かなりいいと思います。もうこれで決定ですね。
あえて何も説明を書かないが、わかる人がわかると思います。
'use strict'
let Cat = (function() {
let _share = 'only one';
let privates = new WeakMap();
let $ = function(o) {
return privates.get(o);
};
function Cat(name) {
privates.set(this, {});
$(this).name = name;
}
Cat.prototype = {
//self:function(){return privates.get(this);},
init:function(){},
load:function(){},
say:function(){console.log('my name is', $(this).name)},
getShare:function(){console.log(_share);},
setShare:function(newValue){_share = newValue}
};
return Cat;
})();
let cat1 = new Cat('cat1');
let cat2 = new Cat('cat2');
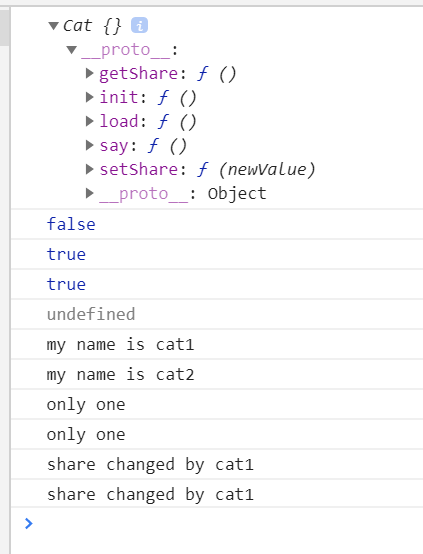
console.log(cat1);
console.log(cat1 === cat2);
console.log(cat1.init === cat2.init);
console.log(cat1.load === cat2.load);
console.log(cat1.name);
cat1.say();
cat2.say();
cat1.getShare();
cat2.getShare();
cat1.setShare('share changed by cat1');
cat1.getShare();
cat2.getShare();
Q:継承はとうなるの?
A:継承?Javascript 継承させる?