Core Web Vitals(コアウェブバイタル・CWV)改善の施策を考える
はじめに
Core Web Vitals(コアウェブバイタル・CWV)のスコアを改善する機会があったため、勉強も兼ねてスコア改善するためにどのような方法があるかをまとめたいと思います。
コアウェブバイタルは
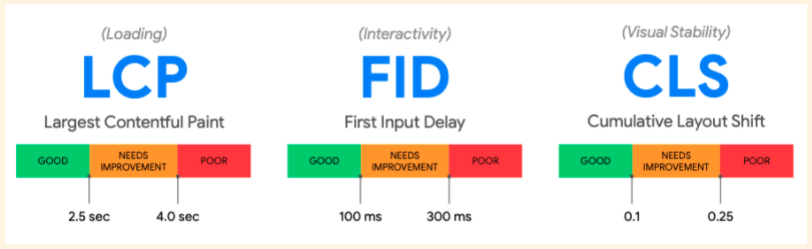
・LCP(ページの読み込み速度)
・FID(インタラクティブ性、応答性)
・CLS(ページレイアウトなどの視覚的安定性)
の3つがありますが、今回は特にLCPの改善を中心にまとめました。

スコア改善を検討した結論
・施策を適用すれば必ずスコアが改善するとも限らないので、施策を入れた場合と入れていない場合で改善が見られるかを何度かスコア計測して確認してみることが大事。
・スコアを改善する施策は色々あるが、手間と後の保守性を考えた施策を選ぶべき
スコア改善の施策一覧
LCP改善の考え
ファーストビュー(ユーザーがページを開いて最初に表示される部分)の表示速度を上げることでスコアの向上に繋がる傾向があるため、特にページ上部の読み込み速度を上げることが重要となってきます。ただ、前ページへ戻った時などは、ページの途中がファーストビューになることも考えられるため、ページ上部の表示だけ考えればよいという訳ではなさそうです。
スコア計測の方法は、PageSpeed InsightsやLighthouseを使用することで簡易的に計測出来ます。
・画像のlazyload
JavaScriptライブラリを使用し、ブラウザの表示領域内の画像のみを読み込み、表示領域外にある画像は読み込ませないことで、無駄な読み込みを減らすことで画面の表示速度を上げる。
基本的には画像の読み込みをさせている部分に「class="lazyload"」を追加するだけなので手間は掛かりにくい。初期表示の部分にlazyloadをしてしまうと逆に表示が遅くなったり画面崩れに繋がるため注意が必要。
・headタグ内で読み込ませていたJavaScriptファイル、scriptをbodyタグ内に移動させる
JavaScriptファイル(以降、jsファイルと記述)の読み込み処理をHTML内で行なうと、その読み込み中はレンダリングが止まってしまう。そのため、すぐに使用することの無いjsファイルについてはheadタグ内ではなくbodyタグ内、特に閉じタグ付近に記載することでページ表示速度は向上する。jsファイルの読み込み場所を後方にすることで期待する挙動が得られなくなる可能性もあるため確認が必要。
・ファーストビューに表示される画像のpreload
ファーストビューに表示される画像において、読み込まれるタイミングが遅いものはそれだけ表示が遅くなってしまう。そのためファーストビューに使用される画像を優先的に読み込ませることでファーストビューの表示速度を向上させることが期待できる。追加することは、先読みさせたいリソースを、以下のようにheadタグ内に記載するだけです。
<link rel="preload" href="{先に読み込ませたいリソース}" as="image">
・CSSファイルの遅延読み込み
HTMLファイル内では、通常複数のCSSファイルを読み込むことになる。ページ下部のみで使用されるセレクタなど、初期表示には不要なCSSファイルを遅れて読み込ませることで、その分ファーストビューの表示速度を向上させることが期待できる。
遅延読み込みさせたいCSSファイルをbodyタグの閉じタグ付近に記載する。
※一部のファイルを遅延読み込みさせることで、CSSの読み込み順、読み込みタイミングが変わってしまう恐れがある。また、遅延させるファイルのCSSは読み込まれるタイミングが遅くなるため、その分CLSが悪化しないか注意が必要。
<script>
var style_link = document.createElement('link');
style_link.rel = 'stylesheet';
requestAnimationFrame(function() {
var href_paths = [
'[CssFilePath]',
'[CssFilePath]',
'[CssFilePath]'
];
href_paths.forEach(function (path){
elm = style_link.cloneNode(false);
elm.href = path;
document.head.appendChild(elm);
})
});
</script>
・js, CSSファイルのminify化
通常、js, CSSファイルは改行して作成するのだが、コード中の改行を無くして1つのファイルのコードを1行にまとめる(minify化)ことで、ファイルの容量を減らし、処理速度を向上させることが期待できる。圧縮ツールはネットで検索すると多くヒットします。
1行にまとめて容量を圧縮しているので、データ量の多いファイルのminify化が効果的です。逆に、もともと容量の小さい数十行程度のファイルはminify化しても効果は薄いです。
ただこの施策は、1行にまとめることで後からソースを変更する場合にとてもコードが見づらく、保守性が悪くなってしまうのが難点です。そのため、minify化を行う場合は、以下のような工夫が必要と考えられます。
・もとのminify化する前のファイルは削除せずに取っておき、ソースを変更する際はminify化前のファイルを編集して、その都度minify化して使用する。(バンドル化のツールとしてはwebpackなどがあります。)
・minify化するファイルは外部ソース等、ソースを変更する機会が少ないものに限ってminify化を行う
おわりに
施策を入れれば必ずスコアが改善するとは限らないところが難しいところだと思いました。手間を掛けて施策を適用しても改善しないこともあれば、反対にコードを数行追加するだけで改善が見られることもあるのが面白いなと思います。今後も色々試していきたいです。