selectionMode:'multiple',
hAxis: {
slantedText: true,
viewWindowMode: 'pretty',
textPosition:'out',
title:'パターン'
},
bar: {
groupWidth: '30%'
},
vAxes:{
0:{title:'Y軸1'},
1:{title:'Y軸2', textStyle:{color:'green', bold:true}, gridlines:{count:4, color:'green'}}
},
crosshair: {
trigger: 'both',
orientation: 'both',
color: 'red'
},
seriesType: "bars",
series:{
3:{ type: 'line', targetAxisIndex: 1, pointShape: "star", pointSize: 20, curveType:'function'},
4:{ type: 'line', targetAxisIndex: 1, pointShape: "polygon", pointSize: 20}
}
}
return chart;
}
});
| プロパティ | 型 | 説明 |
|:-----------|:------------|:------------|:------------|
| aggregationTarget | string | ??? |
| animation.duration | number | グラフの値が変更された際、グラフのアニメーションにかかる時間を指定します。 |
| animation.easing | string | グラフの値が変更された際、グラフのアニメーションのイージング関数を指定します。 有効な値は'linear'(一定速度), 'in'(アニメーション開始時がゆっくりで、その後スピードアップ), 'out'(アニメーション開始時が速くて、その後スピードダウン), 'inAndOut'(アニメーション開始時がゆっくりで、その後スピードアップし、その後スピードダウン) |
| annotations.boxStyle | object | ??? |
| annotations.highContrast | boolean | ??? |
| annotations.textStyle | object | ??? |
| areaOpacity | number | エリアチャートの透明度を指定します。 |
| axisTitlesPosition | string | 軸タイトルの配置場所を指定します。 有効な値は'in'(グラフ内に配置), 'out'(グラフ外に配置), 'none'(軸タイトルを省略) |
| backgroundColor | string or object| グラフの背景色を指定します。 |
| backgroundColor.fill | string | グラフの背景色を指定します。 |
| backgroundColor.stroke | string | グラフ描画領域の枠線の色を指定します。 |
| backgroundColor.strokeWidth | number | グラフ描画領域の枠線の太さを指定します。 |
| bar.groupWidth | number or string | 棒グラフのバーの幅を指定します。 |
| candlestick.hollowIsRising | boolean | trueの場合、ロウソクチャートで上昇中のバーを白抜き、落下中のバーを塗りつぶしで表示します。falseの場合は逆になります。 |
| candlestick.fallingColor.fill | string | 落下中のバーの背景色を指定します。 |
| candlestick.fallingColor.stroke | string | 落下中のバーの線の色を指定します。 |
| candlestick.fallingColor.strokeWidth | number | 落下中のバーの線の太さを指定します。 |
| candlestick.risingColor.fill | string | 上昇中のバーの背景色を指定します。 |
| candlestick.risingColor.stroke | string | 上昇中のバーの線の色を指定します。 |
| candlestick.risingColor.strokeWidth | number | 上昇中のバーの線の太さを指定します。 |
| chartArea | object| グラフの位置/大きさを指定します。 |
| chartArea.backgroundColor | string or object| グラフの背景色を指定するようですが、backgroundColorとの違いが分からないので使っていません。 |
| chartArea.left | number or string | グラフの描画領域左端からのX座標を指定します。 |
| chartArea.top | number or string | グラフの描画領域上端からのY座標を指定します。 |
| chartArea.width | number or string | グラフの幅を指定します。 |
| chartArea.height | number or string | グラフの高さを指定します。 |
| colors | array | グラフの色を配列で指定します。 |
| crosshair | object | 十字線のプロパティを指定します。 |
| crosshair.color | string | 十字線の色を指定します。 |
| crosshair.focused | object | フォーカス時の十字線のプロパティを指定します。 |
| crosshair.opacity | number | 十字線の透明度を指定します。 |
| crosshair.orientation | string | 十字線を表示する向きを指定します。 有効な値は'vertical'(垂直のみ), 'horizontal'(水平のみ), 'both'(両方) |
| crosshair.selected | object | 選択時の十字線のプロパティを指定します。 |
| crosshair.trigger | string | 十字線を表示するイベントを指定します。 有効な値は'focus'(要素にrolloverしたら表示), 'selection'(要素を選択したら表示), 'none'(十字線を表示しない) |
| curveType | string | 曲線の種類を指定します。 有効な値は'none'(直線), 'function'(曲線) |
| dataOpacity | number | グラフの透明度を指定します。 |
