はじめに
はじめまして、じんむです。DeNAでiOSエンジニアをしております。
プライベートでは個人開発やハッカソンが好きで、楽しいを届ける系ものづくりをしています。
プロダクトのアイディアを出す時、需要のあることや実現したいことから考える人間ですが、技術の引き出しがあると、技術の意外な組み合わせ・使い道でアイディアがドンドンふくらんだり、実現できるかの判断が即座にできたりします。
私事ですが、4年連続、通算8回出場しているアイディア当日型のハッカソンSPAJAMの本戦で優勝しました、わあい。そこで、これまで触れてきた面白い技術を、約24時間ノーアイディアからチームメンバーと共に実装したプロダクトでの活用例と共に紹介し、技術の引き出しをざざざッと整理して共有したいと思います🧹
この記事は技術の楽しい活用例メインで紹介するため、プロダクトの目的や内容の説明はあまりしません。気になる方はリンク先の動画やじんむのLPをチェックしてみてください。また画像は当時の発表スライドの一部をぺたりと貼り付けています…若干恥ずかしい🙈
あくまで私たちの活用法ですが、みなさんが楽しいを生み出す時の、アイディアのタネや組み合わせのヒラメキになると嬉しいです🐣🌱
AR
アンカーに追従してARを表示
iOSのARKitなどを活用すれば、アンカーに追従するオブジェクトを簡単に表示することができます。
プロダクト例
マンガの表紙でAR試し読み
マンガの表紙をアンカーとして設定することで、マンガの中身を試し読み表示できるアプリを実装しました。

