はじめに
中一日でAdventcalendarの日がまわってQiita!
今回は、自分がいまいち理解できなかったFloatとFlexboxの違いについてまとめてみました。
本題
みなさんは、要素を横並びにするときに何を使っていますか??
FloatやFlexbox,FloatにFlexboxなどなどさまざまな方法があると思います。
ということで今回は、FloatとFlexboxって、なにがちがうの?どっちの方を使ったほうがいいのかという2つの観点に目を向けて記事を書いていこうと思います。
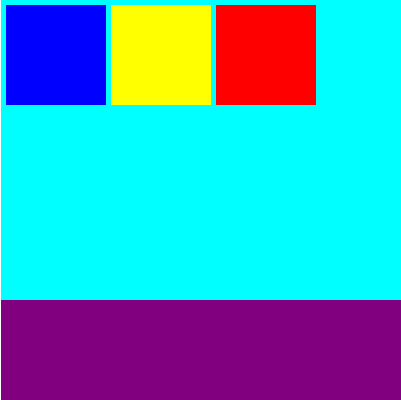
今回はFloat・Flexboxを用いて下記のような表示をさせるためにコードを記述していきます。
Float
<body>
<style>
<!-- ブラウザが持っているCSSをリセットするため -->
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.cleafix::after {
content: "";
display: block;
clear: both;
}
.test {
width: 400px;
height: 300px;
margin: 0 auto;
padding: 5px;
background-color:aqua;
}
.box_A {
width: 100px;
height: 100px;
margin-right: 5px;
background-color: blue;
float: left;
}
.box_B {
width: 100px;
height: 100px;
margin-right: 5px;
background-color: yellow;
float: left;
}
.box_C {
width: 100px;
height: 100px;
margin-right: 5px;
background-color: red;
float: left;
}
footer{
width: 400px;
height: 100px;
margin: 0 auto;
background-color: purple;
}
</style>
<div class="test clearfix">
<div class="box_A"></div>
<div class="box_B"></div>
<div class="box_C"></div>
</div>
<footer></footer>
</body>
- .clearfix::after{}により、回り込みを防ぐ
-
::after
セレクタ要素の直後にスタイルや要素を追加するもの -
content: "";floatされた要素の親要素の直後に空白の要素を挿入
-
display: block;:
contentプロパティによって挿入された空白を横いっぱいに伸ばし、壁のようにする。 - `clear:both;`: displayプロパティによって作成れた壁にfloatの回り込みを解除するための機能を与える。
-
float:left;:
floatさせたい要素にfloatプロパティを記述する。
Points
以上の2点により、Floatプロパティを用いて、要素を横並びにすることができます。
Flexbox
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.f-container {
width: 400px;
height: 300px;
margin: 0 auto;
padding: 5px;
display: flex;
<!-- conteiner(親要素に使用できるプロパティを紹介したいがために書いたおまけ -->
flex-flow: row wrap;
background-color: aqua;
}
.item_A {
width: 100px;
height: 100px;
margin-right: 5px;
background-color: blue;
}
.item_B {
width: 100px;
height: 100px;
margin-right: 5px;
background-color: yellow;
}
.item_C {
width: 100px;
height: 100px;
background-color: red;
}
footer {
width: 400px;
height: 100px;
margin: 0 auto;
background-color: purple;
}
</style>
<div class="f-container">
<div class="item_A"></div>
<div class="item_B"></div>
<div class="item_C"></div>
</div>
<footer></footer>
</body>
Points
- Floatでは、小要素にFloatプロパティを書き、回り込みを防ぐために、`.clearfix::after{}`を記述していましたが、Flexboxでは、親要素に`display:flex`と記述するだけで、Floatと同じような表示ができます。
- 親要素に`flex-flow: row wrap;`という記述をしていますが、これは、itemの並び順と折返しを一括指定しています。今回表示させたいものには、直接関係はありませんが、親要素のコンテナに使用できる便利なプロパティとして紹介させていただきました。
詳しい情報はこちらから
まとめ
近年では、上記で記したようにflexboxのほうが、非常に簡単に要素を横並びにすることができます。
みなさんもぜひ、Flexboxを使って楽にコードを書いてみてはいかがでしょうか。