この記事は NTTテクノクロス Advent Calendar 2018の25日目(最終日)です。
こんにちは。NTTテクノクロスの神原です。普段は主にモバイル関連の開発や技術支援、講演活動、ソフト道場研修講師、社外向け技術ブログ執筆(モバイル関連)、CSR活動(学生向けIT教育など)などを行なっています。
いよいよクリスマスですね。サンタクロースに最新のIoTデバイスやスマホをおねだりしていた方もたくさんいらっしゃるのではないでしょうか?!
小ネタはさておき、今回は主にモバイル向けクロスプラットフォームの開発技術として注目されているFlutterについて、触れたいと思います。つい先日、バージョン1.0になったこともあり、耳にしたことがあるエンジニアの皆さんも多いのではないでしょうか。
Flutterを用いることで、AndroidとiOS向けのアプリを共通のコードで開発できます。プログラミング言語は、Dartを利用します。本記事では、Android/iOSのネイティブアプリ開発者の視点から、 Flutterにおける画面の開発 について、考察したいと思います。
Flutterで画面を開発するときには、一般的に2つのアプローチが存在します。
- (1)コード(Dart)を用いるアプローチ
- (2)UIデザイナを用いるアプローチ
それぞれの特徴と具体例を紹介します。
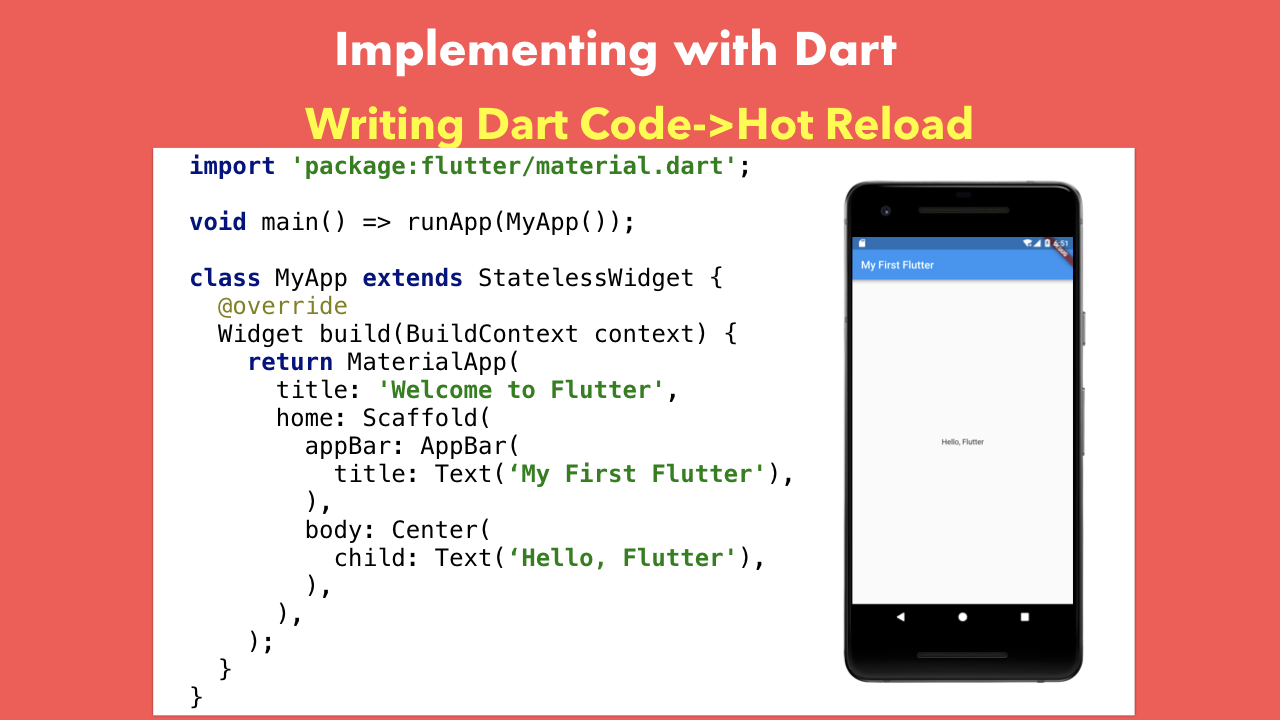
アプローチ(1)コード(Dart)を用いる方法
Flutterで画面を開発するには、基本的に、コード(Dart)を用いて実装していきます。ネイティブアプリ開発で用いられることが多いレイアウトXMLや画面デザイナは利用しません。ここでは、コードの詳細には触れませんが、このようにコード上で画面を組み立てていくというアプローチです。
このときに役立つのがFlutterの大きな特徴である、 Hot Reload です。これを使うことで、エディタでコードを修正後、保存すれば、実機やエミュレータで実行中のアプリに、リアルタイムにその内容が反映されます。これにより、モバイルアプリ開発でありがちな動作確認に時間がかかってしまう問題が解消され、効率的に開発を進めることができます。
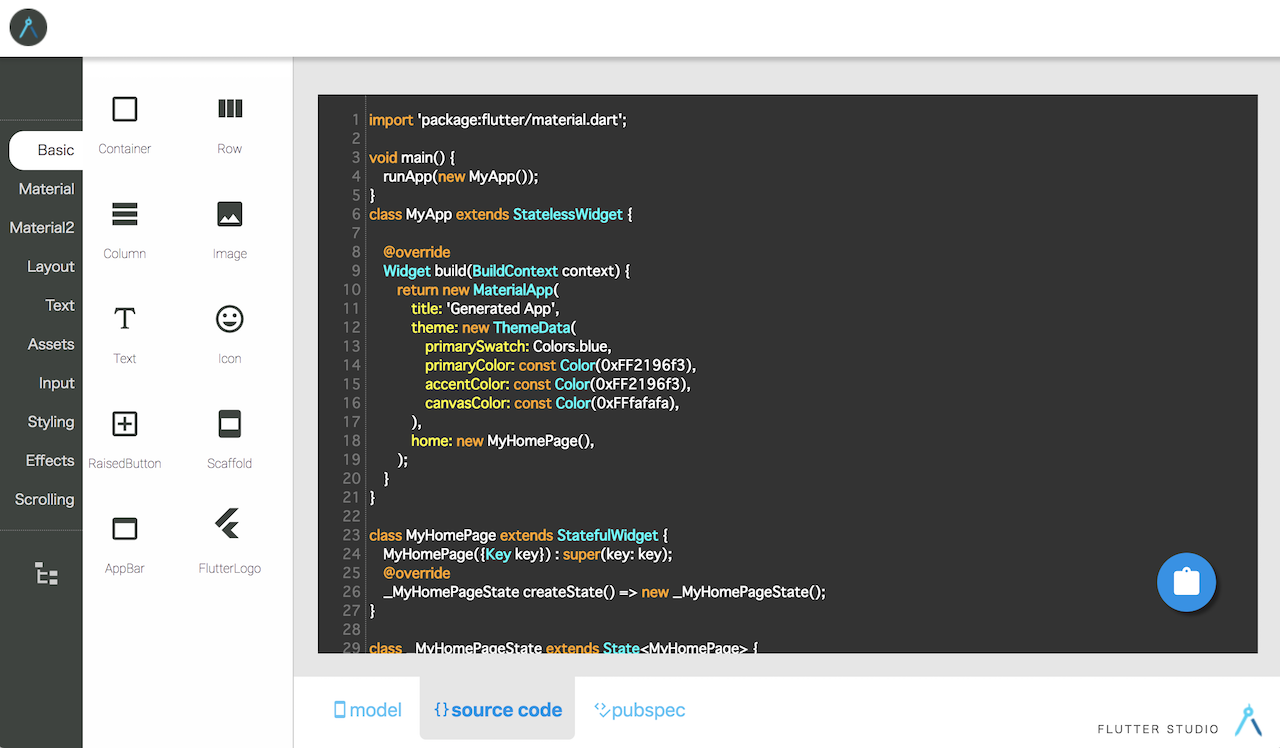
アプローチ(2)UIデザイナを用いる方法
先に紹介した方法は、敷居が割と高そうと感じた方もいらっしゃるかもしれません。続いて、2つの目の方法です。Webアプリとして提供されている Flutter Studio を用いるアプローチです。ChromeなどのWebブラウザを用いて、図に記載のURLにアクセスすることで利用できます。
左側のエリアから、GUIコンポーネント(Flutterの世界では、ウィジェットと言います)を、中央のエリアにドラッグ&ドロップすることで画面を作っていきます。サイズや色などは、右側のエリアにてカスタマイズしていきます。