YouTube ※このプロダクトのみ個人開発
ARコンテンツが現実世界に実在する人の前や背後を通り過ぎるといったことを実現できるピープルオクルージョンもリアリティが増すので活用しました。詳しい実装方法はQiitaで紹介しています。
場所にARを表示
アンカーがなくとも、床や壁、空間にオブジェクトを配置できます。ARKit 4ではロケーションアンカーを用いて、緯度、経度、高度を指定してARオブジェクトを配置できます。街中や人気スポットの周辺など、特定の場所にAR体験を配置しましょう。
プロダクト例
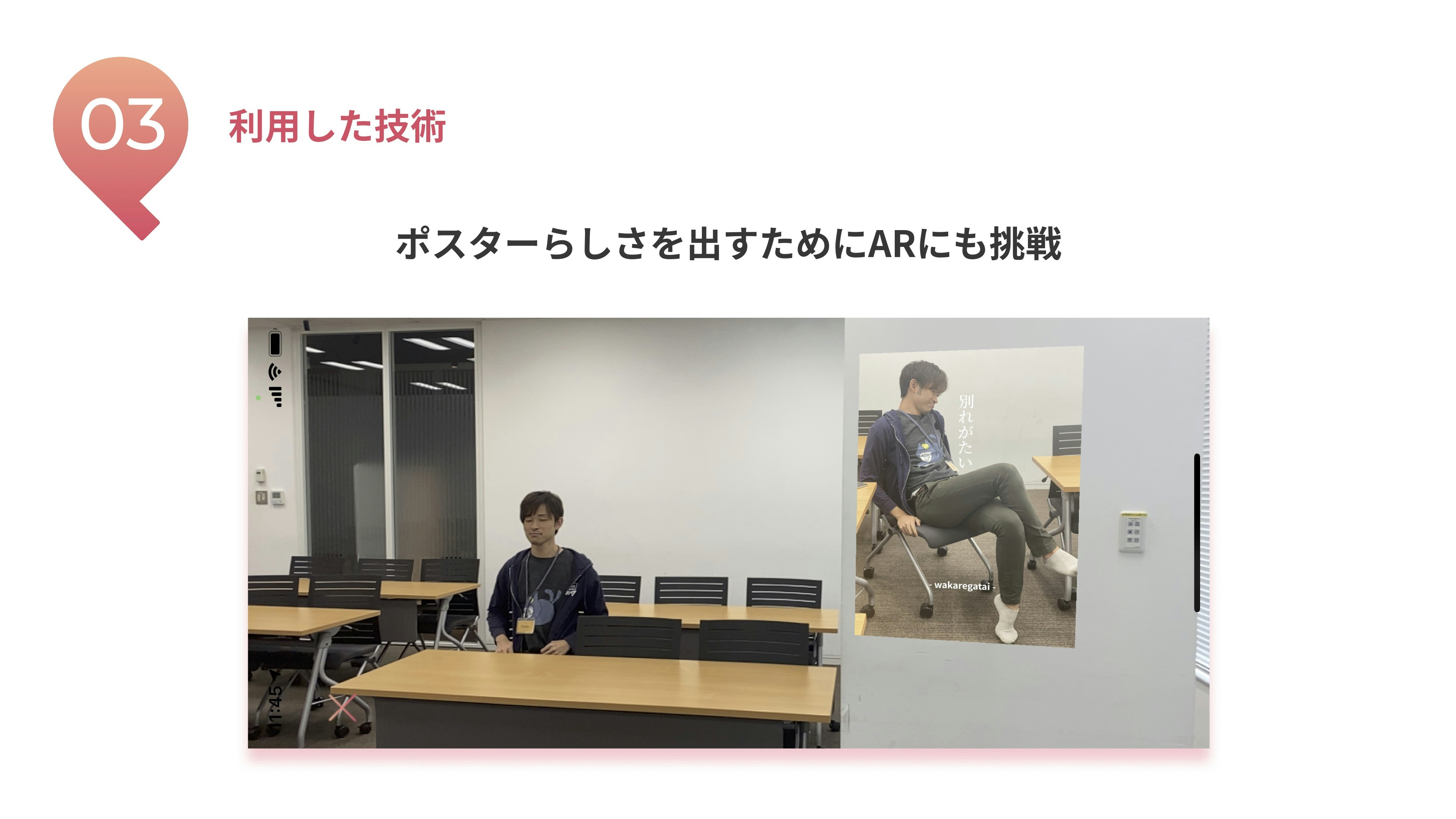
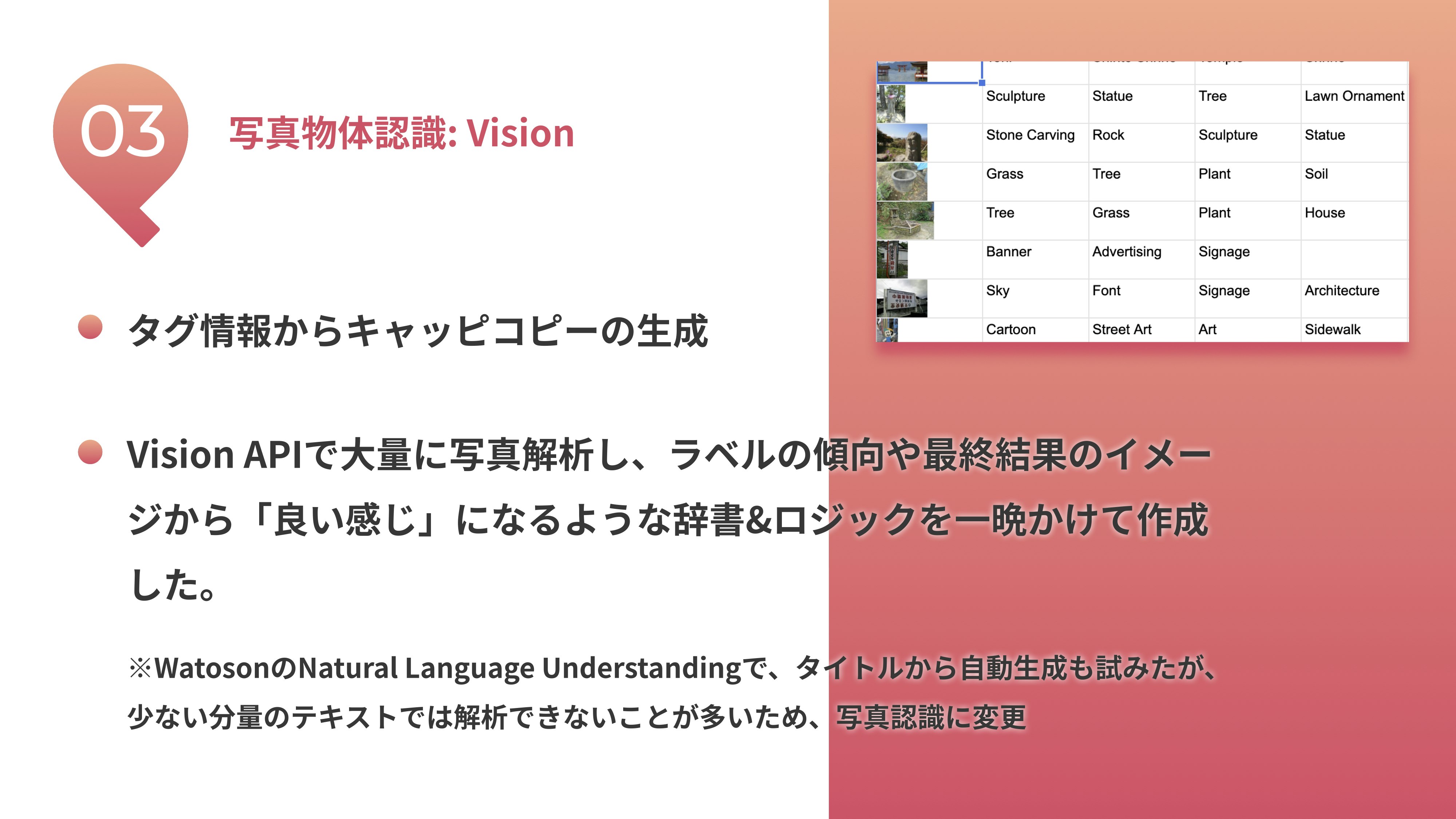
観光ポスターを自動生成してARで表示
地元観光ポスターを、入力された写真に何が写っているのかを識別することで自動生成するアプリ。観光地に足を運ぶことで、生成されたポスターをARで一望できます。


YouTube
ポスターをアプリで自動生成することがメインのアプリで、生成するのはいいけれど、実際のポスターは大きいし、印刷は面倒、渋谷の駅を歩いてみると観光ポスター剥がされてる…。じゃあ位置情報と相性も良いARが良いねとアイディアが発散して追加した機能です。ARは現実を拡張してくれるのでプロダクトの+αの要素によくなってくれます。
深度
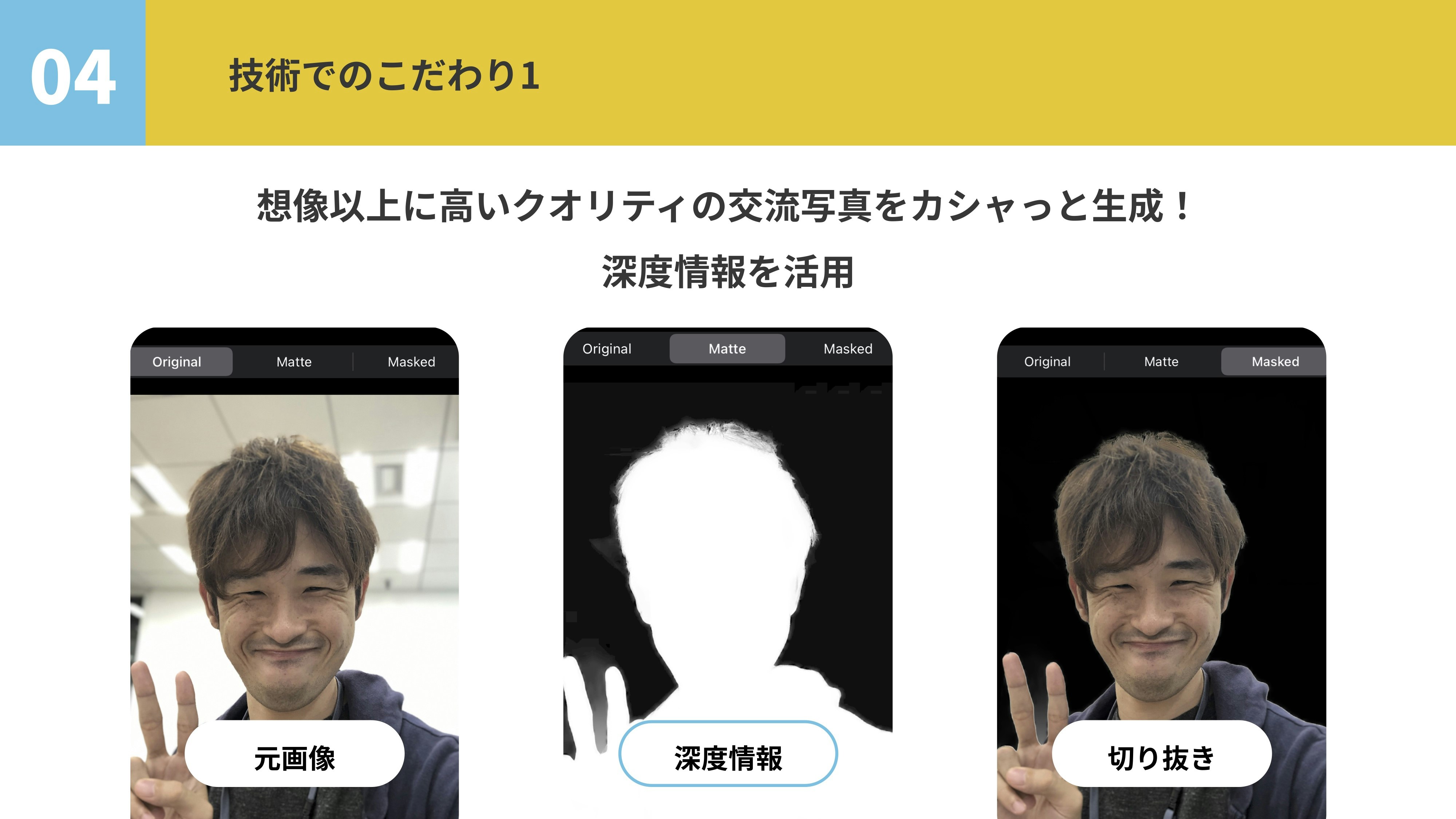
グリーンバックを実現
