Ateam Group Manager & Specialist Advent Calendar 2020の24日目はエイチーム ライフスタイルサポート事業本部でエンジニア、デザイナーのマネジメントをしている @kopug が担当します。
13年前からmacばかり使っており、まったくwindowsとはご無沙汰だったのですが、最近のwindows環境に疎くなってしまったのもあり、この度windows環境 (Thinkpad)に変えてWeb開発環境を構築をしたので、備忘録も兼ねて残していきます。
WSL2 + Ubuntuのインストール
windows環境に変えた!と言いつつも、開発環境としては Linux を使いたいので、WSL2とUbuntuのインストールをしていきます。
…といっても、オフィシャルドキュメントで構築方法が丁寧に書かれているので、以下の手順通りにやれば簡単にインストールができます。
|
Windows Subsystem for Linux (WSL) を Windows 10 にインストールする | Microsoft Docs Linux 用 Windows サブシステムには 2 つの異なるバージョンがあり、インストール プロセス中にどちらかを選択します。 全体的なパフォーマンスは WSL 2 の方が優れている ... |

|
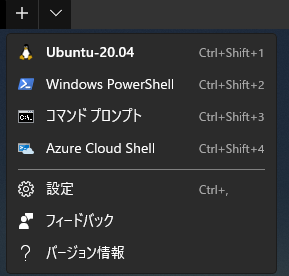
Windows Terminal
昔は Cygwin を入れて、Tera Term or Putty で操作していたなぁ…と思い出しながらターミナルは何がいいのかを探していたら、上で紹介したドキュメントにもあるように、Windows Terminal をインストールしました。
|
Windows Terminal を入手 - Microsoft Store ja-JP
|

|
設定のショートカットが「Ctrl + ,」で呼び出せて、中身は JSON なんですね。
私は以下の設定のみしてます。
Windows Terminal を立ち上げたら Default で Ubuntu になるようにする
"profiles": { "list": [] } に Ubuntu の GUID があるので、それをdefaultProfileにセットしてあげればOKです。
{
"$schema": "https://aka.ms/terminal-profiles-schema",
"defaultProfile": "{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxx}",
// 省略
FontをRictyに変更 + 背景色を透明に
この辺は好みの問題なので、好きなように。
RictyDiminished-for-Powerline から フォントをダウンロードし、インストールをします。
次に fontFace, fontSize を以下のように指定しています。
背景色を透明にする場合は、useAcrylicを有効(true)にし、acrylicOpacityで透明度を 0-1 で指定します。
それ以外にも色々と設定ができるので、詳細は以下を参考にしてください。
Windows Terminal Profile Settings | Microsoft Docs
"profiles":
{
"defaults":
{
// Put settings here that you want to apply to all profiles.
"fontFace": "Ricty Diminished",
"fontSize": 14,
"useAcrylic": true,
"acrylicOpacity": 0.8
},
"list":
[
shellをbashからzshに変更
パッケージを最新版にしてから、zsh をインストール
$ sudo apt update
$ sudo apt upgrade
$ sudo apt install zsh
インストールが終わったら chsh で zsh に変更します。
$ chsh -s $(which zsh)
あとは自分のお好みで、.zshrc .zprofile 等に変えていってください。
私は今回 zplug から prezto にこのタイミングで変えましたところ、
以下に書かれている内容と同じ現象が出たので同様の対応をしました。
Docker
Dockerのインストール及び設定に関しても、Microsoftの公式ドキュメントに丁寧に書かれております。
こういう情報がMicrosoftから手に入る時代になったことに個人的には感動しました。笑
VS Code を使用したリモートコンテナーでの開発に関してもこちらのドキュメントに書かれているので、VS Code を使われている方はそちらをご覧ください。
|
Windows Subsystem for Linux で Docker コンテナーの使用を開始する | Microsoft Docs
|

|
Vimの設定
最近 .vimrc は自分で管理しておらず、 Vim Bootstrap のお世話になっております。
|
Vim Bootstrap
A generator which provides a simple method of generating a .vimrc configuration for vim |

|
上記にアクセスをして、vimで使っている言語を選択をし、カラー設定等を選んで、Generate! ボタンを押してそれをvimに食わせてもいいのですが、私は以下の方法でセットアップしております。
$ curl 'http://vim-bootstrap.com/generate.vim' --data 'langs=javascript&langs=php&langs=html&langs=ruby&langs=go&editor=vim' > ~/.vimrc
$ vim +PlugInstall +qall
詳しくはこちらをご覧ください。
最後に
最近業務で開発はする機会は少なくなっておりますが、PC組んだり環境構築をするのは趣味なのかもしれません。笑
今回久々にwindowsを触っておりますが、完全に浦島太郎状態でした。今回書いてはいませんが、windowsにもwingetという brew みたいなパッケージ管理もありこの変化にキャッチアップをしてしばらく楽しめそうです。
Ateam Group Manager & Specialist Advent Calendar 2020のラストは @zwirky がお送りします!バトンを託します。