画面を作成した後は、画面の下の方にある「source code」というタブを押してみましょう。
作成した画面を実現するDartのコードが表示されるはずです。このコードをPC内のAndroid Studioなどの開発環境に取り込むことで、実際にコンパイルして動作させることができます。非常に便利なツールですが、複雑な画面を作りたい場合など、現状はこれだけで自分でイメージした通りの画面を作ったりすることは難しいのではないでしょうか。また、ビジネスロジックは、当然、自分でコードを書いていく必要があります。最初のアプローチ(1)と併用することも可能です。
2つのアプローチを紹介しましたが、現状はDartコードを自分で書くことは必須と考えた方がよいでしょう。自分自身もこれまで、ネイティブアプリ開発をしてきた立場からすると、コードで画面を作っていくのは、最初違和感がありました。ただ、慣れると何とかなるなあという印象を持つようになりました。ぜひ、実際にアプリを1本作ってみるのが一番だと思います。
おまけ
余談として、Flutterと私のつながりについて、ご紹介したいと思います。私は新しい技術が大好きなこともあり、Flutterについても世の中に登場した頃から触っていまして、実際にアプリを開発したり、得られた知見を元に、社内で関連施策を企画したり、社外勉強会で講演させていただいたりといった活動を実施してきました。これら活動がきっかけとなり、先月末にウクライナで開催されたDEVOXX Ukraine 2018というイベントでFlutterについて講演させていただきました。こちらが登壇のときの様子です。
現地でモバイル開発者と話をしてみると、新しい技術ということもあり、開発でばりばり使われている方は少なかったものの、今後の動向に興味を持たれている方は多くいらっしゃいました。
Flutterという新しい技術に着目して、社内外で取り組んできたことで、新たな出会いや活動が出てきたりと、振り返ってみると感慨深いなあと思います。そう言えば、Androidに出会った時もそんな感じでした。そのときの話は、会社ブログ記事(Androidで深まったエンジニアとしての歩み)で書いていますので、よかったらご覧ください。特に新しい技術が大好きなので、これからもFlutterに限らず、色々と面白そうなものに着目していこうと考えています。
おわりに
今回はモバイル最新トレンドとして注目されている「Flutter」について、ご紹介しました。 Advent Calendar 2018に最後までお付き合いいただき、ありがとうございました!
当社は様々な分野で、多くのエキスパートが活躍しています。興味を持ってくださった方は、NTTテクノクロス Advent Calendar 2018から、気になる記事を読んでいただけると幸いです。若干気が早い気もしますが、皆様、良いお年をお迎えください!