iOSのARKitで取得できる深度情報を元に、前景と後景を分離できます。リアルタイムに処理可能なので、グリーンスクリーンいらず系プロダクトが作れます。
プロダクト例
離れている人と仲良しっぽい自撮りが撮れる
一人で自撮りをすると、同時に撮影した人とあたかも一緒に旅行に行ったようなツーショット写真が生成されるアプリを実装しました。コロナ渦で旅行にいけない今にぴったり。


YouTube
思っているよりものすごく綺麗にくりぬけるので感動します。尊敬する堤さんがDepthを活用するサンプルコードを公開してくださっているので覗いてみることをおすすめします。自分も実装してみましたが、汚い…🙈
ML
写真を学習して分類モデルを生成
Cloud AutoML Visionなどを活用すれば、分類したいものが写っている画像を10枚~ほど撮影してアップロードするだけでリアルタイム分類モデルを生成してくれます。(100枚以上推奨ではあるが)。組み込みもCoreMLを活用すれば簡単です。
プロダクト例
スマホを家具にかざすことで取り扱い説明書が取り出せる
スマホを家具にかざすと、どの家具であるかリアルタイムに識別して、該当する取扱説明書を表示してくれるアプリを実装しました。


お家にある家具家電は個数が限られているかつ、家庭によって様々なので、自前モデルが適してると判断しました。iOSだとCreate MLでも同じようなことができます。ハッカソン中はものすごく時間がなかったので、モデルの生成がクラウドで高速にできるかつ、精度 & 識別スピードが当初早かったGoogle様を活用しました。
人や動物などを検出する既存モデルを活用