| enableInteractivity | boolean | trueを指定すると、グラフにrollover/選択した際にツールチップが表示されます。 ※ツールチップの表示のイベントは'tooltip.trigger'で指定します。 |
| focusTarget | string | ツールチップを表示するイベントの対象を指定します。 有効な値は'dataum'(個別のデータ), 'category'(データグループ) |
| fontSize | number | グラフ中に表示されるテキストのフォントサイズを指定します。 |
| fontName | string | グラフ中に表示されるテキストのフォント名を指定します。 |
| forceIFrame | boolean | trueの場合、iFrameにグラフを描画します。 |
| hAxis | object | 水平方向の要素のプロパティを指定します。 |
| hAxis.baseline | number | ??? |
| hAxis.baselineColor | number | 水平方向のベースラインの色を指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| hAxis.direction | number | 横軸の要素の配置方向。 1で通常、-1で逆順 |
| hAxis.format | string | 数値 or 日付ラベルのフォーマットを指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| hAxis.glidlines | object | 水平方向のグリッドラインのプロパティを指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| hAxis.glidlines.color | string | 水平方向のグリッドラインの色を指定します。 |
| hAxis.glidlines.count | number | 水平方向のグリッドラインの数を指定します。 |
| hAxis.minorGlidlines | object | 水平方向の補助グリッドラインのプロパティを指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| hAxis.minorGlidlines.color | object | 水平方向の補助グリッドラインの色を指定します。 |
| hAxis.minorGlidlines.count | number | 水平方向の補助グリッドラインの数を指定します。 |
| hAxis.logScale | number | ??? |
| hAxis.textPosition | string | 水平方向のテキストの表示位置。 有効な値は'out'(グラフ外に配置), 'in'(グラフ内に配置), 'none'(表示しない) |
| hAxis.textStyle | string | 水平方向のテキストのテキストスタイルを指定します。|
| hAxis.ticks | array | 水平方向の目盛りを配列で指定します。配列の各要素は有効な値(数値、日付等)である必要があります。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| hAxis.title | string | 水平方向のタイトルを指定します。 |
| hAxis.titleTextStyle | string | 水平方向のタイトルのテキストスタイルを指定します。 |
| hAxis.allowContainerBoundaryTextCufoff | boolean | ??? |
| hAxis.slantedText | boolean | trueを指定した場合、水平方向のテキストを傾けて表示します。 ※この指定が有効なのは、グラフのタイプがDiscreteでhAxis.textPositionが'out'の場合のみです。 |
| hAxis.slantedTextAngle | number | 水平方向のテキストを傾ける角度を指定します。 ※この指定が有効なのは、グラフのタイプがDiscreteでhAxis.textPositionが'out'の場合のみです。 |
| hAxis.maxAlternation | number | 水平方向のテキストが重なる際、何段までテキストがずれるのを許可するかを指定します。 ※この指定が有効なのは、グラフのタイプがDiscreteの場合のみです。 |
| hAxis.maxTextLines | number | 水平方向のテキストの最大許可行数を指定します。 ※この指定が有効なのは、グラフのタイプがDiscreteの場合のみです。 |
| hAxis.minTextSpacing | number | 水平方向のテキストの最小水平間隔を指定します。 ※この指定が有効なのは、グラフのタイプがDiscreteの場合のみです。 |
| hAxis.showTextEvery | number | 水平方向のテキストの表示の仕方を指定します。1===全てのテキストを表示する(長すぎるラベルは省略)。2===全てのラベルを表示(表示しきれないテキストは省略) ※この指定が有効なのは、グラフのタイプがDiscreteの場合のみです。 |
| hAxis.maxValue | number | 横軸の最大値を指定します。 ※この指定が有効なのは、グラフのタイプがDiscreteの場合のみです。 |
| hAxis.minValue | number | 横軸の最小値を指定します。 ※この指定が有効なのは、グラフのタイプがDiscreteの場合のみです。 |
| hAxis.viewWindowMode | string | 横軸をスケーリングする方法を指定します。 ※この指定が有効なのは、グラフのタイプがDiscreteの場合のみです。 |
| hAxis.viewWindow | object | 横軸のトリミング範囲を指定します。 |
| hAxis.viewWindow.max | number | 横軸のトリミング範囲の最大値を指定します。 ※hAxis.viewWindowModeが'pretty' or 'maximized'の場合、この指定は無視されます。 |
| hAxis.viewWindow.min | number | 横軸のトリミング範囲の最小値を指定します。 ※hAxis.viewWindowModeが'pretty' or 'maximized'の場合、この指定は無視されます。 |
| height | number | グラフの高さを指定します。 |
| interpolateNulls | boolean | trueを指定すると、不足しているポイントの値を推測して表示します。falseの場合、点線で補完します。 |
| isStacked | true | trueにすると、一連の値を積み重ねたグラフを描画します。 |
