Google Play Developer Consoleでサポート対象の端末をぽぽぽんと!簡単に指定できます!(なんで公式でできないんですかね...)
今回はChromeを使います
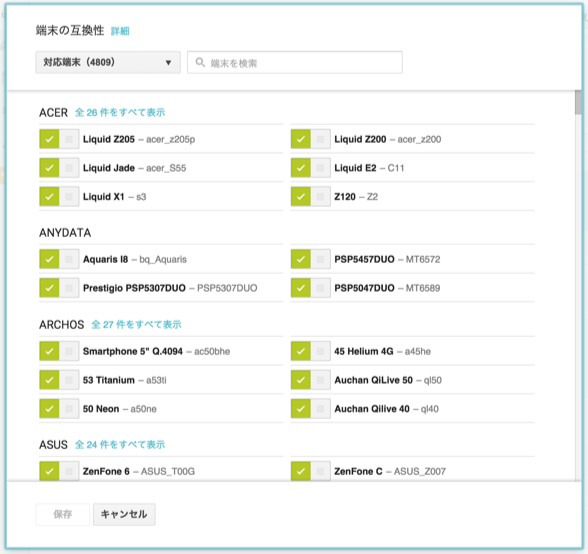
「端末の互換性」ウィンドウを表示
- Google Play Developer Consoleを開く
コマンド + Shift + j (mac)
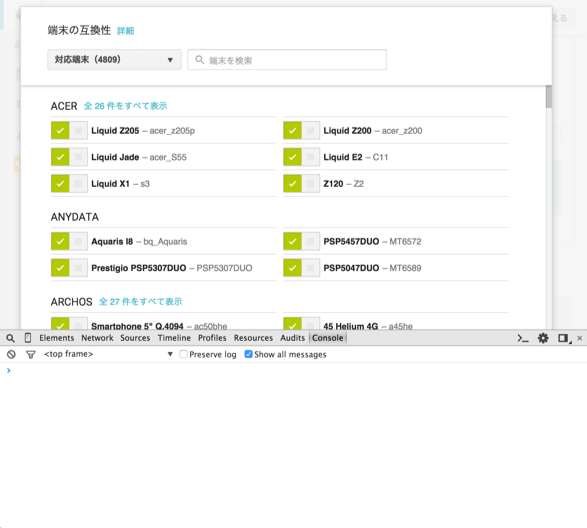
ChromeデベロッパーツールのJavaScriptが実行できる「JavaScriptコンソール」がでてきます

スクリプトの準備
これをコピ
コピペ1
var jq = document.createElement('script');
jq.src = "//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
ぺ!してエンター
一括オンオフする
次にどちらか好きなほうをコピペしてエンター
全部一括で対象に
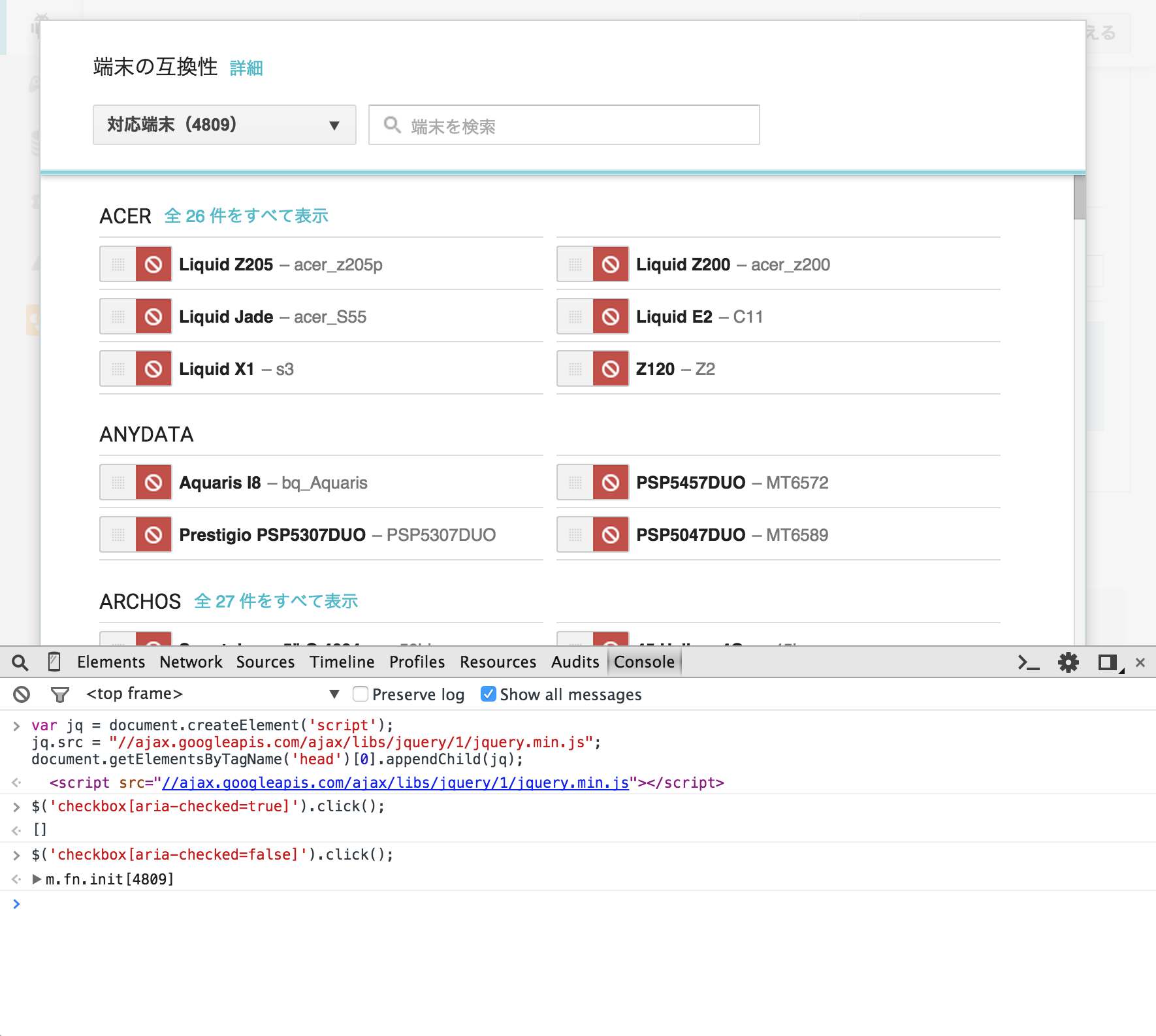
$('checkbox[aria-checked=true]').click();
全部一括で非対象に
$('checkbox[aria-checked=false]').click();
5秒ほど待つと一気に変わります!画面下部の「保存」ボタンを押せば反映されます

メーカー単位で一括変更など
こちらの方の記事を参考にするといいですよ
注意
レイアウトが変わるとスクリプトも若干変わります。実行できないなーと思ったら最近の記事をググって新しいスクリプトを探してみてください