iOSのCoreMLのVision Frameworkを活用すると、人や動物の検知など、たくさんの学習済みモデルが用意されていて、活用できます、楽しい。
iOSのMLは毎年アップデートされており、1年前にできるようになったことをまとめたスライド(2019 WWDC)だけでも盛り沢山。ここからさらに進化しているものもあり、最新情報もまとめたい😇
プロダクト例
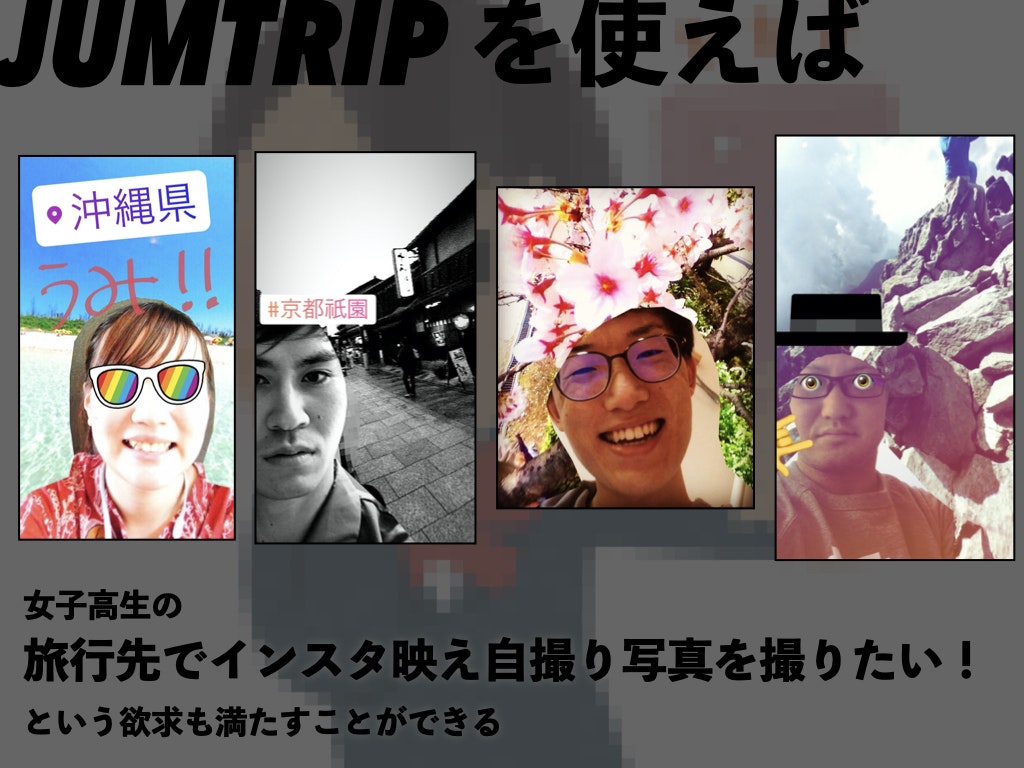
360度画像を背景に旅行先で自撮り体験
Thetaなどで撮影できる360度写真を背景に、好きな角度で旅行自撮り写真を撮影できるアプリを作りました。


YouTube
グリーンバック機能を実現するために、先ほど説明した通り、深度を使えたら最高なのですが、深度をインカメで取得できる端末は全てではない(当時はiPhoneXが出たばかりだった)ので、人を識別するモデルを活用して、リアルタイム繰り抜きを実現。どうしても精度は深度と比較して落ちますが、最低限は可能。繰り抜きよりは、お面系表示の方が向いているとは思います。
文字認識で入力不要
Firebase MLKitのOCRや、iOSのVision Framework Textなどを活用して、文字起こしができます。しかし、なかなか日本語の既存モデルはありません😇
プロダクト例
型番を映して取扱説明書を自動で登録
前に紹介した取扱説明書アプリでは、文字認識技術を活用して家電の型番を読み取り、Webで検索した結果からPDF(取扱説明書はだいたいPDFが落ちてる)を自動で登録するように実装しました。型番は相性がよく、ほぼ正しく読み取ってくれてました。