| legend | object | 凡例の表示の仕方を指定します。 |
| legend.alignment | string | 凡例の並びを指定します。 |
| legend.maxLines | number | 凡例の最大行数を指定します。※legend.positionが'top'の場合のみ機能します。 |
| legend.position | string | 凡例の表示位置を指定します。 |
| legend.textStyle | object | 凡例のテキストスタイルを指定します。 |
| orientation | string | グラフの向きを指定します。 ※有効な値は'horizontal'(水平), 'vertical'(垂直) |
| pointShape | string | 折れ線グラフ、エリアチャートのデータ要素の形状を指定します。 有効な値は'circle'(円), 'triangle'(三角), 'square'(四角), 'diamond'(ひし形), 'star'(星), 'polygon'(多角形) |
| pointSize | number | 折れ線グラフ、エリアチャートのデータ要素のサイズを指定します。 |
| reverseCategories | boolean | trueの場合、右から左にシリーズを描画します。 |
| selectionMode | string | 'multiple'を指定すると、ユーザは複数のデータポイントを選択することが出来ます。 |
| series | array | 各シリーズのフォーマットを指定します。 |
| seriesType | string | デフォルトのグラフの種類を指定します。 有効な値は'line'(折れ線グラフ), 'area'(エリアチャート), 'bars'(棒グラフ), 'candlesticks'(ローソク足), 'steppedArea'(ステップエリアチャート) |
| theme | string | グラフのテーマを指定します。 ※指定できるのは'maximized'(グラフの面積を最大化し、全てのラベルを表示)のみ |
| title | string | グラフのタイトルを指定します。 |
| titlePosition | string | グラフのタイトルの表示位置を指定します。 ※有効な値は'in'(グラフ内に配置), 'out'(グラフ外に配置), 'none'(軸タイトルを省略) |
| titleTextStyle | objecgt | グラフのタイトルのテキストスタイルを指定します。 |
| tooltip | objecgt | ツールチップのプロパティを指定します。 |
| tooltip.isHtml | boolean | trueの場合、ツールチップの描画をHTMLで行います。 |
| tooltip.showColorCode | boolean | trueの場合、ツールチップに各スライスの色の正方形を表示します。 |
| tooltip.textStyle | object | ツールチップのテキストスタイルを指定します。 |
| tooltip.trigger | string | ツールチップを表示させる方法を指定します。 有効な値は'focus'(要素にrolloverしたら表示), 'selection'(要素を選択したら表示), 'none'(ツールチップを表示しない) |
| vAxes | array | 複数の垂直軸を持つグラフの場合、各垂直軸のプロパティを指定します。 |
| vAxis | object | 垂直方向の要素のプロパティを指定します。 |
| vAxis.baseline | number | ??? |
| vAxis.baselineColor | number | 垂直方向のベースラインの色を指定します。 |
| vAxis.direction | number | 縦軸の要素の配置方向。 1で通常、-1で逆順 |
| vAxis.format | string | 数値 or 日付ラベルのフォーマットを指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.glidlines | object | 垂直方向のグリッドラインのプロパティを指定します。 |
| vAxis.glidlines.color | string | 垂直方向のグリッドラインの色を指定します。 |
| vAxis.glidlines.count | number | 垂直方向のグリッドラインの数を指定します。 |
| vAxis.minorGlidlines | object | 垂直方向の補助グリッドラインのプロパティを指定します。 |
| vAxis.minorGlidlines.color | object | 垂直方向の補助グリッドラインの色を指定します。 |
| vAxis.minorGlidlines.count | number | 垂直方向の補助グリッドラインの数を指定します。 |
| vAxis.logScale | number | ??? |
| vAxis.textPosition | string | 垂直方向のテキストの表示位置。 有効な値は'out'(グラフ外に配置), 'in'(グラフ内に配置), 'none'(表示しない) |
| vAxis.textStyle | string | 垂直方向のテキストのテキストスタイルを指定します。|
| vAxis.ticks | array | 垂直方向の目盛りを配列で指定します。配列の各要素は有効な値(数値、日付等)である必要があります。 |
| vAxis.title | string | 垂直方向のタイトルを指定します。 |
| vAxis.titleTextStyle | string | 垂直方向のタイトルのテキストスタイルを指定します。 |
| vAxis.maxValue | number | 縦軸の最大値を指定します。 |
| vAxis.minValue | number | 縦軸の最小値を指定します。 |
| vAxis.viewWindowMode | string | 縦軸をスケーリングする方法を指定します。 |
| vAxis.viewWindow | object | 縦軸のトリミング範囲を指定します。 |
| vAxis.viewWindow.max | number | 縦軸のトリミング範囲の最大値を指定します。 ※vAxis.viewWindowModeが'pretty' or 'maximized'の場合、この指定は無視されます。 |
| vAxis.viewWindow.min | number | 縦軸のトリミング範囲の最小値を指定します。 ※vAxis.viewWindowModeが'pretty' or 'maximized'の場合、この指定は無視されます。 |
| width | number | グラフの幅を指定します。 |