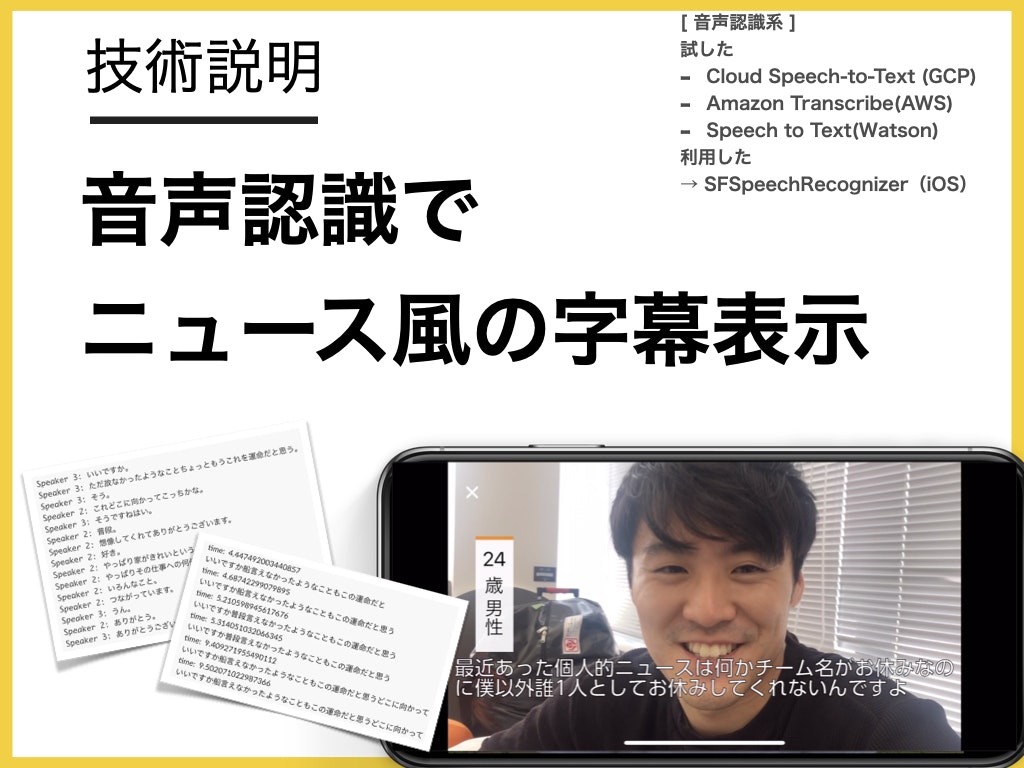
音声認識でテロップ
リアルタイム音声認識で声によるアクションをしたり、テロップ表示を実現したりできます。
- Cloud Speech-to-Text (GCP)
- Amazon Transcribe (AWS)
- Speech to Text (Watson) etc...
など、様々なAPIの選択肢があります。その中でもiOSだとお手軽なSFSpeechRecognizerをよく使います。
プロダクト例
インタビュー風動画を簡単に撮影
インタビュー形式で、普段言えない感謝の言葉や謝罪の言葉を伝えるアプリを作りました。リアルタイム音声認識でのテロップ表示や、顔画像からの年齢性別推定を用いて、ニュースのインタビュー風動画を生成します。


YouTube
テロップのような表現をしたいときに地味に困るのは句読点・改行です。SFSpeechRecognizerは認識しているだけなので、どこで改行すべきかは教えてくれません。なので、対応しているAPIを活用するか、形態素解析なんかと組み合わせるとよりそれっぽくなるかと思います。
ジャイロセンサ
シェイクでジャンプ
シェイクってそもそも認識されていない感はありますが、iOS標準動作だと、キーボードの操作を一つ戻せるなど、直前操作を取り消せます。こう…「しゃッかッ」って感じで端末を上下に降る動作です。ジャイロの数値をいじいじするより、コードが数行ですむので、適した動作を検知するときはこちらを活用します。
override func viewDidLoad() {
super.viewDidLoad()
self.becomeFirstResponder()
}
override func becomeFirstResponder() -> Bool {
return true
}
override func motionEnded(_ motion: UIEvent.EventSubtype, with event: UIEvent?){
if motion == .motionShake {
//シェイクシェイク〜
}
}
プロダクト例
自撮りしながらジャンプで画面切り替え
シェイクの認識パターンが、端末をもってジャンプした時と一致することに気づいたので活用してみました。
前に紹介した360度画像を背景に旅行先で自撮り体験と組み合わせて、ただ画面をタップして撮影場所を切り替えるのではなく、「せーのッ」でジャンプして場所が切り替わる、テレビやYouTubeでよくある夢のある表現を実現できました。

照度センサ
複数端末を同時発火
こちらも意識したことある人は少ないのではないかなと思いますが、iPhoneだとインカメ付近にセンサがあり、手をかざしたり外したりすると反応します。手をかざす動作を起点にイベントを発火させると、スマホに触れずまるで魔法を使えるかのような気分になります🤗
プロダクト例
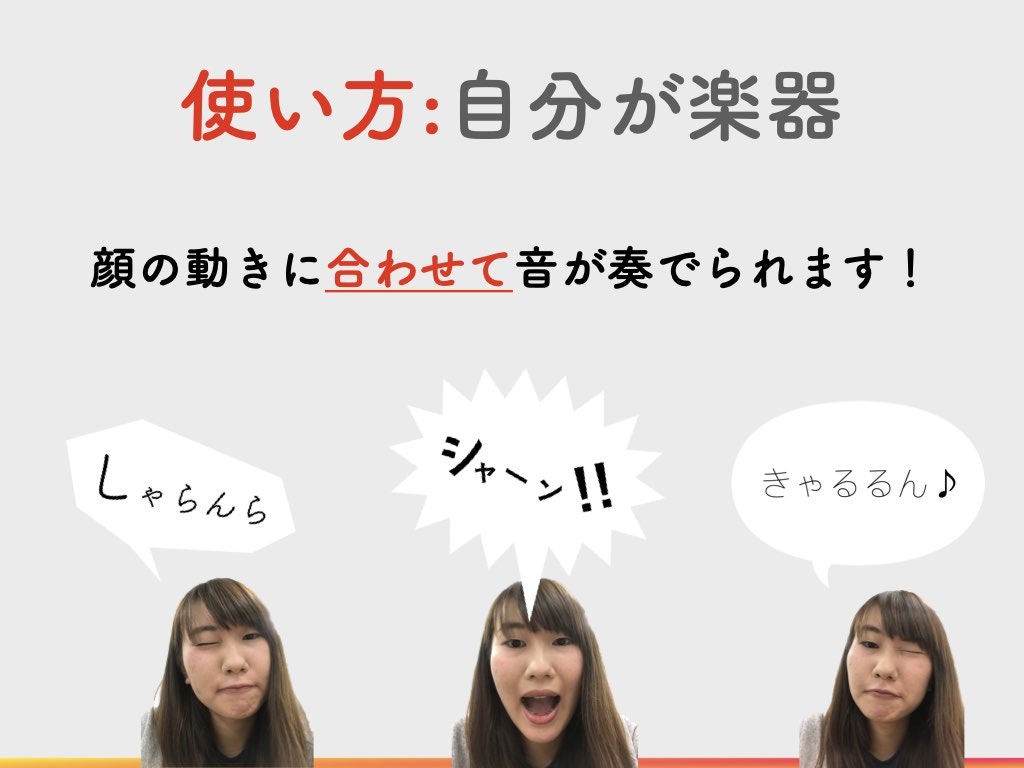
複数端末で動画を同時再生
音楽に合わせて顔の動きでセッションするiOSアプリ。動画を撮影した端末を複数台並べ手をかざすことで、同期セッションができる。セッションしている端末を自動グルーピングし、合成動画を生成する。送別会の色紙をバージョンアップしたい思いから作った。


YouTube
TikTokでの自撮り表現はすごく広がっている。そしたら、複数端末での映像表現もあっていいんでない?という発想から、複数端末並べて動画を同時再生したいニーズがありました。そこで、照度センサを用いて手をかざすだけで同時再生される不思議な体験を実現、楽しい。
位置情報
マップにコンテンツを表示
ハッカソンでよく活用される位置情報。その中でもマップの表示はiOSのMapKitがいろいろできて便利です。マップはコンテンツの表示方法の一種で、とても直感的なものです。
プロダクト例
観光ポスターを地図上にピン
しかし、マップは一覧性が高い表示とは言えませんそこで観光ポスターを自動生成するアプリではピン表示とリスト表示を組み合わせています。こうすることで、数多くのピンが立った時も重なって見えないことがなかったり、遠くにピンされた観光ポスターを眺めることができたりします。

YouTube
Firebase
このセクションだけ区分がおかしい😇
特にアプリのプロトタイプ作りには欠かせない存在となりました。普段業務ではクラッシュレポートやイベントなどアナリティクス、Remote Configなどを使いこなしていると思いますが、サーバーレスサポートも最高なのです。ぜひキャッチアップしておきましょう。
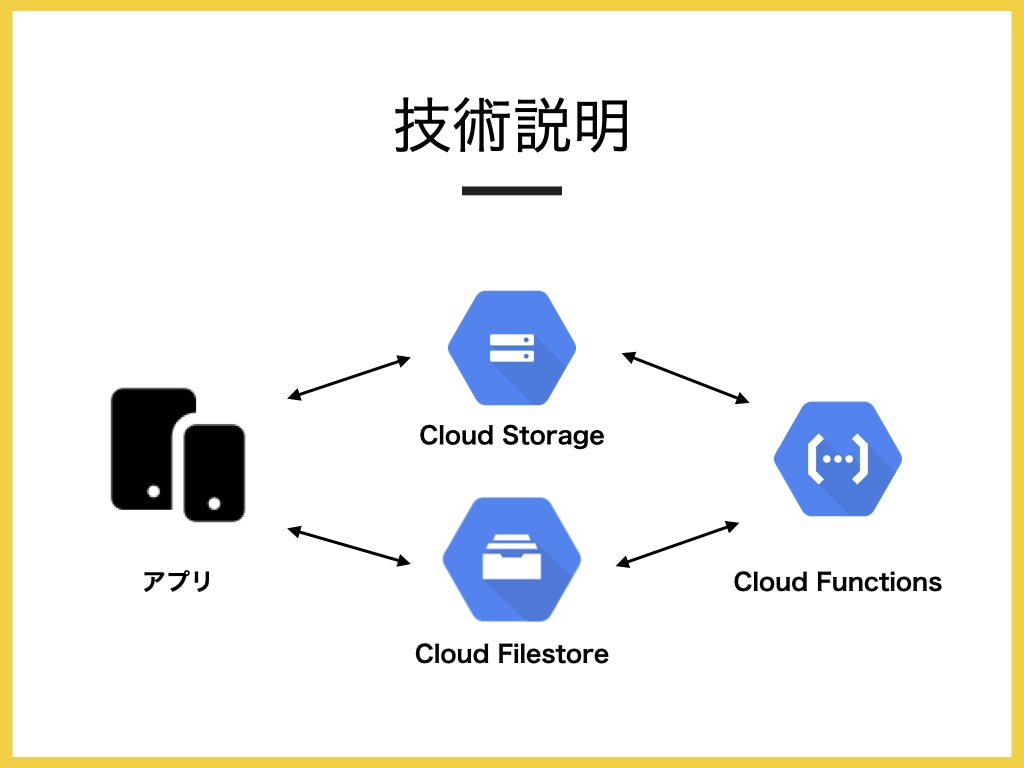
複数端末にコンテンツをリアルタイムに共有
ほぼ全てのプロトタイプで、コンテンツをを複数端末に共有するために、Cloud Firestore または Realtime DatabaseとCloud Storageを活用しています。すごく簡単。
クラウド上でAPI処理
インタビュー動画生成アプリでは、動画から写っている人の年齢を推定するために、Cloud Functionを活用してAzure Face APIを叩いてます。


クラウド上でML
ポスター自動生成アプリでは、Firebase ML Kitを活用して、画像に何が写っているのかを識別し、結果を元に観光ポスターらしいエモいキャッチコピーを生成しています。

Firebaseさまさま🙇♂️
おわりに
面白い技術の予想外な組み合わせで、新しい楽しいを生み出すのが最高です。
そして、ハッカソンはチームメンバーと寝ずにすごす24時間が楽しいので続けていきたいと思います😴
この記事はDeNAアドベントカレンダー23日目の記事です🎄
この記事を読んで少しでもウケる、面白い、楽しいと思ってくださった方、「LGTM」をお願いします。Twitter@koooootakeでも気軽に絡んでくださいいい。また、Twitter@DeNAxTech のフォローもよろしくお願いします:D
アドベントカレンダーも残りわずか🙋♂️楽しんでいきましょおおお🐣🌱